
Как опытный веб-разработчик, повидавший взлеты и падения производительности веб-сайта, я могу с уверенностью сказать, что понимание производительности вашего сайта похоже на снятие слоев с луковицы: каждый слой открывает новую проблему, которую нужно решить! Суть вопроса заключается в признании того, что каждый пользователь воспринимает ваш сайт по-разному.
Купил акции на все деньги, а они упали? А Илон Маск снова написал твит? Знакомо. У нас тут клуб тех, кто пытается понять этот цирк и не сойти с ума.
Купить на падении (нет)Этот пост спонсирован DebugBear. Мнения, выраженные в этой статье, принадлежат спонсору.
Для пользователя медленно загружающийся веб-сайт может сильно раздражать и негативно влиять на его общее впечатление. Однако последствия медленной загрузки страниц выходят за рамки простого раздражения.
Медленная или плохо работающая веб-страница может повлиять на ее рейтинг в поисковых системах, взаимодействие с пользователем, экспертность-авторитетность-надежность (E-A-T) и скорость, с которой происходят конверсии. Это может привести к тому, что пользователи покинут сеанс, не выполнив запланированных действий, откажутся от покупок и потенциально подорвут доверие к вашему сайту.
Даже если отчет Google Core Web Vitals (CWV) полностью зеленый.
Хотя отчеты Chrome UX (CrUX) и Google Core Web Vitals (CWV) могут сигнализировать о проблеме, они не предоставляют исчерпывающей информации, необходимой для выявления, диагностики и решения возникшей проблемы.
И решение этих проблем жизненно важно для вашего цифрового успеха.

В этой статье рассматривается, почему медленные веб-сайты вредны для пользовательского опыта (UX), проблемы, которые их вызывают, и как расширенные инструменты повышения производительности страниц могут помочь решить эти проблемы так, как базовые инструменты не могут.
UX, восприятие бренда и не только
Хотя скорость сайта часто находится в самом низу технического контрольного списка SEO, она имеет решающее значение для UX. Сайты, которые загружаются за одну секунду, конвертируют в 2,5–3 раза больше, чем сайты, загрузка которых занимает пять секунд.
И тем не менее, сегодня около 14% веб-сайтов электронной коммерции B2C требуют для загрузки пять или более секунд.
У мобильных пользователей веб-страницы загружаются значительно дольше (средняя задержка 70,9%) по сравнению с пользователями настольных компьютеров, что приводит к менее благоприятному опыту. Такое длительное время загрузки приводит к уменьшению количества просмотров страниц мобильными пользователями примерно на 31% и увеличению показателя отказов примерно на 4,8% за сеанс.
Согласно недавнему исследованию Google, около половины мобильных пользователей покинут веб-страницу, если она не загрузится в течение трех секунд.
Плохое качество страницы может отрицательно сказаться и на других аспектах вашего сайта:
- Поисковые рейтинги. При ранжировании веб-страниц Google учитывает удобство страницы, в котором CWV и производительность страницы являются факторами.
- Доверие пользователей. Неэффективные страницы не соответствуют ожиданиям потенциальных клиентов. Они часто воспринимаются пользователями как бренд, причиняющий им неудобства, привносящий стресс, негативные эмоции и потерю чувства контроля в процесс покупки. Более медленные страницы также могут привести к тому, что пользователи забудут информацию, полученную на предыдущих страницах, что снижает эффективность рекламных, копийных и брендинговых кампаний между кликами.
- Удержание пользователей. Посетители сайта, которые испытывают медленную загрузку, могут никогда не вернуться, что снижает уровень удержания и лояльность клиентов.
Почему базовые инструменты повышения производительности страницы не полностью решают проблему
Такие утилиты, как Google PageSpeed Insights и Lighthouse, предоставляют важную информацию о производительности веб-сайта, однако иногда они имеют ограничения. Хотя они могут выявлять проблемы, они, как правило, не раскрывают основную причину проблемы и не предлагают решения для ее решения.
