
Как опытный веб-разработчик с многолетним опытом работы за плечами, я могу с уверенностью сказать, что ключ к быстрой загрузке и удобному для пользователя веб-сайту лежит в оптимизации Largest Contentful Paint (LCP). Представленные здесь советы — это золотые самородки, которые я собрал на своем пути, и они оказали огромное влияние на мои собственные проекты.
Купил акции на все деньги, а они упали? А Илон Маск снова написал твит? Знакомо. У нас тут клуб тех, кто пытается понять этот цирк и не сойти с ума.
Купить на падении (нет)Как специалист по цифровому маркетингу, я обнаружил, что одним из важнейших аспектов нашей работы является оптимизация времени загрузки веб-страницы для улучшения пользовательского опыта. В этом контексте Large Contentful Paint (LCP) является ключевым показателем, который Google использует для оценки производительности сайта. Он был интегрирован в их системы ранжирования с 2021 года. По сути, LCP измеряет время, необходимое для создания самого большого изображения или блока текста выше. — разворот страницы для загрузки, предоставляя ценную информацию о том, как быстро пользователи могут взаимодействовать с нашим контентом.
Среди трех основных основных показателей веб-сайта (CWV) показатель Large Contentful Paint (LCP) измеряет скорость загрузки значимого контента веб-сайта, внося свой вклад в общее впечатление от него.
Концепция Core Web Vitals кажется несколько противоречивой, поскольку Google подчеркивает их значимость, одновременно предполагая, что они не сильно влияют на рейтинг в поисковых системах.
Как специалист по SEO, я считаю, что Largest Contentful Paint (LCP) играет важную роль в выявлении технических проблем и поддержании минимального уровня функциональности, которого пользователи ожидают от веб-сайта.
Что такое самая большая содержательная краска?
Приоритет завершения загрузки (LCP) — это время, необходимое для завершения загрузки основного контента на веб-странице и его доступности для взаимодействия с пользователем.
Как специалист по цифровому маркетингу, я имею в виду тот момент, когда веб-страница начинает загружаться, пока не будет полностью отображено самое большое изображение или текстовый блок, видимый пользователю (внутри области просмотра). Любой контент ниже сгиба, который в данный момент не отображается, при этом измерении не учитывается.
Обычно оцениваемые компоненты включают изображения, миниатюры видео, фоны и текстовые блоки, такие как абзацы.
Вот пороговая шкала для справки:

Давайте углубимся в то, что означают эти подпоказатели и как их можно улучшить.
Время до первого байта (TTFB)
Время до первого байта (TTFB) относится к времени ответа сервера, которое представляет собой продолжительность, необходимую веб-браузеру пользователя для получения начального байта данных с вашего сервера. Сюда входит время поиска DNS, время, потраченное на обработку запросов к серверу, а также любые перенаправления, которые могут произойти во время этого процесса.
Оптимизация TTFB может значительно сократить общее время загрузки и улучшить LCP.
Время ответа сервера во многом зависит от:
- Запросы к базе данных.
- Кэш CDN отсутствует.
- Неэффективный рендеринг на стороне сервера.
- Хостинг.
Давайте рассмотрим каждый:
1. Запросы к базе данных
Например, это может быть связано с плохо оптимизированными запросами или большим объемом запросов, замедляющих время ответа сервера. Если у вас есть база данных MySQL, вы можете регистрировать медленные запросы, чтобы определить, какие запросы медленные.
Для сайтов WordPress рассмотрите возможность использования плагина Query Monitor для проверки продолжительности выполнения SQL-запросов.
Другие эффективные варианты включают Blackfire и New Relic, ни один из которых не зависит от используемой вами системы управления контентом (CMS) или стека технологий; вместо этого их необходимо установить непосредственно на ваш веб-хостинг или сервер.
