
Google определяет поисковые рейтинги, понимая, что ищут люди, и содержание веб-страниц, а также другие факторы. Однако, с новой технологией искусственного интеллекта, ранжирование веб-сайтов становится гораздо более сложным. Традиционные ключевые слова теряют свою важность, поскольку люди используют более сложные поисковые запросы и даже изображения для поиска информации. Итак, как вы можете обеспечить высокий рейтинг своего веб-сайта? Вот несколько шагов, которые помогут вам в этом.
Скрытые запросы – это глубокое изменение в SEO
Термин «latent» относится к чему-то скрытому или не сразу очевидному. Когда кто-то задает сложный вопрос, большая языковая модель (LLM) должна понимать не только сам вопрос, но и предвидеть, какие другие вопросы пользователь может задать, чтобы узнать больше о теме. Эти предполагаемые последующие вопросы считаются «latent questions», и они обычно присутствуют почти в каждом запросе.
Патенты Google на информационный прирост.
Новый вызов для поисковой оптимизации (SEO) исходит от «скрытых запросов» – как улучшить ваш контент для вопросов, которые люди ещё не задали напрямую? С развитием поисковых систем на базе ИИ, оптимизация для SEO теперь означает охват всего спектра вопросов, связанных с исходной темой поиска.
Традиционная идея фокусировки на одном ‘ключевом’ слове становится устаревшей. Люди сейчас задают более сложные вопросы, требующие подробных ответов. Именно поэтому для SEO, управляемого ИИ, эффективнее оптимизировать контент для всей информации, которую ищет пользователь, а не только для одного конкретного ключевого слова.
Google определяет, что пользователи *действительно* хотят, когда осуществляют поиск, используя систему, описанную в его патенте Information Gain. Этот патент объясняет, как Google сначала находит страницы, напрямую соответствующие поисковому запросу, а затем ранжирует другие страницы, охватывающие схожие темы.
Определите скрытые (латентные) вопросы
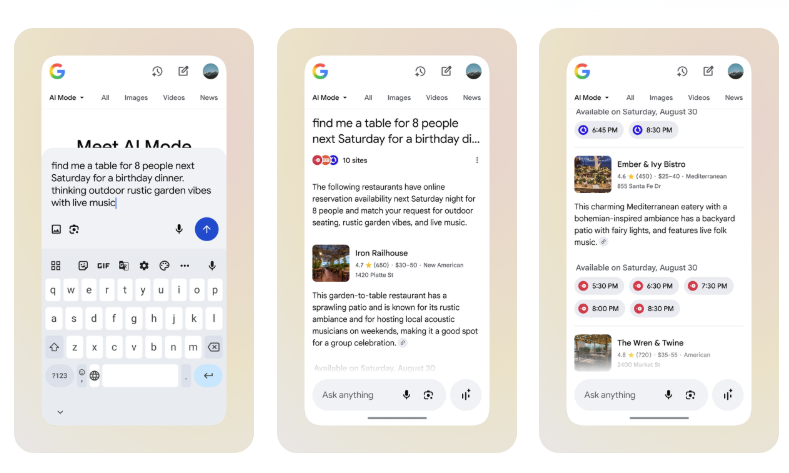
Чтобы понять результаты поиска от ИИ, полезно понять, на какие вопросы ИИ на самом деле отвечает — по сути, какие вопросы он развивает, помимо вашего первоначального запроса.
