
Как опытный специалист по SEO с многолетним опытом работы за плечами, я не могу переоценить важность понимания атрибутов HTML-тегов. Они являются строительными блоками, которые поисковые системы используют для сканирования, индексации и понимания веб-страниц.
Купил акции на все деньги, а они упали? А Илон Маск снова написал твит? Знакомо. У нас тут клуб тех, кто пытается понять этот цирк и не сойти с ума.
Купить на падении (нет)HTML — это язык разметки, который составляет основу большинства веб-страниц.
Возможно, это одна из самых фундаментальных частей технического SEO.
Используя различные компоненты HTML, эксперты по SEO могут эффективно передавать подробную информацию о веб-странице как посетителям, так и сканерам поисковых систем.
Как специалист по цифровому маркетингу, я часто подчеркиваю важность эффективной организации и структурирования контента веб-страниц. Эта стратегия не только подчеркивает суть каждой страницы, но и устанавливает ее связь с другими веб-страницами в экосистеме. Проще говоря, речь идет о том, чтобы каждый фрагмент контента имел свое законное место и цель в более широком цифровом ландшафте.
Что такое HTML-атрибуты?
Атрибуты — это дополнительная информация, добавляемая к элементам HTML. Они находятся внутри элемента, например:
Это значения, которые используются для изменения элемента, предоставляя ему дополнительный контекст.
Для упомянутого HTML-тега атрибут «rel=`canonical`» служит сигналом для сканеров поисковых систем, указывая, что связанный URL-адрес является предпочтительной или основной версией группы похожих страниц.
Формат HTML-атрибутов
Атрибуты HTML состоят из имени и значения.
При идентификации изображения часто используется термин «источник» или просто «src», причем его значением является фактическое имя файла изображения. С другой стороны, атрибут «alt» предоставляет заменяющий текст, который появляется вместо изображения, если оно не загружается.
Типы HTML-атрибутов
Атрибуты обычно классифицируются четырьмя способами; обязательный, дополнительный, стандартный или событийный.
Существенными атрибутами являются те атрибуты, отсутствие которых в теге приводит к неисправности тега или его неспособности должным образом выполнять свое предназначение.
Необязательные теги, как следует из их названия, не являются обязательными для правильной работы тега, но они могут предоставить дополнительную информацию или поведение тега.
Есть атрибуты, которые можно использовать с большинством элементов HTML, а есть и весьма специфичные.
Например, атрибут «стиль» можно использовать для определения внешнего вида элемента, например цвета или размера шрифта. Эти универсальные атрибуты известны как «стандартные» или «глобальные» атрибуты.
Во многих случаях определенные характеристики могут быть применены только к определенным компонентам. Например, атрибуты, часто используемые в поисковой оптимизации (SEO), обычно управляют тегом «ссылка». Примеры таких элементов включают «rel» и «hreflang».
Поведение элементов можно настроить, добавив к ним атрибуты, которые определяют реакцию элемента на определенные действия, например, когда пользователь наводит указатель мыши на кнопку. Эти атрибуты определяют способ выполнения конкретной функции.
Проще говоря, атрибут onclick сообщает JavaScript, какое действие он должен выполнить, когда пользователь нажимает кнопку. Используя эти атрибуты, веб-разработчики могут сделать свои HTML-страницы более динамичными и привлекательными.
Почему атрибуты HTML важны
Атрибуты HTML играют решающую роль, поскольку они позволяют веб-разработчикам включать в веб-сайты дополнительные детали и функции.
Они играют решающую роль в SEO, поскольку обеспечивают необходимый контекст для тегов, помогая поисковым системам более эффективно перемещаться и отображать веб-страницы.
Как опытный веб-мастер, я обнаружил, что атрибуты являются важнейшими инструментами для эффективной оптимизации и настройки пользовательского опыта. Они позволяют мне выборочно блокировать переход по определенным ссылкам или специально обслуживать определенные страницы в зависимости от страны или языка пользователя, обеспечивая индивидуальный и беспрепятственный просмотр для всех.
Один из простых способов выразить это заключается в следующем: атрибуты HTML позволяют нам четко указать, что конкретная веб-страница должна быть исключена из индексации поисковых систем.
Общие атрибуты, используемые в SEO
1. Атрибут имени
Атрибут name используется с тегом .
По сути, это метод информирования любых автоматизированных систем (ботов), посещающих страницу, о том, актуальны ли для них предоставленные данные или нет.
Проще говоря, добавление «» означает, что боты поисковых систем (или сканеры) должны следовать инструкции «noindex», которая, по сути, говорит им не индексировать и не кэшировать эту веб-страницу в результаты их поиска.
Вы часто будете слышать это под названием «мета-тег роботов».
