Наем правильного специалиста по цифровому маркетингу может как укрепить, так и разрушить вашу маркетинговую команду.
Вместо того чтобы просто искать человека, который «понимает PPC» или может создавать контент для социальных сетей, вы стремитесь найти профессионала, способного адаптироваться к меняющемуся ландшафту новых инструментов, платформ и правил.
Вам нужен эксперт, который обладает гибкостью, стратегическим мышлением и умеет изящно справляться с непредвиденными ситуациями, поскольку гладкое течение событий не всегда гарантировано.
Как эксперт по поисковой оптимизации, когда я ищу таланты в области цифрового маркетинга, я углубляюсь в изучение не только поверхностных запросов. Независимо от того, являюсь ли я частью агентства или возглавляю внутреннюю маркетинговую команду, важно глубоко изучить понимание и навыки кандидата, чтобы убедиться, что он может добиваться результатов в сегодняшнем быстро меняющемся и постоянно меняющемся цифровом ландшафте.
Как эксперт по поисковой оптимизации (SEO), я считаю, что крайне важно глубже изучить мыслительные процессы, навыки решения проблем и методы работы потенциальных сотрудников, чтобы убедиться, что они соответствуют целям нашего бизнеса.
Иногда «почему», стоящее за этими вопросами, важнее самого вопроса.
Вот 15 важных вопросов для собеседования, которые помогут вам нанять следующую звезду цифрового маркетинга.
Вопросы по тактическим знаниям
Первый набор вопросов фокусируется на тактических знаниях человека в области цифрового маркетинга.
