Является ли классическая модель воронки (TOFU-MOFU-BOFU) все еще актуальной в условиях SEO, управляемого искусственным интеллектом?
Какие типы запросов активируют обзоры искусственного интеллекта Google?
Как структурировать контент, чтобы ИИ включал ваш сайт в результаты поиска?
Вам правда нужно менять вашу стратегию по поисковой оптимизации?
На протяжении многих лет команды поисковой оптимизации (SEO) следовали привычному сценарию работы с SEO.
- Оптимизируйте верхний уровень контента, чтобы привлечь внимание.
- контент в середине воронки, чтобы стимулировать рассмотрение
- контент нижнего канала конверсии
Одна страница, одно ключевое слово, одна цель.
Однако по мере появления продвинутых моделей вроде ChatGPT, Perplexity, Copilot, Gemini и режима искусственного интеллекта от Google традиционная линейная модель становится всё менее актуальной.
Для поддержания сильного присутствия в результатах современных поисковых систем какие стратегии вы бы предложили для дальнейшего развития?
Мы разобрали обзоры ИИ, чтобы вам не пришлось этого делать. Давайте погрузимся в тему.
Что мы обнаружили путем обратного проектирования обзоров ИИ от Google (AIO)
Основываясь на наших наблюдениях в различных секторах клиентов и поведении результатов, полученных с помощью искусственного интеллекта, кажется, что традиционная модель воронки продаж, предполагающая плавное продвижение пользователей от осведомленности к рассмотрению до покупки, все меньше соответствует реальным путям поиска людей.
Как на самом деле ищут пользователи сегодня
Сегодняшние пользователи переключаются между каналами, устройствами и вопросами.
Они скользят, покидают, возвращаются и принимают решение быстрее, чем когда-либо.
Обзоров искусственного интеллекта (ИИ) не следует строгому порядку, поскольку большинство людей тоже действуют непоследовательно.
Они одновременно представляют различные виды данных, не только ради улучшения SEO, но и потому что это отражает способ принятия настоящих решений.
АИ и режимы ИИ не только отвечают на вопросы — они расширяют их.
Исторически стратегия поисковой оптимизации (SEO) придерживалась четко определенной структуры. Давайте проиллюстрируем это на примере темы путешествий: В традиционных практиках SEO стратегия систематически организована в соответствии с установленным планом. Например, при работе с темами, связанными с путешествиями:
- Информационная (верхняя воронка) — «Как спланировать круиз?»
- Коммерческая (средняя воронка) — «Лучшие круизные линии для семей»
- Транзакционная (нижняя воронка) – «Найдите лучшие предложения круизов на Аляске»
Однако обзоры ИИ не придерживаются этой структуры.
Вместо этого они смешивают множество уровней намерения в одно всеобъемлющее ответ.
Как ИИ анализирует и расширяет поисковые запросы
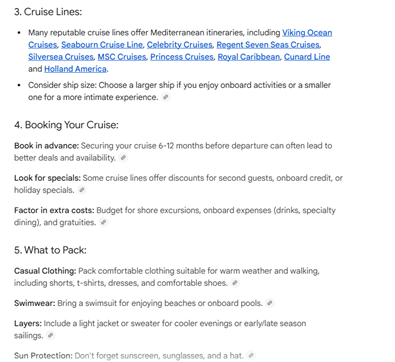
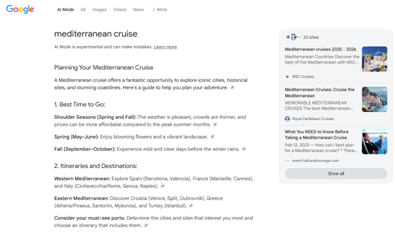
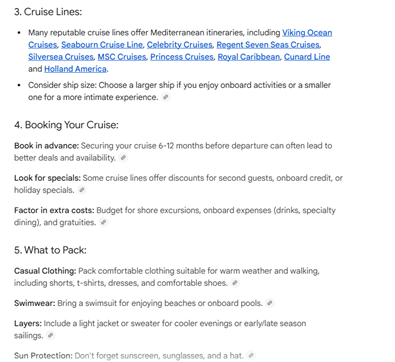
1. Направления: Популярные порты в Италии, Греции, Испании и Хорватии. 2. Характеристики судна: Информация о конкретном круизном лайнере, включая его размеры, удобства и услуги. 3. Маршрут: Путь, который пройдет круиз, с остановками в различных пунктах назначения, продолжительностью каждой остановки и общей длительностью путешествия. 4. Мероприятия на борту: Описание доступных услуг, таких как варианты питания, развлечения и экскурсии по берегу в каждом порту. 5. Цены и доступность: Актуальные цены для разных типов кают и наличие мест для предстоящих рейсов.
- Лучшее время для посещения.
- Бронирование круиза (Реклама).
- Круизные Линии (Навигационные).
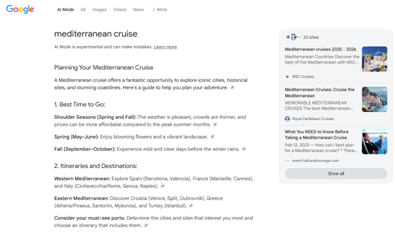
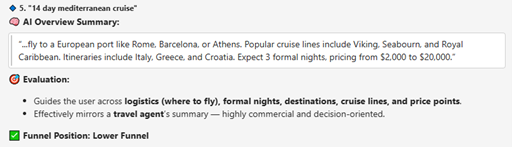
Пример режима AI для ‘Средиземноморский круиз’


