
Как опытный цифровой маркетолог с многолетним опытом работы за плечами, я могу с уверенностью сказать, что внедрение хлебных крошек не составляет труда, когда дело доходит до улучшения SEO и UX вашего сайта. Это как иметь одну надежную пару обуви, на которую всегда можно положиться в вопросах комфорта и стиля: возможно, они не заставят вас бежать быстрее, но они определенно сделают путешествие более приятным!
Купил акции на все деньги, а они упали? А Илон Маск снова написал твит? Знакомо. У нас тут клуб тех, кто пытается понять этот цирк и не сойти с ума.
Купить на падении (нет)Как специалист по цифровому маркетингу, я всегда подчеркиваю важность хлебных крошек на веб-сайтах моих клиентов. Они служат удобным навигационным инструментом, облегчающим пользователям поиск, а также повышающим эффективность SEO. Включив их, мы гарантируем, что как поисковые системы, так и посетители сайта смогут легко перемещаться по сайту, улучшая общий пользовательский опыт.
Как опытный веб-мастер, я не могу не подчеркнуть важность включения хлебных крошек в дизайн вашего веб-сайта. Удивительно, сколько сайтов до сих пор упускают из виду эту важную функцию. Хлебные крошки не только ускоряют усилия по SEO, но и упрощают навигацию для пользователей, что делает эту ситуацию беспроигрышной. Внедрение хлебных крошек на удивление просто и значительно улучшает пользовательский опыт и видимость в поисковых системах.
Вот что вам нужно знать о хлебных крошках, о том, как они влияют на SEO и о распространенных ошибках, которых следует избегать.
Что такое хлебные крошки в SEO?
Навигационные руководства или «хлебные крошки», как их часто называют, — это ссылки, которые автоматически появляются на веб-сайте и помогают пользователям понять их текущее положение на сайте и то, насколько далеко они находятся от главной страницы.
Обычно вы найдете их в верхней части веб-сайта или прямо под панелью навигации.
Подобно тому, как внутренние ссылки направляют пользователей на веб-сайте и помогают найти нужную информацию, так и навигационные ссылки. Они служат инструментами навигации, которые позволяют пользователям двигаться вверх по одному шагу вместо использования кнопки «Назад» в браузере, когда они чувствуют себя потерянными или дезориентированными, что позволяет им плавно продолжать исследование сайта.
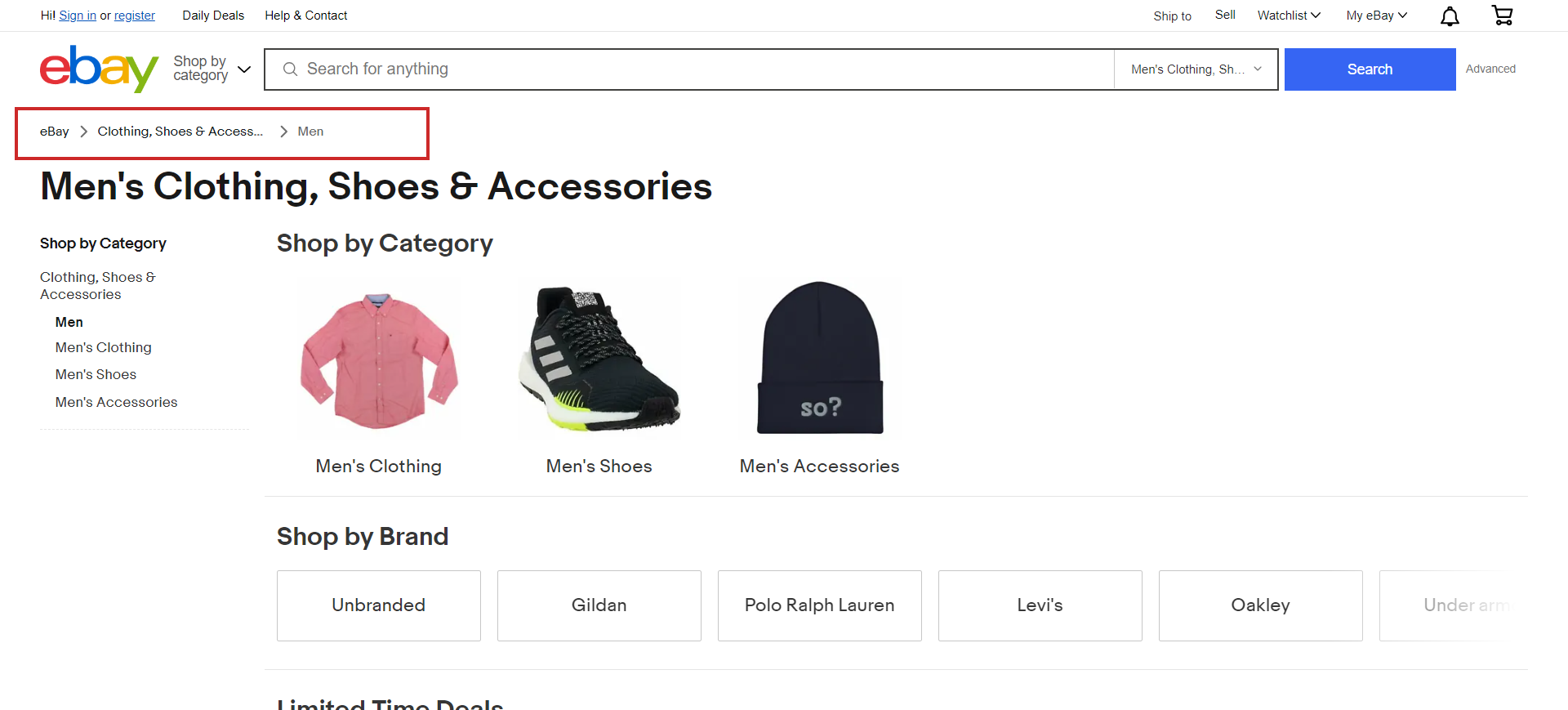
Вот пример хлебных крошек с сайта eBay:

Он точно показывает, на какие категории я нажал, чтобы попасть на просматриваемую страницу.
