
Как веб-разработчик или цифровой маркетолог, я не могу не чувствовать волнения, погружаясь глубоко в мир Core Web Vitals (CWV). Этот отчет из Search Console похож на карту сокровищ, которая на основе реальных данных ведет нас к страницам, которые требуют нашего немедленного внимания. Поначалу это может показаться пугающим, но не бойтесь! Используя правильные инструменты и стратегии, мы можем легко решить эти проблемы с производительностью.
Купил акции на все деньги, а они упали? А Илон Маск снова написал твит? Знакомо. У нас тут клуб тех, кто пытается понять этот цирк и не сойти с ума.
Купить на падении (нет)Google рекомендует конкретные показатели, которым владельцы веб-сайтов должны уделять приоритетное внимание при улучшении удобства страниц. Эти важные показатели, известные как Core Web Vitals, являются ключевыми аспектами стандартов качества страниц Google, которым должен стремиться соответствовать каждый сайт.
Ожидания пользователей от онлайн-встреч могут меняться в зависимости от веб-сайта и ситуации, однако некоторые ожидания остаются неизменными на различных веб-платформах.
Google определяет основные требования к пользовательскому опыту, такие как быстрое время загрузки, отзывчивость (интерактивность) и визуальная согласованность (стабильность).
Каковы основные показатели веб-показателей?
Google рекомендует владельцам сайтов иметь показатели CWV ниже «хорошего» порога, указанного ниже:
| Название метрики | Хороший | Бедный |
| Самая большая содержательная краска (LCP) | ≤2500 мс | >4000 мс |
| Взаимодействие со следующей отрисовкой (INP) | ≤2000 мс | >500мкс |
| Совокупное изменение макета (CLS) | ≤1 | >0,25 |
Все, что находится между хорошим и плохим, считается средним и требует улучшения.

Google объясняет, почему именно эти три показателя так важны:
«Каждое из этих измерений ориентировано на значимые результаты для пользователей, может быть измерено напрямую и сопровождается эквивалентной лабораторной диагностикой и инструментами для проверки».
Как эксперт по SEO, я хотел бы подчеркнуть, что, хотя наибольшая отрисовка контента (LCP) служит нашим основным показателем загрузки, она во многом зависит от производительности первой отрисовки контента (FCP) и времени до первого байта (TTFB). . Поэтому крайне важно постоянно отслеживать и оптимизировать эти ключевые факторы, чтобы обеспечить удобство работы пользователей и поддерживать максимальную производительность веб-сайта.
Как Google измеряет основные веб-показатели
Отчет Google CrUX собирает подлинные пользовательские данные с устройств, когда люди просматривают веб-сайты с помощью Chrome. Чтобы сайт соответствовал требованиям Core Web Vitals (CWV), по крайней мере 75 % просмотров его страниц должны получить положительные оценки.
Как опытный цифровой маркетолог с многолетним опытом работы за плечами, я могу с уверенностью сказать, что понимание тонкостей показателей эффективности сайта имеет важное значение для успеха. За свою карьеру я сталкивался с многочисленными случаями, когда, казалось бы, незначительные страницы или элементы на веб-сайте решали решающую роль между провалом и триумфом. Однако не всегда легко найти баланс между оптимизацией каждой отдельной страницы и поддержанием общей оценки сайта, которая действительно отражает всю картину.
Как эксперт по SEO, я часто сталкиваюсь с загадкой: веб-сайты с «хорошей» общей оценкой могут по-прежнему иметь плохие основные веб-показатели (CWV), или может быть наоборот — отличные CWV в сочетании с неидеальной общей оценкой. Это связано с тем, что эти два показателя измеряют разные аспекты производительности веб-сайта, и можно преуспеть в одной области, но отставать в другой.
Основываясь на моем многолетнем опыте веб-разработки и оптимизации, я твердо убежден в том, что крайне важно разработать систему, которая сможет корректно решать проблемы с сетью, не позволяя им негативно влиять на общую производительность веб-сайта. За свою карьеру я видел много случаев, когда медленная работа сети приводила к ухудшению пользовательского опыта и даже к временному падению «хорошей» репутации веб-сайта. Поэтому использование метода, который сводит к минимуму влияние таких проблем на общую оценку сайта, имеет важное значение для поддержания положительного присутствия в Интернете.
Вот как можно измерить эти показатели.
Как измерить основные веб-жизненные показатели
Google включает возможности измерения Core Web Vitals во многие из своих существующих инструментов.
Давайте углубимся в то, как использовать каждый из этих бесплатных SEO-инструментов для измерения основных веб-показателей.
Статистика PageSpeed
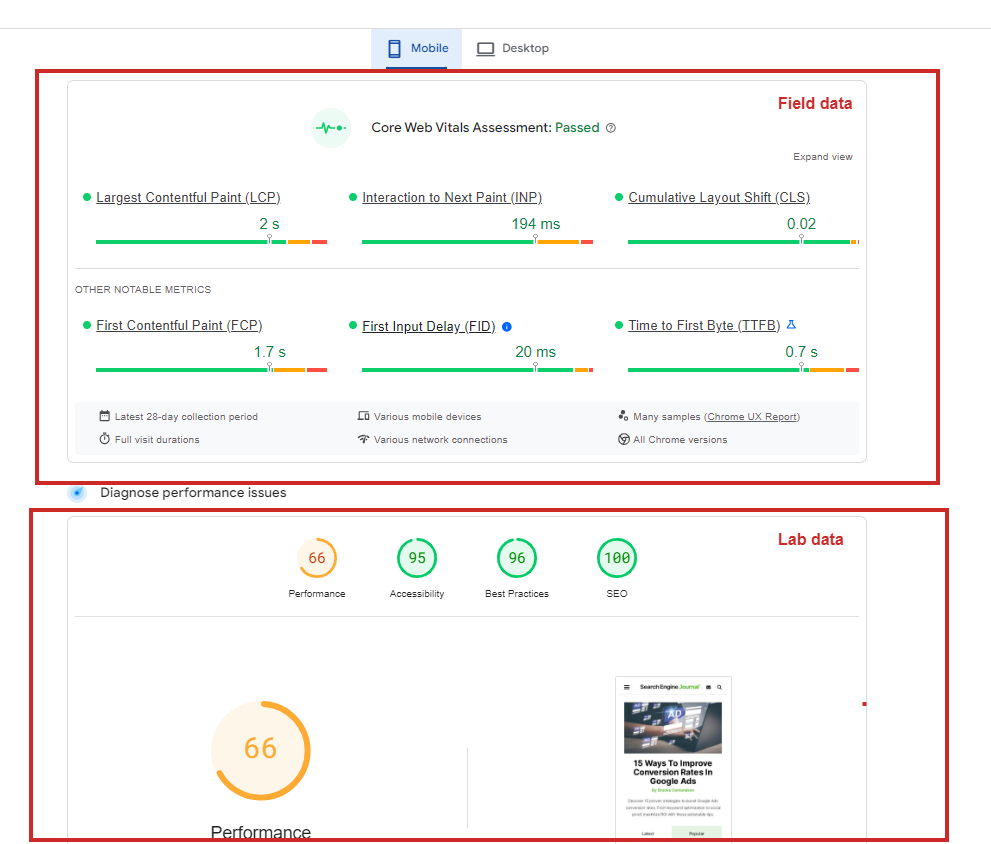
С помощью PageSpeed Insights вы можете оценить основные веб-показатели, используя сочетание лабораторных и реальных данных, представленных в подробных отчетах.
