
Как опытный специалист по SEO с многолетним опытом работы за плечами, я не могу не подчеркнуть важность понимания атрибутов HTML-тегов, когда дело доходит до оптимизации веб-сайтов для поисковых систем. В своей повседневной жизни я видел бесчисленное множество ситуаций, когда простая настройка канонического тега или атрибута alt могла существенно повлиять на производительность веб-сайта на страницах результатов поисковых систем (SERP).
Купил акции на все деньги, а они упали? А Илон Маск снова написал твит? Знакомо. У нас тут клуб тех, кто пытается понять этот цирк и не сойти с ума.
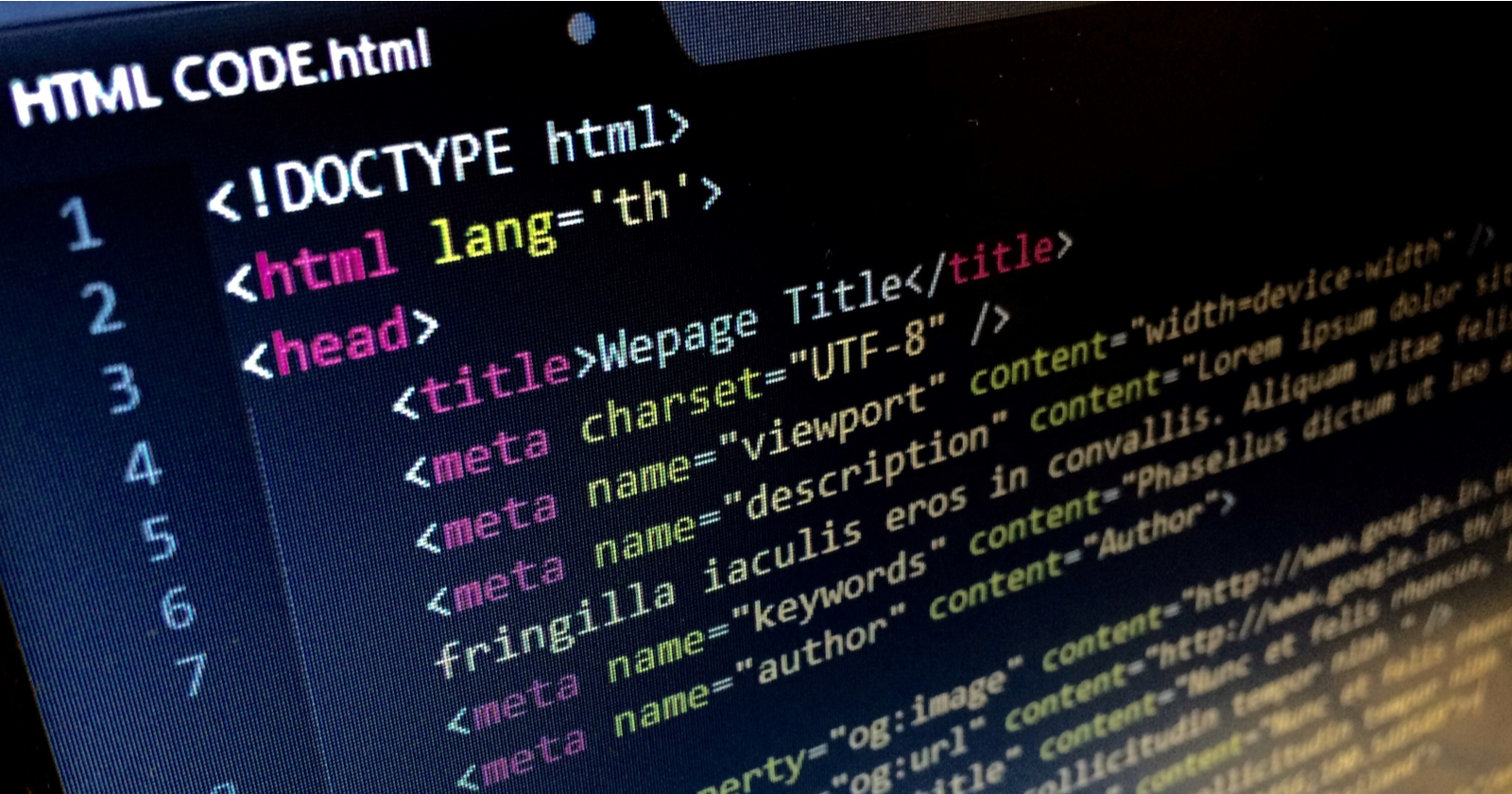
Купить на падении (нет)HTML — это язык разметки, который составляет основу большинства веб-страниц.