Хлебные крошки позволяют легко вернуться на предыдущую страницу, если это необходимо.
4 распространенных типа панировочных сухарей
Не все хлебные крошки одинаковы!
Существует четыре основных типа панировочных сухарей, каждый из которых имеет свою цель.
Прежде чем включать хлебные крошки на свой веб-сайт, рассмотрите возможность выбора наиболее подходящего типа на основе опыта пользователя.
1. Хлебные крошки на основе иерархии (также известные как хлебные крошки на основе местоположения)
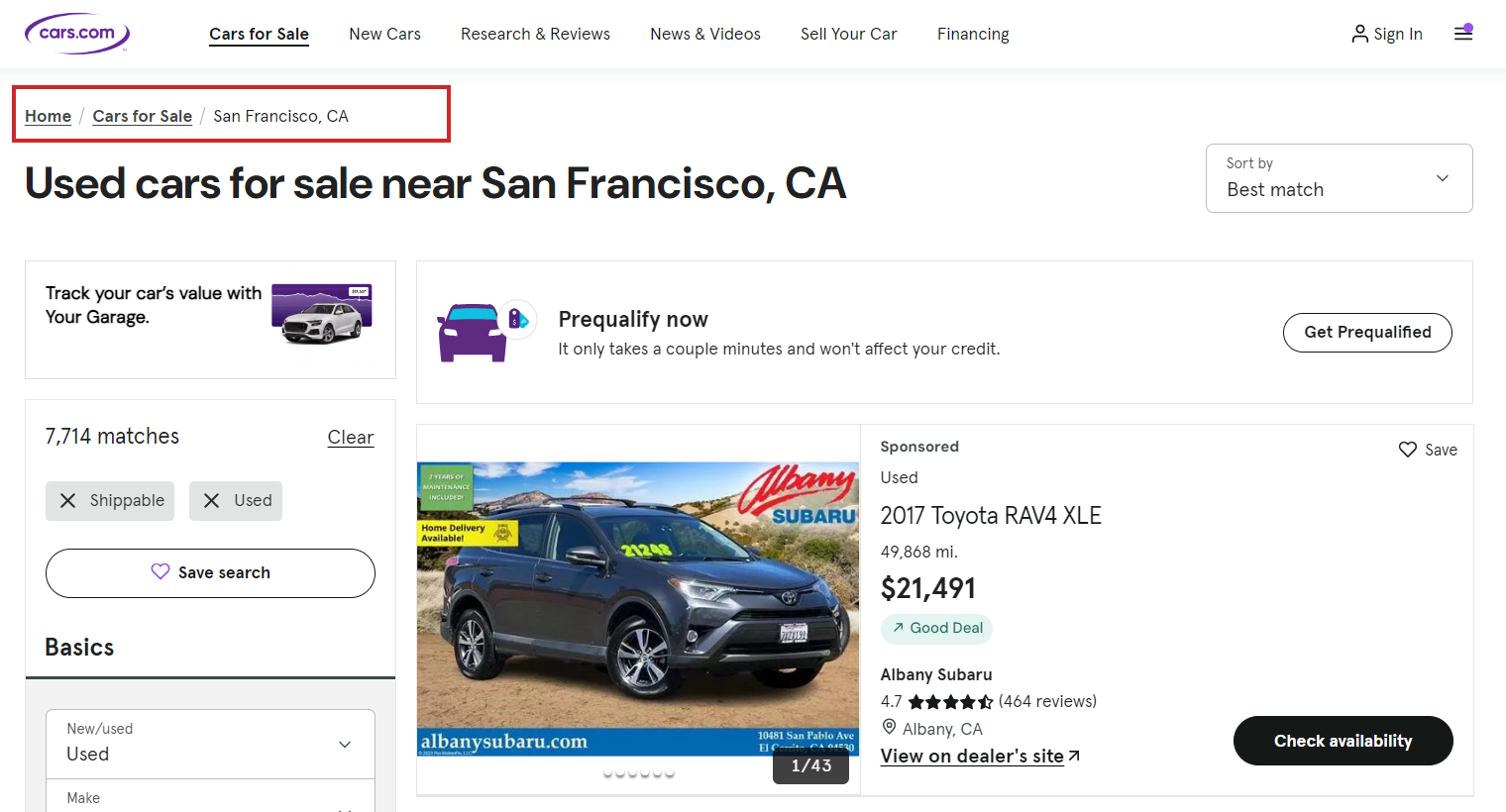
Как опытный эксперт по SEO, я часто подчеркиваю важность использования четкой и интуитивно понятной навигационной цепочки на веб-сайтах. Эта особая форма навигации ведет пользователей по структуре сайта, указывая их текущее местоположение и предлагая легкий путь обратно на домашнюю страницу.
Например: Домой > Калифорния > Сан-Франциско

2. Хлебные крошки на основе атрибутов
На многих сайтах интернет-магазинов вы часто можете встретить «маркеры маршрута» (хлебные крошки), которые демонстрируют атрибуты, выбранные пользователем во время навигации.
