
Как опытный веб-разработчик с многолетним опытом работы за плечами, я могу с уверенностью сказать, что оптимизация критического пути рендеринга подобна настройке хорошо смазанного механизма — благодаря ей все работает плавнее и быстрее.
Купил акции на все деньги, а они упали? А Илон Маск снова написал твит? Знакомо. У нас тут клуб тех, кто пытается понять этот цирк и не сойти с ума.
Купить на падении (нет)Как эксперт по SEO, я заметил, что в этом году органический поиск претерпел существенные изменения. Тем не менее, одним постоянным фактором, который продолжает иметь значение, является скорость и оптимизированная производительность веб-страниц – ключевой аспект, который я всегда подчеркиваю, консультируя клиентов по их цифровым стратегиям.
83% веб-пользователей ожидают, что сайты будут загружаться всего за три секунды или быстрее, что подчеркивает их предпочтение быстрой и беспроблемной цифровой работе в Интернете.
Google повышает стандарт, устанавливая, что для того, чтобы получить оценку «Отлично», показатель Large Contentful Paint веб-страницы, который измеряет скорость загрузки страницы, в идеале должен составлять менее 2,5 секунд.
На мобильных устройствах загрузка веб-сайтов занимает в среднем 8,6 секунды, что превышает желаемое время загрузки как для Google, так и для пользователей.
Положительным моментом является то, что время загрузки мобильных страниц сократилось на 7 секунд по сравнению с 2018 годом, когда загрузка страницы на мобильных устройствах обычно занимала в среднем 15 секунд.
Как специалист по цифровому маркетингу, я хотел бы подчеркнуть, что скорость страницы ориентирована не только на общее время загрузки; не менее важно оценить впечатления пользователя в эти начальные моменты — скажем, 3 или даже 8,6 секунды. Крайне важно обращать внимание на эффективность отображения страниц, чтобы с самого начала обеспечить плавный и беспрепятственный просмотр страниц для наших посетителей.
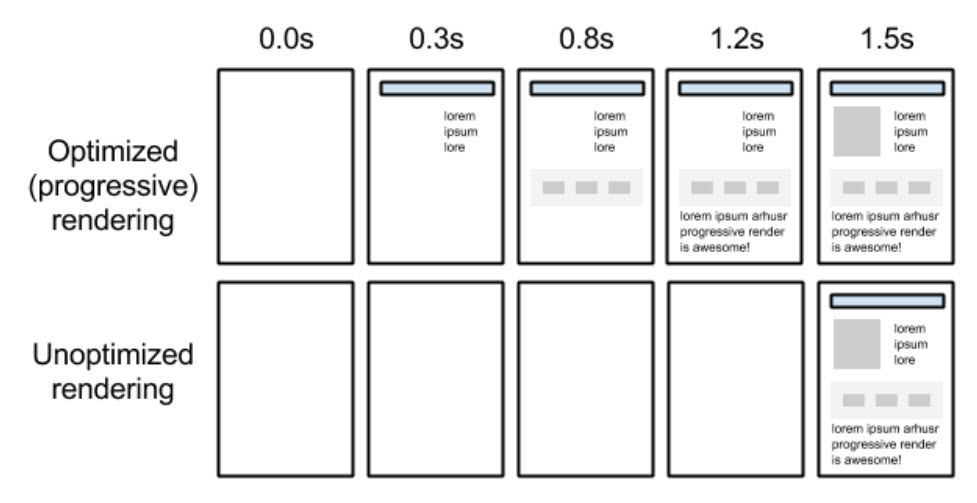
Эта задача достигается путем тонкой настройки основного процесса загрузки с целью максимально быстрого начального отображения (первой отрисовки) на экране.
По сути, вы ускоряете процесс, чтобы быстро показывать пользователям визуальный контент вместо простого белого экрана, в идеале как можно быстрее (с задержкой 0,0 секунды).

Что такое критический путь рендеринга?
