
В мире веб-разработки следить за Core Web Vitals (CWV) так же важно, как следить за свежестью кофе каждое утро! Предоставленный вами пример кода демонстрирует, как отправлять данные метрик CWV в Google Analytics с помощью Диспетчера тегов Google, что является отличной практикой.
Купил акции на все деньги, а они упали? А Илон Маск снова написал твит? Знакомо. У нас тут клуб тех, кто пытается понять этот цирк и не сойти с ума.
Купить на падении (нет)Google рекомендует определенным ключевым показателям эффективности, которым владельцы веб-сайтов должны уделять первоочередное внимание при улучшении своих страниц для лучшего взаимодействия с пользователем. Метрики Core Web Vitals составляют важнейший аспект критериев удобства страниц Google, и для каждого веб-сайта важно стремиться соответствовать этим показателям.
Как опытный эксперт по SEO, я понимаю, что ожидания пользователей в отношении онлайн-опыта могут колебаться в зависимости от конкретного веб-сайта или контекста; однако существуют определенные ожидания, которые остаются неизменными во всех цифровых средах.
Как опытный веб-мастер, я понял, что Google уделяет большое внимание трем ключевым факторам, которые способствуют положительному пользовательскому опыту: быстрому времени загрузки страницы, привлекательной интерактивности и последовательному визуальному представлению.
Каковы основные показатели веб-показателей?
Google рекомендует владельцам сайтов иметь показатели CWV ниже «хорошего» порога, указанного ниже:
| Название метрики | Хороший | Бедный |
| Самая большая содержательная краска (LCP) | ≤2500 мс | >4000 мс |
| Взаимодействие со следующей отрисовкой (INP) | ≤2000 мс | >500мкс |
| Совокупное изменение макета (CLS) | ≤1 | >0,25 |
Все, что находится между хорошим и плохим, считается средним и требует улучшения.

Google объясняет, почему эти три показателя так важны:
Каждое из этих измерений ориентировано на значимые результаты для пользователей, может быть измерено напрямую и сопровождается лабораторной диагностикой, предлагающей эквивалентные показатели и инструменты для проверки.
Например, хотя наибольшая отрисовка контента является основным показателем загрузки, она также сильно зависит от первой отрисовки контента (FCP) и времени до первого байта (TTFB), которые по-прежнему имеют решающее значение для мониторинга и улучшения».
Как Google измеряет основные веб-показатели
Отчет Google CrUX собирает подлинные данные пользователей с различных устройств, когда люди просматривают веб-сайты с помощью Chrome. Чтобы сайт соответствовал стандартам Core Web Vitals (CWV), по крайней мере 75 % просмотров его страниц должны получить оценку «удовлетворительно».
Имейте в виду, что на эти страницы приходится 75% от общего числа просмотров сайта. Следовательно, низкое значение веса контента (CWV) или низкий трафик на отдельных страницах не окажут существенного влияния на общий рейтинг производительности веб-сайта.
Вы можете обнаружить, что сайты, получившие высокие оценки, все равно могут иметь страницы с плохими основными веб-показателями, но верно и обратное.
Используя этот метод измерения, мы можем предотвратить существенное влияние небольшого количества посещений сайта, вызванного низкой скоростью сети, на общий рейтинг качества веб-сайта.
Вот как можно измерить эти показатели.
Как измерить основные веб-жизненные показатели
Google включает возможности измерения Core Web Vitals во многие из своих существующих инструментов.
Давайте углубимся в то, как использовать каждый из этих бесплатных SEO-инструментов для измерения основных веб-показателей.
Статистика PageSpeed
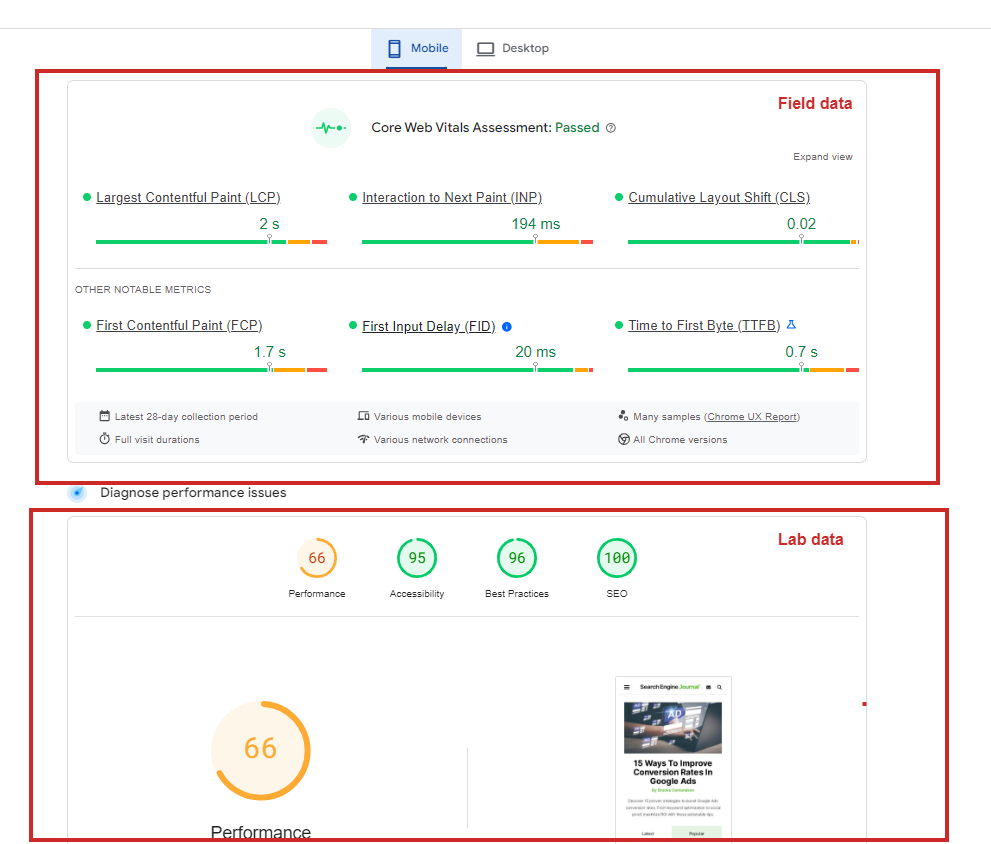
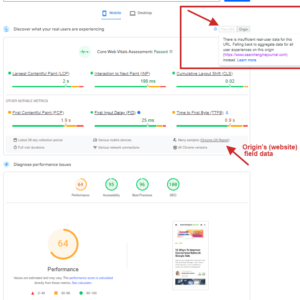
PageSpeed Insights предлагает метод оценки основных веб-показателей, включающий в анализ как лабораторные, так и реальные данные.
