
Как опытный веб-разработчик с многолетним опытом работы за плечами, я полностью согласен с тем, что оптимизация производительности веб-сайта является важнейшим аспектом поддержания удовлетворенности пользователей и видимости в поисковых системах. Встроенный критический CSS для контента, расположенного над сгибом, действительно является разумным шагом, позволяющим сократить использование полосы пропускания и предварительно загружать только важные изображения.
Купил акции на все деньги, а они упали? А Илон Маск снова написал твит? Знакомо. У нас тут клуб тех, кто пытается понять этот цирк и не сойти с ума.
Купить на падении (нет)Проще говоря, термин «Largest Contentful Paint (LCP)» относится к измерению пользовательского опыта Google, который они начали включать в свою систему ранжирования в 2021 году.
Аббревиатура LCP относится к одному из трех фундаментальных показателей, называемых Core Web Vitals (CWV), которые измеряют различные технические аспекты, влияющие на взаимодействие с пользователем, путем оценки производительности веб-сайта.
Концепция Core Web Vitals кажется несколько противоречивой, поскольку Google подчеркивает их значимость, одновременно предполагая, что они не оказывают существенного влияния на рейтинг в поисковых системах.
Как и другие индикаторы Core Web Vitals, процент живого покрытия (LCP) полезен при выявлении технических проблем и поддержании минимального функционального стандарта для взаимодействия с пользователем вашего сайта.
Что такое самая большая содержательная краска?
Процент завершения загрузки (LCP) указывает время, необходимое для завершения загрузки основного содержимого веб-страницы и его доступности для взаимодействия с пользователем.
Промежуток времени между началом загрузки веб-страницы и моментом завершения рендеринга самого большого изображения или раздела текста в видимой области экрана (области просмотра), при этом все, что расположено ниже видимой части страницы, не учитывается в этом расчете.
Обычно оцениваемые элементы обычно включают изображения, миниатюры видео, фоновые изображения и текстовые блоки, такие как теги абзацев.
Вот пороговая шкала для справки:

Давайте углубимся в то, что означают эти подпоказатели и как их можно улучшить.
Время до первого байта (TTFB)
Время до первого байта (TTFB) указывает время ответа сервера, которое представляет собой время, необходимое веб-браузеру пользователя для получения начального байта данных с вашего сервера. Сюда входит время поиска DNS, период, необходимый серверу для обработки запросов, а также любые перенаправления, которые могут быть задействованы в этом процессе.
Оптимизация TTFB может значительно сократить общее время загрузки и улучшить LCP.
Время ответа сервера во многом зависит от:
- Запросы к базе данных.
- Кэш CDN отсутствует.
- Неэффективный рендеринг на стороне сервера.
- Хостинг.
Давайте рассмотрим каждый:
1. Запросы к базе данных
Как опытный веб-мастер, я сталкивался с ситуациями, когда производительность моего сайта могла быть низкой. Это может быть связано с неоптимальной структуризацией запросов или чрезмерным количеством запросов, которые снижают скорость реагирования сервера. Если ваша база данных MySQL, вы можете вести журналы медленных запросов, чтобы определить, какие из них вызывают задержки.
На веб-сайтах WordPress вы можете использовать плагин Query Monitor, чтобы узнать продолжительность SQL-запросов.
Альтернативные эффективные варианты включают Blackfire и New Relic, ни один из которых не привязан к конкретной системе управления контентом (CMS) или стеку технологий, а вместо этого требует установки на ваш веб-хостинг или сервер.
2. Промахи в кэше CDN
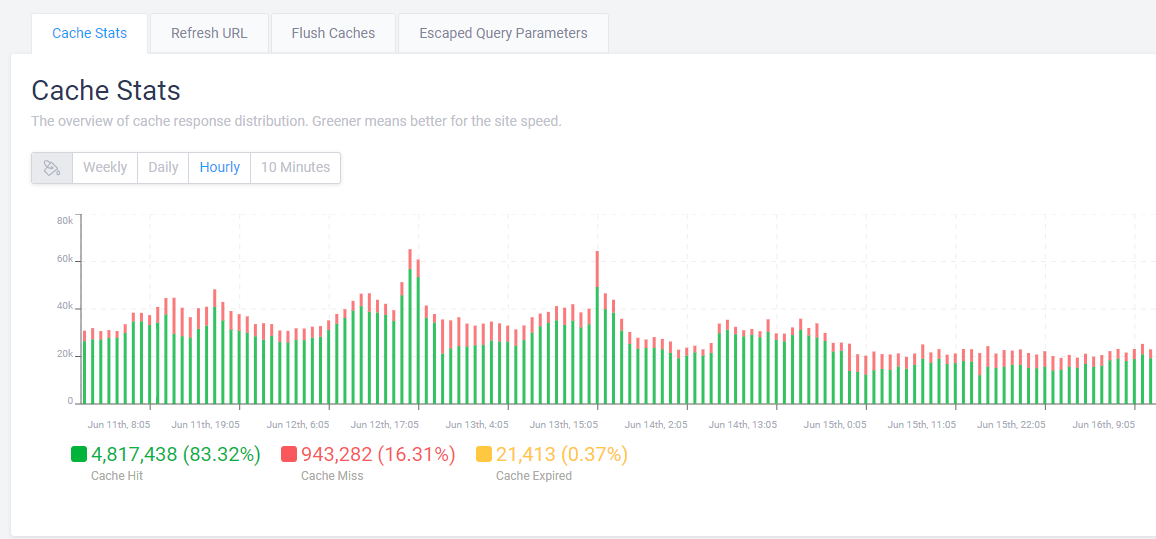
Обычно у вашего провайдера CDN есть отчет о количестве промахов в кэше.