1. Как использовать ИИ и автоматизацию для улучшения своих кампаний?
ИИ и автоматизация — это уже не просто модные слова. Это инструменты, формирующие работу маркетологов.
Этот вопрос помогает выяснить, использует ли кандидат эти инструменты для повышения своей эффективности или он просто следует модным тенденциям.
https://www.searchenginejournal.com/wp-json/sscats/v2/tk/Middle_Post_Text
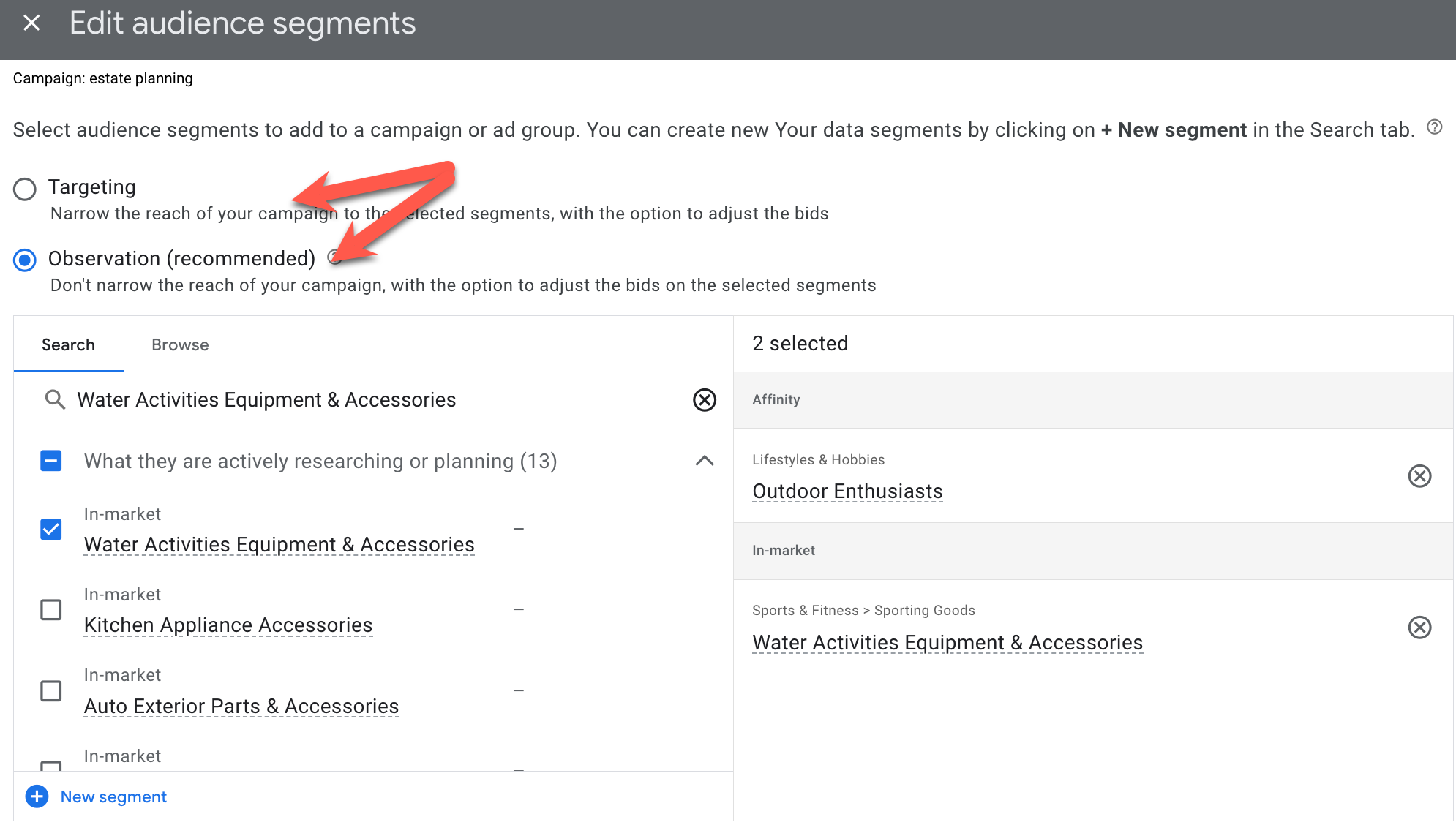
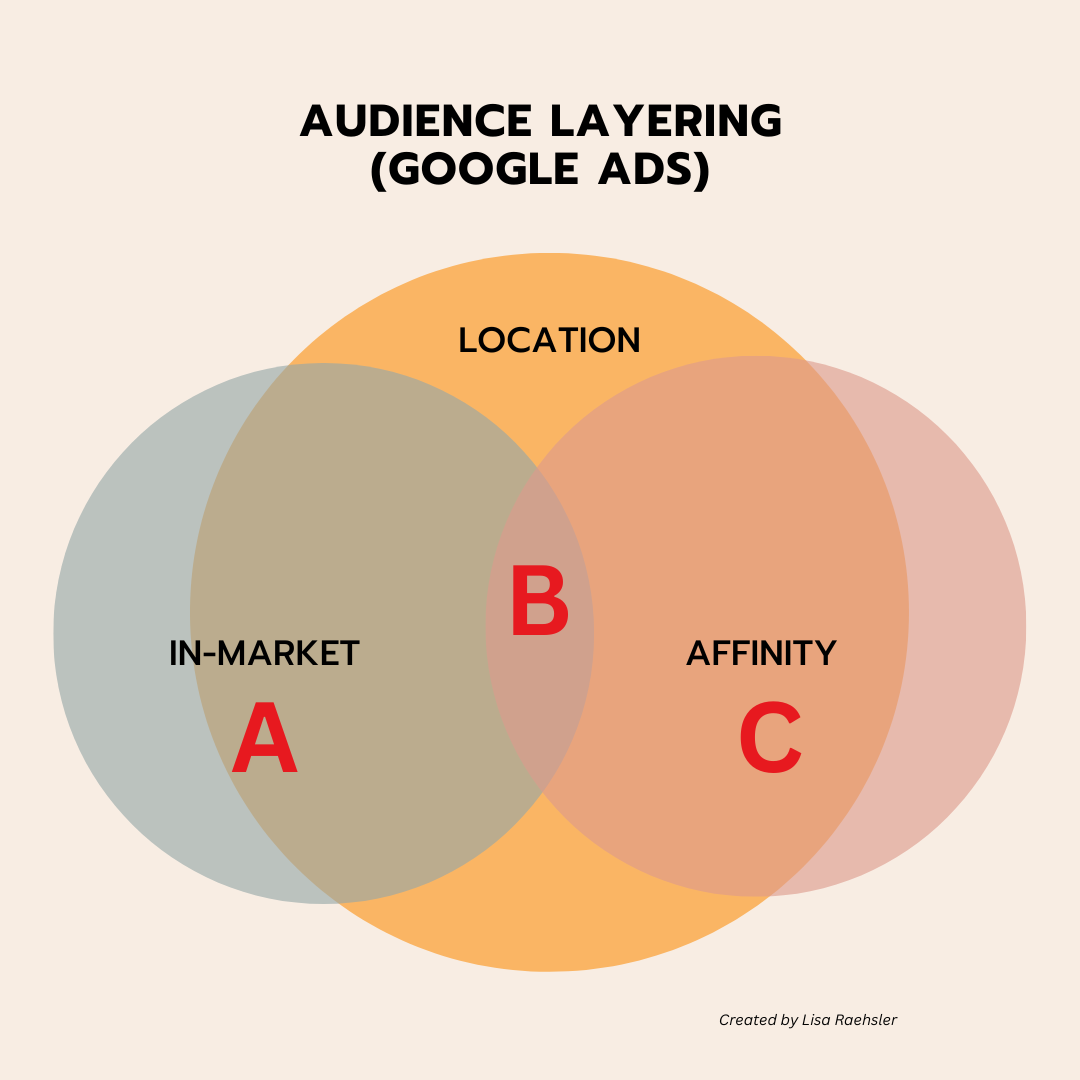
2. Каков ваш подход к созданию и уточнению сегментов аудитории для целевых кампаний?
Выбор целевой аудитории стал более тонким, и это навык, который нельзя игнорировать.
Этот вопрос позволяет глубже понять стратегию, позволяющую охватить нужных людей в нужное время.
- На что обратить внимание: Конкретные методы, такие как объединение данных управления взаимоотношениями с клиентами (CRM) с аналитикой платформы или тестирование похожих аудиторий. Будьте осторожны с кандидатами, которые полагаются исключительно на предустановленные шаблоны аудиторий без настройки.
3. На каких платформах вам больше всего нравится работать и почему?
Задавая этот вопрос, мы можем получить представление об уровне владения человеком различными платформами, а также выявить области, в которых ему может быть полезно дальнейшее развитие или совершенствование.
- На что обратить внимание: Отличный цифровой маркетолог должен уметь комфортно работать на разных платформах и с разными инструментами. Это справедливо независимо от того, говорите ли вы о найме кого-то для PPC или SEO, или даже кросс-канального маркетолога.