Отчет Google Chrome User Experience Report (CrUX) и Core Web Vitals стали незаменимыми для отслеживания производительности веб-сайта и пользовательского опыта.
Эти показатели производительности — наибольшая отрисовка контента (LCP), задержка первого ввода (FID) и совокупный сдвиг макета (CLS) — предоставляют важную информацию о том, как пользователи оценивают скорость загрузки сайта и общую скорость реагирования.
Однако CruX и Core Web Vitals рассказывают лишь часть истории. Они указывают на то, что проблема существует, но не показывают ее первопричину и не предлагают немедленных путей ее улучшения.
Например, потенциальная причина неоптимального низкого приоритета контента (LCP) может остаться нераскрытой, если не будет проведено тщательное исследование скорости страницы. Этот анализ может выявить, связана ли проблема с изображениями, не оптимизированными для времени загрузки, медленным ответом сервера или сторонними сценариями, вызывающими задержки.

Выдающееся качество DebugBear: он погружается глубже, предоставляя более мелкие детали и эксклюзивные функции, которых нет в других стандартных инструментах.
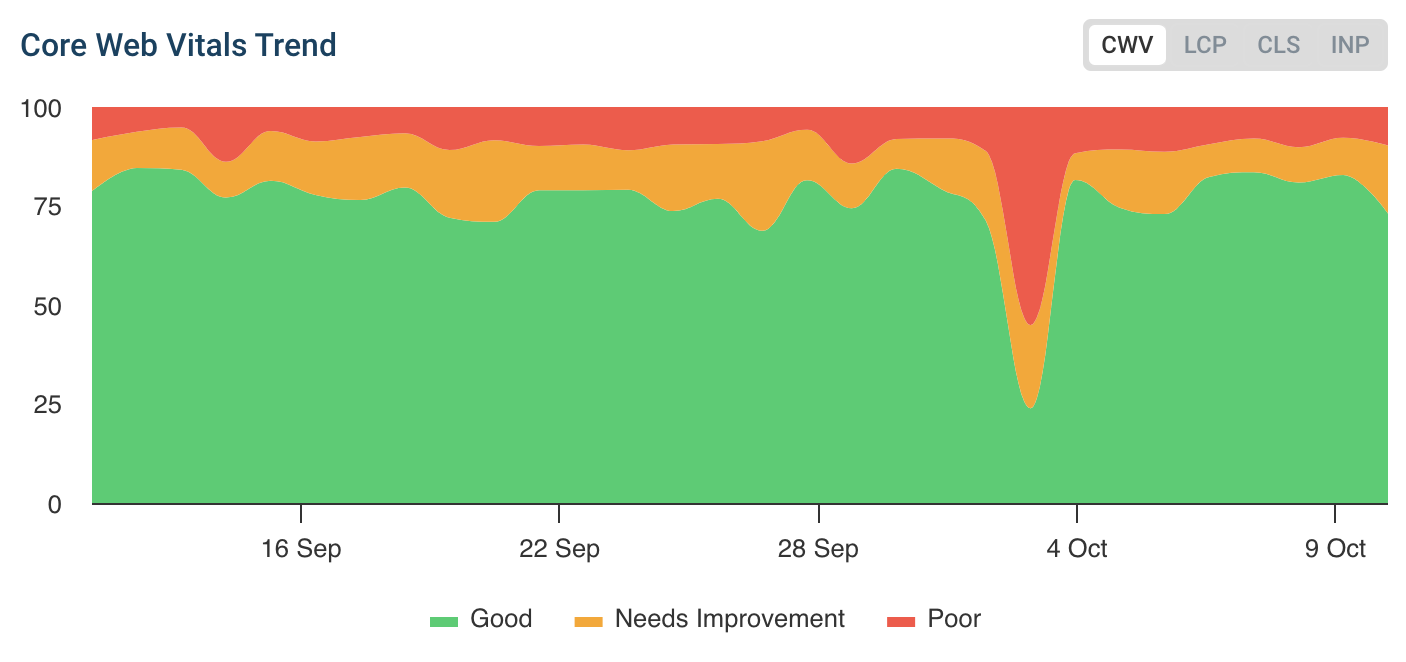
Отслеживание производительности в режиме реального времени и архивированные данные. В отличие от большинства инструментов тестирования скорости, которые предоставляют только мгновенные данные о производительности, DebugBear предлагает непрерывный мониторинг во времени, давая вам единообразный взгляд на производительность вашего сайта. Эта функция необходима для выявления спонтанно возникающих проблем или оценки влияния ваших усилий по оптимизации.