Если более 10 % ваших извлечений данных приводят к промахам в кэше, вам может потребоваться обратиться к поставщику услуг сети доставки контента (CDN) или в службу поддержки хостинга, если вы используете управляемый хостинг со встроенным кешем. система. Они могут помочь решить проблему.
Одной из причин, которая может вызвать промахи в кэше, является атака поискового спама.
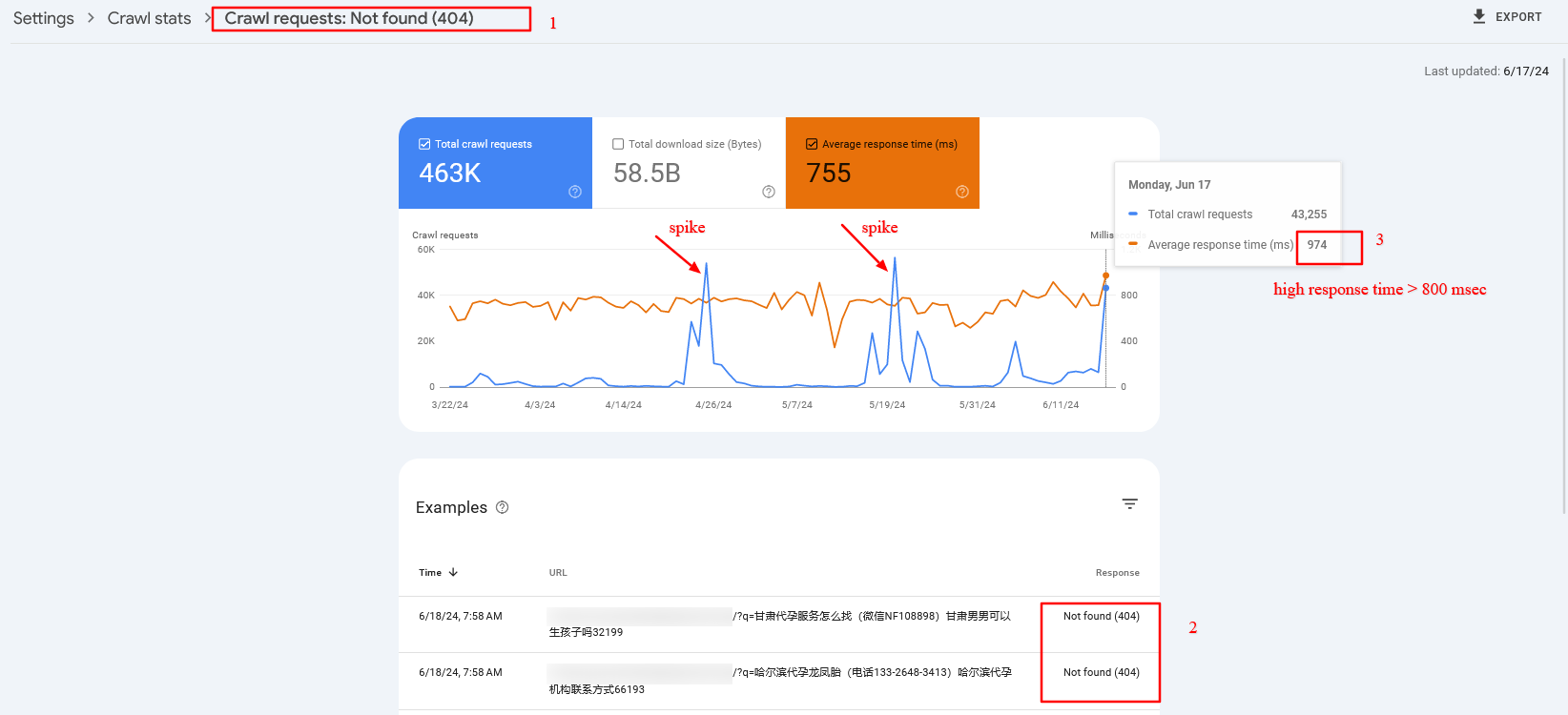
Например, рассмотрим ситуацию, когда несколько сомнительных веб-сайтов ссылаются на ваши страницы внутреннего поиска с различными, казалось бы, случайными запросами, такими как «[/?q=Код Гансу]». Эти уникальные запросы не сохраняются в кеше, поскольку они каждый раз меняются. Проблема здесь в том, что робот Googlebot интенсивно сканирует эти ссылки, что потенциально может привести к увеличению времени ответа сервера и случаям промахов в кэше.