Например: Домой > Обувь > Походы > Женская

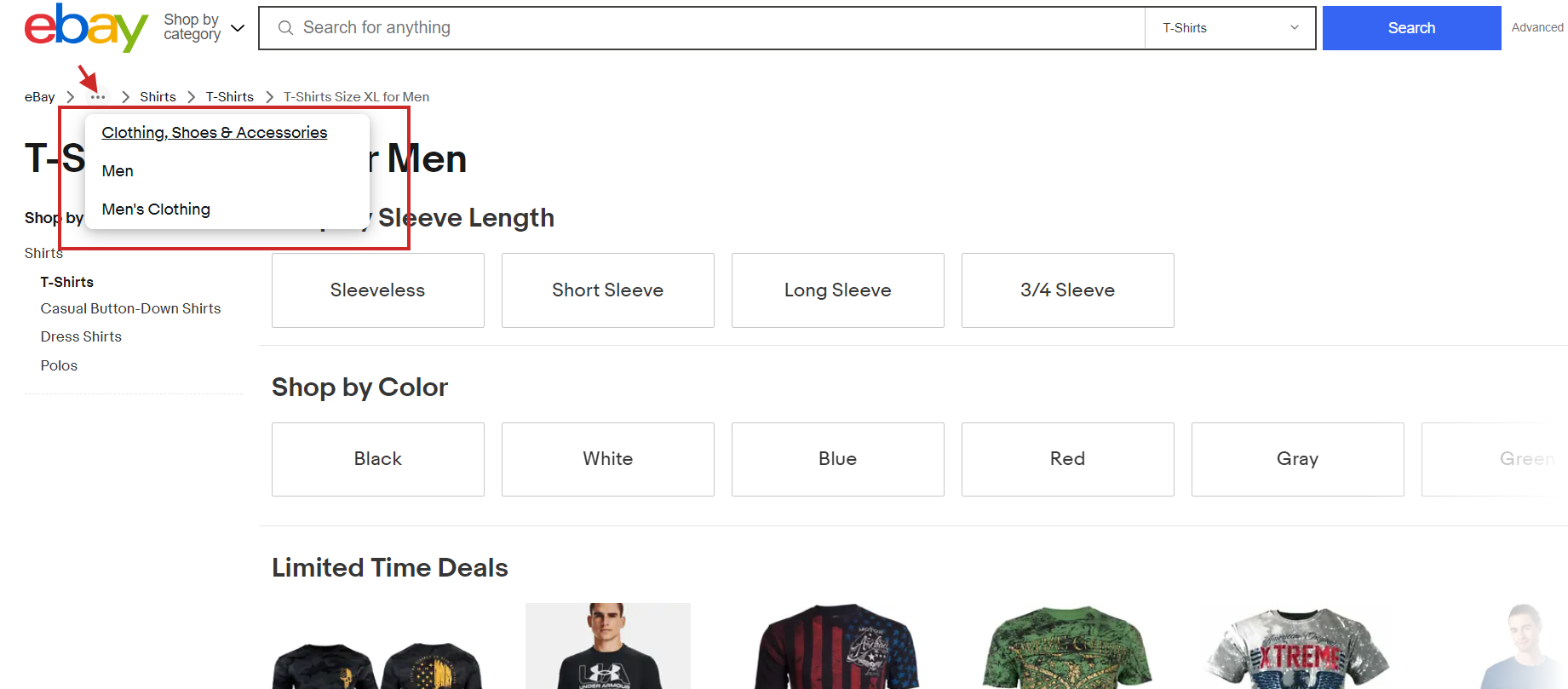
Обратите внимание, как ловко eBay обрабатывает хлебные крошки для атрибутов, когда путь слишком длинный.
Как специалист по цифровому маркетингу, я разрабатываю макет своего веб-сайта так, чтобы три последних элемента отображались сразу после главной страницы, а более ранние элементы были скрыты за трехточечным меню для организации. Если вам интересны предыдущие элементы, просто нажмите на три точки, и вы найдете их в хлебных крошках, что позволит легко перемещаться по всем страницам.
3. Хлебные крошки вперед или вперед
Как опытный веб-пользователь с многолетним опытом навигации по различным веб-сайтам, я считаю, что хлебные крошки являются важным инструментом для улучшения общего пользовательского опыта. Эти удобные средства навигации не только помогают мне быстро понять, где я сейчас нахожусь в структуре веб-сайта, но также дают ценную информацию о том, что ждет меня впереди на пути. Зная, где я нахожусь и куда могу двигаться дальше, я чувствую себя более уверенно, изучая сайт и эффективно находя нужную мне информацию. На самом деле, я считаю, что веб-сайты без хлебных крошек могут сбивать с толку и дезориентировать многих пользователей, что затрудняет им достижение своих целей и получение удовольствия от сайта по назначению. Итак, с точки зрения пользователя, я решительно выступаю за включение хлебных крошек в дизайн веб-сайта, чтобы сделать его более удобным и интуитивно понятным для всех.
