На этой неделе вопрос от Ask an SEO крутится вокруг того, что менеджер по маркетингу ищет понимание основных навыков в области SEO, которые сейчас крайне важны для кандидатов на работу с учетом растущей роли искусственного интеллекта: Какие ключевые компетенции в сфере SEO стоит акцентировать при оценке потенциальных сотрудников в эпоху AI?
Я менеджер по маркетингу, которому поручили нанять нашего первого штатного специалиста по SEO. В условиях стремительно развивающегося технологического ландшафта, особенно учитывая растущую популярность инструментов искусственного интеллекта к 2025 году, какие ключевые компетенции следует выделить при оценке кандидатов? Важно ли все еще искать профессионалов в традиционных навыках SEO или стоит сосредоточиться на кандидатах, способных эффективно сотрудничать с AI-инструментами?
Это размышление о сложной задаче, и я полагаю, что многие рекрутеры в области маркетинга также размышляют над ней.
В течение значительного времени мы сосредоточились на поиске SEO-специалистов, которые могут улучшить видимость наших вебсайтов в поисковых системах Google, Bing и Яндекс. Тем не менее, поскольку появляются новые платформы вроде ChatGPT, Perplexity AI и Claude, сейчас мы ищем профессионалов с навыками, адаптированными под эти изменяющиеся цифровые ландшафты.
Является ли по-прежнему выгодным для специалистов по SEO выполнение задач вроде исследования ключевых слов, генерации контента и технического аудита вручную с учетом доступности многочисленных ИИ инструментов, которые утверждают автоматизацию этих процессов?
Какие традиционные навыки SEO всё ещё нужны
В контексте современных продвинутых платформ и инструментов языковых моделей можно усомниться в том, сохраняют ли актуальность традиционные навыки SEO, которые делятся на технические, контентные и направленные на построение авторитета. Тем не менее важно оценить, остаются ли эти основополагающие принципы значимыми в новом цифровом ландшафте.
Технические навыки SEO
Как специалист по цифровому маркетингу, я всегда уделяю приоритетное внимание оптимизации веб-сайтов для обеспечения их эффективного сканирования, отображения, интерпретации и индексации поисковыми роботами. Этот ключевой аспект SEO был постоянной задачей в моей работе на протяжении многих лет.
Если поисковые роботы не могут достичь веб-страниц, которые вы хотите продвигать, не понимают содержащийся в них контент или воспринимают эти страницы как неудобные для пользователя, то может быть сложно получить высокий рейтинг среди обычных результатов поисковых систем.
В новейшей области оптимизации генеративных движков (GEO) изменения не слишком радикальные. Как и прежде, боты требуют доступа к контенту вашего сайта, нужно его прочитать и что самое важное – понять смысл.
В наступающую эпоху органического поиска умение использовать технические навыки SEO остается критически важным для поддержания онлайн-присутствия и видимости.
Профессиональный SEO специалист должен уметь эффективно использовать инструменты искусственного интеллекта для ускорения и автоматизации уже выполняемых задач. Однако наиболее ценные навыки технического SEO заключаются в оценке, определении приоритетов и ясной передаче возникающих проблем.
Опытные профессионалы в области SEO, хорошо разбирающиеся в технологиях, уже достаточно давно исследуют методы автоматизации своих задач с помощью Python и SQL.
Искусственный интеллект помогает им выполнять задачи быстрее и облегчает начинающим автоматизацию своих процессов на незнакомых языках.
Ищи экспертов по SEO, которые стремятся использовать передовые инструменты ИИ для улучшения своей работы, вместо тех, кто хочет полностью автоматизировать свою деятельность.
Навыки содержания
За последние несколько лет контент, созданный искусственным интеллектом, вызвал много дискуссий. Возможно ли полное замещение человеческой творческой работы искусственным интеллектом? При подборе персонала для создания контента и маркетинговых ролей стоит ли отдавать предпочтение человеческим компетенциям или искусственному интеллекту является реальной альтернативой?