Используя тег «», конкретная инструкция для «noindex» будет распознаваться исключительно веб-сканером Google, то есть он не будет индексировать эту конкретную страницу, когда Google посещает ваш сайт. .
Это хороший способ давать некоторым поисковым ботам команды, которые нужны не всем.
2. Атрибут Noindex
Атрибут «noindex» часто используется в SEO.
Термин «тег noindex» широко используется, но важно понимать, что на самом деле это характеристика или атрибут внутри тега .
Оно сформулировано:
Такое кодирование позволяет издателям решать, какой материал будет добавлен в базу данных поисковой системы для целей поиска.
Проще говоря, когда вы включаете атрибут «noindex», вы фактически сообщаете поисковым системам, что им не следует включать эту конкретную страницу в свои результаты поиска или базу данных (известную как индекс).
Полезно не допускать попадания конфиденциальной информации в результаты обычного поиска. Например, предположим, что определенные разделы вашего веб-сайта предназначены для премиум-пользователей, которым необходимо сначала войти в систему. В таких случаях индексирование этих конфиденциальных областей может случайно сделать их общедоступными в обход требования входа в систему.
Чтобы обеспечить выполнение инструкции noindex, крайне важно, чтобы сканеры поисковых систем могли получить доступ к веб-странице и просканировать ее на наличие HTML-кода, на котором находится эта команда. Проще говоря, чтобы директива noindex была эффективной, поисковые боты должны иметь возможность доступа и чтения соответствующего содержимого страницы.
Поэтому будьте осторожны и не блокируйте роботам доступ к странице в файле robots.txt.
3. Атрибут описания
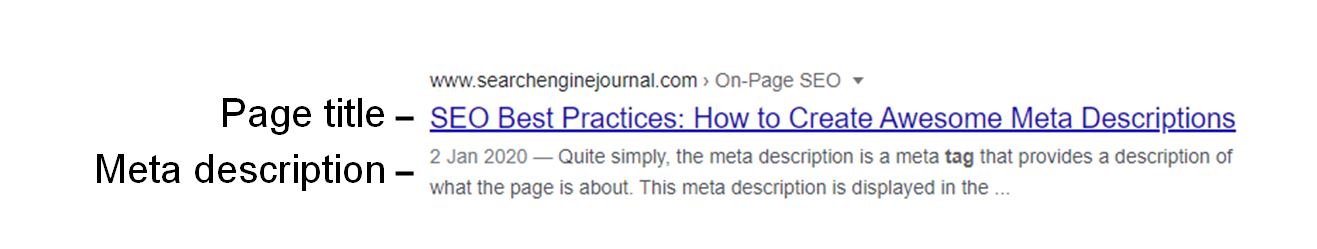
Атрибут описания, более известный как «мета-описание», используется с тегом .
Содержимое этого тега используется в результатах поиска под содержимым тега

Эта функция позволяет издателям сжимать содержимое страницы в короткие фрагменты, что упрощает поисковым системам принятие решения о том, соответствует ли страница их запросам.
Это не влияет на рейтинг страницы, но может помочь стимулировать переход на страницу из результатов поиска.
Во многих случаях Google может игнорировать предоставленное описание и вместо этого выбрать собственное резюме при отображении результатов поиска.
Здесь вы можете узнать больше о том, как оптимизировать атрибуты описания.
4. Атрибут Href
Как профессионалы в области SEO, мы тратим много времени на поиск ссылок.
Знаете ли вы структуру ссылки и, следовательно, почему некоторые ссылки могут считаться более ценными, чем другие?
Стандартная гиперссылка по сути представляет собой тег .
Его формат следующий:
anchor text of link goes here.
Тег указывает, что это ссылка.
Атрибут href= определяет назначение ссылки (т. е. на какую страницу она ведет).
Текст, который находится между открывающим тегом и закрывающим тегом , является текстом привязки.
Это текст, который пользователь увидит на странице, которая выглядит кликабельной.
Используется для кликабельных ссылок, которые появятся в
страницы.Эти ссылки не работают как традиционные гиперссылки, поскольку при нажатии вы переходите на другую страницу. Вместо этого они демонстрируют связи или отношения между различными веб-документами.
5. Rel=”nofollow”, rel=”ugc” и rel=”спонсорские атрибуты”
Используя атрибут «rel=’nofollow’», вы сигнализируете веб-сканерам или ботам, что им не следует переходить по ссылке, найденной в атрибуте «href». Проще говоря, это означает, что ссылка не ведет на страницу, которую бот должен исследовать или учитывать при индексации веб-сайтов.