Напротив, лабораторная часть отчета собирает данные непосредственно с подлинных пользовательских устройств в различных географических точках и различных сетевых сценариях. С другой стороны, в полевом разделе представлены данные, полученные от смоделированных устройств с использованием только одной модели.

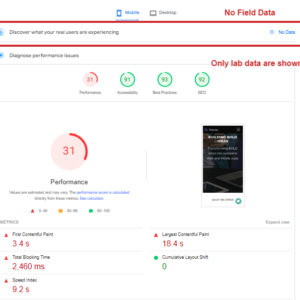
Если ваши веб-страницы получают ограниченный трафик или были созданы недавно, возможно, у вас недостаточно исторической информации для конкретных данных для создания отчета. В таких случаях в качестве замены будет использоваться средний балл по всему сайту (если таковой имеется); в противном случае данные отображаться не будут.


После создания отчетов вы найдете ряд предложений по улучшению своих результатов, перечисленных ниже. Инструкции по использованию отчета PageSpeed Insights см. в нашем сопроводительном руководстве.
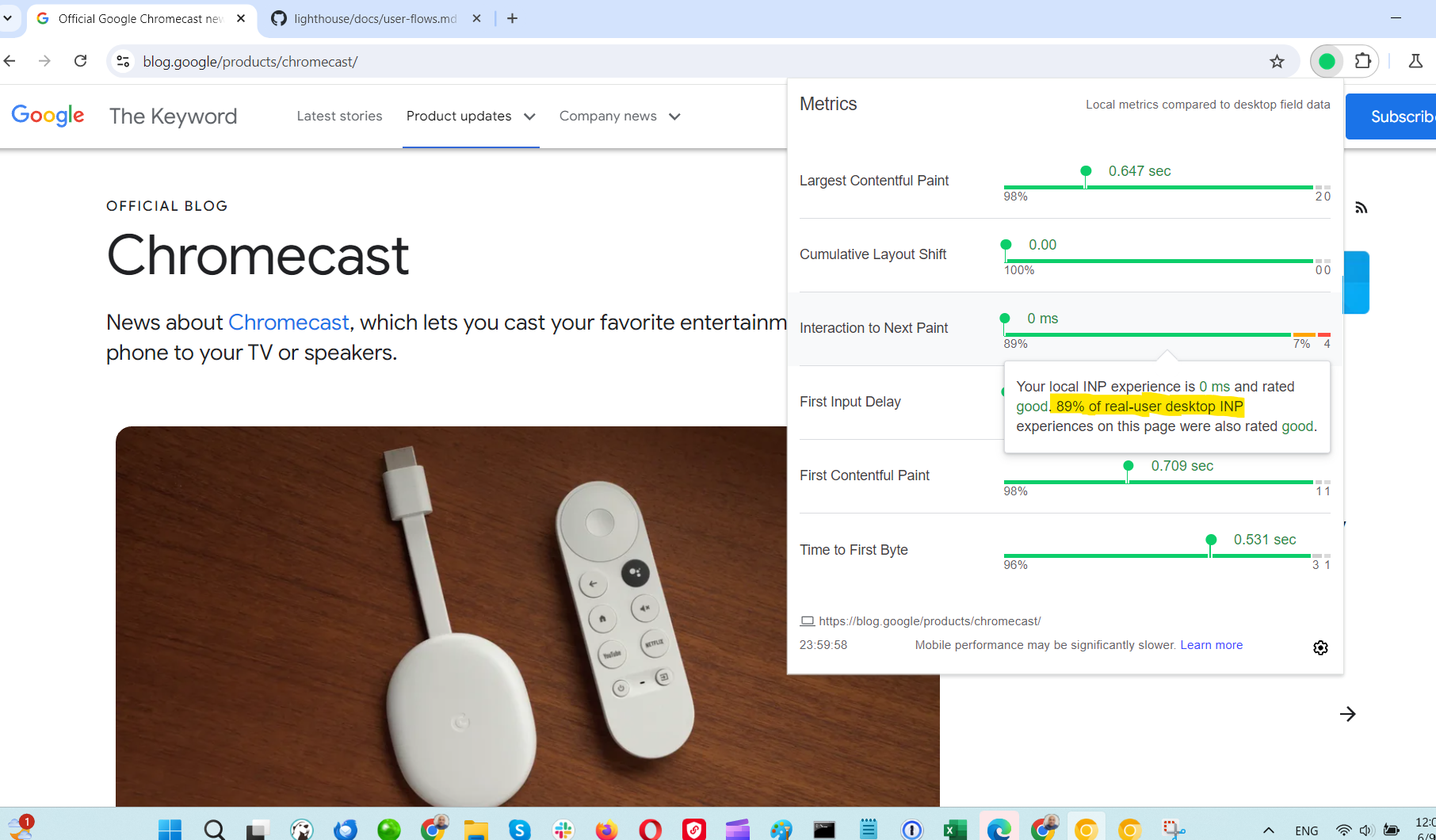
Расширение веб-показателей
Как специалист по цифровому маркетингу, я считаю использование инструмента Google PageSpeed Insights невероятно полезным для отладки и аудита производительности веб-сайтов. Однако всегда есть возможности для улучшения с точки зрения удобства. Вместо того, чтобы открывать новую вкладку и отвлекать свое внимание от текущей страницы, было бы более эффективно, если бы я мог получить доступ к этой информации непосредственно в моей текущей рабочей среде, не отвлекаясь.
К счастью, в магазине вы можете найти расширение Chrome, которое позволяет измерять показатели Core Web Vitals в режиме реального времени во время навигации, а также собирает данные с полей, если они доступны.

В дополнение к обычному пользовательскому интерфейсу это дополнение предоставляет расширенные возможности отладки через вкладку «Консоль» в инструментах разработчика вашего веб-браузера. Чтобы узнать больше об использовании этой функции, посмотрите это краткое обучающее видео.