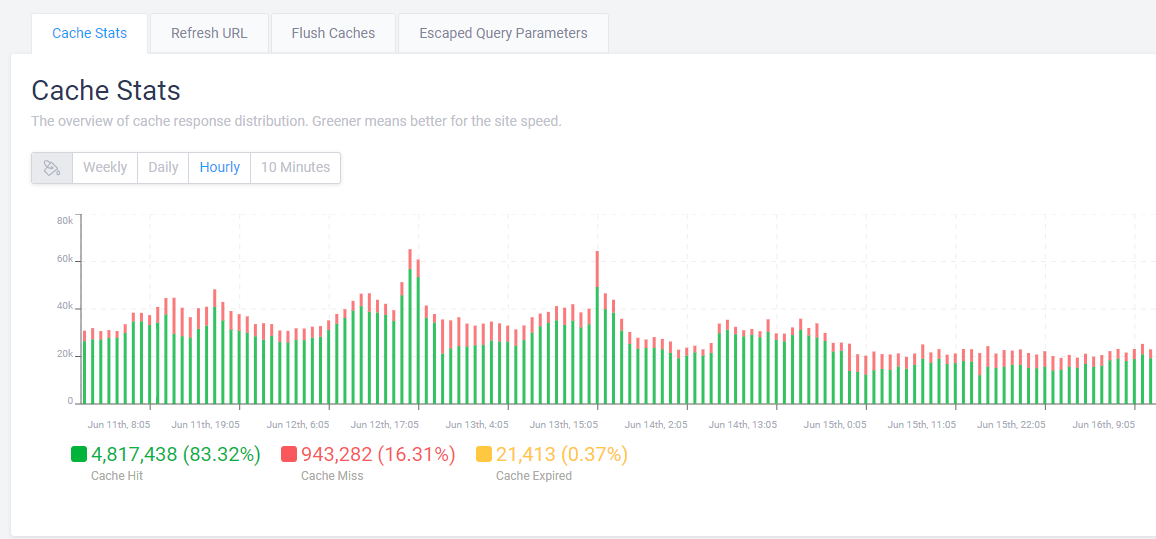
2. Промахи в кэше CDN
Обычно у вашего провайдера CDN есть отчет о количестве промахов в кэше.

Если более 10% ваших запросов приводят к промахам в кэше, возможно, вам придется обратиться к вашему провайдеру сети доставки контента (CDN) или в службу поддержки управляемого хостинга для решения этой проблемы, поскольку они могут помочь вам управлять и оптимизировать кеш. .
Одной из причин, которая может вызвать промахи в кэше, является атака поискового спама.
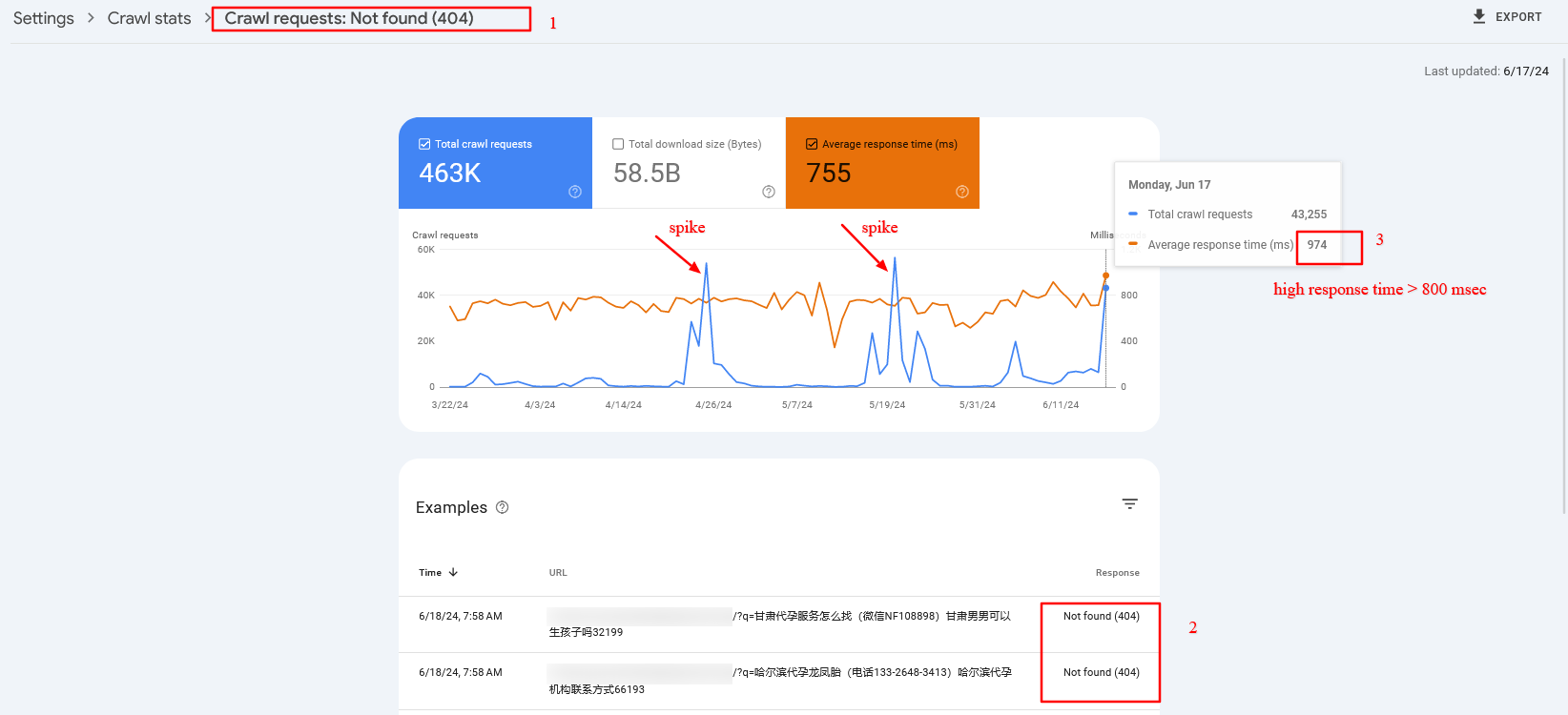
Например, дюжина спам-доменов ссылается на ваши страницы внутреннего поиска с помощью случайных спам-запросов, таких как [/?q=甘肃代], которые не кэшируются, поскольку поисковый запрос каждый раз разный. Проблема в том, что робот Googlebot агрессивно сканирует их, что может привести к увеличению времени ответа сервера и ошибкам в кэше.
Как специалист по цифровому маркетингу, я бы посоветовал запретить поиск или дополнительные URL-адреса с помощью файла robots.txt. Однако после их блокировки с помощью файла robots.txt вы можете столкнуться с тем, что эти URL-адреса индексируются из-за входящих ссылок с сайтов низкого качества.
Однако не бойтесь. Джон Мюллер сказал, что со временем все будет устранено.
«Этот реальный сценарий происходит из консоли поиска, где медленное время загрузки страницы (время до первого байта) было связано с неправильным обращением к кешу:»

3. Неэффективный рендеринг на стороне сервера
На вашем веб-сайте могут быть определенные компоненты, которые зависят от сторонних API.
Например, как вы заметили, в статьях SEJ отображается количество прочтений и репостов. Вместо того, чтобы получать эти цифры каждый раз при запросе к серверу, мы заранее собираем их из различных API и сохраняем в нашей базе данных для более быстрого отображения при необходимости.