Возможно, это одна из самых фундаментальных частей технического SEO.
Используя различные компоненты HTML, специалисты по SEO могут передавать подробную информацию о веб-странице как посетителям, так и роботам поисковых систем.
Этот метод может прояснить значение, характеристики, последовательность и связи между элементами на веб-странице, а также то, как они связаны с другими страницами.
Что такое HTML-атрибуты?
Атрибуты — это дополнительная информация, добавляемая к элементам HTML. Они находятся внутри элемента, например:
Это значения, которые используются для изменения элемента, предоставляя ему дополнительный контекст.
Для предоставленного вами HTML-тега атрибут «rel=`canonical`» служит сигналом для поисковых систем, указывая, что связанный URL-адрес является предпочтительной версией среди нескольких URL-адресов, ведущих к одному и тому же контенту.
Формат HTML-атрибутов
Атрибуты HTML состоят из имени и значения.
При маркировке изображения мы часто используем термин «источник» (сокращенно «src») и присваиваем ему фактическое имя файла изображения. Кроме того, существует атрибут «alt», который отображает заменяющий текст, если изображение по какой-либо причине не загружается.
Типы HTML-атрибутов
Атрибуты обычно классифицируются четырьмя способами; обязательный, дополнительный, стандартный или событийный.
Как специалист по SEO, я хотел бы подчеркнуть, что важнейшими атрибутами являются те, отсутствие которых в теге потенциально может сделать его нефункциональным.
Необязательные теги, как следует из их названия, не являются обязательными для функциональности тега, но при включении могут предоставлять дополнительную информацию или изменять его поведение.
Есть атрибуты, которые можно использовать с большинством элементов HTML, а есть и весьма специфичные.
Например, атрибут «стиль» можно использовать для определения внешнего вида элемента, например цвета или размера шрифта. Эти универсальные атрибуты известны как «стандартные» или «глобальные» атрибуты.
Проще говоря, некоторые функции могут работать исключительно с определенными компонентами. Например, атрибуты, обычно используемые в поисковой оптимизации (SEO), обычно применяются к тегу «ссылка». Примеры таких компонентов включают «rel» и «hreflang.
Чтобы настроить поведение элемента на основе определенных действий, например, когда пользователь наводит курсор на кнопку, мы прикрепляем к элементу свойства или характеристики, часто называемые атрибутами. Эти атрибуты описывают шаги, которые необходимо предпринять в ответ на эти действия, по существу определяя, как должна выполняться функция.
Например, атрибут onclick используется для указания функции JavaScript, которая выполняется, когда пользователь нажимает кнопку. Такие атрибуты позволяют веб-разработчикам создавать более привлекательные и динамичные веб-страницы с помощью простой разметки HTML.
Почему атрибуты HTML важны
Атрибуты HTML играют решающую роль, поскольку они позволяют веб-разработчикам придавать веб-страницам дополнительный смысл и функции.
Эти элементы играют решающую роль в SEO, поскольку они обеспечивают необходимый контекст для тегов, помогая нам направлять поисковых ботов на эффективную навигацию и доставку веб-страниц.
Характеристики позволяют нам удобно блокировать переход по определенным ссылкам или помечать определенные страницы в группе для обслуживания пользователей в зависимости от их местоположения или языковых предпочтений.