Как опытный веб-мастер, я могу заверить вас, что использование атрибута rel=»nofollow» не помешает пользователю щелкнуть ссылку и перейти на другую страницу. Вместо этого он предназначен для воздействия на ботов поисковых систем, уводя их от рассмотрения связанного контента как прямой рекомендации или одобрения исходной веб-страницы.
Чтобы запретить поисковым системам получать доступ к определенной странице или предоставлять преимущества, когда одна страница ссылается на другую, этот метод используется в сфере SEO.
С традиционной точки зрения построения ссылок SEO это, по-видимому, делает ссылку неэффективной, поскольку ценность или рейтинговая сила (капитал ссылки) не будет передаваться через ссылку.
Конечно, стоит отметить, что соединение остается выгодным, если оно приводит людей к посещению связанной страницы. Абсолютно!
Как опытный веб-мастер, я часто использую атрибут nofollow для исходящих ссылок, которые ведут на страницы, где соединение было установлено за счет компенсации, например, рекламных объявлений. Это помогает поисковым системам понять разницу между органическими и платными ссылками, обеспечивая более точную систему ранжирования контента.
Признание того, что ссылка является подлинной частью справедливого соглашения, а не попыткой искусственно повлиять на рейтинг в поисковых системах, может помочь избежать проблем, связанных со штрафами за ссылки.
Атрибут rel=”nofollow” можно использовать для отдельной ссылки следующим образом:
anchor text of link goes here
Один из способов заставить каждую ссылку на странице вести себя как «nofollow» — включить ее в раздел «
», аналогично тому, как используется атрибут «noindex».Здесь вы можете узнать больше о том, когда использовать атрибут rel=”nofollow”.
6. Как Google использует атрибут Rel=»nofollow»
В 2019 году Google объявил о некоторых изменениях в использовании атрибута nofollow.
Они добавили новые характеристики, служащие альтернативой «nofollow», которые могут более точно передать связь ссылки с целевой страницей.
Этими новыми атрибутами являются rel=»ugc» и rel=»sponsored».
Они служат сигналом Google о том, что рейтинг конкретной веб-страницы должен быть понижен в результатах поисковых систем.
Проще говоря, использование тега «rel=sponsored» означает, что ссылка является частью платного соглашения, такого как реклама или спонсорство. С другой стороны, атрибут «rel=ugc» указывает, что ссылка была создана самими пользователями, например, на форуме.
Google объявил, что эти атрибуты и атрибут nofollow будут рассматриваться только как подсказки.
Ранее добавление атрибута nofollow к ссылке означало, что Google не будет учитывать ее в процессе сканирования. Теперь Google примет это предложение во внимание, но есть вероятность, что он по-прежнему будет относиться к ссылке так, как будто «nofollow» не существует.
Здесь вы найдете дополнительную информацию о недавнем обновлении, касающемся использования атрибута rel=»nofollow» и его влияния на его применение.
7. Атрибут Hreflang
Цель атрибута hreflang — помочь издателям веб-сайтов, которые отображают один и тот же контент на разных языках, обеспечивая правильный выбор языка для посетителей.
Это определяет для поисковых систем, какую языковую версию веб-страницы отображать пользователям в зависимости от выбранных ими языковых предпочтений.
Проще говоря, атрибут hreflang работает вместе с тегом . Его цель — указать язык контента, найденного по указанному URL-адресу.
Он используется в
страницы и форматируется следующим образом:Он разбит на несколько частей:
- Значение rel=»alternate» предполагает, что у страницы есть релевантная альтернативная страница.
- Атрибут href= указывает, на какой URL имеется ссылка.
- Код языка представляет собой двухбуквенное обозначение, сообщающее поисковым роботам, на каком языке написана связанная страница. Эти две буквы взяты из стандартизированного списка, известного как коды ISO 639-1.
Атрибут hreflang можно использовать не только в HTML-документах, но также в HTTP-заголовке для файлов, которые не являются HTML (например, PDF-файлы), или включенных в XML-карту сайта вашего сайта.
Подробнее о правильном использовании атрибута hreflang читайте здесь.
8. Канонический атрибут
Атрибут «rel=canonical» в теге ссылки позволяет специалистам по SEO назначить определенную страницу своего сайта или другого домена основной версией, гарантируя, что поисковые системы распознают только эту предпочтительную страницу при индексировании нескольких похожих страниц.
Если страница является канонической, то это, по сути, означает, что она является главной страницей, копии которой могут быть и другими.
Чтобы помочь поисковым системам определить основную страницу для определения приоритета, дублирующиеся страницы не должны индексироваться или ранжироваться.
Канонический атрибут выглядит следующим образом:
Разместите код в разделе «
» вашей веб-страницы. URL-адрес, следующий за «href=», обозначает предпочтительную страницу, которую роботы поисковых систем будут считать основной или канонической страницей.Эта метка используется, когда несколько веб-страниц могут иметь одинаковое или очень близкое содержание.