Предположим, мы связываем API-интерфейсы Share Count и GA4 каждый раз, когда инициируется запрос к серверу. Выполнение каждого запроса обычно занимает от 300 до 500 миллисекунд, но наш текущий рендеринг на стороне сервера может добавить дополнительную задержку примерно на 1000 миллисекунд из-за неэффективности. Поэтому убедитесь, что ваша серверная система оптимизирована для производительности.
4. Хостинг
Имейте в виду, что хостинг очень важен для низкого TTFB. Выбрав правильный хостинг, вы сможете уменьшить TTFB в два-три раза.
Выберите услугу хостинга со встроенной сетью доставки контента (CDN) и кэшированием. Таким образом, вы сможете избавиться от необходимости покупать CDN индивидуально и сократить усилия, необходимые для его обслуживания.
Итак, инвестиции в правильный хостинг окупятся.
Теперь давайте рассмотрим другие упомянутые выше показатели, влияющие на LCP.
Проще говоря, когда на веб-странице есть избранное изображение (главный раздел), распознавание которого основано на файлах CSS, может возникнуть пауза или задержка, поскольку браузеру требуется время для получения и загрузки этих файлов CSS, прежде чем он сможет начать загрузку большого контента. Рисовать (LCP) изображение.
В случае, когда элементом LCP является текстовый блок, это время равно нулю.
Более эффективный метод (при условии, что вы умеете хорошо управлять своим сайтом) — это встроить необходимый CSS непосредственно в видимую часть страницы, позволяя браузеру пропустить загрузку файла CSS. Это снижает использование полосы пропускания и гарантирует, что изображения будут загружены только предварительно.
Безусловно, разработка веб-страниц без главных изображений или слайдеров может быть полезной, поскольку эти элементы часто не представляют существенной ценности, и пользователи могут игнорировать их из-за их отвлекающего характера, заставляя их вместо этого сосредоточиться на основном контенте.
Еще одним важным фактором, способствующим задержке загрузки, являются перенаправления.