Решение проблемы Interaction Next Paint может оказаться трудным, поскольку ее производительность может ухудшаться на различных этапах взаимодействия с пользователем. К сожалению, PageSpeed Insights предоставляет лишь общее среднее значение для всех взаимодействий, а не указывает конкретное взаимодействие или элемент на странице, вызвавший задержку.
С помощью этого дополнения вы можете взаимодействовать с веб-страницей и определять компоненты, влияющие на оценку INP, путем изучения сообщений консоли. Для иллюстрации вы можете нажимать кнопки и проверять консоль на предмет подробностей о продолжительности взаимодействия.
После того, как вы определили компонент, который кажется медленным, вы можете проверить свой код JavaScript, чтобы убедиться в отсутствии сценариев, вызывающих задержки во взаимодействии с пользователем.
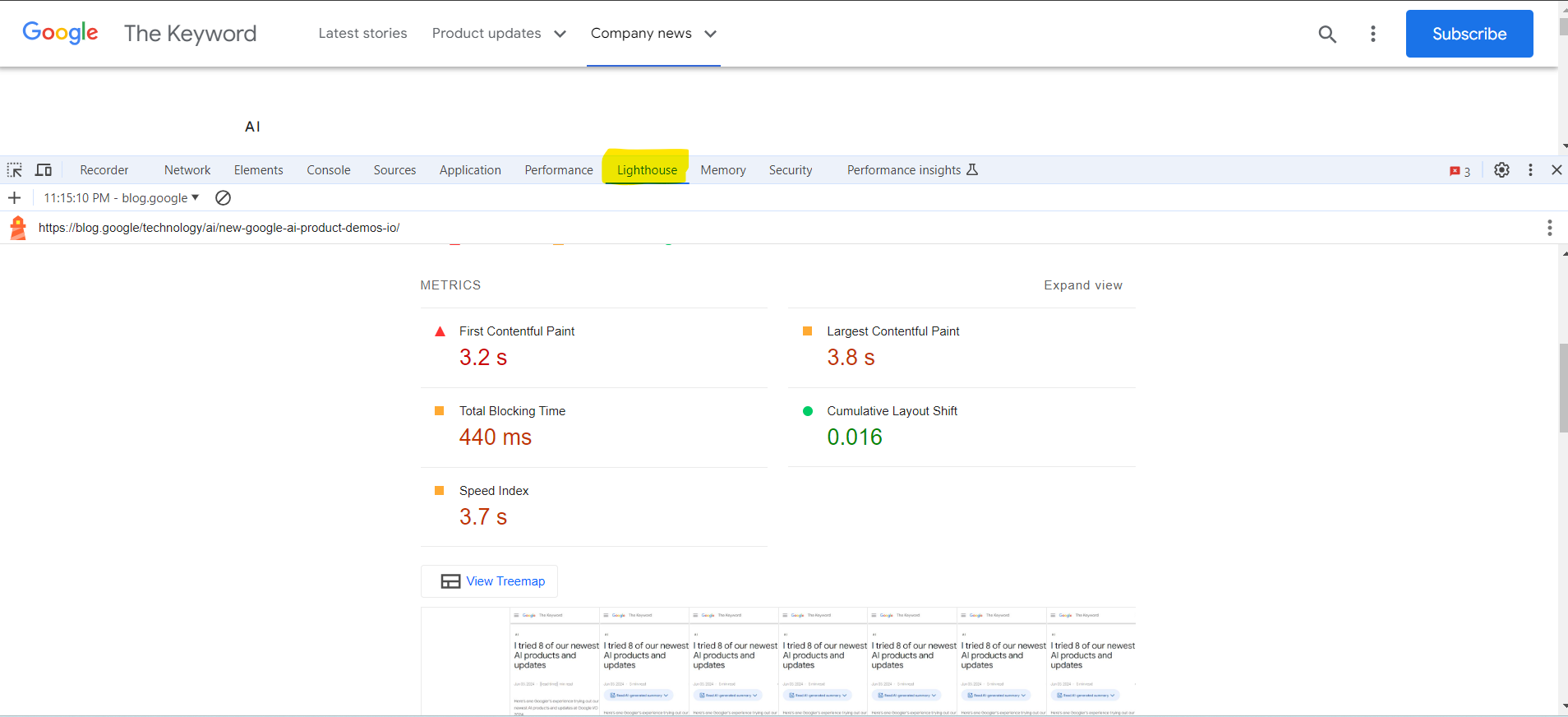
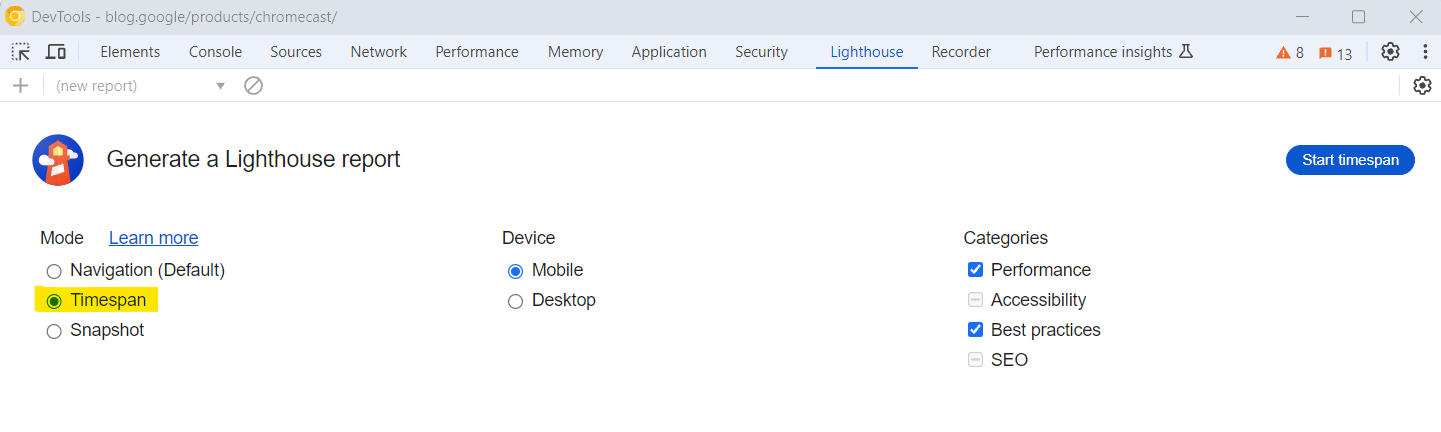
Маяк
Все отчеты о возможностях Маяка обновлены в соответствии с последней версией.