Напротив, лабораторная часть отчета собирает данные с реальных пользовательских устройств в различных местах и сетевых средах. С другой стороны, в полевом разделе представлены данные, полученные в результате имитационных испытаний с использованием только одного устройства.

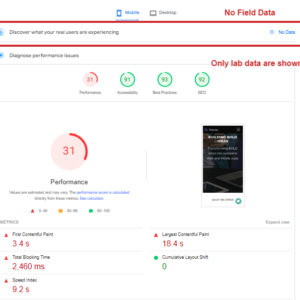
Как специалист по цифровому маркетингу, я хочу поделиться некоторыми соображениями о нашей системе: если ваши веб-страницы относительно новые или получают минимальный трафик, исторических данных может быть недостаточно для создания подробных отчетов. В таких случаях мы будем использовать средний балл по всему веб-сайту в качестве запасного варианта, если он доступен. Если даже это недоступно, в отчете просто не будет данных.


После создания отчетов вы найдете предложения по улучшению своих оценок, представленные в списке ниже. Инструкции по использованию отчета PageSpeed Insights см. в нашем сопроводительном руководстве.
Расширение веб-показателей
Вместо использования PageSpeed Insights вы можете найти альтернативу, более удобную для пользователя. Хотя он эффективен для диагностики и оценки проблем с производительностью, его рабочий процесс может быть неудобным. Вам нужно открыть отдельную вкладку в браузере и переключиться с текущей страницы, что может помешать работе.
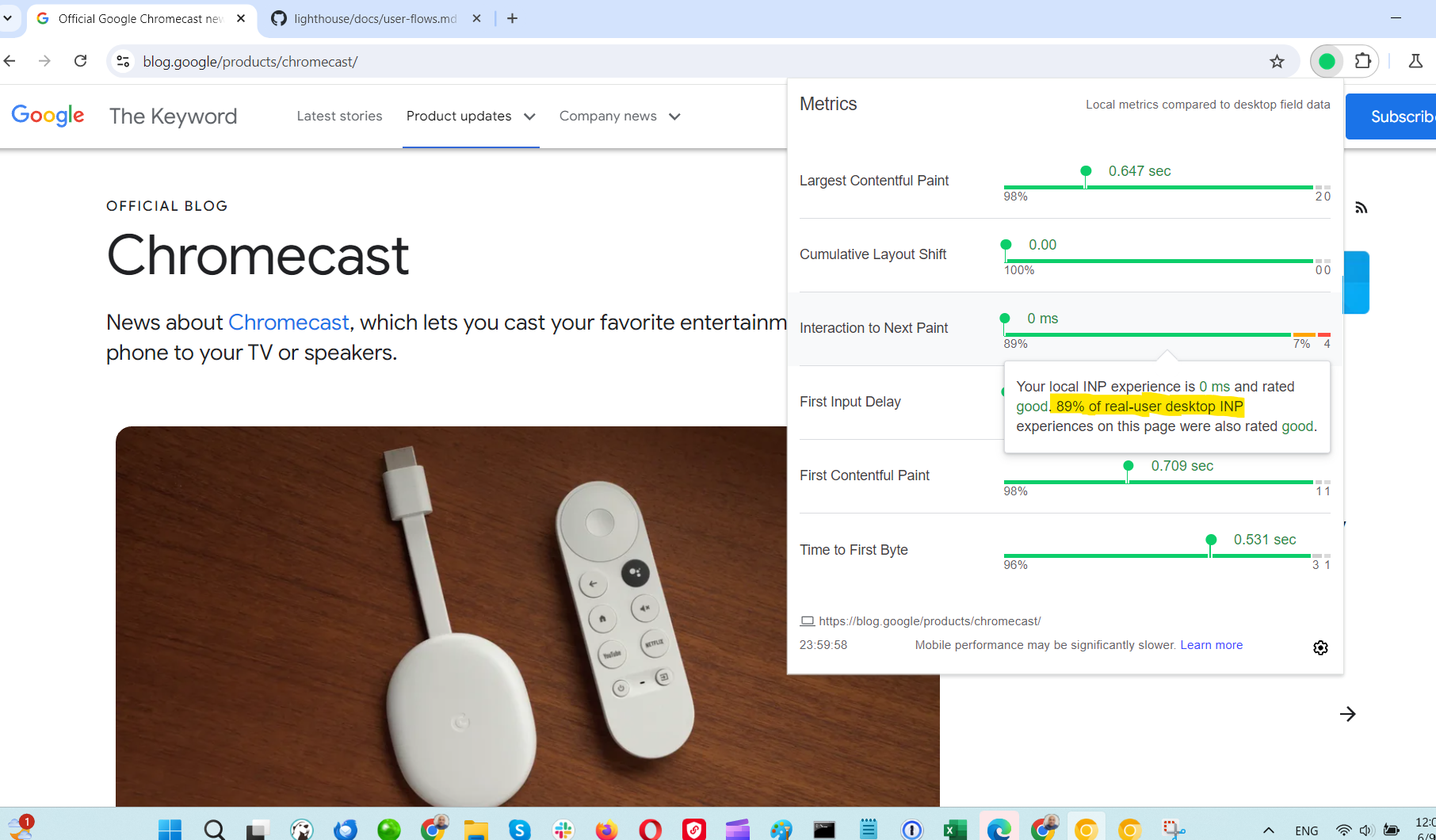
К счастью, в Интернет-магазине Chrome можно найти полезное расширение, которое отслеживает статистику Core Web Vitals во время просмотра страниц и дополнительно предоставляет данные полей, если они доступны, в режиме реального времени.