Как специалист по цифровому маркетингу, я бы посоветовал вам сосредоточиться на ссылках, которыми вы можете управлять – на ваших внутренних. Часто такие проблемы, как отсутствие косой черты в конце, несколько версий домена (с www или без www) или измененные URL-адреса, вызывают внутренние перенаправления. Чтобы оптимизировать их, просто замените перенаправления фактическими целевыми URL-адресами для более удобного взаимодействия с пользователем и повышения рейтинга в поисковых системах.
Вы можете обнаружить несколько удобных инструментов SEO, которые позволят вам сканировать ваш веб-сайт, выявляя любые перенаправления, которые необходимо обновить для лучшей технической оптимизации.
- Формат WebP.
- Изображения правильного размера (чтобы внутренний размер изображения соответствовал видимому размеру).
- Приоритизация загрузки.
- CDN.
Задержка рендеринга элемента
Задержка рендеринга элемента — это время, необходимое браузеру для обработки и рендеринга элемента LCP.
На этот показатель влияет сложность вашего HTML, CSS и JavaScript.
В этом контексте важно иметь меньшие значения показателя общего времени блокировки (TBT), поскольку он количественно определяет общую продолжительность, в течение которой основной поток задерживается длительными задачами во время загрузки веб-страницы. Это подразумевает наличие тяжелых скриптов, которые потенциально могут замедлить рендеринг и снизить интерактивность или скорость реагирования.
Одним из способов улучшить не только продолжительность и задержку загрузки, но и общие показатели Core Web Vitals (CWV) при перемещении пользователей по вашему веб-сайту является интеграция API Speculation Rules API для предстоящих переходов. Этот метод предполагает предварительную отрисовку страниц, когда пользователи наводят курсор на ссылки или страницы, которые они, скорее всего, посетят в следующий раз, что обеспечивает мгновенную загрузку ваших страниц.
Остерегайтесь этих «подводных камней» при подсчете очков
Проще говоря, при определении наибольшего отрисовки контента (LCP) учитывается только контент, видимый в области просмотра пользователя (на экране). Таким образом, изображения, которые изначально создаются за пределами этого представления, а затем перемещаются в макет, могут не включаться в окончательную оценку LCP.
В обратном случае элементы, которые первоначально появляются в области просмотра экрана пользователя (окне просмотра), а затем перемещаются за пределы экрана, потенциально могут быть включены в процесс измерения наибольшего содержимого (LCP).
Как измерить показатель LCP
Существует два типа инструментов оценки. Первый называется Полевые инструменты, а второй — Лабораторные инструменты.
Полевые инструменты — это фактические измерения участка.
Инструменты для лабораторий выдают смоделированный рейтинг, имитируя процесс сканирования веб-страниц, используя алгоритмы, разработанные для воспроизведения интернет-условий, с которыми обычно сталкиваются обычные пользователи смартфонов.
В нашем подробном руководстве вы найдете подробные инструкции по оценке показателей CWV, включая стратегии решения проблем, связанных с LCP и другими показателями производительности.
Оптимизация LCP — гораздо более глубокая тема
Повышение производительности страниц с большим контентом (LCP) — это важный шаг на пути к повышению основных веб-показателей (CVW), однако среди них, возможно, это самый сложный для оптимизации ключевой показатель эффективности (KPI).
Принцип многоуровневой компоновки (LCP) состоит из различных подмер, каждая из которых требует глубокого понимания для оптимальной точной настройки.
Это руководство дает фундаментальное представление о совершенствовании LCP, а полученные к настоящему моменту знания помогут вам добиться существенных успехов.
Но нам еще есть чему поучиться. Оптимизация каждого субметрика — это тонкая наука. Оставайтесь с нами, поскольку мы будем публиковать подробные руководства, посвященные оптимизации каждого субметрика.
Смотрите также
- Как настроить свою первую платную поисковую кампанию
- Выпуск основного обновления Google в августе 2024 года — будут ли небольшие сайты снова в рейтинге?
- Серебро прогноз
- Google назвал точную причину, почему негативное SEO не работает
- Экспертное SEO-руководство по обработке параметров URL-адресов
- Google тестирует очень длинные расширяемые фрагменты результатов поиска, сгенерированные ИИ.
- Акции DVEC. ДЭК: прогноз акций.
- Как настроить свою первую платную поисковую кампанию
- Функции личного контекста AI Mode от Google «Предстоят»
- Акции привилегированные SNGSP. Сургутнефтегаз: прогноз акций привилегированных.
2024-09-02 03:39