4. Как вы используете собственные данные для информирования своих кампаний?
Ценность данных из первых рук продолжает расти, учитывая продолжающуюся неопределенность вокруг методов отслеживания третьей стороной, таких как файлы cookie. Вопрос о подходе кандидата к этому переходу к более ориентированной на конфиденциальность перспективе может дать представление об их адаптивности.
- На что обратить внимание: Кандидат может рассказать о таких стратегиях, как сегментация электронной почты, программы лояльности или даже о том, как он подошел к сбору данных первой стороны, чтобы гарантировать, что он может правильно использовать их в кампаниях. Потенциальным красным флагом является использование устаревших методов на основе cookie без резервного плана.
5. Можете ли вы привести пример использования кроссплатформенной рекламы, которая дала результаты?
В сфере цифрового маркетинга общеизвестно, что успех кампании не ограничивается одноразовым исполнением на определенной платформе. Мы ищем в кандидатах их способность продемонстрировать всестороннее понимание взаимосвязанных цифровых сред.
6. Каков ваш опыт работы с инструментами визуализации данных и как вы представляете эффективность кампании заинтересованным сторонам?
Обсуждение результатов так же важно, как и их достижение, поскольку оно демонстрирует умение доносить информацию посредством статистики и представлять данные в увлекательной форме.