Как специалист по цифровому маркетингу, я рад сообщить, что это дополнение выводит ваш пользовательский интерфейс на новый уровень! Он не только предоставляет обычные функции пользовательского интерфейса, но также предлагает расширенные возможности отладки через вкладку «консоль» браузера DevTools. Если вам интересно, как использовать эти возможности детальной отладки, я подготовил для вас краткое видеоруководство. Приятного обучения и удачной отладки!
Устранение неполадок с метрикой «Взаимодействие после рисования» может быть затруднено, поскольку ее производительность может ухудшиться на любом этапе интерактивного взаимодействия пользователя. К сожалению, PageSpeed Insights предоставляет лишь общее среднее значение для всех взаимодействий, а не указывает, какое именно взаимодействие с конкретным элементом страницы стало причиной замедления.
С помощью этого дополнения вы можете взаимодействовать с веб-страницей и более эффективно выявлять компоненты, влияющие на оценку INP, путем изучения сообщений консоли. Например, нажатие на кнопки позволит вам просмотреть консоль, чтобы узнать продолжительность взаимодействия.
Выяснив, какой компонент работает медленно или не отвечает, вы можете проверить свой код JavaScript, чтобы определить, не мешают ли какие-либо сценарии взаимодействию с пользователем.
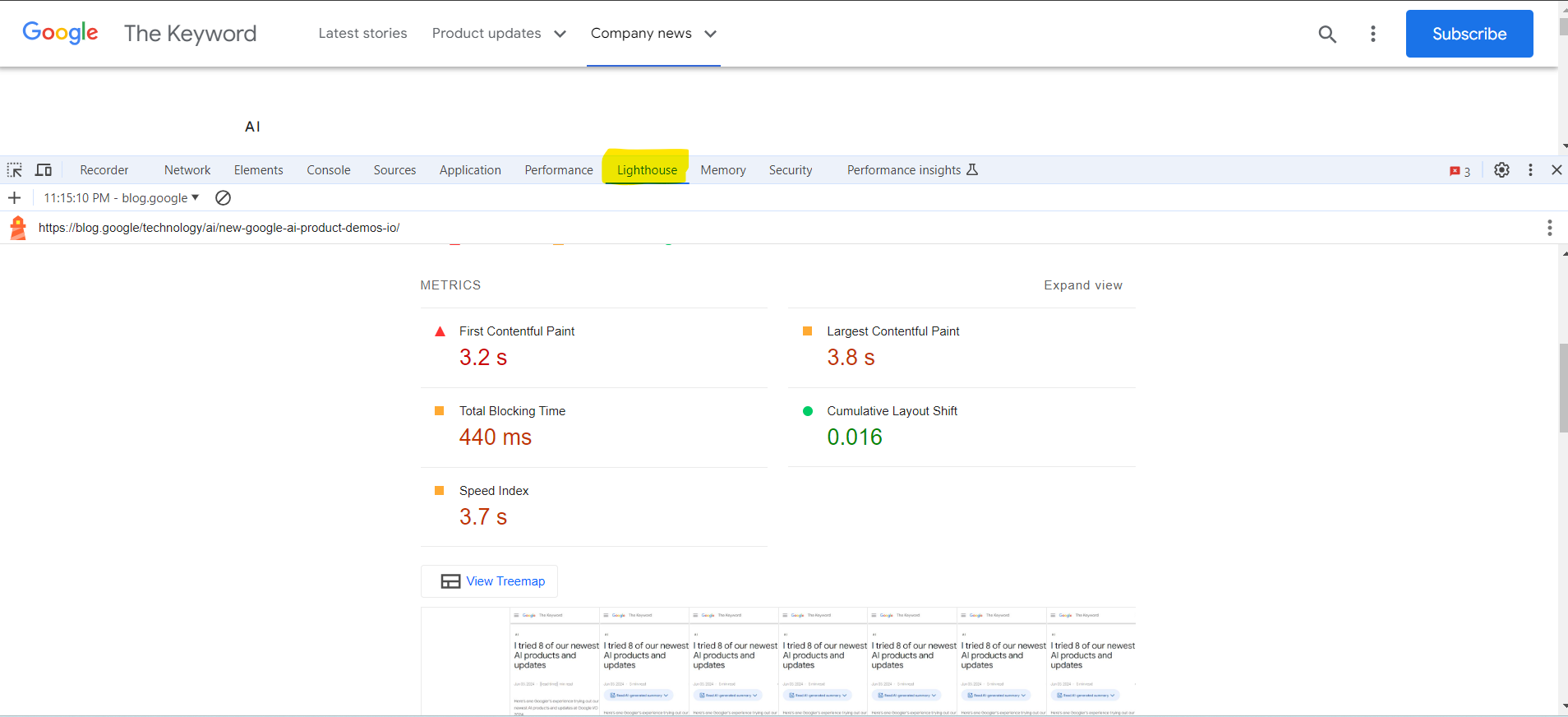
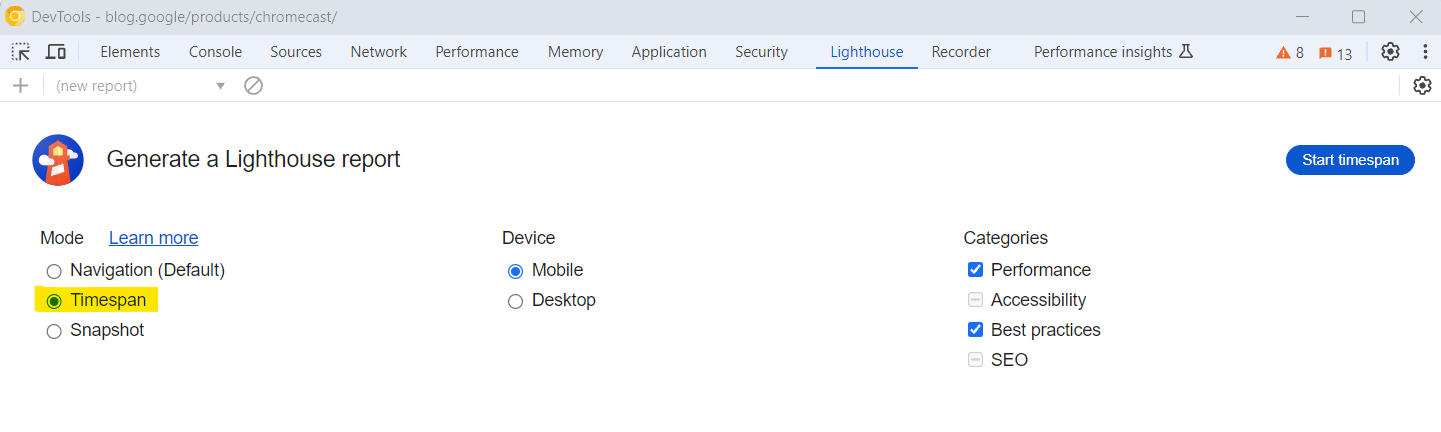
Маяк
Все отчеты о возможностях Маяка обновлены в соответствии с последней версией.