Если вы решите пойти по этому пути, желательно запретить поисковым системам или фильтрам доступ к вашему поисковому запросу или URL-адресам фасетов с помощью файла robots.txt. Однако после их блокировки таким способом существует вероятность того, что эти URL-адреса все равно могут быть проиндексированы, поскольку они могут получать обратные ссылки с веб-сайтов низкого качества.
Однако не бойтесь. Джон Мюллер сказал, что со временем все будет устранено.
Вот реальный пример из консоли поиска высокого времени ответа сервера (TTFB), вызванного промахами в кэше:

3. Неэффективный рендеринг на стороне сервера
На вашем веб-сайте могут быть определенные компоненты, которые зависят от сторонних API.
Как опытный контент-маркетолог с многолетним опытом работы за плечами, я могу подтвердить важность данных в реальном времени в нашей области. В своих прошлых проектах я заметил, что задержка получения важных показателей, таких как прочтения и публикации, может значительно замедлить работу пользователей на нашем веб-сайте, например, в статьях SEJ. Вот почему с практической точки зрения я твердо верю в предварительную выборку этих чисел из различных API и заблаговременное сохранение их в нашей базе данных. Таким образом, когда к серверу поступает запрос, мы можем мгновенно отображать данные, обеспечивая беспрепятственное взаимодействие для наших пользователей. Все дело в улучшении пользовательского опыта и максимизации вовлеченности, что является ключевым моментом в современном быстро меняющемся цифровом мире.
Предположим, мы связываем нашу систему с API-интерфейсами Share Count и GA4 при каждом запросе сервера. Выполнение каждого запроса занимает примерно 300–500 миллисекунд, а также возникает дополнительная задержка около 1000 миллисекунд из-за неэффективного рендеринга на стороне сервера. Поэтому убедитесь, что ваш бэкэнд хорошо оптимизирован для обеспечения бесперебойной работы.
4. Хостинг
Имейте в виду, что оптимальный хостинг играет решающую роль в поддержании низкого времени до первого байта (TTFB). При тщательном выборе хостинга можно сократить ваш TTFB примерно вдвое или даже втрое от его текущего значения.
Выберите хостинговое решение, которое включает в себя сеть доставки контента (CDN) и функции кэширования. Это означает, что вам не нужно будет покупать CDN самостоятельно, что сэкономит как ресурсы, так и усилия, необходимые для его управления.
Итак, инвестиции в правильный хостинг окупятся.
Теперь давайте рассмотрим другие упомянутые выше показатели, влияющие на LCP.
Проще говоря, если в вашем основном разделе есть фоновое изображение, правильное отображение которого зависит от файлов CSS, может возникнуть короткая пауза, поскольку браузер сначала извлекает эти файлы CSS, прежде чем он сможет начать загрузку изображения LCP (Largest Contentful Paint).
В случае, когда элементом LCP является текстовый блок, это время равно нулю.
Более эффективный метод (при условии, что вы можете правильно управлять своим сайтом) — это напрямую встроить необходимый CSS для видимой части, позволяя браузеру пропустить процесс получения файла CSS. Это не только снижает использование полосы пропускания, но и гарантирует предварительную загрузку только необходимых изображений.
Безусловно, полезнее создавать веб-страницы, избегающие главных изображений или слайд-шоу, поскольку эти элементы часто не вносят существенного вклада в взаимодействие с пользователем. Пользователи часто упускают из виду такие отвлекающие факторы при прокрутке контента.
Еще одним важным фактором, способствующим задержке загрузки, являются перенаправления.