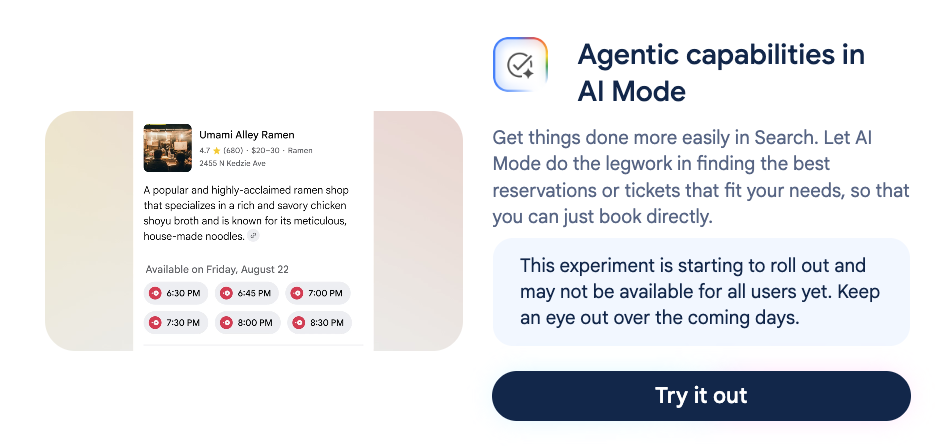
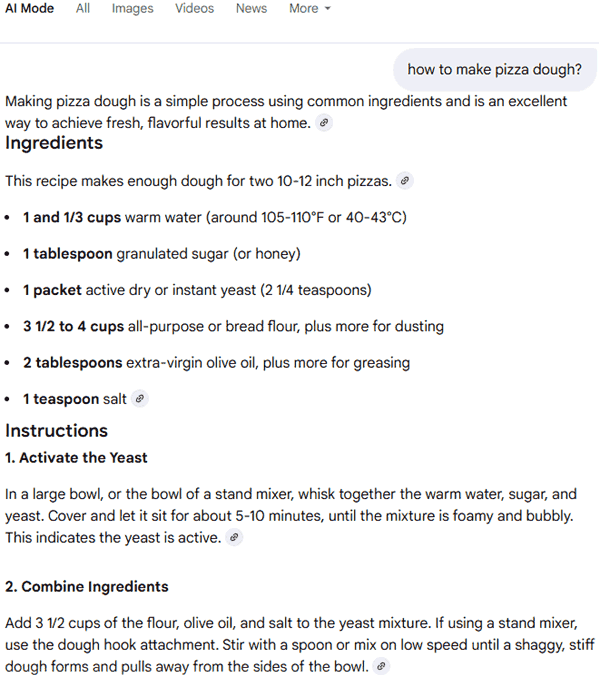
Если вы попросите AI Mode от Google дать инструкции, например, как приготовить тесто для пиццы, он создаст для вас рецепт. Этот рецепт собирается из информации из различных источников.
Вы можете раскрыть скрытые вопросы, лежащие в основе некоторых данных, используя специальный запрос, называемый Reverse Question Answering Prompt, и я продемонстрирую, как это работает ниже.
Вот пример, демонстрирующий начальный вопрос и последующие вопросы, к которым он приводит.
Исходный запрос: Как приготовить тесто для пиццы?
Вопросы рассылки запросов:
- Какие ингредиенты нужны, чтобы приготовить тесто для пиццы?
- Сколько теста для пиццы получается по этому рецепту?
- Что указывает на то, что дрожжи активны?
- Как долго нужно вымешивать тесто вручную?
- Как долго нужно вымешивать тесто миксером?
- Как долго должно подниматься тесто во время первой расстойки?
- Как можно развить более сложный вкус в тесте?
- Какой должна быть температура духовки для выпечки пиццы?
- Как долго нужно выпекать пиццу?
Фактические вопросы и ответы о режиме ИИ.
Вот некоторые последующие вопросы, которые ИИ Google генерировал во время поиска, а также ответы ИИ.
Как профессионал в области цифрового маркетинга, который также любит печь, я часто получаю вопросы о рецептах теста для пиццы! Вот что вам понадобится, чтобы сделать отличное тесто: около 1 и 1/3 стакана теплой воды – идеально около 105-110°F (40-43°C) – плюс столовая ложка сахара или меда. Вам также понадобится один пакетик дрожжей – это примерно 2 и 1/4 чайные ложки. Для муки я обычно использую от 3 1/2 до 4 стаканов универсальной или хлебной муки, и держу дополнительно под рукой для присыпки. Не забудьте 2 столовые ложки оливкового масла первого отжима и чайную ложку соли, чтобы все объединить. Немного масла для смазывания миски тоже будет полезно!