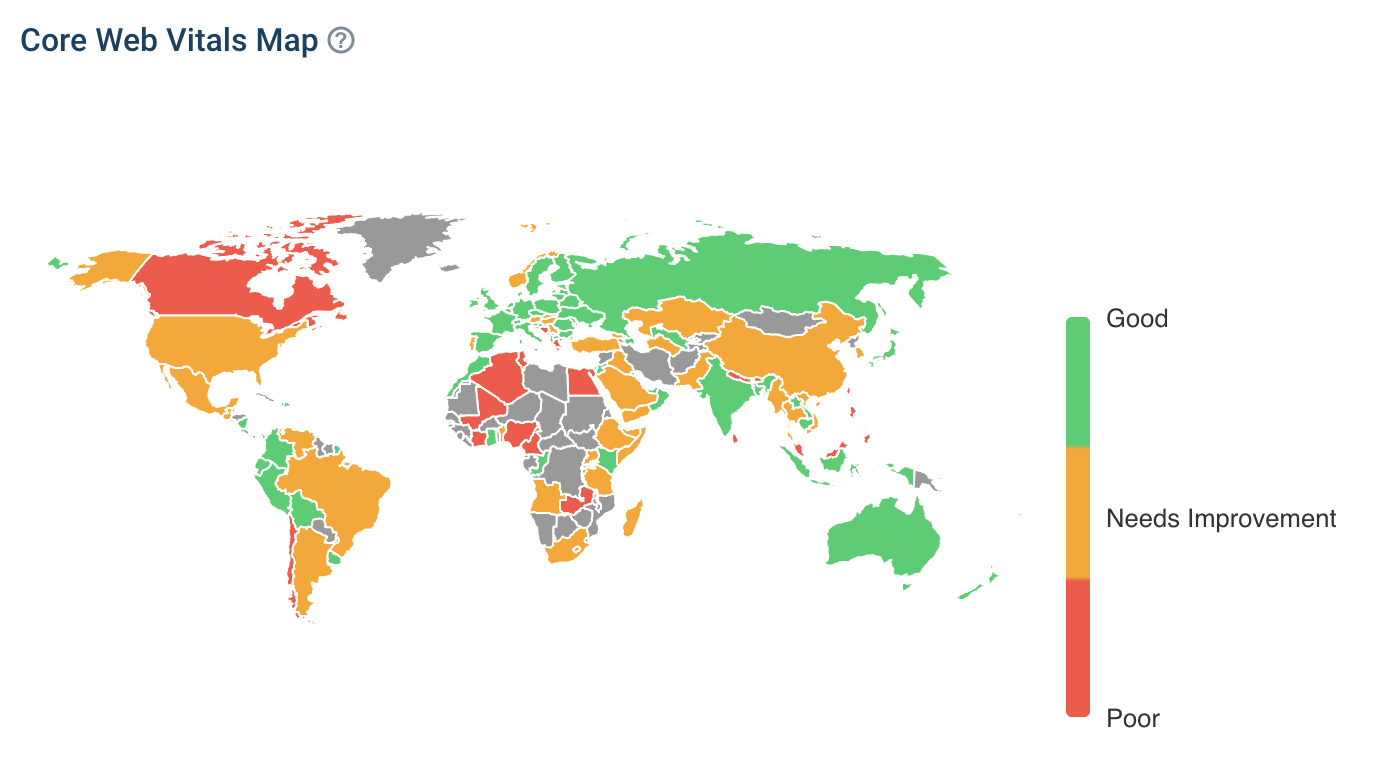
Детальный анализ по типу устройства, географическому положению и веб-браузеру. Многие стандартные инструменты собирают данные в общем виде, тем самым скрывая различия в пользовательском опыте на разных устройствах, регионах и подключениях к Интернету. DebugBear предлагает возможность углубиться, выявляя, как может колебаться производительность, и тем самым обеспечивая оптимизацию для конкретных групп пользователей.