На мой взгляд, крайне важно найти SEO-специалиста, который способен создавать убедительный контент, представляющий вашу брендовую идентичность и отвечающий требованиям пользователей на всех этапах процесса покупки.
Основы SEO существенно не изменились с тех пор, как мы обучали писателей и графических дизайнеров созданию контента. Даже сейчас нам требуется опыт специалистов по SEO, которые могут эффективно запрашивать убедительный контент, независимо от того, создан ли он искусственным интеллектом или людьми.
Умение определять привлекательный контент путем проведения исследований (через ключевые слова или подсказки), а также понимание того, как пользователи взаимодействуют с этим контентом — будь то на сайте бренда или в ответах, предоставляемых моделью изучения языков, остается крайне важным.
Навыки формирования авторитета
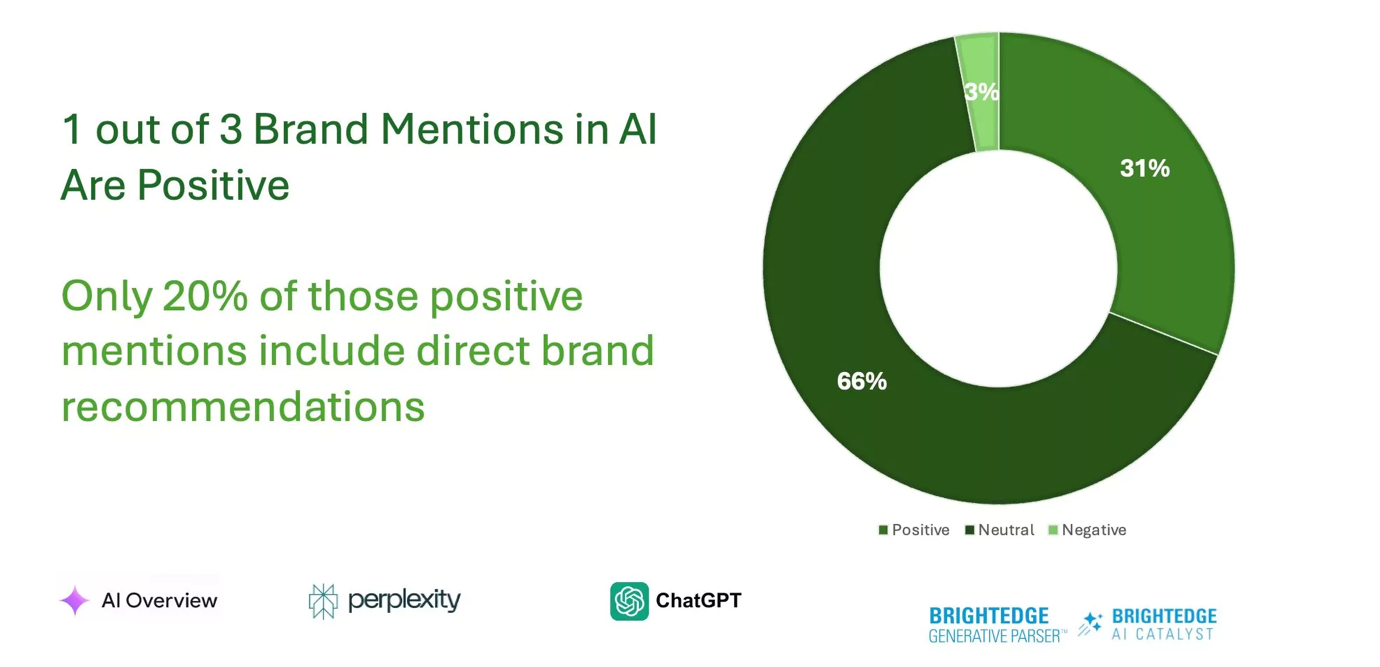
Раньше в SEO делали акцент на повышении авторитета преимущественно через любые методы получения обратных ссылок. Сейчас же приоритет отдан получению ссылок путем создания привлекательного и релевантного контента.