Этот рецепт дает достаточно теста для пиццы для двух пицц диаметром 10–12 дюймов.
Чтобы проверить, работают ли дрожжи, смешайте их с водой и дайте постоять 5-10 минут. Если образуется пена и пузырьки, это означает, что дрожжи активны.
Скриншот фактического ответа режима AI.

Обратный вопрос-ответ Запрос
Промпт обратного вопрошания помогает вам определить, на какие вопросы на самом деле отвечает ответ ИИ. Вы также можете использовать аналогичный промпт для анализа собственных текстов и посмотреть, на какие вопросы отвечает *он*. Это полезный способ убедиться, что ваш контент отвечает на те вопросы, на которые вы хотите.
Запрос для извлечения вопросов из режима ИИ.
Вот запрос, который нужно использовать для извлечения скрытых вопросов в ответе AI Mode:
Как вебмастер, я научился быть очень точным при создании FAQ. Когда я просматриваю контент, я сосредотачиваюсь на выявлении вопросов, на которые даны *явно* ответы в самом тексте. Это означает, что я включаю в список только те вопросы, если в документе содержится полное, самостоятельное предложение (или предложения), которое напрямую на них отвечает. Я избегаю включения всего, что требует чтения между строк, предположений или получает лишь частичный ответ. Ответ должен быть ясным и полным, прямо в тексте.
Как вебмастер, я усвоил, что при создании вопросов на основе существующего контента, крайне важно придерживаться фактов. Я всегда убеждаюсь, что каждый вопрос напрямую отражает информацию *уже* содержащуюся в тексте – никакого добавления чего-либо нового или предположений. Речь идет о преобразовании утверждений в вопросы, а не о создании нового контента. По сути, я перефразирую то, что есть, а не изобретаю ничего нового.
Как специалист по цифровому маркетингу, я усвоил, что при анализе любого документа лучше всего сосредоточиться на вопросах, на которые я могу *непосредственно* ответить информацией, найденной в самом тексте. Я не заморачиваюсь с вопросами, требующими интерпретации или внешних знаний. По сути, я формулирую вопросы только в том случае, если документ предоставляет полное предложение или предложения, которые полностью отвечают на них. Это гарантирует, что я работаю с конкретными данными и избегаю предположений или выводов, которые не подтверждаются исходным материалом.
Анализ обратного вопросно-ответного поиска для веб-контента
Этот запрос помогает определить вопросы, на которые отвечает ваш контент – или контент конкурента. Однако он не различает основные поисковые запросы, на которых фокусируется документ, и менее важные, связанные вопросы.
Внимательно прочитайте документ и определите основные вопросы, которые в нем затрагиваются. Затем составьте список этих вопросов, убедившись, что на каждый из них можно полностью ответить, используя полные предложения, найденные непосредственно в тексте.
Добавляйте вопросы в ваш summary только в том случае, если документ напрямую и полностью отвечает на них одним или несколькими полными предложениями. Не включайте вопросы, на которые только намекают, частично отвечают или требуют от вас читать между строк. Важно исключить вопросы о историях, используемых в качестве примеров, личные комментарии или общую информацию, которая не является основной темой документа.
При создании вопросов убедитесь, что они напрямую и просто отражают информацию, найденную в тексте. Эта задача включает в себя формирование вопросов *только* на основе того, что уже написано – не добавляйте никаких новых деталей.
При создании вопросов обязательно предоставляйте конкретные предложения из исходного текста, которые непосредственно на них отвечают. Задавайте только те вопросы, на которые можно полностью ответить полными предложениями, найденными в самом тексте.
Эта задача разработана для проверки того, насколько хорошо компьютерная программа может определить основные вопросы, на которые отвечает веб-страница, и отделить эти ключевые моменты от дополнительной, несвязанной информации, такой как примечания или комментарии, которые напрямую не касаются центральной темы страницы.
Развивайте упоминания на других сайтах.