Вопросы по стратегическим знаниям
Помимо понимания шагов по выполнению задачи, не менее важно понимать причину каждого предпринимаемого вами действия.
Как профессионал в области цифрового маркетинга, я задам ряд вопросов, призванных глубже проникнуть в ваш мыслительный процесс. Эти вопросы направлены на то, чтобы оценить, можете ли вы стратегически объединить решения, адаптированные для наших клиентов. Давайте начнем!
7. Как вам удается оставаться в курсе изменений в отрасли и что из того, чему вы недавно научились, повлияло на вашу работу?
Цифровой ландшафт меняется каждый день.
Неспособность идти в ногу с тенденциями отрасли и обновлениями платформы может поставить под угрозу результаты клиента. Крайне важно иметь члена команды, который будет в курсе потенциальных изменений, которые могут повлиять на производительность.
- На что обратить внимание: Важно понимать, какие методы использует кандидат, чтобы оставаться «в курсе». Если кандидат говорит, что он слишком занят, чтобы выделить время на чтение тенденций, я бы посчитал это красным флагом.
8. Приходилось ли вам менять стратегию кампании из-за изменения правил конфиденциальности данных?
Законы о защите данных изменили правила игры, особенно в сфере PPC.
Этот запрос оценивает способность кандидата обходить правила, гарантируя, что его избирательная кампания останется эффективной и законопослушной.
9. Как вы оцениваете успех различных типов кампаний?
Достижение не имеет универсального плана. Оно требует адаптации целей, ключевых показателей эффективности и методов оценки в соответствии с различными подходами.
То, что работает для одного, может не работать для другого, когда дело касается успеха. Вам нужно скорректировать свои цели, показатели прогресса и способы анализа на основе выбранных вами стратегий.
- На что обратить внимание: Кандидаты должны упомянуть установление конкретных целей KPI на основе канала и цели кампании. Будьте осторожны с теми, кто полагается на тщеславные метрики, такие как показы, не привязывая их к бизнес-результатам.
10. Как объяснить сложные ответы клиенту или высшему руководству?
В любой работе, связанной с цифровым маркетингом, вы неизбежно столкнетесь с ситуациями, в которых понимание отраслевого жаргона (аббревиатур) и глубокое погружение в конкретные детали (контент in-the-weeds) становится необходимым. Это особенно актуально при совместной работе в команде.
Иногда нужно что-то объяснить, как будто говоришь с учеником третьего класса. Меньше — значит больше.
- Зеленые флаги, на которые следует обратить внимание:
- Кандидаты, которые умеют ориентироваться в языке в зависимости от роли собеседника.
- Когда кандидат обладает знаниями по основным вопросам бизнеса, которые важны для данной должности.
- Они знают, как объяснить причины подъемов и спадов производительности.
- Тревожные сигналы, на которые следует обратить внимание:
- Обходит ли кандидат этот вопрос стороной?
- Может ли этот кандидат испытывать трудности с принятием решений на ходу?
- Считают ли они, что предоставление слишком большого объема данных может позволить избежать вопросов?
Вопросы о культуре и соответствии
Последний раунд вопросов посвящен оценке далеко идущих последствий, которые может иметь потенциальный найм специалиста по цифровому маркетингу.
Вы не ищете временного сотрудника, вы нанимаете его на длительный срок.
Чтобы убедиться, что вы оправдали свой выбор, важно, чтобы кандидат продемонстрировал сильный характер, эффективные навыки командной работы, включая умение работать как с коллегами, так и с клиентами, а также чуткий подход.
11. Каков ваш стиль управления и как вы обеспечиваете согласованность действий в команде?
Лидерство и сотрудничество имеют решающее значение в маркетинговых ролях.
Этот вопрос помогает оценить, как их подход дополняет динамику вашей команды.
- Зеленые флаги, на которые следует обратить внимание: Сильные кандидаты упомянут о содействии открытому общению, использовании четких схем постановки целей или адаптации своего стиля к отдельным членам команды.