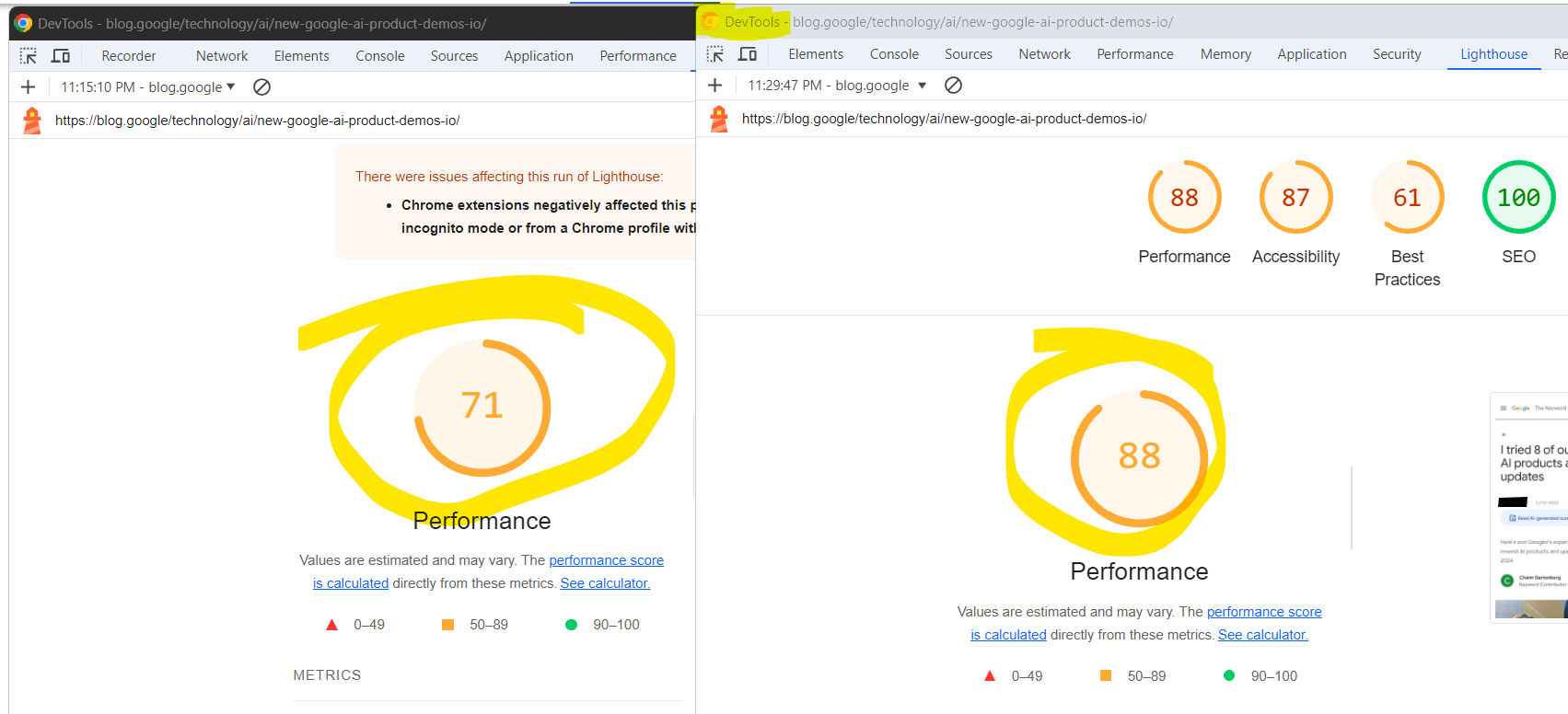
Чтобы обеспечить эффективную отладку, рассмотрите возможность использования Chrome Canary. В отличие от стандартного браузера Chrome, Chrome Canary предлагает отдельную установку для экспериментов. Это означает, что у вас будет доступ к новейшим функциям, которые появятся в будущих обновлениях Chrome. Протестировав свой сайт с использованием этих будущих функций в Canary, вы сможете обеспечить совместимость и бесперебойную работу после их официального выпуска.
Как эксперт по SEO, я недавно провел импровизированный тест, чтобы оценить значительную разницу в показателях скорости страницы Lighthouse между новой установкой Canary и браузером, работающим с активными надстройками.

Как опытный веб-мастер, я высоко ценю возможности Lighthouse по динамической оценке оценок при навигации по веб-странице. Эта функция особенно полезна для понимания того, как определенные действия пользователя влияют на эти оценки, особенно с учетом метрики «Взаимодействие с следующей отрисовкой» (INP).

Основываясь на моем обширном опыте технического SEO-эксперта, я настоятельно советую вам углубиться в освоение Lighthouse, прочитав наше подробное руководство, написанное двумя наиболее опытными профессионалами в этой области. Их идеи и рекомендации, несомненно, дадут вам навыки, необходимые для успешной оптимизации веб-сайтов для поисковых систем.