9. Использование канонического атрибута
Дизайн веб-сайта потенциально может принести пользу его пользователям, подобно странице со списком продуктов, которую можно найти на платформах онлайн-покупок.
Например, на главной веб-странице, на которой представлены различные обувные товары, вы можете найти контент, заголовки и заголовок, посвященные теме «обувь».
Когда пользователь выбирает просмотр только коричневых туфель 8-го размера, URL-адрес может быть изменен, однако текстовое содержимое, включая заголовки и заголовок страницы, скорее всего, останется таким же, как на странице «Обувь».
В результате появятся две идентичные страницы, за исключением списка отображаемых продуктов.
В некоторых ситуациях владельцу веб-страницы может быть полезно добавить канонический тег на страницу «коричневые туфли размера 8», направляя его вместо этого на страницу «обувь».
Внося эту корректировку, мы сигнализируем поисковым системам, что «страница о коричневых туфлях 8-го размера» не имеет существенного значения по сравнению с «главной страницей обуви». Таким образом, «страница обуви» имеет приоритет при ранжировании.
Проблемы с каноническим атрибутом
Имейте в виду, что хотя поисковые системы воспринимают тег canonical как рекомендацию, они не связаны им. Таким образом, у вас есть гибкость в управлении дублированным контентом на вашем сайте.
В нескольких случаях вместо исходной (канонической) выбирается неканоническая страница, которая будет представлять группу.
Узнайте больше о том, как правильно использовать атрибут canonical.
10. Атрибут Src
Проще говоря, атрибут «src» используется для указания места хранения или расположения изображения, показанное на веб-странице.
Если изображение размещено на том же веб-сайте, что и содержащий его элемент, вместо него можно использовать сокращенный URL-адрес, исключающий доменное имя.
Если изображение необходимо получить с другого веб-сайта, необходимо использовать абсолютный (полный) URL-адрес.
Хотя эта функция не влияет напрямую на SEO, она важна для правильного функционирования тега изображения.
11. Альтернативный атрибут
Приведенный выше пример тега изображения также содержит второй атрибут — атрибут alt=.
Эта функция определяет описательный текст, отображаемый вместо изображения, если изображение не загружается или по какой-либо причине недоступно.
В каждом теге атрибут «alt» обязателен. Однако, если вы не хотите предоставлять альтернативный текст, вы можете просто оставить его пустым.
Есть некоторая польза от использования ключевых слов в атрибуте изображения alt=. Поисковые системы не могут точно определить, что представляет собой изображение.
Значительный прогресс был достигнут в способности известных поисковых систем распознавать содержимое изображений, однако важно отметить, что этой технологии еще есть куда совершенствоваться.
Таким образом, поисковые системы могут более точно понять содержимое изображения на основе текста, указанного в атрибуте alt.
Используйте язык, который помогает подчеркнуть соответствие изображения теме, посвященной странице.
Это может помочь поисковым системам определить релевантность этой страницы поисковым запросам.
Очень важно помнить, что это не основная причина использования атрибута alt=.
Этот контент создан с учетом доступности и помогает программам чтения с экрана и другим вспомогательным технологиям переводить изображения для пользователей, которые полагаются на такие инструменты.
Атрибут alt= следует рассматривать в первую очередь, чтобы сделать веб-сайты доступными для тех, кто использует эту технологию. Этим не следует жертвовать ради целей SEO.
Узнайте больше о том, как оптимизировать изображения.
Чем больше вы знаете о том, как создаются веб-страницы, тем лучше
Это руководство представляет собой введение в основные атрибуты тегов HTML, о которых вы можете услышать в SEO.
Однако есть еще много всего, что нужно для создания функционирующей, сканируемой и индексируемой веб-страницы.
Пересечение навыков SEO и разработки огромно.
Как профессионал в области SEO, чем больше вы знаете о том, как создаются веб-страницы, тем лучше.
Смотрите также
- Золото прогноз
- Какой самый низкий курс доллара к исландской кроне?
- Прогноз нефти
- Акции SVAV. СОЛЛЕРС: прогноз акций.
- Акции DELI. Делимобиль: прогноз акций.
- Анализ динамики цен на криптовалюту CRV: прогнозы CRV
- Google Ads для максимальной эффективности: новые инструменты управления и отчетности
- Акции NVTK. НОВАТЭК: прогноз акций.
- Google: файл robots.txt недоступен, доступность других страниц имеет значение
- Анализ динамики цен на криптовалюту DOGE: прогнозы догекоина
2024-09-06 11:09