- Тревожные сигналы, на которые следует обратить внимание: Если вы заметили какие-либо тенденции к микроменеджменту или когда кандидат избегает разрешения конфликтов.
12. Как вам удается совмещать независимую работу с сотрудничеством между отделами?
Специалисты по цифровому маркетингу часто работают над индивидуальными проектами наряду с совместными проектами.
Разные люди преуспевают в своих задачах в разных ситуациях, и эта универсальность особенно актуальна для цифровых маркетологов. Иногда им может потребоваться действовать независимо, в то время как другие случаи требуют сотрудничества в составе команды или даже комбинации того и другого.
Этот вопрос подчеркивает их способность работать сообща, в команде, а не изолированно.
- На что обратить внимание: Примеры успешного управления независимыми проектами при согласовании с другими отделами команды. Будьте осторожны с кандидатами, которые испытывают трудности в сотрудничестве, общении или предпочитают работать изолированно.
13. Можете ли вы описать случай, когда вы внесли вклад в поддержание позитивной командной культуры?
Сильная корпоративная культура является ключом к удержанию кадров и производительности.
Этот вопрос показывает, как они ценят и влияют на динамику на рабочем месте.
- На что обратить внимание: Конкретные случаи, когда они признавали коллегу, способствовали сплочению команды или помогали разрешать конфликты. Избегайте кандидатов, которые считают построение культуры неважным.
14. Как вы справляетесь с конструктивной обратной связью, как давая, так и получая ее?
Конструктивная обратная связь играет важную роль в содействии росту, независимо от контекста. Цель этого вопроса — оценить их компетентность в поддержании плодотворных дискуссий.
- На что обратить внимание: Ищите примеры того, как вы принимаете обратную связь с достоинством, действуете на нее и предлагаете конструктивную критику обдуманно. Красные флажки включают оборонительную позицию или избегание сложных разговоров.
15. Что вы ищете в этой роли?
Поначалу этот вопрос показался мне неудобным. Однако теперь я часто задаю его во время интервью с другими.
Введение нового лица в организацию часто требует существенных вложений времени и ресурсов. Это обусловлено такими факторами, как обширный процесс адаптации, потребность в опытном персонале для руководства и обучения нового сотрудника и т. д.
- На что обратить внимание: Если у них нет четкого ответа, это потенциальный красный флаг. Они просто ищут позицию для перехода? Хотя в этом нет ничего плохого, лучше знать заранее, чтобы согласовать ожидания обеих сторон.
При принятии окончательного решения, совпадают ли их причины присоединения с этикой и принципами нашей организации? Если есть несоответствие, это может означать, что они не являются для нас идеальным вариантом.
Подводя итоги
Наем подходящего специалиста по цифровому маркетингу — это не просто поиск человека с отличным резюме.
Цель — найти человека, чей стиль работы дополняет стиль работы вашей команды, разделяет видение вашей организации и обладает необходимыми способностями, чтобы преуспеть в динамичной и постоянно меняющейся среде.
Используйте эти вопросы, чтобы глубже изучить вопрос и найти кандидатов, обладающих сочетанием опыта, гибкости и стратегической проницательности, которые необходимы в текущем году и в последующие годы.
По сути, то, что вы делаете, — это не только решение текущих проблем; это также подготовка к будущим возможностям, которые вас ждут.
Смотрите также
- Анализ динамики цен на криптовалюту PI: прогнозы PI
- Акции X5. Корпоративный Центр Икс 5: прогноз акций.
- Анализ динамики цен на криптовалюту OP: прогнозы OP
- Нет – Reddit не блокирует поиск в Google
- Золото прогноз
- Акции MOEX. Мосбиржа: прогноз акций.
- 7 лучших конструкторов целевых страниц для 2026 года
- Поиск Google наконец-то поддерживает изображения в формате AVIF
- Microsoft Advertiser: Точное соответствие превосходит рейтинг объявлений на поверхностях с искусственным интеллектом и многое другое.
- Акции DATA. Группа Аренадата: прогноз акций.
2025-02-13 02:10