Панель управления CruX
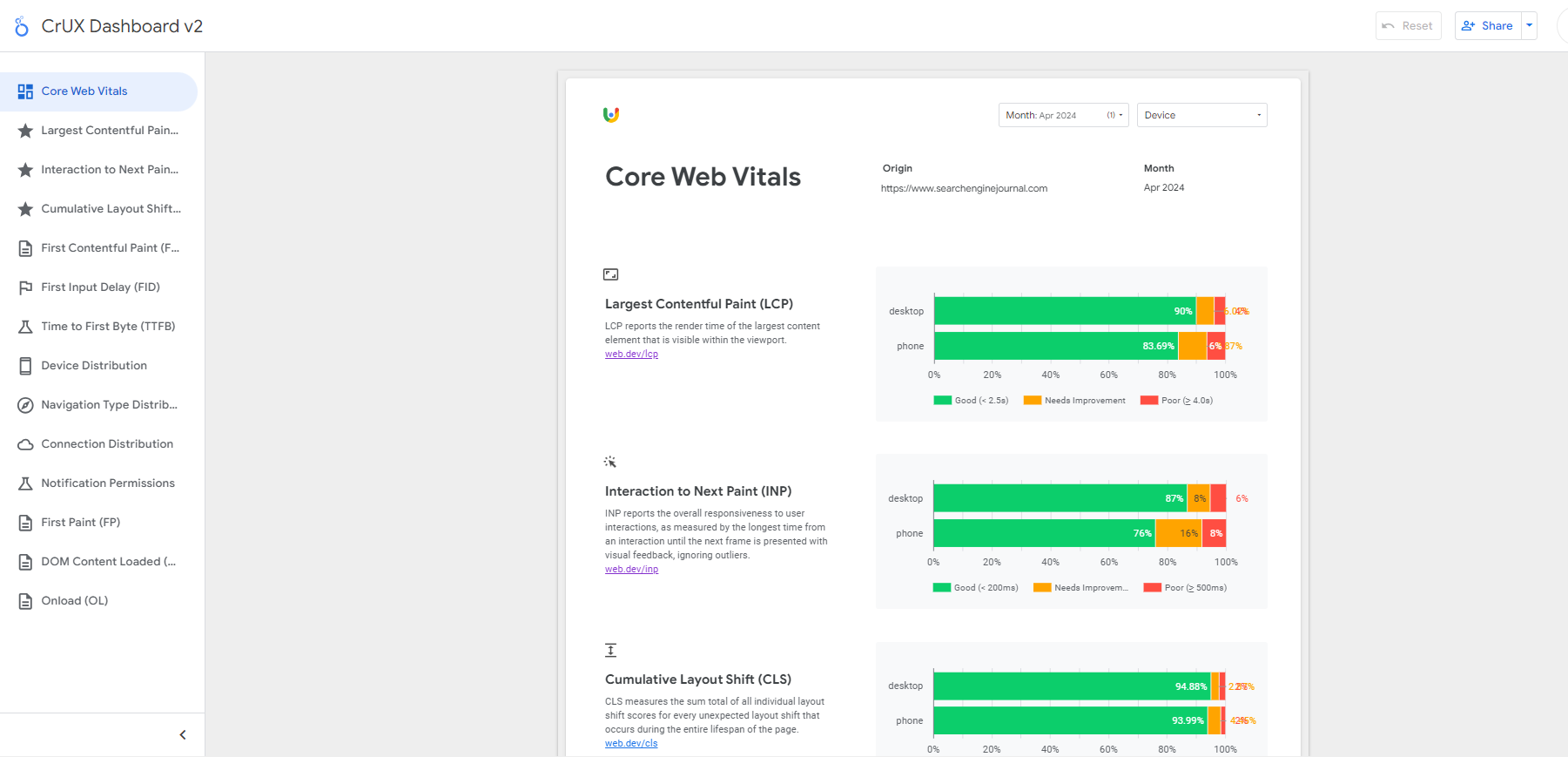
Отчет CrUX (Chrome User Experience) — это общедоступный набор данных, который предоставляет подлинную информацию о пользовательском опыте с многочисленных веб-сайтов. Эти данные не генерируются в контролируемой лабораторной среде, как некоторые другие показатели; вместо этого он записывает фактическое взаимодействие пользователей на различных сайтах. В частности, в отчете Chrome UX оцениваются все основные веб-показатели (Core Web Vitals), предлагая реалистичную, реальную информацию о производительности.
Как эксперт по SEO, я хотел бы поделиться важным советом: хотя такие инструменты, как PageSpeed Insights, Lighthouse или надстройка Web Vital, эффективны для измерения эффективности отдельных URL-адресов, они не обеспечивают комплексного представления при работе с веб-сайтами. содержащий тысячи URL-адресов. Чтобы получить полную картину, для целей сравнения крайне важно знать процент URL-адресов, имеющих «хорошие» оценки или оценки за определенный период времени (например, несколько месяцев назад). Таким образом, вы можете определить тенденции, области для улучшения и обеспечить постоянную оптимизацию вашего веб-сайта для повышения рейтинга в поисковых системах и удобства пользователей.
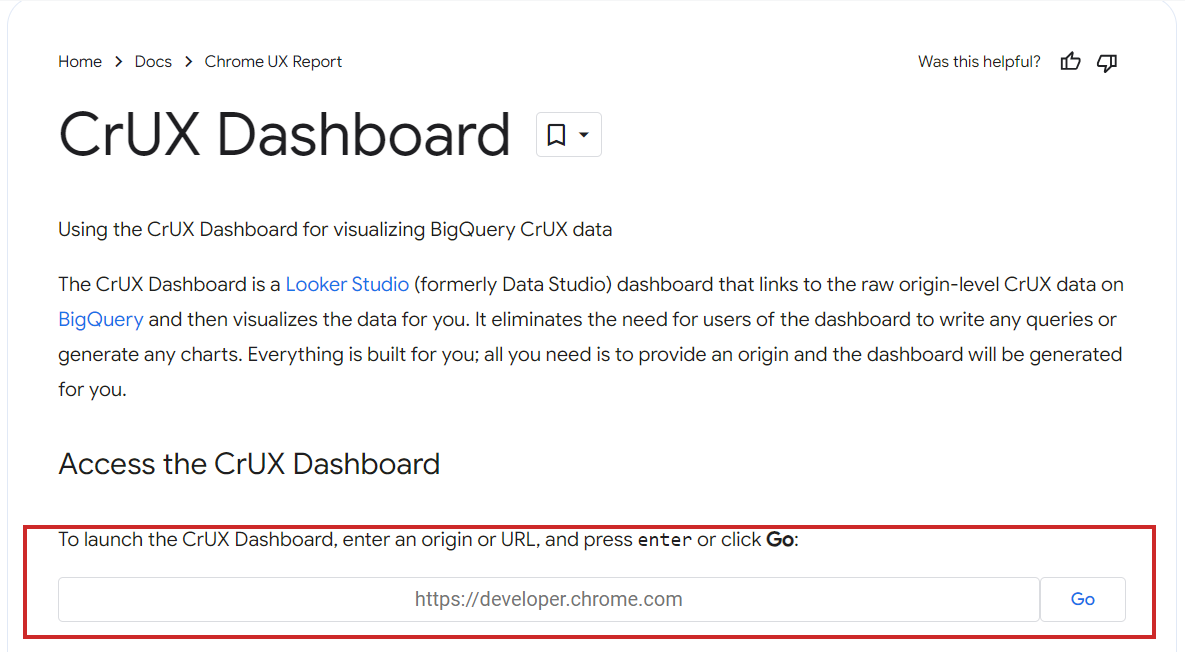
Здесь вы можете эффективно использовать панель инструментов Google Crux Looker Studio для всестороннего анализа. Это позволяет вам изучать различные сегменты и просматривать исторические данные.