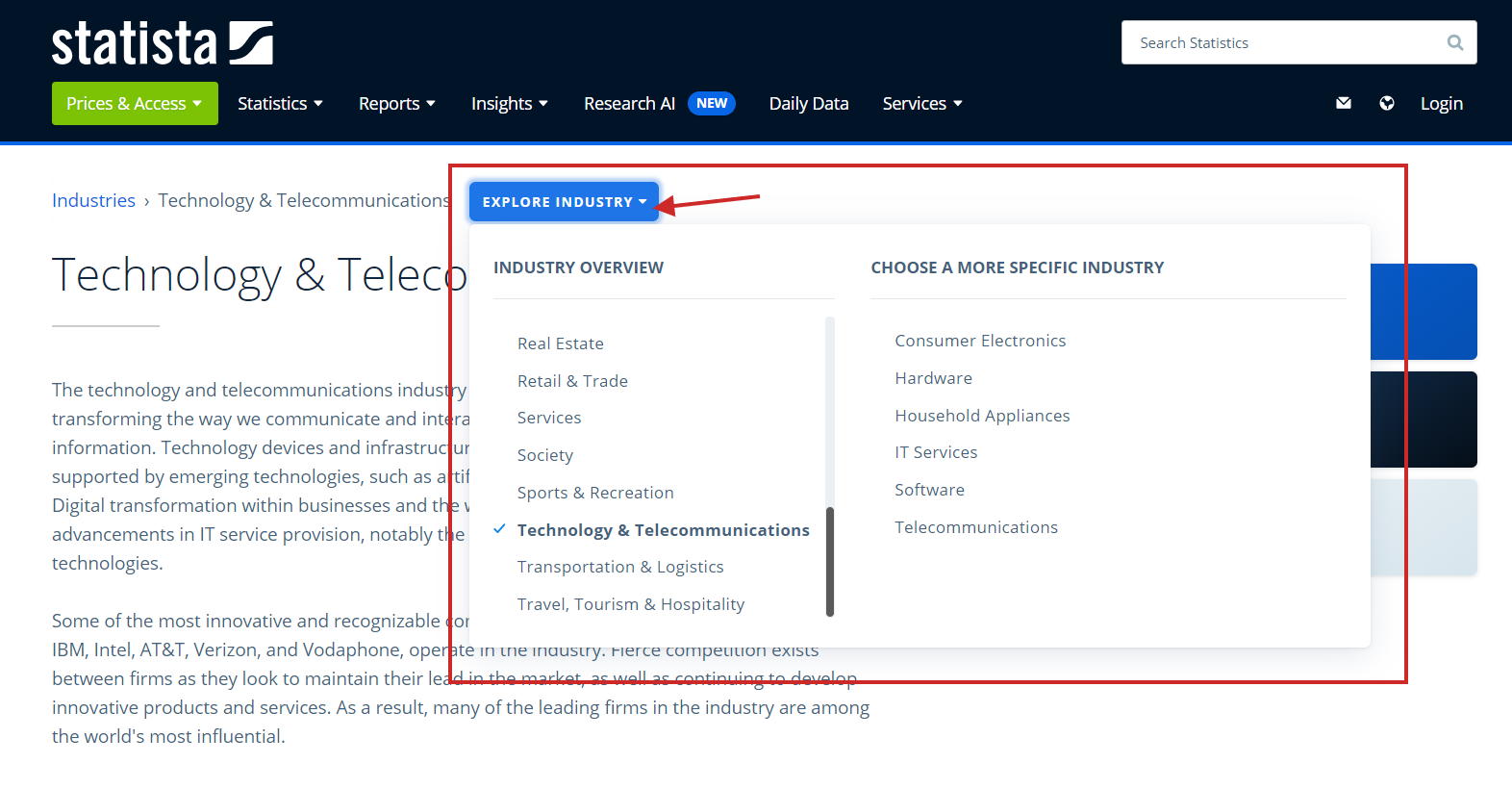
Как опытный веб-мастер, я хотел бы выделить эффективную стратегию, с которой я столкнулся на таких сайтах, как Statista. Это предполагает предоставление пользователям возможности быстрого просмотра или предварительного просмотра других разделов в том же подразделе. Таким образом, они могут легко перемещаться по соответствующему контенту без необходимости тщательного поиска. Это беспроигрышная ситуация, поскольку она улучшает взаимодействие с пользователем, а также увеличивает вовлеченность и время, проводимое на сайте.

4. Хлебные крошки на основе истории
Как человек, который тратит бесчисленные часы на просмотр различных веб-сайтов в рабочих целях, я считаю, что хлебные крошки, которые отображают путь навигации пользователя по сайту, невероятно полезны и малоиспользуемы. Эти хлебные крошки служат полезным напоминанием о моем путешествии по веб-сайту, действуя во многом как цифровой компас, который ведет меня туда, откуда я пришел, или открывает новые пути, которые я раньше не замечал. Они являются важным инструментом в моих онлайн-исследованиях, помогая мне сохранять перспективу и сохранять организованность в лабиринтной структуре современных веб-сайтов.
Проработав несколько лет цифровым маркетологом и оставаясь в курсе последних тенденций в отрасли, я могу с уверенностью сказать, что следуя по цепочкам типа «Главная > SEO-статья 1 > SEO-статья 2 > Текущая страница >» было для меня важной практикой. Эта иерархическая структура помогает мне легко перемещаться по соответствующему контенту и быстро понимать контекст, что делает мои исследования более эффективными и продуктивными. Это похоже на следование по карте до пункта назначения, гарантируя, что вы никогда не забудете, где вы были или куда направляетесь дальше.
Вместо этого позвольте мне предложить избегать этой опции, поскольку она может привести к путанице пользователей. Это связано с тем, что пользователи могут добраться до одного и того же пункта назначения разными путями. Следовательно, представление различных структур хлебных крошек каждый раз при навигации может их сбить с толку.
Более того, поскольку это непредсказуемо, вы не сможете использовать такие схемы, как хлебные крошки, и наслаждаться преимуществами богатых результатов.
3 преимущества использования хлебных крошек
«Все это звучит великолепно», — думаете вы.
Но что на самом деле будут делать панировочные сухари?
Если вы спорите, стоят ли «хлебные крошки» затраченных усилий, следующий раздел может помочь вам прояснить их ценность.
1. Хлебные крошки улучшают UX
Навигация по веб-сайту становится проще благодаря использованию хлебных крошек, что побуждает пользователей легче исследовать различные части сайта.