Возможно, было бы полезно использовать Chrome Canary для целей отладки, учитывая его уникальные функции. В отличие от стандартного браузера Chrome, Chrome Canary требует отдельной установки. Такое разделение позволяет вам исследовать экспериментальные варианты. Таким образом, вы сможете оценить свой сайт с использованием функций будущих обновлений Chrome до того, как они станут широко доступны.
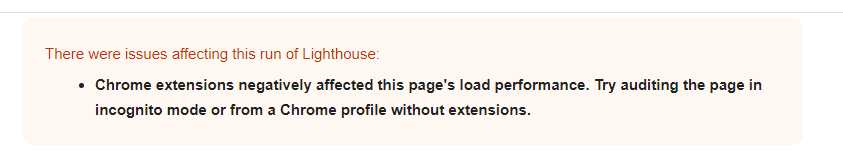
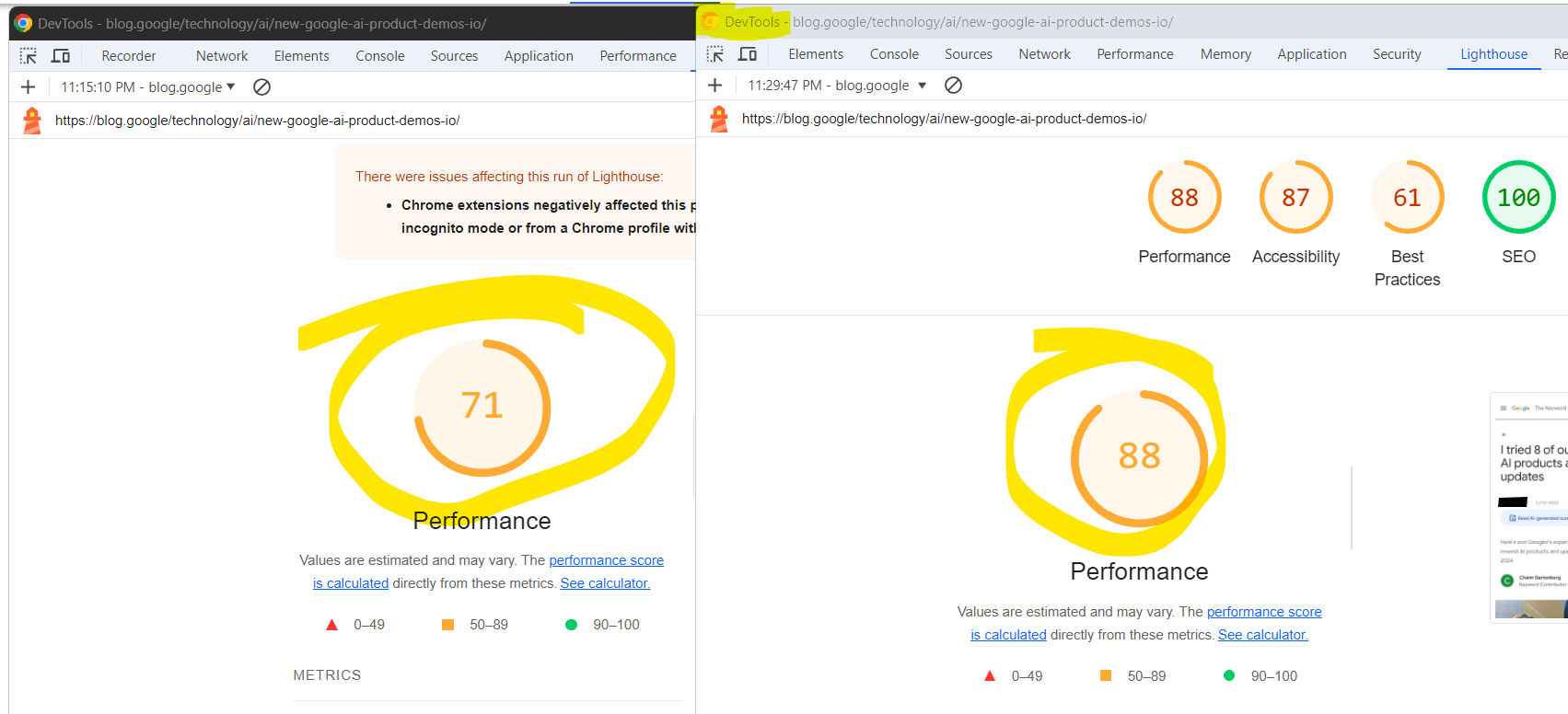
Чтобы изучить существенные различия в рейтингах скорости страниц Lighthouse, я провел краткий тест, сравнивая чистую настройку Canary с браузером с активными расширениями.

Ключевым преимуществом Lighthouse является его способность оценивать оценки при навигации по веб-странице, и, кроме того, он помогает вам понять, как конкретные взаимодействия влияют на эти оценки, особенно уделяя особое внимание измерению взаимодействия с следующей отрисовкой (INP).

Основываясь на моем обширном опыте работы в качестве технического эксперта по SEO, я настоятельно рекомендую погрузиться в наше подробное руководство по Lighthouse, написанное двумя ведущими мировыми авторитетами в этой области. Этот ресурс обязателен к прочтению всем, кто серьезно относится к освоению этого инструмента и стремлению оставаться впереди в быстро меняющемся мире SEO.
Панель управления CruX
Отчет CruX — это общедоступный набор данных о реальном пользовательском опыте на миллионах веб-сайтов. Отчет Chrome UX измеряет полевые версии всех основных веб-показателей, что означает, что он сообщает реальные данные, а не лабораторные данные.
Чтобы получить полное представление о производительности вашего сайта при работе с многочисленными URL-адресами (например, тысячами), важно знать, как анализировать общую картину, а не только эффективность отдельных URL-адресов. Вы можете сделать это, определив долю URL-адресов, получивших «хорошие» оценки или оценки за определенный период времени (например, несколько месяцев назад) для целей сравнения.
