
Крукс
Как веб-разработчик с многолетним опытом работы за плечами, я считаю, что новый инструмент CrUX Vis полностью меняет правила игры! Это все равно, что иметь личного тренера по производительности для моих веб-сайтов, который визуализирует тенденции и предоставляет всесторонний анализ, на сбор которого вручную у меня уйдут часы.
Купил акции на все деньги, а они упали? А Илон Маск снова написал твит? Знакомо. У нас тут клуб тех, кто пытается понять этот цирк и не сойти с ума.
Купить на падении (нет)Новый инструмент основан на наборе данных CrUX, на котором основаны оценки Core Web Vitals.
Отчет об опыте пользователей Chrome, часто называемый сокращенно CrUX, представляет собой набор данных, демонстрирующих, как реальные пользователи Chrome взаимодействуют с известными сайтами в Интернете в реальных сценариях.
Набор данных CrUX служит официальным ресурсом инициативы Web Vitals и содержит все основные показатели производительности, ориентированные на пользователей, связанные с Core Web Vitals.
Данные CrUX собираются из реальных браузеров по всему миру на основе определенных параметров браузера, которые определяют право пользователя на участие. Собирается набор параметров и показателей, которые позволяют владельцам сайтов определить, как пользователи воспринимают их сайты.
Данные, собранные CrUX, доступны публично через ряд инструментов Google и сторонних инструментов и используются поиском Google для определения фактора ранжирования страницы.
В наш сбор данных включены не все источники или веб-страницы. У каждого источника (источника) и страницы есть свой набор требований для включения. Прежде всего, они должны быть легко доступны для общественности, и необходимо значительное количество посетителей, чтобы окончательный набор данных оставался статистически значимым.
Отладка основных веб-показателей
Как опытный веб-мастер, я могу засвидетельствовать, что улучшение показателей производительности вашего веб-сайта может не привести к немедленному повышению рейтинга SEO, которого некоторые могли ожидать, но позвольте мне прояснить его непреходящее значение. Достижение высоких показателей эффективности значительно увеличивает доходы, количество кликов по рекламе, конверсию, удобство для пользователей и популярность веб-сайта — по сути, каждую цель, которую SEO или издатель ставит перед своим сайтом. Хотя низкий показатель производительности не приведет к полному упадку вашего сайта, он, безусловно, не позволит полностью реализовать свой потенциал дохода.
Хотя инструменты Chrome Lighthouse могут создавать снимки производительности и оценивать оценки, им не хватает возможности показать, как производительность веб-сайта меняется с течением времени, или определить ключевые показатели производительности, которые указывают, улучшается или ухудшается производительность.
Крукс Вис
Последний инструмент Chrome называется CrUX Vis. Это инструмент для визуализации данных, который позволяет пользователям графически отображать данные пользовательского опыта Chrome (CrUX). С помощью CrUX Vis вы можете инновационным способом исследовать производительность веб-сайта и получить комплексное представление о статусе отдельных URL-адресов или веб-сайтов (называемых источниками).
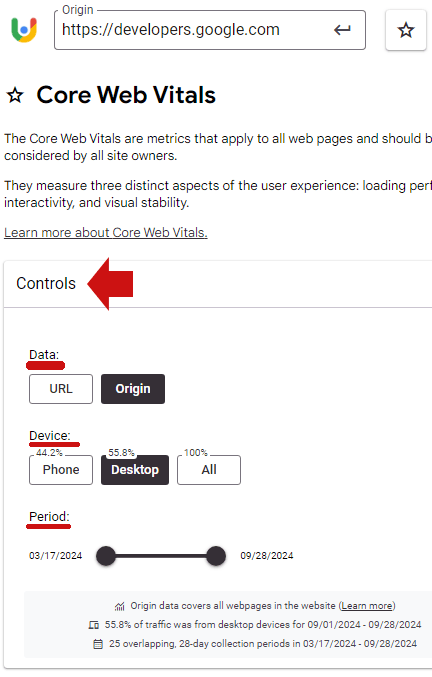
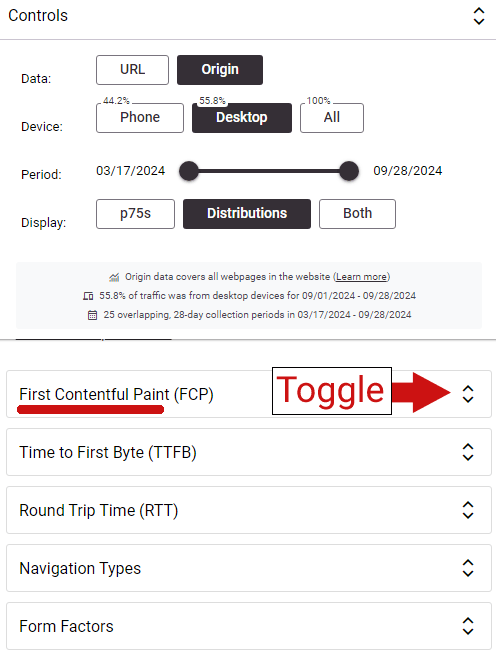
Вы можете настроить различные аспекты отображаемого изображения с помощью элементов управления, расположенных в верхней части страницы. Эти элементы управления управляют данными, настройками устройства и периодами времени.
Скриншот элементов управления CrUX Vis