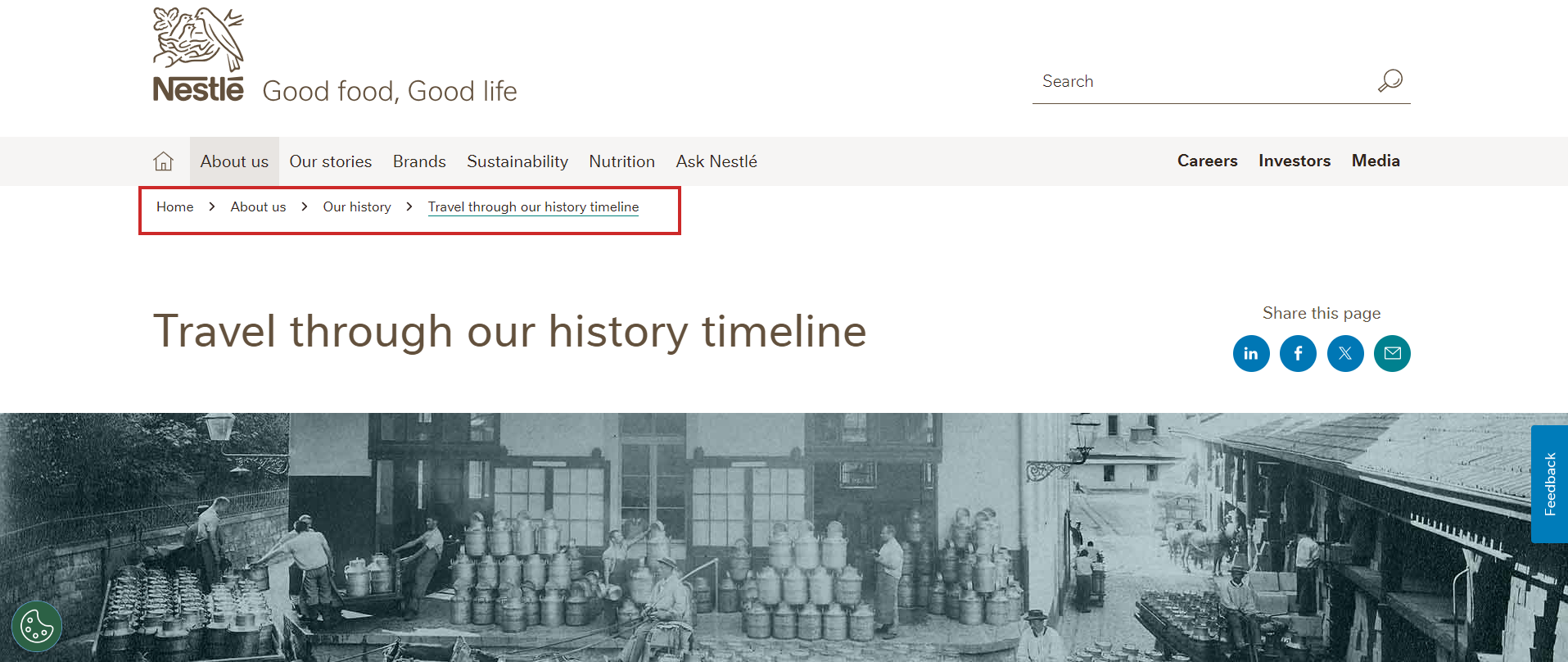
Чтобы углубиться в информацию о Nestle, вы переходите на их веб-сайт и в конечном итоге попадаете на страницу с подробным описанием истории компании.

Используя хлебные крошки, вы можете легко вернуться к «О нас», «Истории» или даже к домашней странице.
Используя этот метод, пользователи могут быстро найти то, что им нужно, что в идеале позволит им изучить больше областей вашего сайта.
2. Удерживайте людей на месте дольше
Тот факт, что показатель отказов не связан напрямую с рейтингом в поисковых системах, не умаляет его важности. Уменьшив количество пользователей, которые немедленно покидают ваш сайт (отказываются), вы можете побудить их исследовать больше страниц, что является формой взаимодействия с пользователем. Это возросшее участие может послужить сигналом для Google при определении рейтинга веб-сайта.
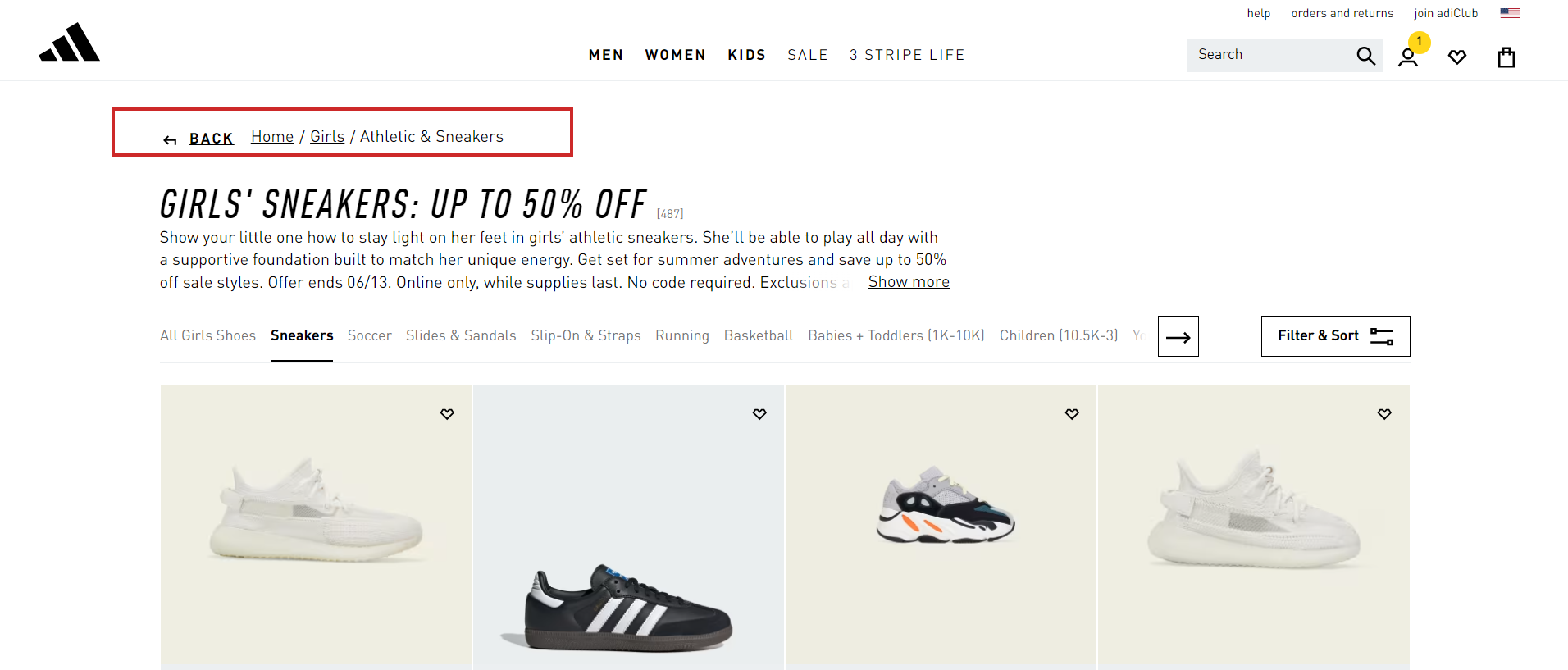
Допустим, вы ищете новую пару кроссовок на сайте Адидас.