Что здесь происходит?
В этом случае, Гугл не просто отвечает на запрос.
Он активно предоставляет информацию на основе того, что пользователь может искать дальше, действуя скорее как полезный цифровой ассистент, чем как обычная поисковая система.
Тест и параметры обзора ИИ
- Проверили данные: 200 информационных запросов, связанных с круизом.
Для лучшего понимания распространенности этого поведения мы решили изучить его частоту.
Чтобы получить более ясное понимание ситуации, мы собрали 200 запросов о круизах с помощью SEMrush и затем проанализировали результаты поисковых страниц искусственного интеллекта (AI SERP). Наша цель состояла в том, чтобы узнать, как часто эти запросы генерировали AI Overview, и какие типы намерений они охватывали.
Узоры было сложно не заметить:
- 88% запросов вызвали краткий обзор искусственного интеллекта.
- Более половины просто не ответили на первый вопрос.
- 52% смешано с другими слоями намерения, такими как предложения брендов, варианты бронирования или сравнения, наряду с базовой информацией, которую кто-то мог искать.
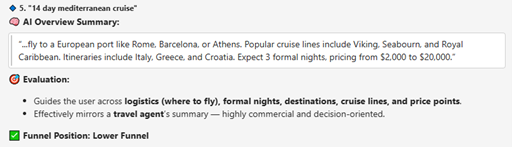
Изменив фокус на новый запрос о путешествиях в Средиземноморье, ассистент ИИ выполняет роль путеводителя, предоставляя информацию по различным аспектам, таким как направления, маршруты и варианты круизных линий для пользователя.
- Как летать.
- Назначения с регионом,
- цены на круизные билеты
- Круизные компании, которые ходят в этот пункт назначения.
В то время как это поисковый запрос без привязки к бренду, ответ AIO (Artificial Intelligence Optimized) также относится к категории менее высокоуровневых.

Опять же, менее половины запросов соответствовали намерениям.
По этим запросам мы предоставили только основной ответ и не направляли пользователя на изучение дополнительных деталей.

Вердикт
Не важно, является ли запрос простым или высокоуровневым, система искусственного интеллекта может помочь людям в последующих шагах, таких как анализ цен, выбор поставщиков услуг или организация поездок.
Что это значит для стратегий SEO в будущем?
Для того чтобы AI обзорам и AI режимам успешно сочетали свои цели, контент должен соответствующим образом адаптироваться, включая методы поисковой оптимизации.
- Уже недостаточно просто занимать высокие позиции по объемным информационным запросам. Если ваш контент не рассматривает все уровни намерения, ИИ заполнит пробелы другим контентом.
- Команда SEO должна анализировать, как ИИ обрабатывает их наиболее важные запросы. Какие смежные вопросы оно привлекает? Из какого источника (вашего сайта или конкурентов) поступают ответы?
- Задумывайтесь не только об объеме ключевых слов. Длинные запросы могут иметь меньший трафик поиска, но зачастую лучше соответствуют содержанию, которое цитируют ИИ. Структурируйте свои страницы с помощью четких заголовков, маркированных списков и краткого, полезного языка — именно это предпочитают модели ИИ для показа.
Будущее SEO в мире ИИ: Гибридная оптимизация намерений
Основные принципы технического SEO и оптимизации на странице крайне важны. Однако если ваше содержимое организовано только вокруг одного ключевого слова или определенного типа намерения, оно может стать менее видимым по мере развития искусственного интеллекта и пересмотра результатов поиска в поисковых системах (SERP).
Бренды, которые адаптируются путём создания контента, отражающего совместные и быстрые действия реальных пользователей, будут поддерживать контроль над значительными этапами на протяжении всего пути клиента, поскольку этот путь претерпевает изменения.
В быстро меняющемся мире искусственного интеллекта, влияющего на паттерны поиска, крайне важно адаптировать SEO-стратегии соответствующим образом. В DAC мы превосходно умеем подгонять ваш контент под самые актуальные тенденции поисковых запросов, увеличивая видимость и взаимодействие. Свяжитесь с нами сегодня, чтобы защитить вашу стратегию с помощью нашего известного метода TotalSERP, гарантируя вам успех в динамичном цифровом мире завтрашнего дня.
Оптимизируйте Ваш SEO Для Искусственного Интеллекта Поиска Сейчас
Изображение предоставлено
Изображение в посте: Изображения предоставлены DAC с разрешения.
Смотрите также
2025-04-16 08:09