Многими важными аспектами поисковой оптимизации (SEO) можно управлять с помощью атрибутов HTML, включая возможность четко указать, что конкретная веб-страница не должна быть включена в результаты поиска.
Общие атрибуты, используемые в SEO
1. Атрибут имени
Атрибут name используется с тегом .
По сути, он служит методом, позволяющим любым автоматическим системам, посещающим страницу, определять, относятся ли к ним последующие детали или нет.
Добавление тега « » сигнализирует всем роботам поисковых систем игнорировать или не индексировать текущую страницу в процессе сканирования веб-страниц.
Вы часто будете слышать это под названием «мета-тег роботов».
Проще говоря, включение «» в код вашего веб-сайта означает, что только веб-сканер Google получит указание игнорировать индексацию этой конкретной страницы и не показывать ее в результатах поиска.
Это хороший способ давать некоторым поисковым ботам команды, которые нужны не всем.
2. Атрибут Noindex
Атрибут noindex часто используется в SEO.
Чаще называемый «тегом noindex», на самом деле это свойство внутри тега «».
Оно сформулировано:
С помощью этого кода издатели могут решить, какой контент будет рассматриваться для включения в базу данных поисковой системы.
Проще говоря, включив атрибут «noindex», вы эффективно сообщаете поисковым системам, что им следует исключить эту конкретную страницу из своей базы данных или индекса результатов поиска.
Этот метод полезен при работе с конфиденциальной информацией, которая не должна появляться при обычном поиске в Интернете. Например, предположим, что определенные разделы вашего веб-сайта предназначены исключительно для премиум-пользователей, вошедших в систему. В этом случае индексирование такого контента может непреднамеренно сделать его общедоступным, даже без необходимости входа в систему.
Чтобы веб-страница соответствовала инструкции noindex, крайне важно, чтобы роботы поисковых систем могли получить доступ и сканировать исходный HTML-код страницы, на которой находится эта команда. Проще говоря, директива noindex должна быть понятна сканирующим ботам, чтобы они могли подчиняться инструкциям.
Поэтому будьте осторожны и не блокируйте роботам доступ к странице в файле robots.txt.
3. Атрибут описания
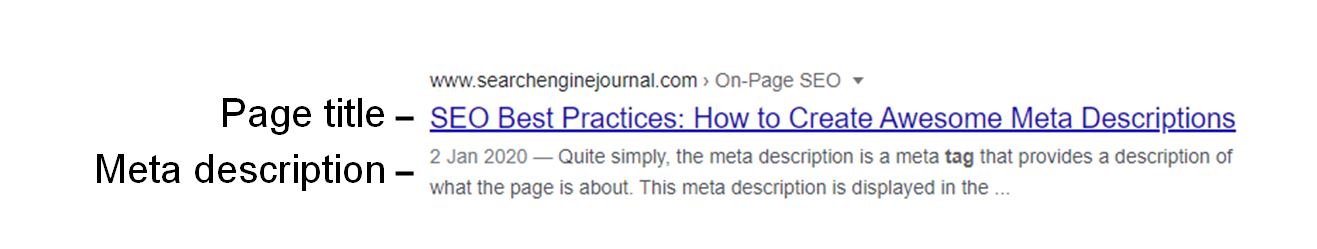
Атрибут описания, более известный как «мета-описание», используется с тегом .
Содержимое этого тега используется в результатах поиска под содержимым тега

Эта функция позволяет издателям кратко объяснять содержание страницы, чтобы пользователи могли быстро решить, соответствует ли страница их требованиям.
Это не влияет на позицию веб-страницы в результатах поиска, но может помочь привлечь больше кликов на страницу со страниц результатов поисковой системы (SERP).
Во многих случаях Google может игнорировать данные, указанные в теге «описание», предпочитая использовать собственное описание при отображении результатов поиска.