С помощью навигационного маршрута Adidas вы можете легко повторить свои шаги и вернуться в раздел загрузки, чтобы изучить другие варианты.
Использование продуктов Adidas может помочь вам избежать повторного посещения Google и попадания на другие обувные сайты, тем самым сохраняя вашу лояльность к Adidas.
В этом сила скромных хлебных крошек!
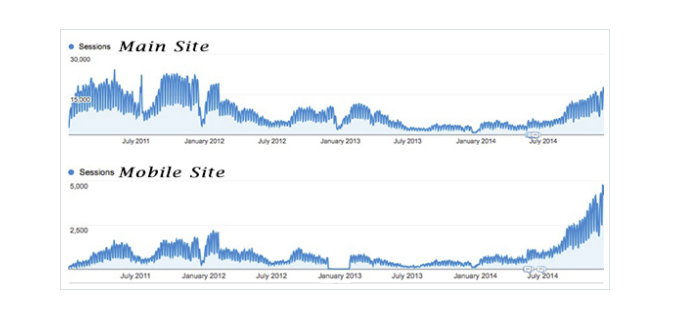
Как специалист по цифровому маркетингу, я недавно углубился в поучительный пример использования Moz, где я наблюдал влияние добавления хлебных крошек на их веб-сайт наряду с другими стратегическими изменениями. Вот краткий обзор открытий, которые я обнаружил:
Число сессий резко возросло всего за несколько месяцев.

Действительно, они не только реализовали метаописания и исправили некоторые проблемы с пользовательским интерфейсом, но также обнаружили, что хлебные крошки также внесли значительный вклад.
3. Хлебные крошки улучшают внутренние ссылки
Проще говоря, хлебные крошки предназначены не только для навигации; они значительно улучшают внутреннюю организацию веб-сайта, поясняя, как связаны между собой различные страницы сайта. Поисковые системы, такие как Google, используют эти хлебные крошки, чтобы понять иерархию более глубоких страниц сайта.
Использование разметки структурированных данных для хлебных крошек поможет поисковым системам более четко понять иерархию вашего сайта.
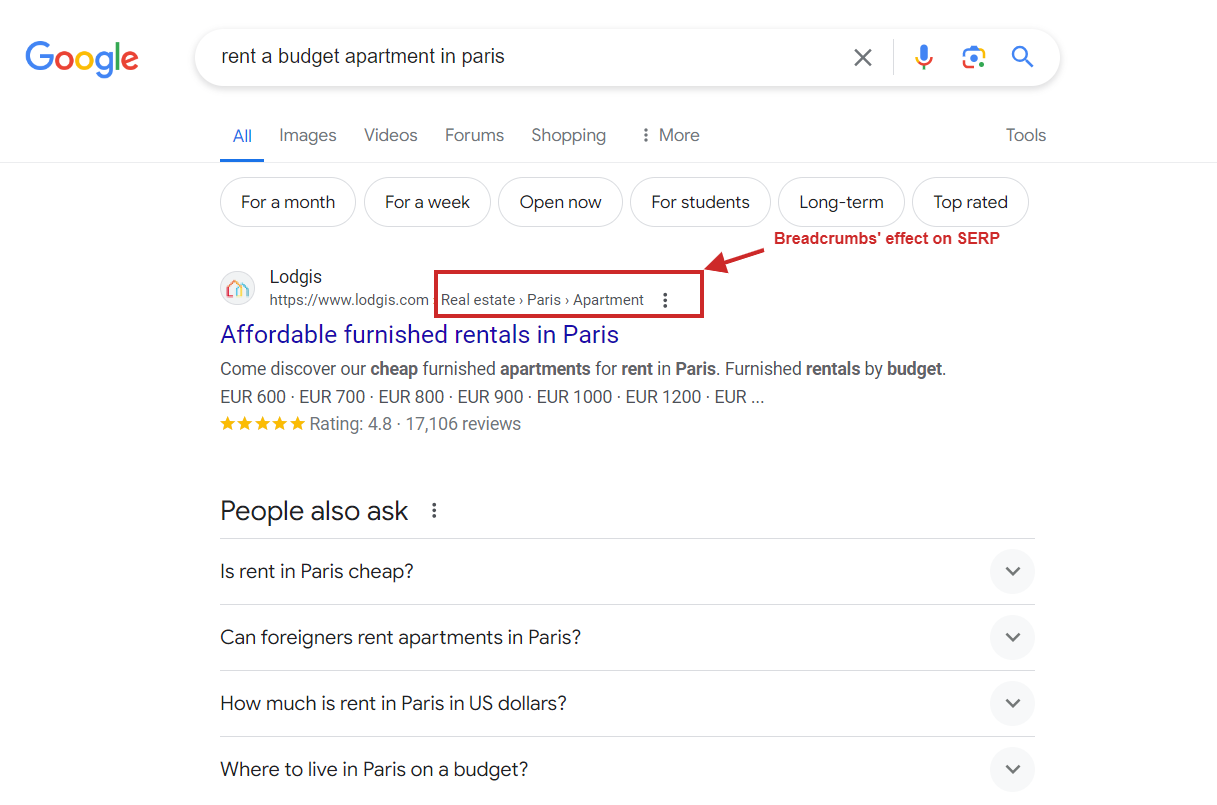
4. Расширенные сниппеты в поисковой выдаче
С моей точки зрения, как опытного веб-мастера, я обнаружил, что включение навигации по хлебным крошкам на наши сайты не только улучшает взаимодействие с пользователем за счет упрощения навигации по сайту, но также играет решающую роль в том, как Google представляет расширенные фрагменты в результатах поисковых систем.