Если ваши обратные ссылки из внешних источников включают перенаправление, вы мало что можете изменить. Однако, поскольку вы можете управлять своими внутренними ссылками, постарайтесь найти внутренние ссылки, которые перенаправляют из-за отсутствия косых черт, версий, отличных от www, или измененных URL-адресов, и вместо этого замените их фактическими местами назначения.
Вы можете использовать несколько удобных инструментов SEO, предназначенных для анализа сайта, которые могут помочь выявить и заменить любые устаревшие перенаправления на вашей веб-странице.
- Формат WebP.
- Изображения правильного размера (чтобы внутренний размер изображения соответствовал видимому размеру).
- Приоритизация загрузки.
- CDN.
Задержка рендеринга элемента
Задержка рендеринга элемента — это время, необходимое браузеру для обработки и рендеринга элемента LCP.
На этот показатель влияет сложность вашего HTML, CSS и JavaScript.
В этом разделе крайне важно подчеркнуть важность низких значений показателя общего времени блокировки (TBT). Это измерение отражает продолжительность остановки основного потока из-за длительных задач во время загрузки страницы, что указывает на наличие тяжелых скриптов, которые потенциально могут приводить к задержкам рендеринга и влиять на общую скорость реагирования.
Одним из эффективных методов улучшения не только времени загрузки и задержек, но и всех показателей Core Web Vitals (CWV), когда пользователи перемещаются по вашему веб-сайту, является включение API Speculation Rules API для будущей навигации. Это означает предварительную отрисовку страниц, когда пользователи наводят курсор на ссылки или страницы, которые они, скорее всего, посетят в следующий раз. Таким образом, вы сможете мгновенно загружать свои веб-страницы.
Остерегайтесь этих «подводных камней» при подсчете очков
Проще говоря, при определении Largest Contentful Paint (LCP) учитываются все видимые элементы на экране пользователя (окне просмотра). Это означает, что изображения, отображаемые за кадром и позже перемещаемые в макет, как только они становятся видимыми, могут не способствовать повышению оценки LCP, как она была рассчитана изначально.
И наоборот, элементы, которые первоначально появляются в поле зрения пользователя, а затем удаляются с экрана, потенциально могут быть включены в измерение наибольшего содержания (LCP).
Как измерить показатель LCP
Доступны два типа инструментов оценки: полевые инструменты и лабораторные инструменты. Здесь «Полевые инструменты» относятся к оборудованию, используемому для оценок в открытой или естественной среде, а «Лабораторные инструменты» относятся к инструментам, используемым для оценок в лабораторных условиях.
Полевые инструменты — это фактические измерения участка.
Инструменты лаборатории выдают смоделированный рейтинг, который определяется путем виртуального сканирования с помощью алгоритмов, разработанных для имитации реальных условий Интернета, с которыми обычно сталкиваются обычные пользователи мобильных телефонов.
В нашем подробном руководстве вы найдете подробные объяснения по измерению показателей CWV. Это руководство не только научит вас диагностировать проблемы LCP, но также предоставит информацию о решении других связанных показателей.
Оптимизация LCP — гораздо более глубокая тема
Улучшение страниц с большим контентом (LCP) — это важный шаг на пути к улучшению основных веб-показателей (CVW), однако зачастую это самый сложный ключевой показатель эффективности (KPI) для точной настройки.
Многоуровневый составной конвейер (LCP) состоит из нескольких уровней более мелких измерений, каждый из которых требует глубокого понимания для эффективной оптимизации.
Как опытный эксперт по SEO, в этом руководстве я познакомил вас с основами улучшения Largest Contentful Paint (LCP). Знания, которые вы усвоили на данный момент, являются мощным инструментом, который позволит вам добиться существенных улучшений.
Но нам еще есть чему поучиться. Оптимизация каждого субметрика — это тонкая наука. Оставайтесь с нами, поскольку мы будем публиковать подробные руководства, посвященные оптимизации каждого субметрика.
Смотрите также
- Анализ динамики цен на криптовалюту ENA: прогнозы ENA
- Анализ динамики цен на криптовалюту STX: прогнозы STX
- СЕО Рокстар «доказывает», что мета-описания не нужны
- Анализ динамики цен на криптовалюту FIL: прогнозы FIL
- Основные плагины WordPress, которые должен иметь каждый сайт.
- Анализ динамики цен на криптовалюту WLD: прогнозы WLD
- Объяснение Великого Отвязывания Высшему Руководству
- Анализ динамики цен на криптовалюту SPX: прогнозы SPX
- Анализ динамики цен на криптовалюту FLR: прогнозы FLR
- Анализ динамики цен на криптовалюту SKY: прогнозы SKY
2024-08-23 15:39