Чтобы улучшить оптимизацию в моделях обучения языкам (LLM), целью является прежде всего укрепление имиджа бренда и восприятия общественностью за счёт гарантированного упоминания на влиятельных и авторитетных сайтах.
Приобретение авторитетных ссылок посредством цифрового пиара не потребует существенно отличающихся навыков по сравнению с получением упоминаний.
В течение некоторого времени специалисты по эффективному цифровому PR понимали, что упоминания бренда могут иметь значительную ценность независимо от других факторов.
Важно понимать конкретного издателя, которого вы хотите связаться, его направления деятельности, оптимальное время для контакта и предпочтительные методы. В некоторой степени этот процесс может быть оптимизирован с помощью искусственного интеллекта.
С другой стороны, действительно выдающиеся специалисты по связям с общественностью налаживают отношения со своими контактами, обеспечивая их приоритетное внимание в моменты выпуска новостей. Этот аспект — построение и поддержание личных связей — вероятно останется сложной задачей для систем искусственного интеллекта.
При рассмотрении кандидатов на роли в цифровом PR внутри SEO важно оценивать их способности развивать связи.
Аналитические навыки
К счастью, искусственный интеллект существенно снизил необходимость в том, чтобы специалисты по SEO отлично владели математикой, мастерски управлялись с формулами Excel или сильно полагались на калькуляторы процентов.
ИИ способен определить колебания ключевых показателей эффективности, как рост, так и снижение. Он может выявить связи между различными метриками и предложить возможные причины. Кроме того, ИИ может свести эту информацию к захватывающему и информативному отчету.
Однако требуется человек, чтобы оценить точность и пригодность предложенных идей для реализации.
Как опытный вебмастер, я уверен, что первоклассный специалист по SEO — это тот, кто умело использует инструменты искусственного интеллекта для выявления паттернов, определения проблем и предоставления инсайтов, при этом сохраняя стратегическую перспективу.
стратегия
В роли опытного вебмастера, я не могу переоценить важность стратегических навыков в области поисковой оптимизации (SEO). Эффективные специалисты по SEO не только используют возможности ИИ-инструментов для различных процессов, но и полагаются на глубокое понимание контекста и практическую мудрость для принятия обоснованных решений.
Ищите экспертов по SEO, которые не только понимают моральные и этические аспекты маркетинга, но также показывают гибкость в реагировании на новые ситуации.
Инструменты ИИ не обладают способностью установить доверие у высокопоставленных лиц, принимающих решения, а также не могут мотивировать или изменить их мнения. Кроме того, AI не способен эффективно решать тонкие вопросы управления эго и эмоциями, что критически важно в работе с SEO.
Навыки, Которые Помогают На Развивающихся Рынках
Вместо того чтобы сосредоточиться исключительно на технических навыках в области SEO, важно искать кандидатов, преуспевающих в динамичных и быстрорастущих рабочих условиях.
Опытные SEO-специалисты отточили эти способности на протяжении своей профессиональной карьеры, тогда как менее компетентные в SEO коллеги часто полагаются на заимствованную мудрость и шаблонные методики.
Экспериментальный подход
Убедитесь, что у них есть возможность экспериментировать и применять полученные знания.
Переходя к будущим стратегиям, успешные методы SEO прошлого могут потребовать корректировок из-за изменений в игре. Что касается Гео (Geo), сейчас нет никого с глубокими знаниями — все мы вместе осваиваем этот новый ландшафт, обучаясь по ходу дела.
Убедитесь, что ваши кандидаты готовы учиться на своих ошибках.
Понимание того, как работать с неопределенностью
Продвигаясь вперед, крайне важно понимать, что традиционный подход использования шаблона аудита больше не подходит как для SEO (оптимизации поисковых систем), так и для GEO (географической оптимизации). Вместо этого мы должны адаптировать наши стратегии конкретно под каждый домен, учитывая их уникальные требования.