Однако, чтобы Google отображал ваши хлебные крошки на страницах результатов поисковых систем (SERP), вам необходимо сначала пометить их структурированными данными.
Как опытный веб-разработчик с многолетним опытом работы над сложными проектами, я могу с уверенностью сказать, что сталкивался с различными методами реализации структурированных данных, и один из методов, который мне особенно запомнился, — это JSON-LD (JSON для связывания данных). Недавно я наткнулся на запрос на создание навигационной цепочки, соответствующей расширенному фрагменту скриншота. Чтобы удовлетворить это требование, я решил использовать JSON-LD, поскольку он предлагает множество преимуществ по сравнению с другими форматами структурированных данных, такими как RDFa и Microdata.
[{
"@context": "https://schema.org",
"@id": "https://www.example.com/#breadcrump",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": "@id": "https://www.example.com/",
"name": "Home"
},
{
"@type": "ListItem",
"position": 2,
"item": "https://www.example.com/real-estate/",
"name": "Real estate"
},
{
"@type": "ListItem",
"position": 3,
"item": "https://www.example.com/en/paris/",
"name": "Paris"
},
{
"@type": "ListItem",
"position": 4,
"item": "https://www.example.com/en/paris/apartment/",
"name": "Apartment"
},
{
"@type": "ListItem",
"position": 5,
"item": "https://www.example.com/en/paris/apartment/affordable",
"name": "Affordable rentals Paris"
}
]
}]Вот разбивка каждого атрибута в навигационной схеме JSON-LD.
| Атрибут | Описание |
| @контекст | Это сообщает поисковым системам, где найти определения структурированных данных. |
| @тип | Определяет тип используемой схемы, в данном случае «BreadcrumbList». |
| элементСписокЭлемент | Массив элементов списка, представляющих навигационную цепочку. |
| элементListElement[позиция] | Указывает положение навигационной цепочки в списке, начиная с 1. |
| элементListElement[предмет] | URL-адрес целевой страницы навигационной цепочки |
| элементListElement[имя] | Видимое имя навигационной цепочки, как оно отображается для пользователей. |
Имейте в виду, добавление структурированных данных на ваш сайт не обманет Google; он также должен отображать видимую навигационную цепочку, чтобы пользователи могли избежать путаницы.
Если Google выявит эти манипулятивные практики, нарушающие их правила, это может привести к наложению ручного наказания. Этот штраф не приведет напрямую к снижению рейтинга, но означает, что ваш сайт больше не будет соответствовать критериям каких-либо расширенных функций отображения (например, расширенных фрагментов) в результатах поиска.
Другими словами, очень важно, чтобы каждая разметка схемы, используемая на вашем веб-сайте, отображалась на конкретной веб-странице и была видна посетителям.
4 распространенных ошибки при использовании хлебных крошек для SEO
Внедрение хлебных крошек — это простой способ улучшить SEO сайта и обеспечить лучший UX.
Однако иногда внедрение хлебных крошек может принести больше вреда, чем пользы.
Вот несколько ошибок, которых следует избегать.
1. Не делайте слишком больших или слишком маленьких задач – стремитесь к правильному результату
Хлебные крошки должны быть легко заметны, но ненавязчивы.
Немного уменьшить размер шрифта допустимо, однако слишком мелкий текст может стать трудным для чтения и на мобильных устройствах его будет сложно нажимать.
Разместите их прямо под основным изображением (главным изображением) или чуть выше основного заголовка (заголовок H1) для быстрого и удобного доступа.
2. Не повторяйте просто панель навигации
С моей точки зрения как опытного веб-мастера, если цепочка хлебных крошек точно отражает то, что уже есть на панели навигации, она может не предлагать каких-либо дополнительных преимуществ или улучшать взаимодействие с пользователем.
Нет необходимости добавлять больше кода (и занимать место!), если это не поможет.
3. Не отказывайтесь от панели навигации в пользу хлебных крошек
Хотя вы не хотите повторять навигацию, вы также не хотите полностью полагаться на хлебные крошки.
Они служат дополнением, а не заменой других навигационных функций.
4. Используйте правильный тип хлебных крошек
Хлебные крошки местоположения — наиболее распространенный тип, но они могут быть не лучшим выбором для вашего сайта.