Здесь вы можете узнать больше о том, как оптимизировать атрибуты описания.
4. Атрибут Href
Как профессионалы в области SEO, мы тратим много времени на поиск ссылок.
Знакомы ли вы со структурой ссылки и, как следствие, с тем, почему некоторые ссылки имеют большую ценность, чем другие?
Стандартная гиперссылка по сути представляет собой тег .
Его формат следующий:
anchor text of link goes here.
Тег указывает, что это ссылка.
Атрибут href= определяет назначение ссылки (т. е. на какую страницу она ведет).
Текст, который находится между открывающим тегом и закрывающим тегом , является текстом привязки.
Это текст, который пользователь увидит на странице, которая выглядит кликабельной.
Используется для кликабельных ссылок, которые появятся в
страницы.Как эксперт по SEO, я хочу уточнить, что это не обычные кликабельные гиперссылки, которые вы можете найти на веб-сайте. Вместо этого они тонко иллюстрируют связи или отношения между различными веб-документами в неинтерактивной форме.
5. Rel=”nofollow”, rel=”ugc” и rel=”спонсорские атрибуты”
Проще говоря, атрибут «rel=nofollow» указывает сканерам поисковых систем (ботам), что им не следует переходить по ссылке, расположенной в атрибуте «href». Это означает, что связанная страница не получит никаких прямых преимуществ SEO от этой конкретной ссылки.
Применение атрибута «rel=nofollow» не помешает пользователю щелкнуть ссылку и перейти на другую страницу. Его цель предназначена исключительно для поисковых ботов или сканеров.
Проще говоря, этот метод используется в SEO, чтобы не дать поисковым системам получить доступ к определенной веб-странице и не считать ссылку между двумя страницами положительным фактором.
С типичной точки зрения SEO на создание ссылок это, вероятно, делает ссылку неэффективной, поскольку через соединение не передается никакая ценность или авторитет ссылки.
Есть аргументы в пользу того, что это по-прежнему полезная ссылка, если она, конечно, заставляет посетителей просматривать связанную страницу!
Издатели могут применять атрибут nofollow к ссылкам, ведущим на страницы, являющиеся результатом платного контента, например рекламы, что помогает поисковым системам более четко распознавать такие случаи.
В этом случае признание ссылки как подлинной части справедливого соглашения вместо попыток искусственно повлиять на рейтинг в поисковых системах может помочь избежать проблем, связанных со штрафами за ссылки.
Атрибут rel=”nofollow” можно использовать для отдельной ссылки следующим образом:
anchor text of link goes here
Альтернативно, вы можете настроить все ссылки на веб-странице с атрибутом «nofollow», включив его в раздел «
», аналогично тому, как применяется атрибут «noindex».Здесь вы можете узнать больше о том, когда использовать атрибут rel=”nofollow”.
6. Как Google использует атрибут Rel=»nofollow»
В 2019 году Google объявил о некоторых изменениях в использовании атрибута nofollow.
Вместо того, чтобы просто использовать nofollow, мы также включили новые характеристики, чтобы более точно представить связь между ссылкой и ее целевой страницей.
Этими новыми атрибутами являются rel=»ugc» и rel=»sponsored».
Они служат для информирования Google, когда веб-издатель хочет исключить определенную страницу из рассмотрения при ранжировании.
Как специалист по цифровому маркетингу, я стараюсь использовать тег «rel=’sponsored» всякий раз, когда делюсь ссылками, связанными с платными сделками, такими как реклама или спонсорство. Это помогает поддерживать прозрачность и честность в моей работе. Аналогичным образом, когда ссылки появляются в пользовательском контенте (UGC), например в обсуждениях на форуме, я гарантирую, что атрибут «rel=’ugc’» используется для четкого указания их происхождения. Такая практика сохраняет наше онлайн-присутствие аутентичным и заслуживающим доверия.
Google объявил, что эти атрибуты и атрибут nofollow будут рассматриваться только как подсказки.