Для этого просто скопируйте и вставьте свой домен в панель запуска CrUX.

После этого насладитесь бесплатными увлекательными отчетами. В качестве иллюстрации можно найти здесь образец отчета из журнала Search Engine Journal, если вы хотите углубиться в подлинную работу с информационной панелью.

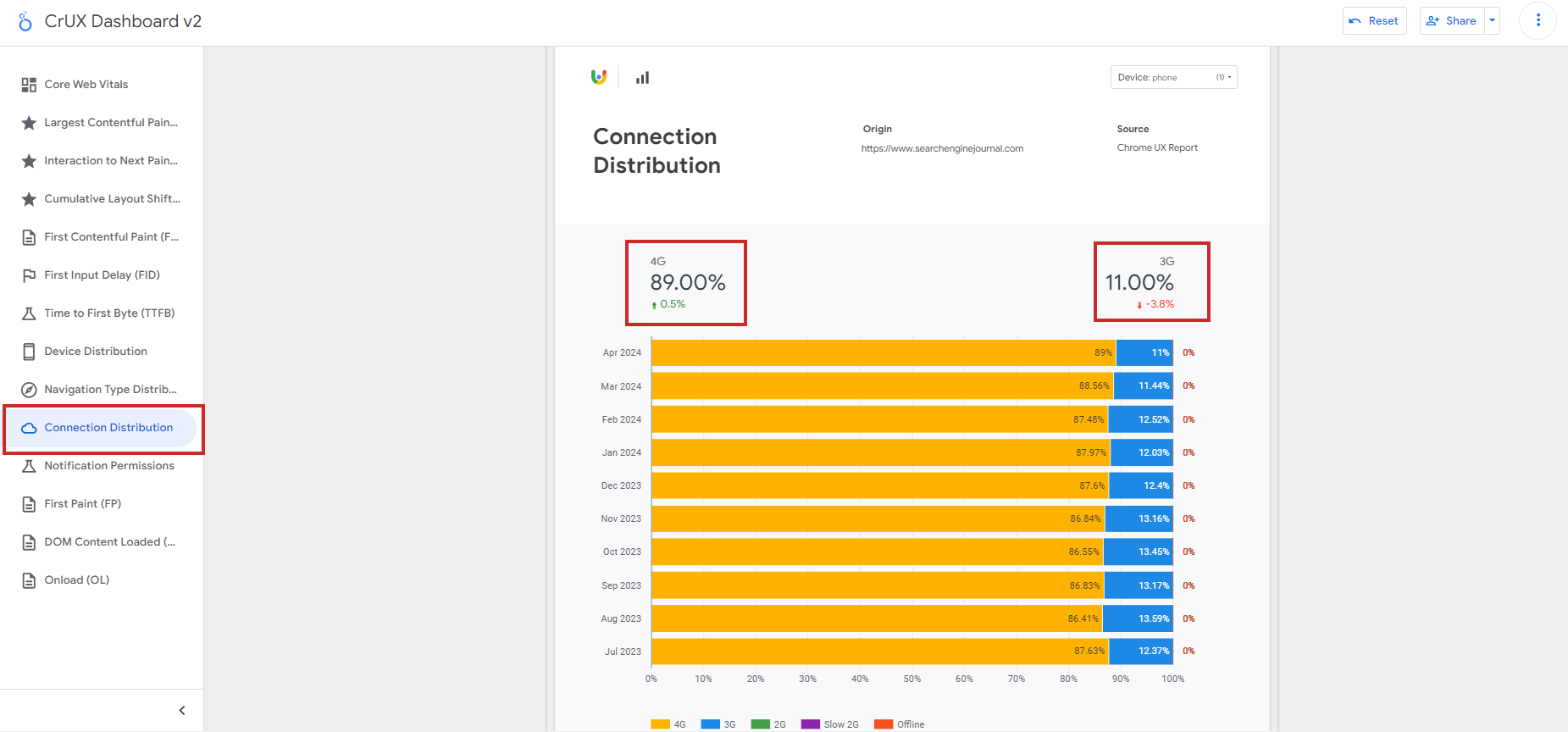
На этой информационной панели вы найдете различную информацию, помимо показателей Core Web Vitals (CWV). Если ваши рейтинги CWV не соответствуют «хорошим» стандартам, но данные ваших лабораторных исследований показывают, что вы соблюдаете все пороговые значения, это может быть связано с плохими связями с посетителями.
Как опытный веб-мастер, я считаю, что отчет о распределении подключений невероятно полезен. Это позволяет мне понять, связана ли низкая производительность моих оценок с проблемами, связанными с сетью, предоставляя бесценную информацию для устранения неполадок и оптимизации.