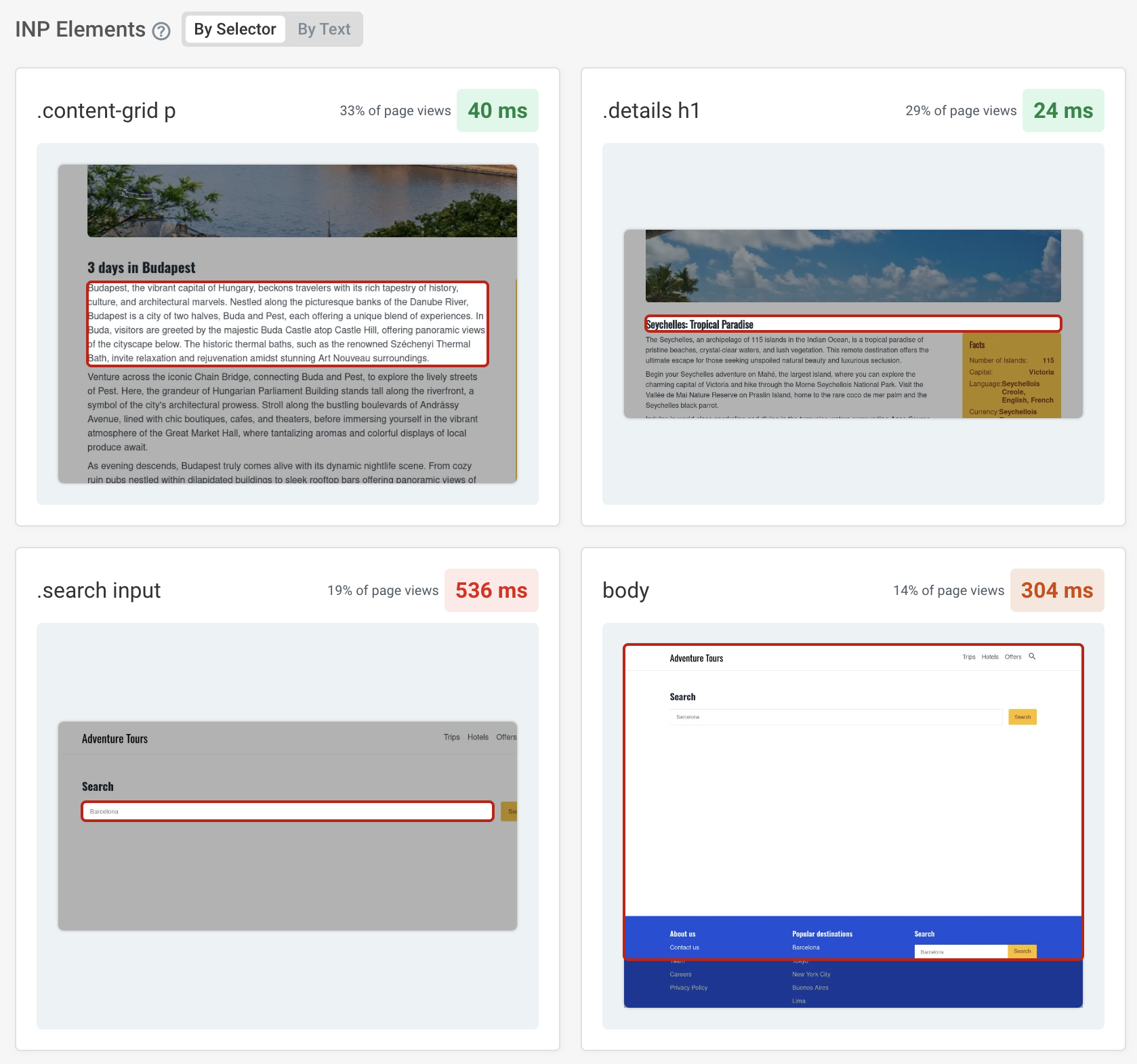
Как опытный веб-мастер, я не могу не подчеркнуть удобство уникальной функции DebugBear, которая быстро определяет конкретные компоненты контента — будь то изображения, скрипты или внешний код — которые вызывают зависание вашего сайта. Вместо того, чтобы тратить бесчисленные часы на анализ кода и слепое тестирование решений, DebugBear точно определяет элементы, ответственные за задержки, что позволяет вам вносить точные и экономящие время улучшения.