Для эффективного использования этих новых платформ нам нужно выяснить, какие стратегии оказываются успешными. Это значит, что опытные специалисты по поисковой оптимизации должны будут снова адаптироваться к непредсказуемости в своей области.
Опытные специалисты по SEO могут вспомнить эти концепции со времен их первых дней в этой области, тогда как начинающим специалистам по SEO следует отказаться от жесткого подхода ‘это так работает SEO’ и вместо этого принять гибкость и быструю адаптивность.
Способность решать проблемы и проводить расследования.
По существу, это означает, что они должны обладать сильными способностями к нахождению решений сложных проблем, поскольку SEO по сути вращается вокруг решения задач.
По мере того как инструменты искусственного интеллекта продолжают расширяться, может возникнуть все большее искушение передать основные задачи по решению проблем машинам вместо опоры на человеческое суждение.
Это означает, что они не могут полагаться исключительно на искусственный интеллект для помощи им.
Нанять для комплементарных навыков
Да, на оба вопроса.
Вам нужен кто-то, кто может работать с инструментами искусственного интеллекта и иметь традиционные навыки SEO.
В быстро меняющемся ландшафте больших языковых моделей (LLM) и инструментов ИИ опыт и навыки ветерана SEO-специалиста остаются крайне актуальными и ценными.
Потенциальным недостатком может быть снижение органической производительности, если вы выбираете кандидатов исключительно на основе их владения инструментами искусственного интеллекта, так как это могло бы упустить другие существенные навыки, необходимые для успеха.
Как опытный вебмастер, я не могу переоценить важность использования ИИ в вашей стратегии SEO. Крайне необходимо идти в ногу со временем и принимать технологические новшества, которые предлагает искусственный интеллект. В эпоху цифровых технологий адаптивность играет ключевую роль, поэтому убедитесь, что ваш специалист по SEO готов адаптироваться к новым технологиям и процессам по мере их развития.
Как Проводить Интервью Навыки SEO, Дополняющие Решения Искусственного Интеллекта
Страсть к новым технологиям, готовность пробовать инновационные методы и восприимчивость к изменениям — все эти черты присущи экспертам высшего уровня в области поисковой оптимизации (SEO), что сегодня имеет особое значение.
Для определения того, насколько SEO-специалист подходит на вашу должность, изучите его методы работы в незнакомых обстоятельствах.
Посмотрите, как они адаптировались в прошлом к изменениям в поисковой оптимизации, потребовавшим смены тактики.
Спросите о методах идентификации и реагирования на изменения в алгоритмах, а также об используемых техниках для оптимизации поисковых запросов на платформах социальных медиа.
Краткое изложение
В сущности, важность классических навыков SEO остаётся высокой. Однако первоклассные специалисты по SEO будут теми, кто сможет гибко приспосабливать свой набор умений для удовлетворения гео-специфических требований и эффективно использовать доступные им продвинутые инструменты ИИ.
Кроме того, при найме на следующую позицию SEO важно искать специалистов, которые отлично справляются с решением задач, открыты к экспериментам и обладают сильными стратегическими навыками.
Смотрите также
- Анализ динамики цен на криптовалюту PI: прогнозы PI
- Анализ динамики цен на криптовалюту ETH: прогнозы эфириума
- Акции X5. Корпоративный Центр Икс 5: прогноз акций.
- Акции LENT. Лента: прогноз акций.
- Акции RNFT. РуссНефть: прогноз акций.
- Анализ динамики цен на криптовалюту OP: прогнозы OP
- 11 альтернатив копирования изображений для проверки плагиата
- Золото прогноз
- Акции DATA. Группа Аренадата: прогноз акций.
- Режим обучения OpenAI привносит управляемое обучение в ChatGPT
2025-07-10 15:40