Раньше, когда в ссылке использовался атрибут nofollow, бот Google полностью его игнорировал. Однако теперь бот рассматривает это предложение, но может решить действовать так, как будто атрибут nofollow отсутствует.
Здесь вы найдете более подробную информацию об этом недавнем обновлении и его влиянии на применение атрибута rel=»nofollow».
7. Атрибут Hreflang
Функция атрибута hreflang — помочь владельцам веб-сайтов, которые представляют идентичный контент на разных языках. Этот атрибут помогает поисковым системам понять, какая версия веб-страницы предназначена для разных регионов и языков, улучшая взаимодействие с пользователем, отображая соответствующую языковую версию каждому зрителю.
Этот параметр определяет, какая языковая версия веб-страницы должна отображаться поисковыми системами для пользователей, гарантируя, что они смогут легко понять и прочитать контент.
Как специалист по SEO, я часто использую атрибут hreflang в своей работе. Включив этот атрибут в тег , я помогаю поисковым системам понимать и направлять пользователей на соответствующую версию веб-страницы в зависимости от их предпочтительного языка, поскольку он указывает язык содержимого URL-адреса, на который имеется ссылка.
Он используется внутри
страницы и форматируется следующим образом:Он разбит на несколько частей:
- Значение rel=»alternate» предполагает, что у страницы есть релевантная альтернативная страница.
- Атрибут href= указывает, на какой URL имеется ссылка.
- Код языка представляет собой двухбуквенное обозначение, сообщающее поисковым роботам, на каком языке написана связанная страница. Эти две буквы взяты из стандартизированного списка, известного как коды ISO 639-1.
Атрибут hreflang также можно использовать в заголовке HTTP для документов, которые не представлены в формате HTML (например, PDF) или в XML-карте сайта веб-сайта.
Подробнее о правильном использовании атрибута hreflang читайте здесь.
8. Канонический атрибут
Использование атрибута «rel=canonical» в теге ссылки позволяет специалистам по SEO назначить одну конкретную веб-страницу (внутри своего сайта или другого домена) в качестве предпочтительной версии для индексации и ранжирования поисковыми системами, что помогает избежать проблем с дублированием контента.
Если страница является канонической, то это, по сути, означает, что она является главной страницей, копии которой могут быть и другими.
Чтобы поисковые системы могли определить основную страницу для ранжирования, лучше избегать индексации дубликатов страниц. Для ранжирования следует учитывать только оригинальный контент.
Канонический атрибут выглядит следующим образом:
Разместите код в разделе «
» вашей веб-страницы. Убедитесь, что URL-адрес, следующий за «href=», является предпочтительной версией страницы, которая будет служить канонической страницей для определения приоритета поисковых ботов.Этот тег оказывается полезным в тех случаях, когда несколько веб-страниц имеют схожий или почти идентичный контент.
9. Использование канонического атрибута
Структура веб-сайта может быть спроектирована так, чтобы приносить пользу его пользователям, например, страница со списком продуктов, которую можно найти на платформах онлайн-покупок.
Например, основная страница группы товаров, таких как «обувь», может содержать текст, заголовки и заголовок, посвященные теме «обувь».
Если пользователь нажмет на фильтр, чтобы отобразить только коричневые туфли размера 8, URL-адрес может измениться, но текст, заголовки и заголовок страницы могут остаться такими же, как на странице «обувь».
В результате появятся две идентичные страницы, за исключением списка отображаемых продуктов.
В этой ситуации веб-мастер может применить канонический тег к странице «Коричневые туфли размера 8», направив ее вместо этого на главную страницу «Обувь».
Как эксперт по SEO, я бы рекомендовал при поисковой оптимизации отдать приоритет странице «Обувь» над страницей «Коричневые туфли размера 8». Такой подход сигнализирует поисковым системам, что широкая категория «Обувь» более значима и ей следует дать более высокий рейтинг, в то время как конкретная страница «Коричневые туфли размера 8» может не требовать такой высокой видимости.