Зачем вам нужно непрерывное тестирование скорости страницы
Одна из самых больших ошибок в оптимизации веб-производительности — использование одноточечных тестов скорости.

Выполнение одного теста может дать краткий обзор производительности системы, но он не учитывает изменения, вызванные различными факторами, такими как скачки веб-трафика, разнообразие пользовательских гаджетов или изменения в контенте веб-сайта.
Регулярное проведение тестов может избавить вас от траты драгоценного времени (возможно, часов или даже дней) на попытки определить основной источник проблем с производительностью.
DebugBear решает эту проблему, постоянно отслеживая время загрузки страниц на различных устройствах и в разных местах, предоставляя подробные отчеты, которые легко распространить среди коллег или инвесторов.
Если будет замечено падение производительности, DebugBear предлагает необходимые данные для быстрого выявления и решения проблемы, избавляя вас от трудоемкого процесса ручной отладки, который обычно включает в себя многочисленные пробы и ошибки.
При отсутствии таких инструментов, как DebugBear, вы будете ограничены простым наблюдением за производительностью вашего сайта в широком плане без возможности вникать в конкретные детали.
Вместо этого это подразумевает трату многих часов на попытки выявить скрытые проблемы с использованием общих показателей без какого-либо конкретного понимания того, какие конкретные факторы могут вызывать ухудшение производительности веб-сайта.
Разные пользователи по-разному оценивают производительность
Не все пользователи одинаково оценивают производительность вашего сайта.
Тип устройства, географическое положение и скорость сети могут существенно повлиять на время загрузки и задержки взаимодействия.
Как опытный веб-мастер, я бы сказал, что возможности просмотра могут сильно различаться в зависимости от таких факторов, как скорость подключения к Интернету и местоположение. Например, пользователь в США, имеющий высокоскоростное оптоволоконное соединение, может легко и быстро путешествовать по Интернету. С другой стороны, пользователь более медленной мобильной сети в Индии может получить заметно иной опыт, потенциально более медленный из-за ограничений пропускной способности.
Это различие в пользовательском опыте может быть скрыто в совокупных данных, заставляя вас думать, что ваш сайт работает хорошо, хотя значительная часть вашей аудитории на самом деле борется с низкой скоростью.
Вот почему важно разбивать данные о производительности по устройствам, странам и браузерам:
- Оптимизация для конкретного устройства. Некоторые элементы, например большие изображения или анимация, могут хорошо работать на настольных компьютерах, но снижать скорость на мобильных устройствах.
- Географические различия в производительности. Международные пользователи могут столкнуться с более низкой скоростью из-за местоположения сервера или условий сети. DebugBear может выделить эти различия и помочь вам оптимизировать стратегию вашей сети доставки контента (CDN).