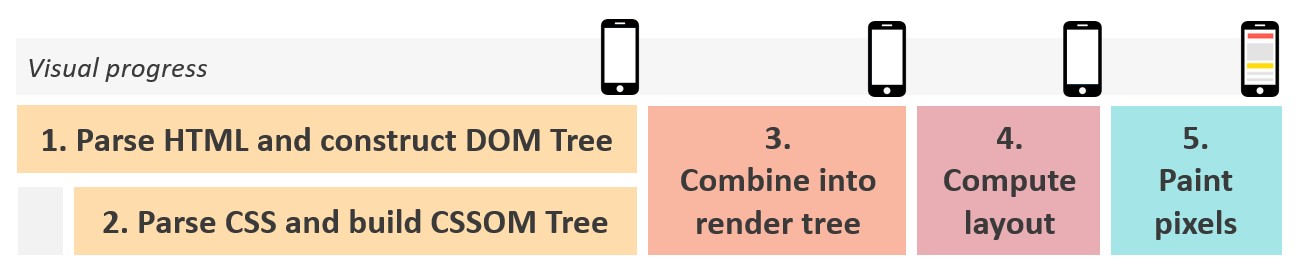
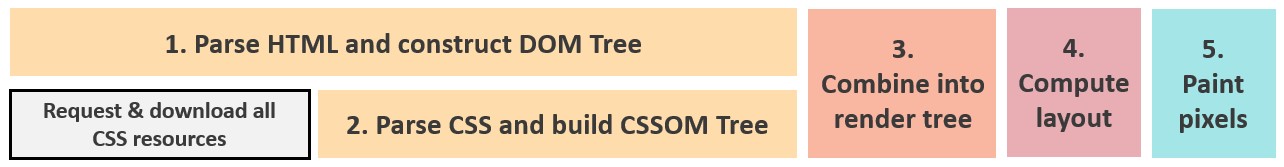
Проще говоря, критический путь рендеринга — это последовательность действий, которым следует веб-браузер при преобразовании кода HTML, CSS и JavaScript в видимый контент на вашем экране.
Как опытный веб-мастер, я бы сказал, что очень важно понимать, что когда браузер загружает веб-страницу, он сначала запрашивает, извлекает и расшифровывает файлы HTML и CSS, а также выполняет другие задачи. Только после завершения этих процессов браузер начинает отображать на экране какой-либо визуальный контент.
Пока браузер не выполнит эти шаги, пользователи будут видеть пустую белую страницу.

Как мне его оптимизировать?
- Сократите критический путь за счет приоритетного содержания и загрузки всех критически важных ресурсов как можно раньше.
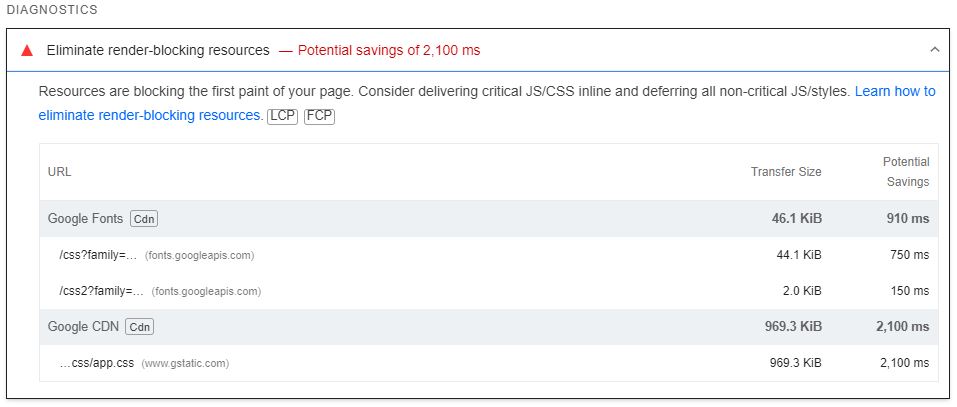
Что такое ресурсы блокировки рендеринга?
CSS-блокировка рендеринга
CSS по своей сути блокирует рендеринг.
Браузер не начнет отображать содержимое страницы, пока не сможет запрашивать, получать и обрабатывать все стили CSS.