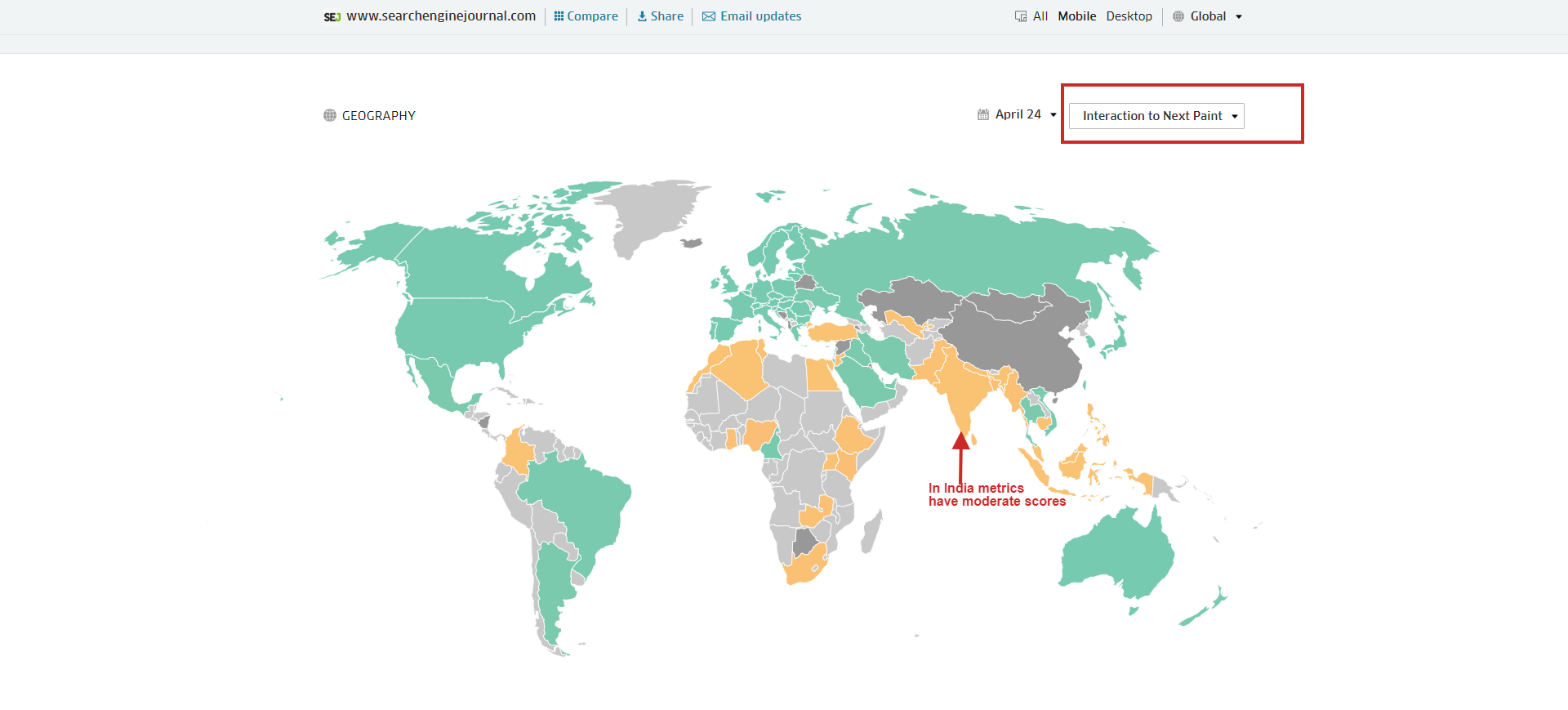
Как эксперт по SEO, я с сожалением сообщаю вам, что текущая панель мониторинга не обеспечивает разбивку показателей Core Web Vitals (CWV) по странам. Однако я хотел бы поделиться полезным советом: вы можете использовать бесплатный инструмент treo.sh для оценки показателей производительности в зависимости от географического местоположения.

Поисковая консоль
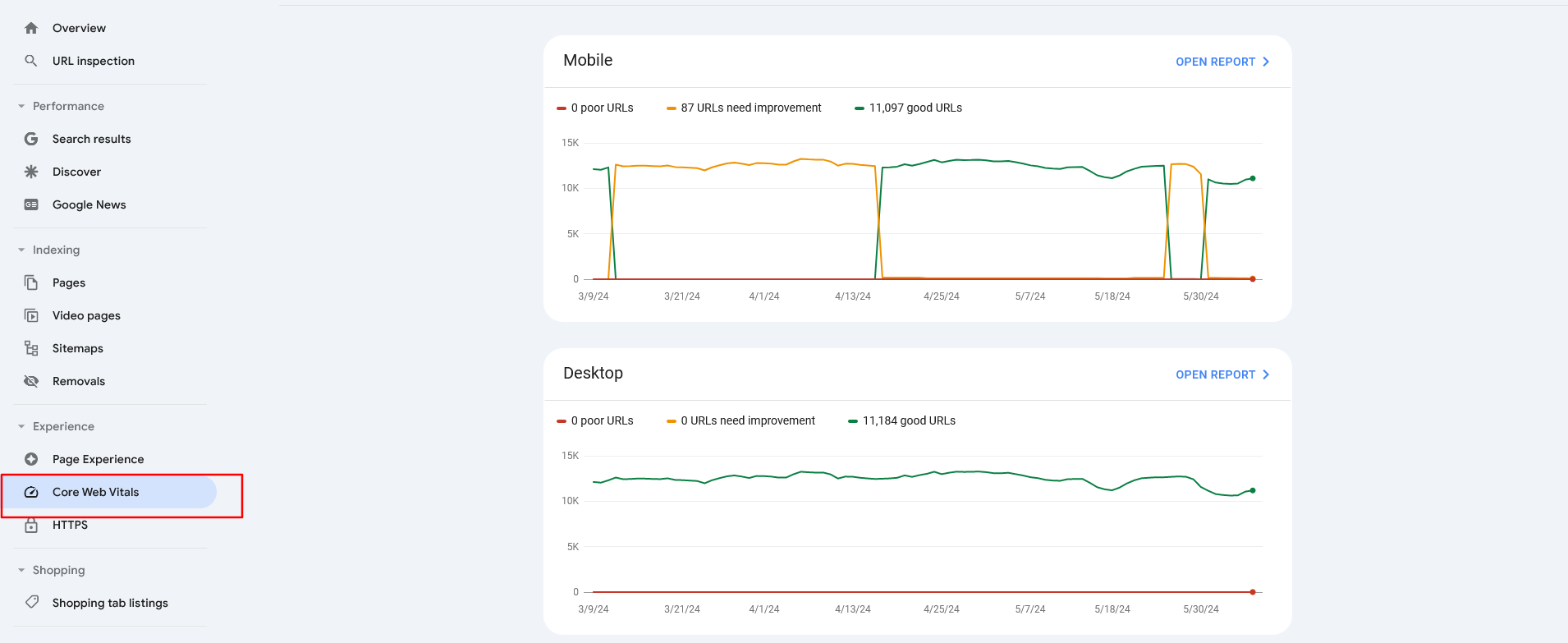
GSC — это еще один инструмент, позволяющий увидеть общие показатели CWV вашего сайта.