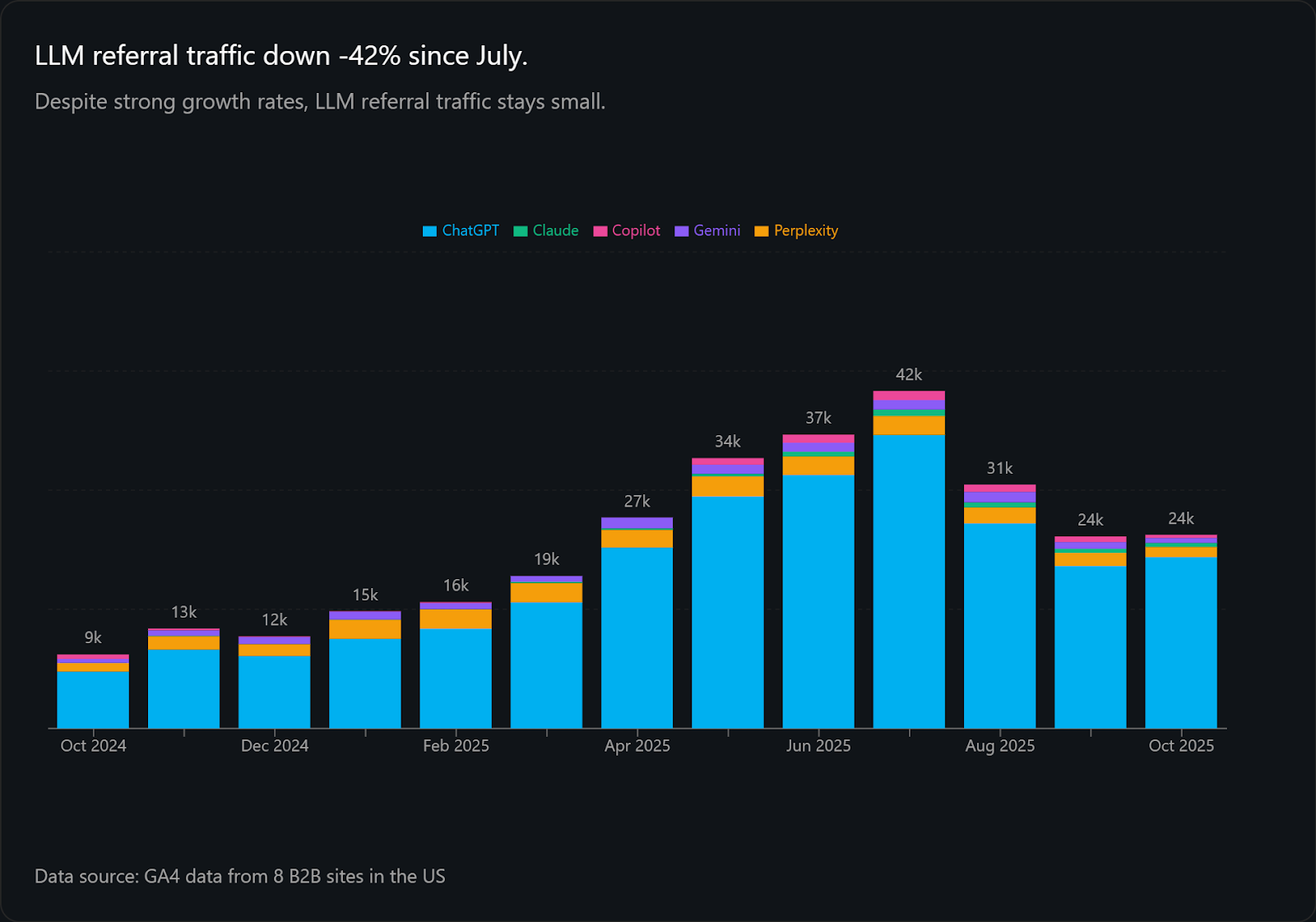
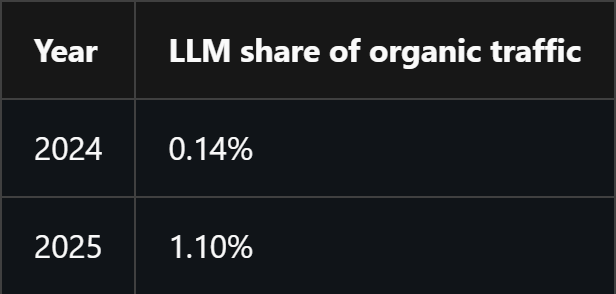
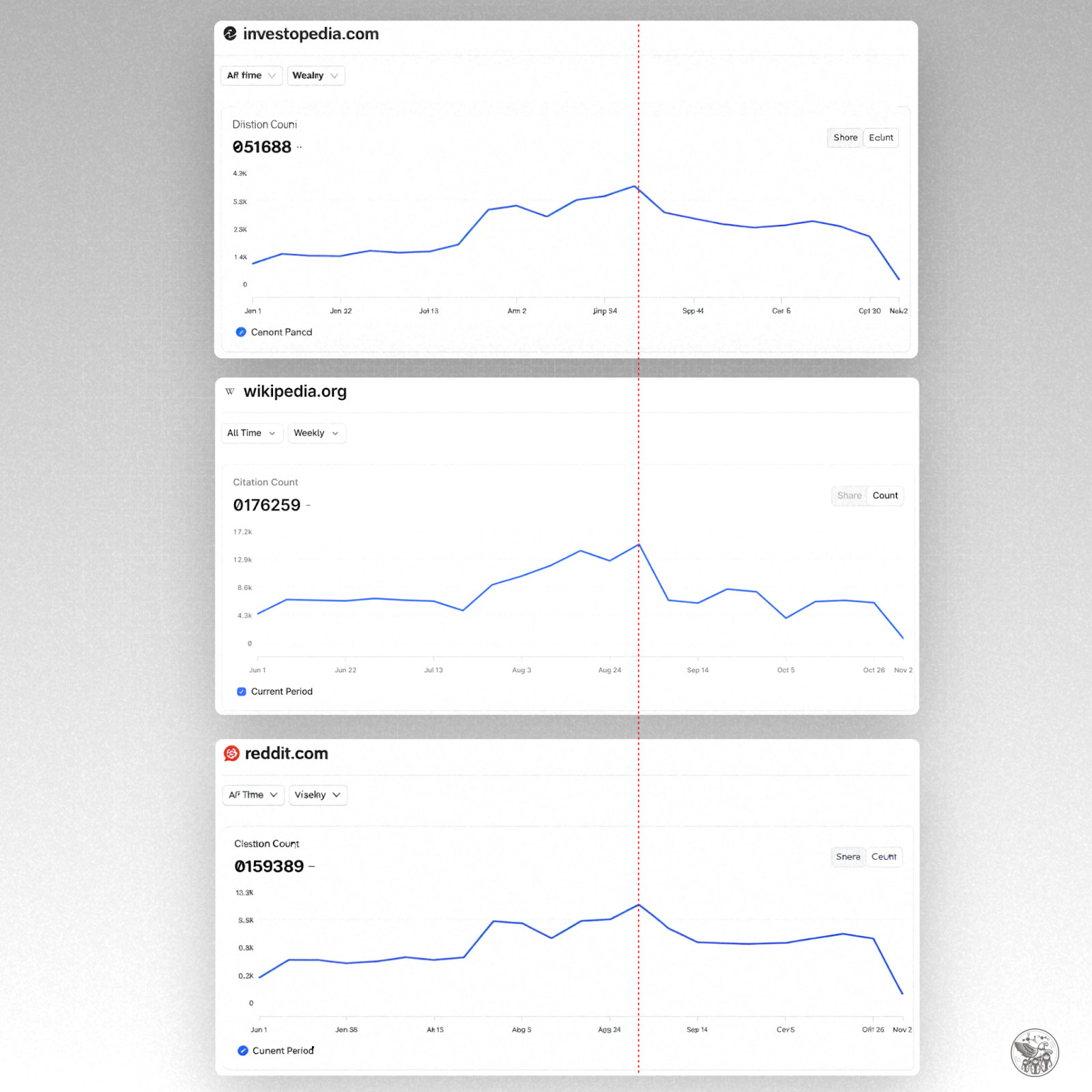
Становится очевидным, что результаты поиска с помощью ИИ часто отдают предпочтение компаниям, веб-сайты которых часто упоминаются другими веб-сайтами. Недавнее исследование Ahrefs показало сильную связь между появлением в поисковых сводках на основе ИИ и большим количеством упоминаний бренда в сети.