Если на вашем веб-сайте нет иерархии со множеством страниц, организованных по нескольким основным категориям, избегайте использования навигационных маршрутов на основе местоположения (или хлебных крошек).
В этом случае хлебные крошки, основанные на истории, могут оказаться более полезными.
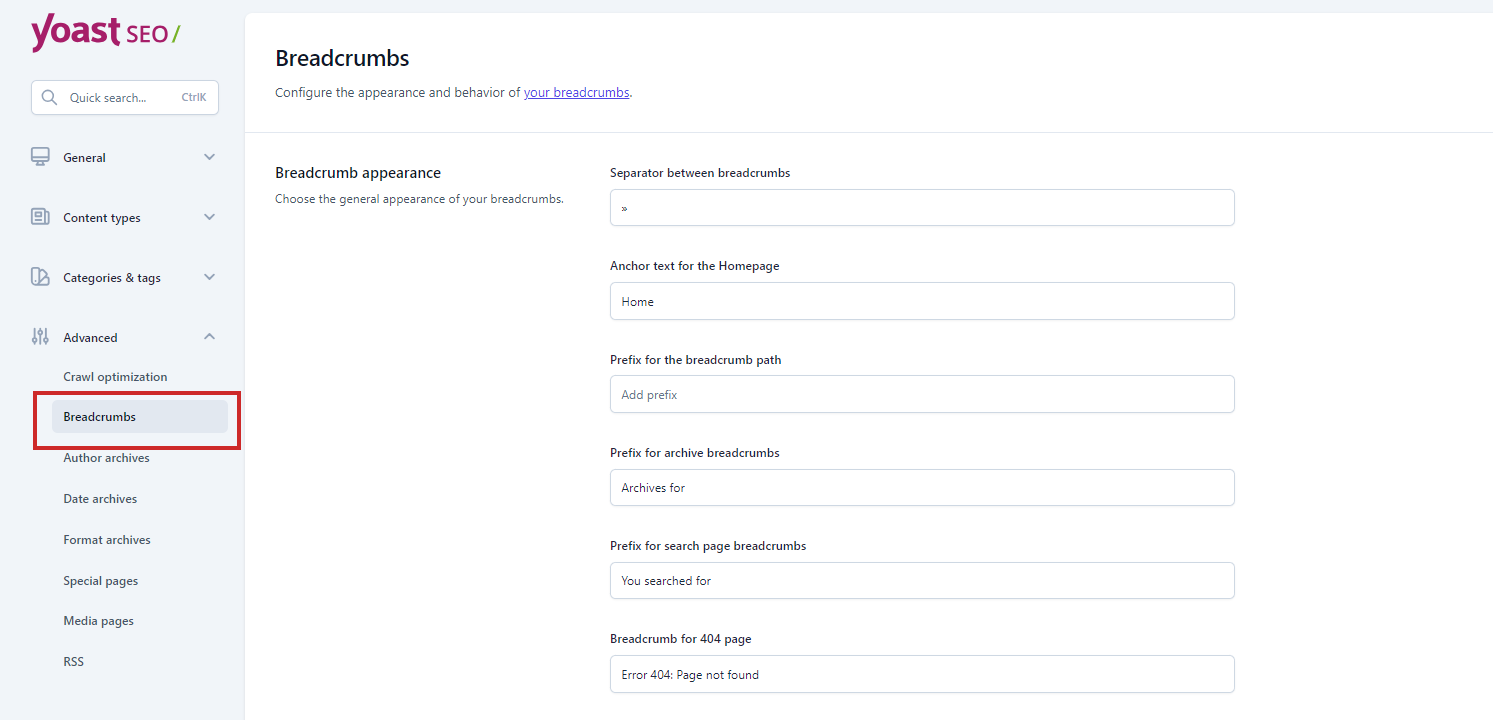
Как реализовать хлебные крошки в WordPress
Элементы навигации, называемые хлебными крошками, могут принести значительную пользу как посетителям веб-сайта, так и сканерам поисковых систем, и их включение в ваш сайт не требует особых усилий.
Вот несколько способов добавить эти полезные функции на ваш сайт.

Наконец, ваш конструктор сайтов или тема WordPress могут иметь встроенную функцию навигации.
Сайты Shopify, Wix или Squarespace имеют встроенные функции, которые вы можете включить на их странице настроек.
Хлебные крошки — простой и понятный способ навигации по вашему сайту
Рассматривайте панировочные сухари как намазку на свой ломтик хлеба, как Кермит для Мисс Пигги – идеальное сочетание или специальную приправу, которая усиливает вкус вашего бургера In-N-Out.
Вы поняли суть.
Хлебные крошки — это простое изменение, которое поможет вашему сайту выделиться на странице результатов поиска.
Использование этих методов не может обещать существенного увеличения количества страниц результатов поисковых систем (SERP), но они полезны как для пользователей, так и для поисковых систем, поскольку улучшают взаимодействие с пользователем.
В качестве дополнительного бонуса хлебные крошки легко реализовать с помощью такого плагина, как Yoast.
Всего за несколько кликов вы можете упростить навигацию по своему сайту и, возможно, повысить его рейтинг в результатах поиска.
Смотрите также
- Серебро прогноз
- Золото прогноз
- Акции SIBN. Газпромнефть: прогноз акций.
- Google тестирует, что люди также спрашивают больше, кнопка «Центр результатов»
- Какой самый низкий курс евро к рублю?
- Анализ динамики цен на криптовалюту CRV: прогнозы CRV
- WP Engine против Automattic: Решения сохраняют иск WP Engine.
- Акции PIKK. ПИК: прогноз акций.
- Google сообщает, что режим ИИ начинает внедряться в учетные записи Workspace.
- Акции SGZH. Сегежа: прогноз акций.
2024-08-12 00:39