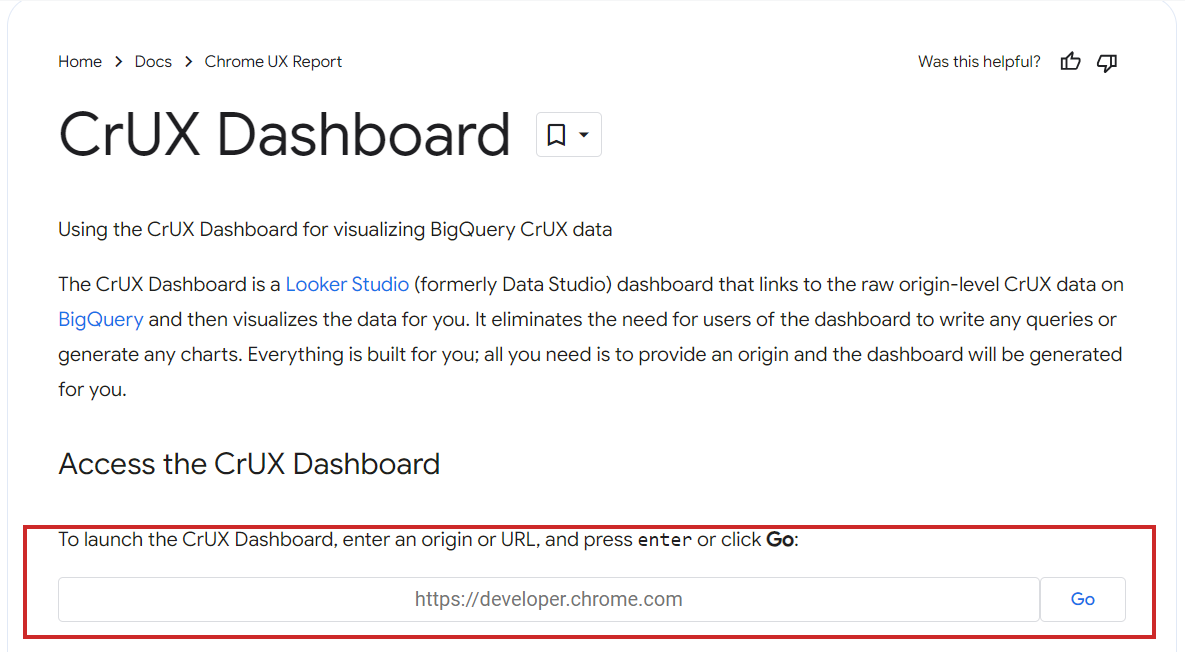
Здесь вам поможет удобная панель инструментов Google CrUX Looker Studio, позволяющая исследовать различные сегменты и просматривать предыдущие данные.
Для этого просто скопируйте и вставьте свой домен в панель запуска CrUX.

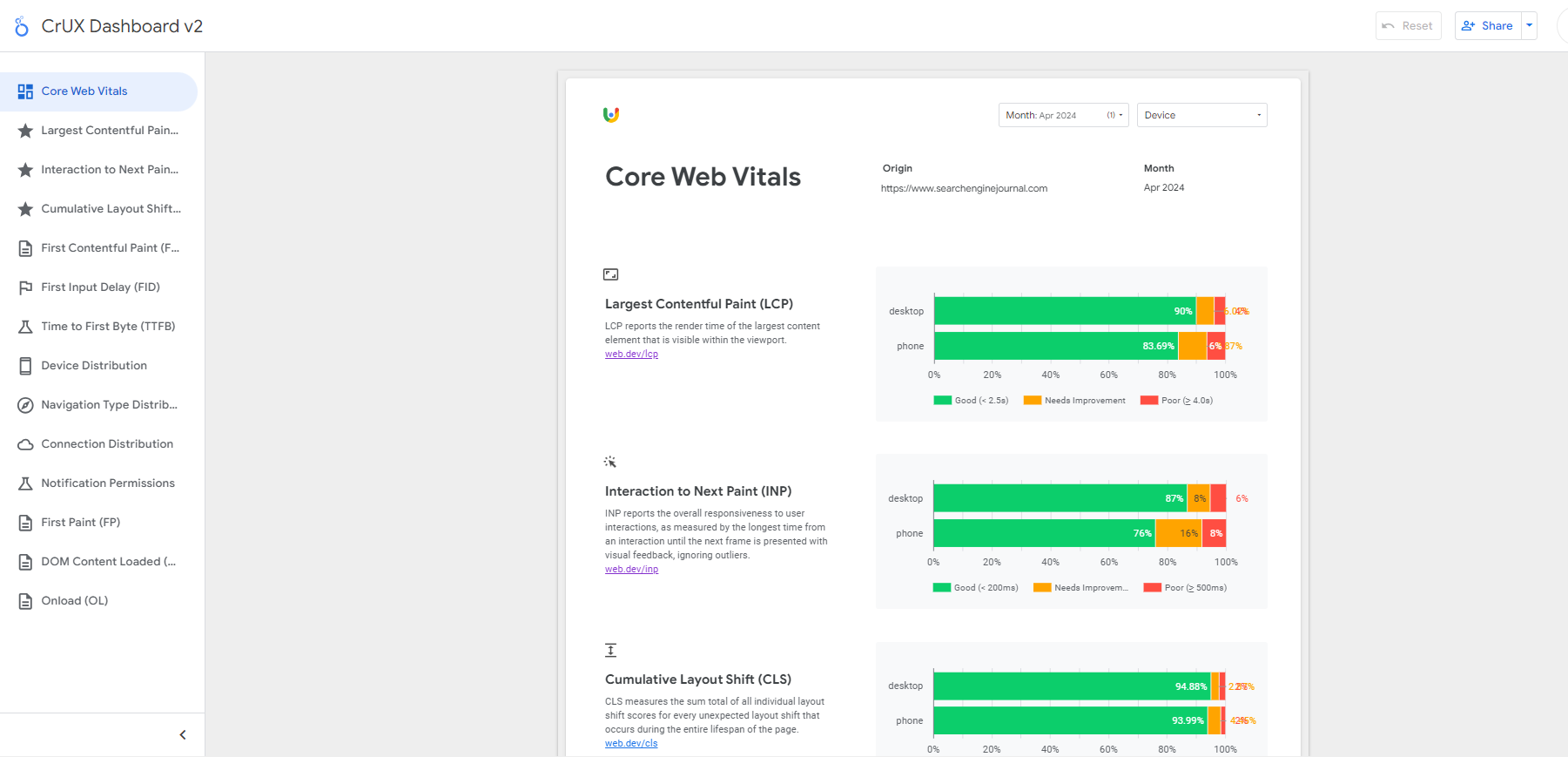
После этого вы можете бесплатно оценить великолепно составленные отчеты. Вот пример отчета из журнала Search Engine Journal, который поможет вам получить представление о реальной информационной панели, если вы хотите углубиться.