Мы исследовали, что заставляет бренды часто появляться в обзорах, сгенерированных искусственным интеллектом. После обширных тестов мы обнаружили, что количество упоминаний бренда в интернете имеет самую сильную связь с его появлением в этих обзорах – очень сильная связь, с корреляцией почти 0.67.
Если ваш бренд часто обсуждается в интернете, очень вероятно, что он также станет частой темой в беседах с использованием искусственного интеллекта.
Это исследование указывает на то, что привлечение внимания в поисковых системах на базе ИИ связано не столько с традиционными ссылками на веб-сайты (обратными ссылками). Вместо этого, похоже, что ИИ фокусируется на том, как часто бренд обсуждается в сети. Модели ИИ, похоже, определяют рекомендации брендов, отслеживая, как часто бренд упоминается на различных веб-сайтах, включая такие платформы, как Reddit.
Пост-эра ключевых запросов
Поисковая оптимизация меняется. Google отошёл от простого сопоставления ключевых слов, чтобы понимать фактическую *тему* поиска и контент на веб-страницах. Теперь, с новыми функциями искусственного интеллекта, Google позволяет людям искать, используя естественный, разговорный язык. Это означает, что традиционные веб-сайты, оптимизированные для конкретных ключевых слов, могут не отвечать на эти более сложные вопросы, поскольку фокус смещается в сторону истинного понимания того, что пытаются найти пользователи.
Пишите о Темах
Написание о теме может показаться простым, но то, как вы к ней подходите, действительно зависит от того, что это за тема.
Написание тем предполагает сосредоточение на предмете ключевого слова – например, написание о «Синих Гаджетах» как о концепции, а не просто *о* словах «Синий Гаджет».
Традиционно, SEO фокусировался на таргетинге конкретного продукта, например, ‘Blue Widgets’, и всех связанных поисковых запросов, которые люди могли бы использовать для его поиска.
Ассоциированные ключевые фразы
- Как сделать синие виджеты
- Дешёвые синие виджеты
- Лучшие синие виджеты
Изображения и видео
Эффективное письмо сегодня фокусируется на предоставлении ответов и искренней помощи читателю. Подумайте о туристическом веб-сайте – действительно ли изображения передают суть места и удерживают чье-либо внимание? Аналогично, на торговом сайте, четко ли демонстрируют фотографии продуктов детали, такие как посадка и внешний вид, помогая клиентам принимать обоснованные решения?
Люди все чаще начинают искать информацию, используя изображения, а также ожидают увидеть больше видео – как короткие ролики, так и более длинные – в результатах поиска. Таким образом, использование полезных изображений и видео может стать еще более важным для того, чтобы вас находили в интернете.
Смотрите также
- Анализ динамики цен на криптовалюту PI: прогнозы PI
- Акции X5. Корпоративный Центр Икс 5: прогноз акций.
- SEO-специалисты рекомендуют структурированные данные для поиска с помощью ИИ… Почему?
- Акции VKCO. ВК: прогноз акций.
- Акции LENT. Лента: прогноз акций.
- Анализ динамики цен на криптовалюту OP: прогнозы OP
- Акции RNFT. РуссНефть: прогноз акций.
- Золото прогноз
- 11 альтернатив копирования изображений для проверки плагиата
- Режим обучения OpenAI привносит управляемое обучение в ChatGPT
2025-11-05 13:41