Сегментируйте данные по нескольким переменным
Как видно на скриншоте выше, данные можно сегментировать тремя способами:
- Данные
Оценки производительности можно просмотреть по источнику (весь сайт) или по URL-адресу. - Устройство
Данные можно сегментировать и визуализировать по мобильным устройствам, данным и комбинированному представлению. - Период (диапазон дат)
В настоящее время инструмент позволяет визуализировать данные за 25 перекрывающихся периодов времени, охватывающих около шести месяцев. В настоящее время здесь показаны визуализации производительности с 17.03.2024 по 28.09.2024.
Пять представлений о метриках
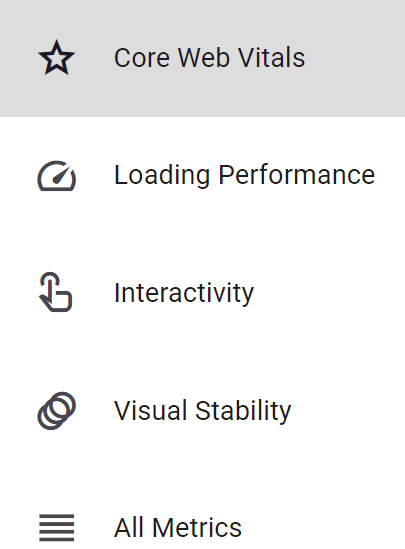
Вы можете изучить данные, используя пять методов, которые включают в себя анализ основных показателей Интернета, группировку их по трем категориям или рассмотрение всех измерений вместе. Эти параметры анализа удобно расположены в левом меню пользовательского интерфейса рабочего стола.
- Основные веб-показатели
- Загрузка производительности
- Интерактивность
- Визуальная стабильность
- Все показатели вместе взятые

Визуализация данных
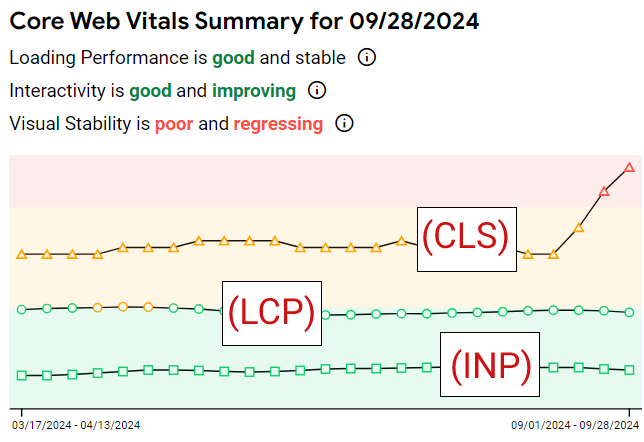
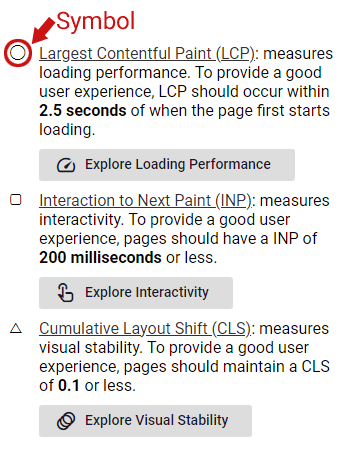
Визуализация Core Web Vitals показывает временной график тенденций, окрашенный в зеленый, желтый и розовый цвета. Зеленый — хорошо, а розовый — нет.
Три основных веб-жизненно важных элемента представлены кругом, квадратом и треугольником:
- Круг = самая большая содержательная краска (LCP):
- Квадрат = Взаимодействие со следующей отрисовкой (INP)
- Треугольник = совокупный сдвиг макета (CLS)
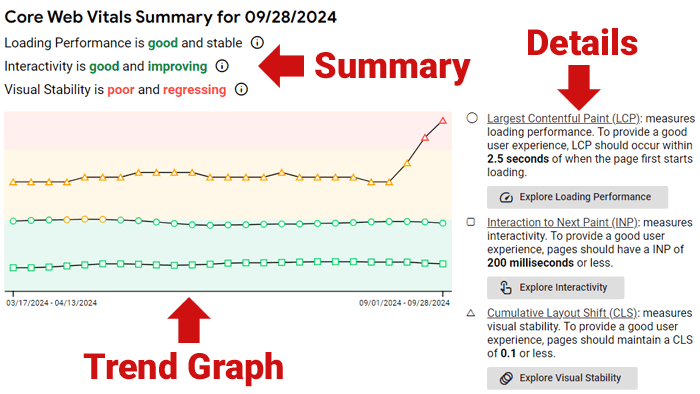
На рабочем столе пользовательский интерфейс отображает диаграмму, иллюстрирующую тенденции, а также сводную информацию слева от нее, а подробное описание представлено справа.
Скриншот пользовательского интерфейса