На этой информационной панели вы найдете массу информации, помимо измерений Core Web Vitals (CWV). Если ваши рейтинги CWV не соответствуют «хорошему» стандарту, но данные ваших лабораторных исследований показывают, что вы соблюдаете все пороговые значения, это может быть связано с плохим соединением у ваших посетителей.
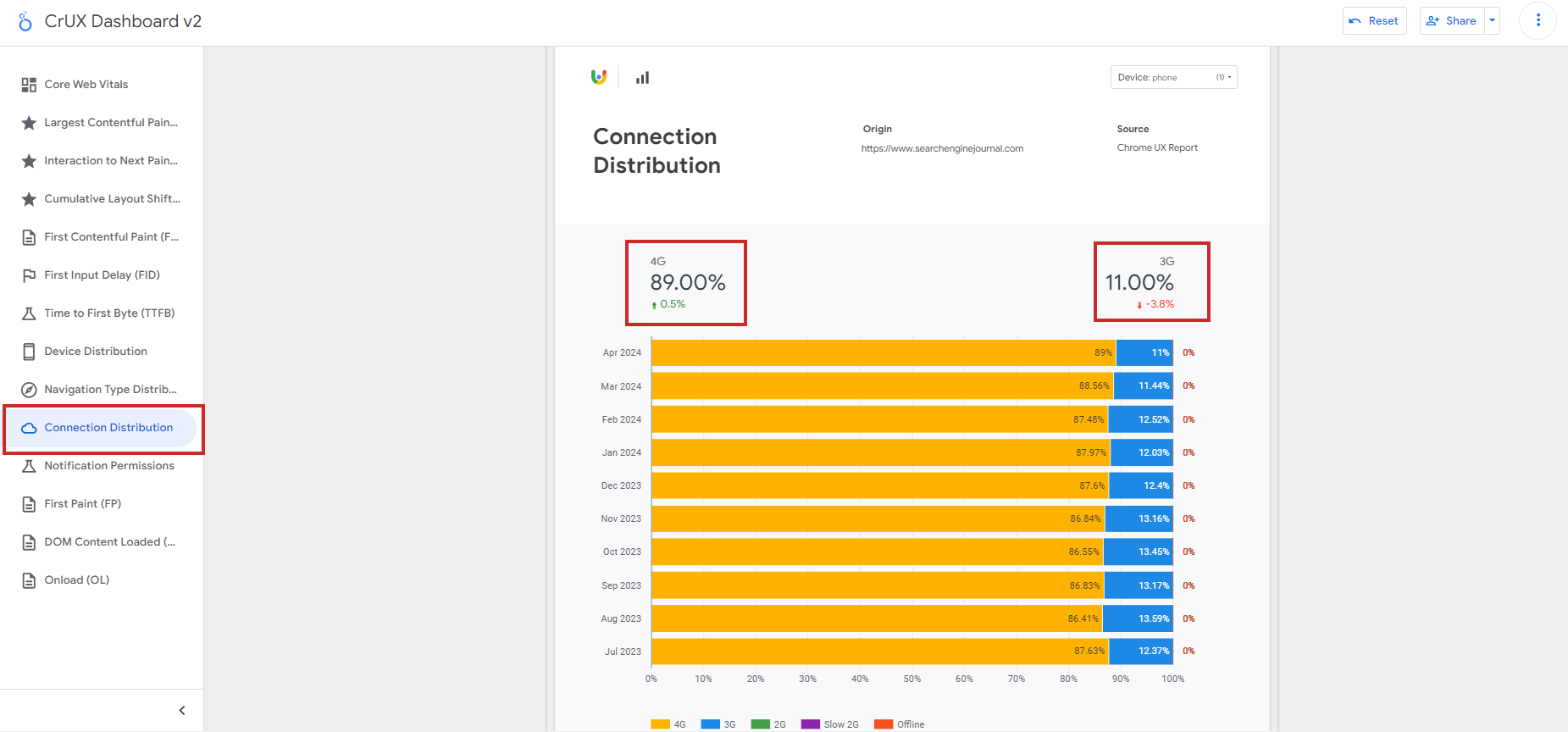
В этой области отчет о распределении подключений оказывается невероятно полезным, поскольку помогает определить, могут ли проблемы с сетью стать причиной снижения ваших показателей.

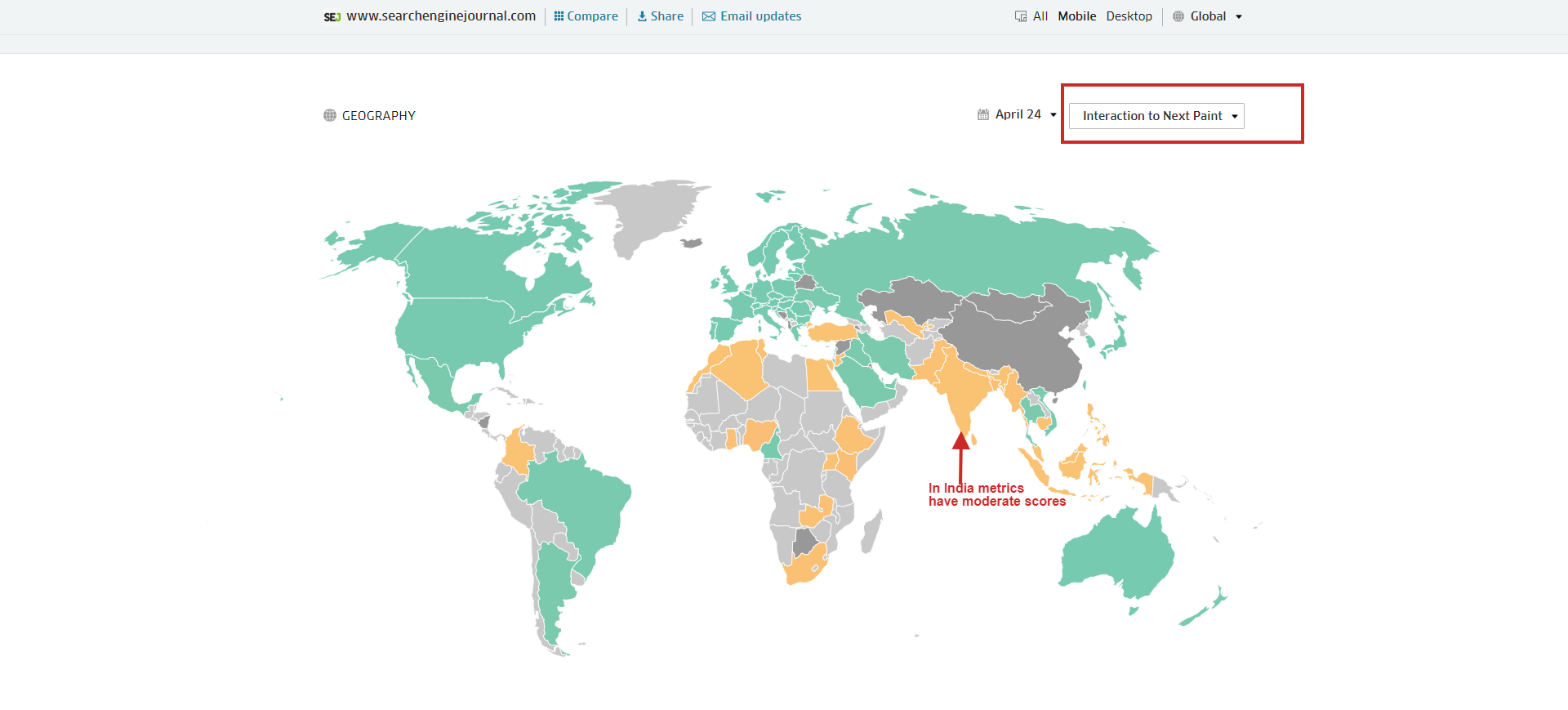
К сожалению, на информационной панели здесь нет разбивки показателей Core Web Vitals (CWV) по странам, но не волнуйтесь! Существует удобный инструмент treo.sh, доступный бесплатно, который вы можете использовать для анализа показателей производительности на основе географического местоположения.