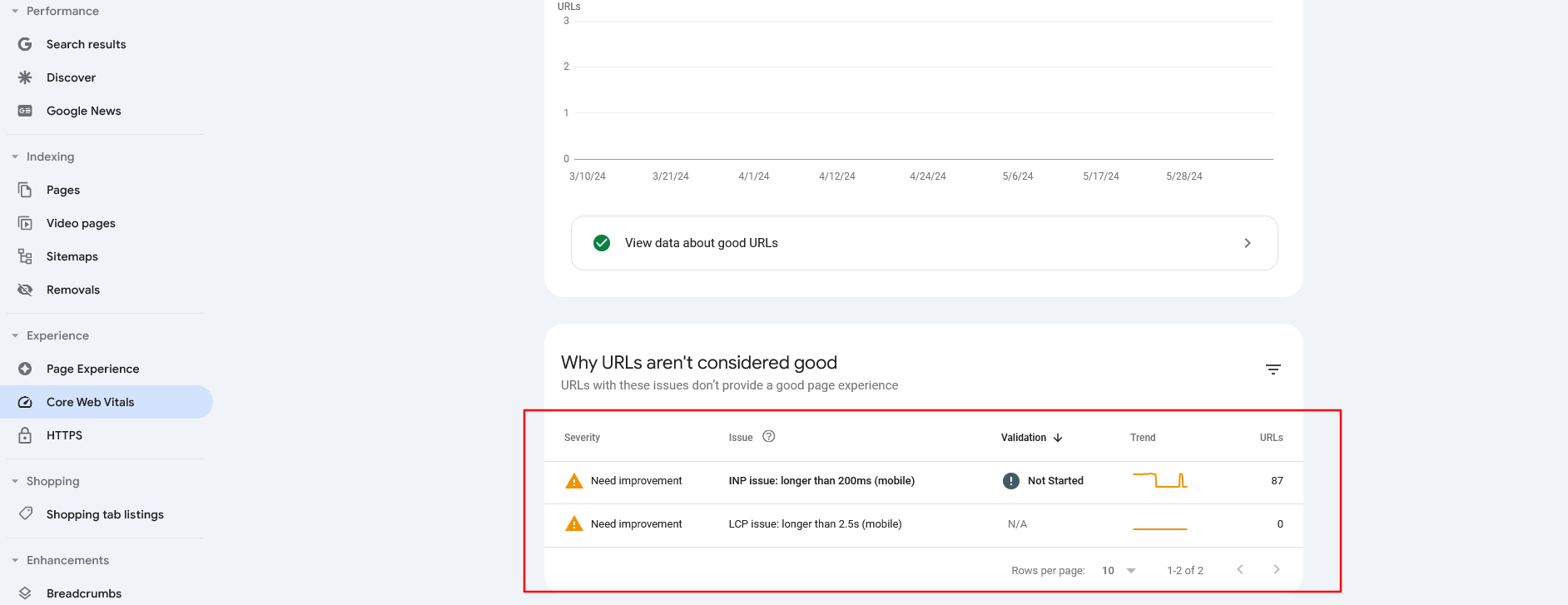
В отчете вы найдете разделы, выделяющие страницы, требующие внимания, поскольку это было определено на основе фактических данных об опыте пользователей из отчета Google Chrome UX. Нажав на ссылку в правом верхнем углу, вы увидите подробный анализ проблем, с которыми вы можете столкнуться.

Как эксперт по SEO, я хочу уточнить, что данные в этом отчете взяты из CruX. Обратите внимание, что URL-адреса с недостаточными данными отчета будут исключены, что может привести к исключению страниц с неоптимальными показателями Core Web Vitals (CWV) из этого конкретного отчета.
Web-Vitals.JS и GA4
Вместо этого вы можете связать его с Google Analytics 4 для всестороннего и масштабного анализа эффективности нескольких веб-страниц. Вот пример того, как интегрировать его с GA4 с помощью функции gtag:
В приведенном примере кода «value» является встроенным атрибутом, а «metric_id», «metric_value», «metric_delta», «metric_rating» и «debug_target» — это дополнительные настраиваемые параметры, которые можно включить в соответствии с вашими конкретными требованиями.
Чтобы просмотреть эти конкретные параметры в отчетах об исследованиях Google Analytics 4, необходимо включить их в раздел «Пользовательские определения» GA4 в разделе «Администратор». Если вы решите не добавлять их через интерфейс администратора и вместо этого отправить эти параметры, вы сможете получить доступ к необработанным данным только с помощью BigQuery. Этот подход обеспечивает большую гибкость, но требует знаний SQL.
Включение metric_id потенциально может привести к проблемам с количеством элементов в аналитических отчетах, особенно для веб-сайтов с высоким трафиком, которые могут генерировать бесконечное количество различных значений для этой метрики.
Основываясь на моем многолетнем опыте устранения сложных проблем, я бы рекомендовал временно активировать эти дополнительные пользовательские параметры для сбора выборочных данных. Этот подход доказал свою эффективность во многих ситуациях, с которыми я столкнулся, предоставив ценную информацию о проблемных областях, которые в противном случае было бы трудно выявить.
Как опытный цифровой маркетолог с многолетним опытом работы за плечами, я могу с уверенностью рекомендовать вам использовать Google Tag Manager (GTM) для эффективной отправки данных показателей Core Web Vitals (CWV). В своих проектах я обнаружил, что этот метод одновременно надежен и эффективен. В соответствии с лучшими отраслевыми практиками я предлагаю интегрировать GTM для беспрепятственного внедрения, поскольку предоставленный код демонстрирует основные принципы сбора данных и отчетности CWV. Тщательно следуйте инструкциям, и вы обнаружите, что анализ производительности вашего веб-сайта станет более точным и ценным.
Помимо рассмотренных нами тем, дополнительные ресурсы, такие как Debugbear, treo.sh, Oncrawl, Lumar и Semrush, могут помочь вам оценить рейтинги всех ваших страниц в режиме реального времени, помимо того, что рассматривается в настоящее время.
Чтобы внести ясность: и Debugbear, и treo.sh уделяют особое внимание основным веб-показателям (CWV) и предлагают подробную, детализированную информацию, а также сложные группировки для расширенного анализа.
А как насчет других ценных показателей?
Какими бы важными ни были основные веб-показатели, они не являются единственными показателями взаимодействия со страницей, на которых следует сосредоточиться.
Очень важно, чтобы ваш веб-сайт использовал HTTPS для обеспечения безопасности, был удобен для пользователей на мобильных устройствах, минимизировал раздражающие всплывающие окна или межстраничные объявления и сохранял удобство навигации по макету — все эти аспекты существенно влияют на то, как поисковые системы оценивают качество вашего сайта. веб-страницы.
Так что подумайте об этом с точки зрения пользователя, а не только потому, что это фактор ранжирования.
Проще говоря, если ваш интернет-магазин загружается или перемещается слишком долго, вы можете потерять потенциальных клиентов, что приведет к снижению доходов.
Смотрите также
- Золото прогноз
- Серебро прогноз
- Прогноз нефти
- Акции PIKK. ПИК: прогноз акций.
- Анализ динамики цен на криптовалюту TIA: прогнозы TIA
- Анализ динамики цен на криптовалюту OP: прогнозы OP
- Bing испытывает липкий нижний колонтитул с релевантными поисками.
- Хакеры взломали аккаунт a16z в Твиттере — хаос, клоуны и фантомные токены!
- Акции UNKL. ЮУНК: прогноз акций.
- Анализ динамики цен на криптовалюту JUP: прогнозы JUP
2024-08-16 13:48