- Различия в браузерах. Разные браузеры могут по-разному обрабатывать такие элементы, как JavaScript и CSS, что влияет на производительность. Разбивка DebugBear по браузерам гарантирует, что вы не упустите из виду эти тонкости.
Если вам не хватает этого детального понимания, есть вероятность, что вы отключите определенные части своей аудитории и упустите важные моменты для улучшения.
И устранение этих проблем становится дорогостоящим кошмаром.
Просто спросите SiteCare.
SiteCare, компания, специализирующаяся на услугах веб-разработки и оптимизации WordPress, использует DebugBear как быстрый инструмент для диагностики широкого спектра сайтов WordPress. Более эффективно решая проблемы с производительностью и отслеживая изменения на сайте, SiteCare обеспечивает своим клиентам первоклассное обслуживание, потенциально экономя бесчисленное количество часов и финансовых ресурсов ежегодно.
DebugBear представляет этот анализ, обеспечивая прозрачное представление о производительности вашего сайта с учетом каждого пользователя, а не только конкретной группы.
Мониторинг реальных пользователей: ключ к точному анализу производительности
Помимо проведения синтетических тестов, имитирующих действия пользователя, реальный мониторинг пользователей (RUM) — еще один мощный инструмент, который я, как опытный веб-мастер, не могу не отметить для технических специалистов по поисковой оптимизации и маркетинговых команд. Он предоставляет информацию непосредственно от реальных пользователей, предлагая бесценные данные для эффективной оптимизации производительности веб-сайта и удобства пользователей.
Хотя синтетические тесты предоставляют полезную контролируемую информацию, они не всегда могут отражать подлинные взаимодействия с пользователем, которые испытывает ваша аудитория.
Real User Monitoring (RUM) собирает данные непосредственно от пользователей, пока они перемещаются по вашему веб-сайту, предлагая немедленную и достоверную информацию о том, что работает эффективно, а что требует улучшения, в режиме реального времени.
Например, реальный мониторинг пользователей может помочь вам:
- Выявляйте проблемы с производительностью, уникальные для определенных сегментов пользователей.
- Обнаружение тенденций, которые могут быть не видны в синтетических тестах, например проблемы с сетью или медленные сторонние скрипты.
- Оцените реальный опыт, который пользователи получают от посещения вашего веб-сайта, а не только теоретический.
Отсутствие прямого мониторинга пользователей может привести к упущению из виду важных проблем, которые проявляются особенно во время интенсивного использования или в более медленных мобильных сетях.
Если вы не используете непрерывное тестирование скорости страницы и подробные отчеты, вы летите вслепую.
Проще говоря, вы можете заметить общее снижение эффективности, не зная причины, или упустить шанс улучшить ситуацию, которая становится очевидной только при определенных обстоятельствах.
Результат?
Неэффективно использованное время, недовольные посетители, упущенные возможности и неэффективный сайт по сравнению со своими возможностями.
DebugBear эффективно решает проблемы, обеспечивая постоянный мониторинг и подробный анализ, что позволяет быстро и точно решать проблемы.
Используя подробные отчеты, вы получите четкое представление о проблемах, которые необходимо решить, и областях, требующих оптимального улучшения, что сэкономит значительное время, ранее затраченное на поиск проблем.
Смотрите также
- Анализ динамики цен на криптовалюту STX: прогнозы STX
- Анализ динамики цен на криптовалюту WLD: прогнозы WLD
- Анализ динамики цен на криптовалюту NEXO: прогнозы NEXO
- Анализ динамики цен на криптовалюту SKY: прогнозы SKY
- Режим Google AI показывает разные источники для одного запроса
- Анализ динамики цен на криптовалюту VIRTUAL: прогнозы VIRTUAL
- Как подобрать идеальный бюджет на SEO и PPC
- Властная хватка Биткоина: Альткоины обречены или просто отдыхают? 🚀🤔
- Прогноз нефти
- Акции SNGS. Сургутнефтегаз: прогноз акций.
2024-10-22 20:09
