
Недавно Chrome добавил новые возможности в инструменты разработчика (DevTools), что позволяет разработчикам оценивать производительность сайта с использованием настоящих и актуальных данных.
Купил акции на все деньги, а они упали? А Илон Маск снова написал твит? Знакомо. У нас тут клуб тех, кто пытается понять этот цирк и не сойти с ума.
Купить на падении (нет)В версии Chrome 134 вы найдете такие инструменты как калибровка частоты процессора и дополнительные улучшения, созданные для сокращения разницы между настройками разработки и производительностью в реальных условиях.
Как это помогает
Разработчики строят сайты на мощных настольных компьютерах, однако значительная часть пользователей обращается к этим сайтам через сравнительно медленные мобильные устройства.
Это создает проблему: проблемы с производительностью могут не проявиться во время тестирования.
Уже какое-то время разработчики могут использовать управление скоростью процессора (CPU throttling) в Chrome DevTools для имитации работы на более медленных устройствах. Тем не менее выбор оптимального уровня CPU throttling, как правило, требует обоснованных предположений.
Данное обновление предназначено для устранения догадок.
Калибровка CPU Throttling
В версии 134 Chrome выделяется инновация в виде калибровки управления частотой процессора (CPU throttling). Эта функция настраивает параметры тестирования специально для вашего компьютера разработки, обеспечивая точный анализ производительности.
После быстрого теста, DevTools создает две опции:
- «Низкоуровневый мобильный» — Имитирует самые простые устройства
- «Средний уровень мобильных» — соответствует средней скорости работы мобильного устройства

Брендан Кенни утверждает в блоге разработчиков Chrome:
В большинстве случаев мы рекомендуем использовать настройку ‘средняя’ для наших тестов. Если значительное число ваших пользователей работают на относительно медленных устройствах, выбор настройки ‘базовая’ может помочь выявить проблемы, связанные именно с этими пользователями.
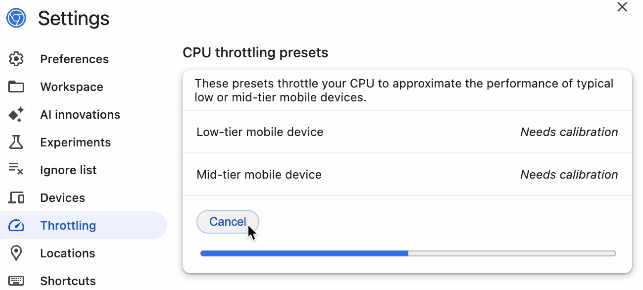
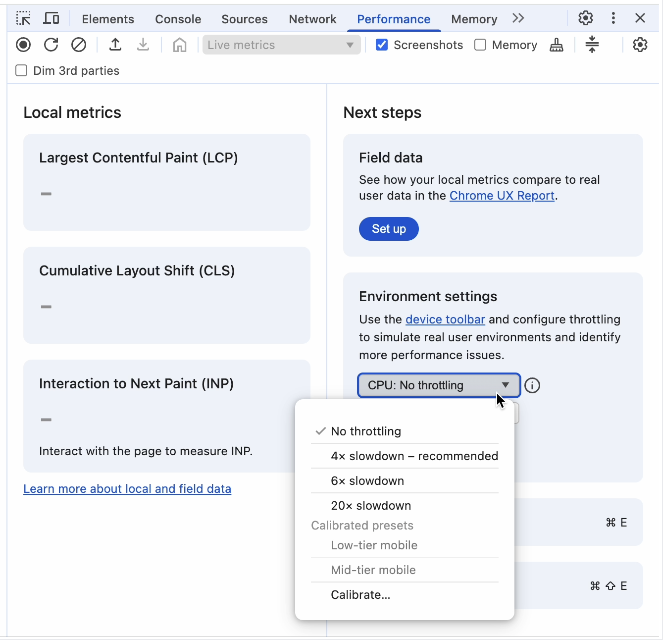
Настройка калибровки проста.
- Откройте настройки окружения панели производительности
- Выберите «Калибровать…» из выпадающего списка управления нагрузкой на процессор
- Позвольте инструментам разработчика провести быструю проверку.
- Начните использовать ваши новые откалиброванные пресеты.

Что может и не может сделать Throttling
Новая калибровка делает тестирование более точным, но имеет ограничения.
Ограничение функций путем временного замедления работы вкладки браузера может помочь продлить длительность задач, делая это практичным подходом для имитации выполнения JavaScript и расчета макетов.
Результаты теста показывают близкое совпадение между калиброванным дросселированием и способом работы этих процессов на реальных мобильных устройствах.
Однако регулирование частоты процессора не точно моделирует:
- Графические операции
- Медленные скорости хранения
- Ограниченная память
- проблемы с нагревом устройства
Результаты Google Chrome показывают, что страницы с большим количеством визуальных элементов могут загружаться до двух раз медленнее на реальных мобильных устройствах по сравнению со симуляциями.
Это значит, что вы должны тестировать на реальных устройствах, особенно при работе с визуально насыщенными веб-сайтами.
Интеграция данных реального мира
Помимо калибровки процессора, Google Chrome версии 134 добавляет несколько функций, использующих данные производительности в реальных условиях.
- Предложения по ускорению работы сайта, основанные на данных о реальных посетителях
- Оповещения при несоответствии результатов тестов реальному опыту пользователей
- Показатели производительности, указывающие на расхождения между тестами и реальными данными.
- Более умная организация советов по производительности на основе реальных потребностей ваших пользователей.
- Лучшее отслеживание использованных настроек для каждого теста.
Используя эти характеристики, мы можем гарантировать, что среда тестирования отражает реальный пользовательский опыт вместо искусственно созданных лабораторных условий.
Почему это важно для SEO и маркетинга
Эти новые инструменты устраняют разрыв между производительностью сайтов во время разработки и их функциональностью на реальных устройствах.
Хром версии 134 помогает убедиться в том, что сделанные вами улучшения производительности выгодны пользователям, поскольку предлагает более достоверные среды для тестирования.
С точки зрения цифрового маркетинга я все больше обнаруживаю, что мобильные технологии становятся настоящим революционером, привлекая больше веб-трафика, чем когда-либо прежде. Использование этих инновационных инструментов не только улучшает пользовательский опыт, но и повышает коэффициенты конверсии и улучшает позиции в поисковых системах.
Смотрите также
- Акции BSPB. Банк Санкт-Петербург: прогноз акций.
- Чек-лист WordPress SEO: Подготовьтесь к (запуску) сайта
- Акции взлетают на фоне крипто-соглашения: История дикого рынка предсказаний.
- Акции ROLO. Русолово: прогноз акций.
- Акции OZPH. Озон Фармацевтика: прогноз акций.
- 5 ключевых тенденций корпоративного SEO и искусственного интеллекта на 2025 год
- Агентный ИИ в SEO: ИИ-агенты и будущее контент-стратегии (Часть 3)
- Бинг размещает рекламу в сниппетах функций с названием «Вы также можете понравиться»
- 70% биткоина, 30% шока: формула кошелька миллиардера разоблачает финансовый парк юрского периода
- 4,10 миллиарда токенов SHIB уничтожено: Великая сага о сжигании криптовалюты!
2025-04-07 23:09