Поисковая консоль
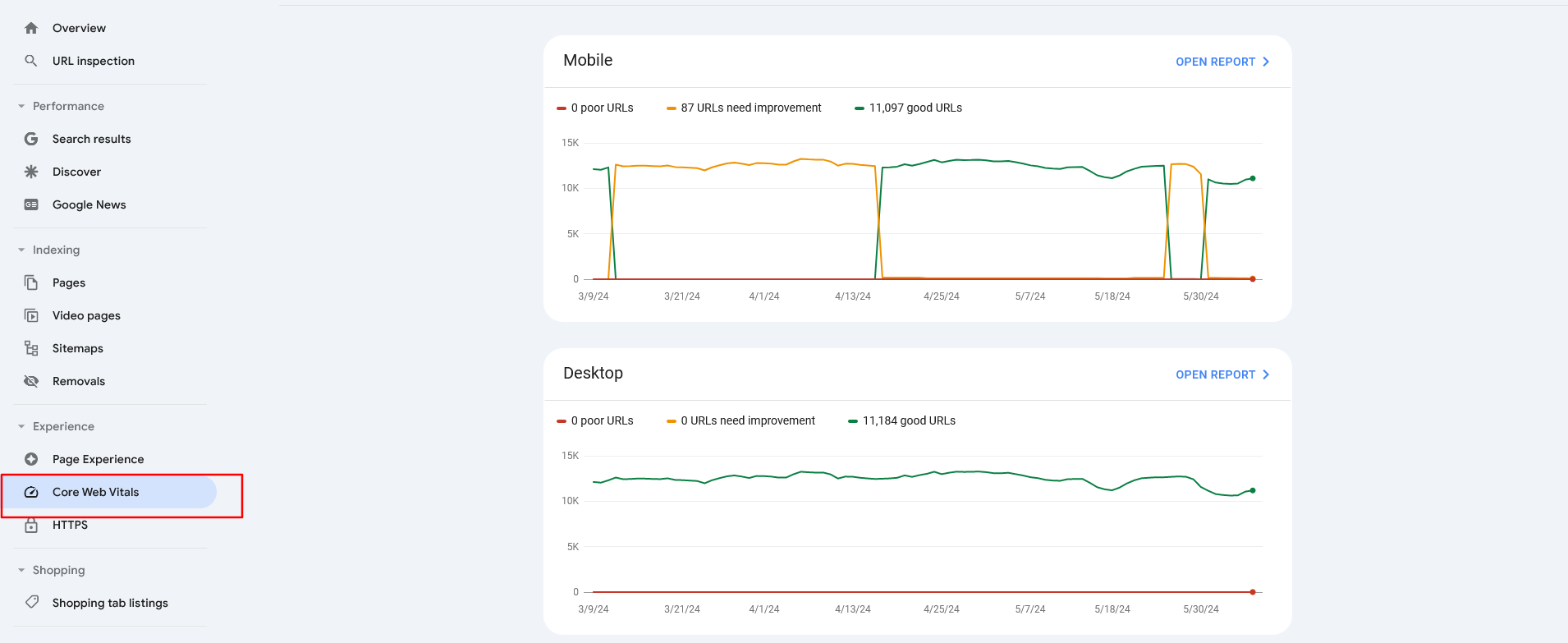
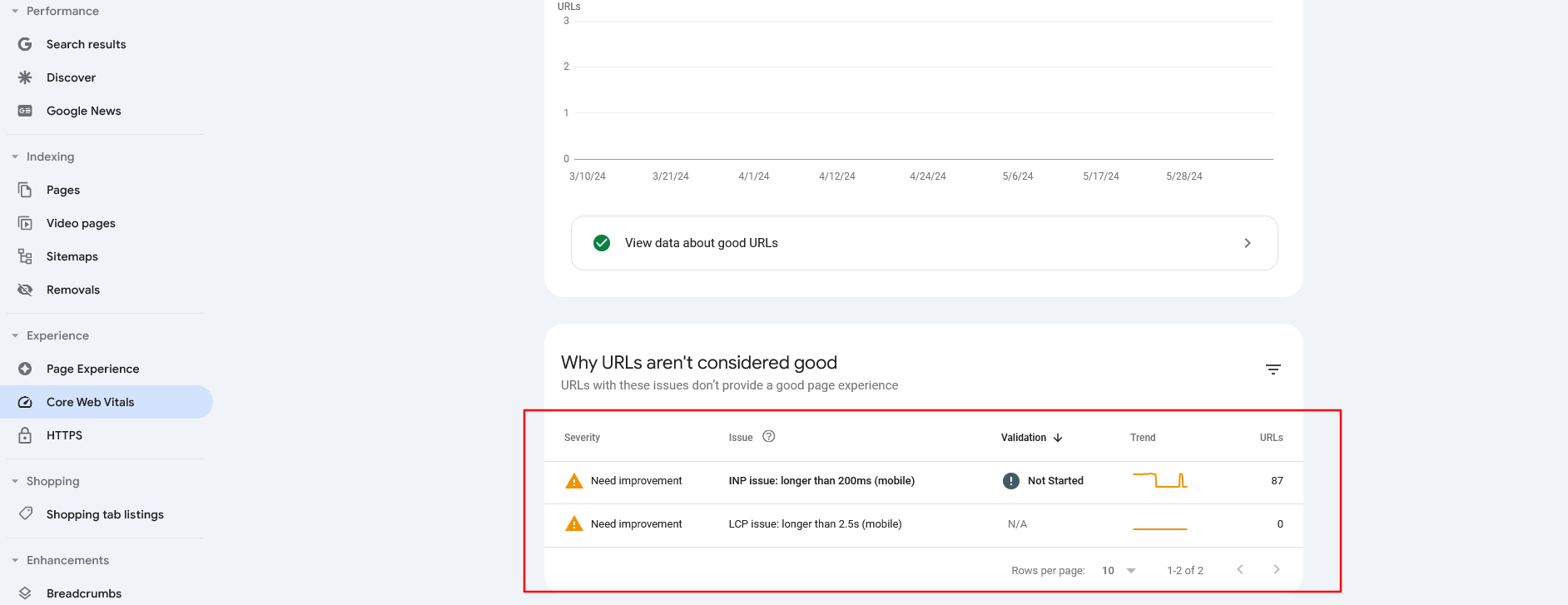
GSC — это еще один инструмент, позволяющий увидеть общие показатели CWV вашего сайта.

В отчете классифицируются страницы, требующие внимания, на основе фактических данных из отчета об опыте пользователей Chrome. Просто нажмите ссылку в правом верхнем углу, чтобы получить доступ к отчету и просмотреть конкретные проблемы с разбивкой для вас.

Обратите внимание, что информация в этом отчете взята из CruX, и URL-адреса без достаточных данных отчета будут исключены. Следовательно, веб-страницы с низкими показателями полной жизнеспособности веб-сайта (CWV) могут не быть включены в просматриваемый вами отчет.
Web-Vitals.JS и GA4
Вместо этого вы можете легко подключить его к Google Analytics 4, что позволит вам создавать полные и масштабируемые отчеты об эффективности на нескольких веб-страницах. Вот пример кода для интеграции GA4 с помощью gtag:
В предоставленном фрагменте кода «value» является предопределенным атрибутом, а «metric_id», «metric_value», «metric_delta», «metric_rating» и «debug_target» — это дополнительные параметры, определяемые пользователем, которые могут быть включены в соответствии с конкретными требованиями. .
Чтобы просмотреть эти параметры в отчетах об исследованиях в GA4, необходимо добавить их в раздел «Пользовательские определения» администратора GA4. Если вы решите передать эти параметры, не добавляя их через администратора, вместо этого вы можете получить доступ к необработанным данным через BigQuery. Однако имейте в виду, что этот вариант обеспечивает большую гибкость, но требует знания SQL.
Как опытный веб-мастер, я хотел бы поделиться некоторыми соображениями об использовании metric_id. Для сайтов с большими объемами трафика этот идентификатор потенциально может накапливать огромное количество различных значений. Это может привести к проблемам с количеством элементов при создании аналитических отчетов для исследования, что может повлиять на эффективность и точность анализа данных.
Вместо этого рассмотрите возможность временной активации дополнительных пользовательских настроек для сбора диагностических данных в целях отладки.