На графике представлена четкая и наглядная сводка тенденций основных веб-показателей, а также интерпретация закономерностей для каждого показателя.
Три вида тенденций:
- Хорошо и улучшается
- Хороший и стабильный
- Бедные и регрессирующие
Снимок экрана, показывающий производительность CWV

Как опытный веб-мастер, я хотел бы обратить ваше внимание на подробную разбивку данных, расположенную справа от графика тенденций. Каждая метрика в этом анализе представлена отдельными значками — кружками, квадратами и треугольниками, что позволяет легко определить конкретные точки данных, которые вас интересуют больше всего.
Снимок экрана с пояснениями к данным

Загрузка производительности
Навигация по левой панели приведет вас к экрану «Производительность загрузки», на котором отображается дополнительный график тенденций, предоставляющий дополнительную статистику о скорости загрузки веб-сайта или определенного URL-адреса.
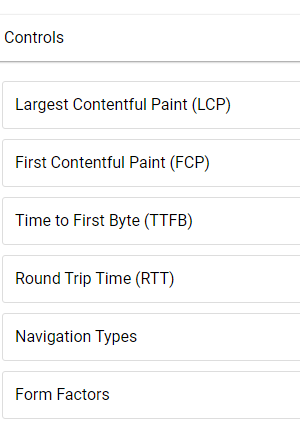
Он предлагает следующие шесть визуализаций:
- Самая большая содержательная краска (LCP)
- Первая содержательная краска (FCP)
- Время до первого байта (TTFB)
- Время туда и обратно (RTT)
- Типы навигации
- Форм-факторы
Снимок экрана с шестью вариантами визуализации

Рядом с каждым выбором есть переключатель:

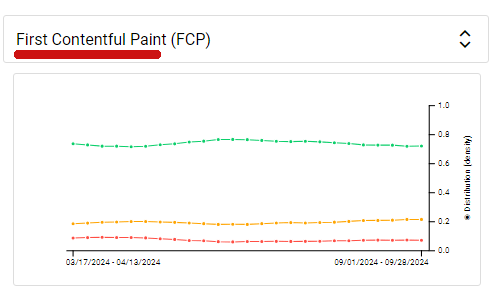
При нажатии на переключатель отображается график тренда:

Остальные варианты демонстрируют аналогичную разбивку каждого вида показателей.
Новый инструмент CrUX Vis должен быть полезен издателям и интернет-маркетологам, которые хотят получить точные измерения эффективности веб-сайта, визуализированные как тенденция. Это полезно для исследования конкурентов и аудита веб-сайтов.
Проверьте это по адресу:
Крукс Вис
Смотрите также
- Анализ динамики цен на криптовалюту WLD: прогнозы WLD
- Как подобрать идеальный бюджет на SEO и PPC
- Google запрещает добавлять страны или штаты к предприятиям в зоне обслуживания.
- Прогноз нефти
- Анализ динамики цен на криптовалюту FLR: прогнозы FLR
- Властная хватка Биткоина: Альткоины обречены или просто отдыхают? 🚀🤔
- Анализ динамики цен на криптовалюту SKY: прогнозы SKY
- Режим Google AI показывает разные источники для одного запроса
- Акции привилегированные MTLRP. Мечел: прогноз акций привилегированных.
- Google предпочитает, чтобы рейтинги обзоров содержали имя автора и комментарии
2024-10-02 23:38