Проблемы с каноническим атрибутом
Как опытный веб-мастер, я понял, что, хотя атрибут canonical служит полезным советом для поисковых систем, важно понимать, что это не строгое правило, которого они должны придерживаться. Он предоставляет рекомендации по предпочтительным версиям URL-адресов, но в конечном итоге поисковые системы принимают собственные решения на основе различных факторов.
В некоторых случаях вместо атрибута по умолчанию в качестве канонической страницы выбирается другая страница внутри группы.
Узнайте больше о том, как правильно использовать атрибут canonical.
10. Атрибут Src
Проще говоря, атрибут «src» указывает источник или местоположение, откуда происходит изображение, показанное на веб-странице.
Если изображение находится на том же веб-сайте, что и содержащий его элемент, вы можете использовать относительный URL-адрес, который включает только определенный сегмент пути, а не все доменное имя.
Если изображение необходимо получить с другого веб-сайта, необходимо использовать абсолютный (полный) URL-адрес.
Несмотря на то, что эта функция не улучшает поисковую оптимизацию напрямую, она важна для правильного функционирования тега изображения.
11. Альтернативный атрибут
Приведенный выше пример тега изображения также содержит второй атрибут — атрибут alt=.
Эта функция позволяет вам ввести альтернативное описание изображения, которое появится вместо него, если изображение не загрузится или не отобразится должным образом.
Чтобы тег был действительным, всегда должен быть включен атрибут alt. Однако если вы не хотите предоставлять альтернативный текст, можно оставить этот атрибут пустым.
Стоит подумать о включении соответствующих ключевых слов при настройке атрибута «alt» для изображений. Это связано с тем, что поисковые системы не всегда точно определяют содержание изображения.
Значительный прогресс был достигнут в способности основных поисковых систем распознавать содержимое изображений. Тем не менее, важно отметить, что эта технология все еще имеет возможности для совершенствования.
Чтобы обеспечить оптимальное понимание визуального контента моего сайта, я всегда проверяю, что каждое изображение содержит описательный атрибут alt. Таким образом, поисковые системы смогут более точно уловить суть изображения, повысив его релевантность и обнаруживаемость.
Используйте язык, который помогает подчеркнуть соответствие изображения теме, посвященной странице.
Это может помочь поисковым системам определить релевантность этой страницы поисковым запросам.
Очень важно помнить, что это не основная причина использования атрибута alt=.
Этот контент предназначен для использования с программами чтения с экрана и другими вспомогательными технологиями, помогая пользователям с этими инструментами понимать информацию, содержащуюся в изображении.
Атрибут alt= следует рассматривать в первую очередь, чтобы сделать веб-сайты доступными для тех, кто использует эту технологию. Этим не следует жертвовать ради целей SEO.
Узнайте больше о том, как оптимизировать изображения.
Чем больше вы знаете о том, как создаются веб-страницы, тем лучше
Это руководство представляет собой введение в основные атрибуты тегов HTML, о которых вы можете услышать в SEO.
Однако есть еще много всего, что нужно для создания функционирующей, сканируемой и индексируемой веб-страницы.
Пересечение навыков SEO и разработки огромно.
Как профессионал в области SEO, чем больше вы знаете о том, как создаются веб-страницы, тем лучше.
Смотрите также
- Анализ динамики цен на криптовалюту PI: прогнозы PI
- Акции X5. Корпоративный Центр Икс 5: прогноз акций.
- Акции DATA. Группа Аренадата: прогноз акций.
- Акции OZPH. Озон Фармацевтика: прогноз акций.
- Акции VKCO. ВК: прогноз акций.
- Анализ динамики цен на криптовалюту OP: прогнозы OP
- Акции LENT. Лента: прогноз акций.
- Золото прогноз
- Акции RNFT. РуссНефть: прогноз акций.
- 7 лучших конструкторов целевых страниц для 2026 года
2024-09-15 23:39