Как опытный цифровой маркетолог с многолетним опытом за плечами, я могу с уверенностью сказать, что Google Tag Manager (GTM) меняет правила игры, когда дело доходит до отправки данных метрик CWV (Core Web Vitals). Основываясь на моей собственной практике и многочисленных успешных реализациях, я искренне рекомендую обратиться к руководству, созданному командой маркетинговых решений Google, для обеспечения плавной интеграции.
Помимо нашего предыдущего разговора, я хотел бы рассказать о некоторых дополнительных инструментах, которые могут быть полезны для ваших усилий в области цифрового маркетинга. Как коллеге-профессионалу вам может оказаться полезным изучить бесплатные или платные сервисы, такие как Debugbear, treo.sh, Oncrawl, Lumar и Semrush. Эти платформы могут помочь вам отслеживать показатели в реальном времени на всех ваших веб-страницах в любом масштабе, что позволяет использовать более эффективные и действенные стратегии оптимизации.
Стоит отметить, что среди предоставленных инструментов выделяются Debugbear и treo.sh, поскольку они специально разработаны для показателей Core Web Vitals (CWV). Они предлагают подробную информацию со сложной сегрегацией на детальном уровне.
А как насчет других ценных показателей?
Какими бы важными ни были основные веб-показатели, они не являются единственными показателями взаимодействия со страницей, на которых следует сосредоточиться.
Важно, чтобы ваш сайт использовал защиту HTTPS, был разработан для мобильных устройств, избегал раздражающих всплывающих окон и поддерживал порядок в макете, чтобы положительно влиять на рейтинг в поисковых системах на основе пользовательского опыта.
Так что подумайте об этом с точки зрения пользователя, а не только потому, что это фактор ранжирования.
Проще говоря, когда ваш интернет-магазин загружается или перемещается слишком долго, это может привести к уходу потенциальных клиентов, что приведет к упущенным продажам или финансовым потерям.
Смотрите также
- Акции DVEC. ДЭК: прогноз акций.
- Как настроить свою первую платную поисковую кампанию
- Акции привилегированные SNGSP. Сургутнефтегаз: прогноз акций привилегированных.
- Акции X5. Корпоративный Центр Икс 5: прогноз акций.
- Акции SGZH. Сегежа: прогноз акций.
- Как использовать XML -сайты, чтобы повысить SEO
- Акции MSNG. Мосэнерго: прогноз акций.
- Mullenweg спросил, сможет ли он адаптироваться к изменениям.
- Акции MBNK. МТС-Банк: прогноз акций.
- Серебро прогноз
2024-08-26 01:39