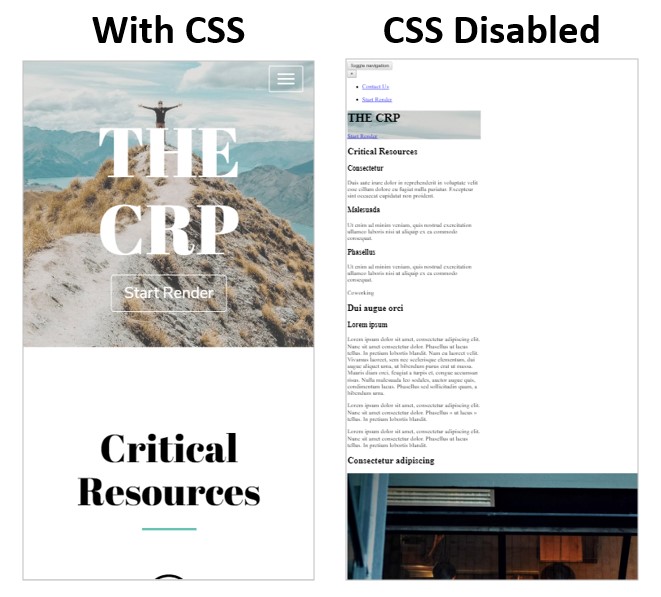
Чтобы предотвратить ухудшение взаимодействия с пользователем, вызванное попыткой браузера отобразить нестилизованный контент, мы обеспечиваем, чтобы вместо этого применялась правильная стилизация.
На веб-странице, отображаемой без CSS (каскадных таблиц стилей), по сути, станет практически невозможно перемещаться, поскольку большая часть (или, возможно, все) ее содержимого потребует перерисовки или реструктуризации.


Рекомендация:
JavaScript, блокирующий рендеринг
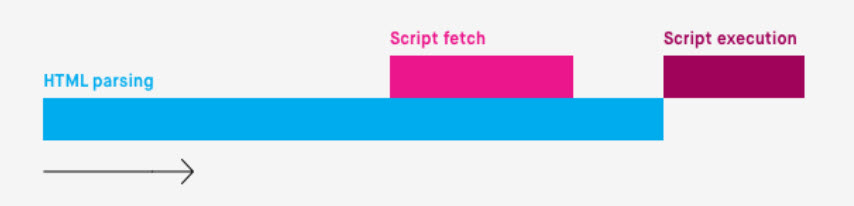
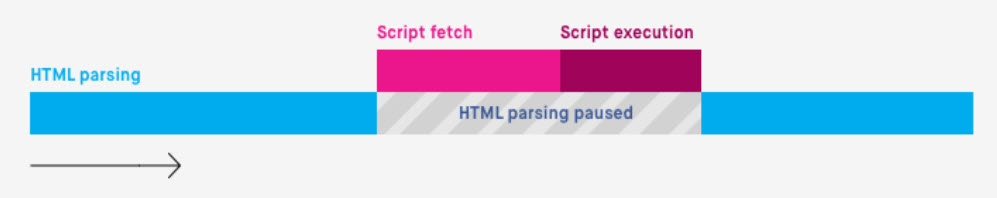
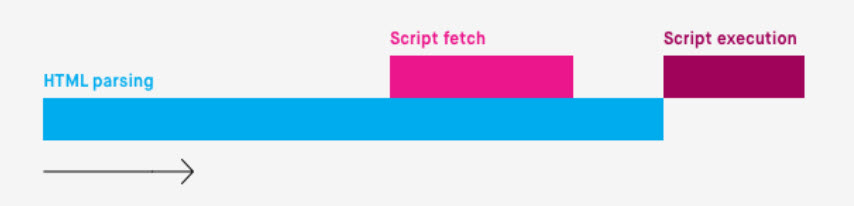
Когда код JavaScript обнаруживается браузером до первоначального отображения веб-страницы, он временно приостанавливает процесс загрузки страницы до тех пор, пока не будет запущен JavaScript (за исключением случаев, когда указано иное с помощью атрибутов «defer» или «async», которые мы обсудим). скоро дальше).
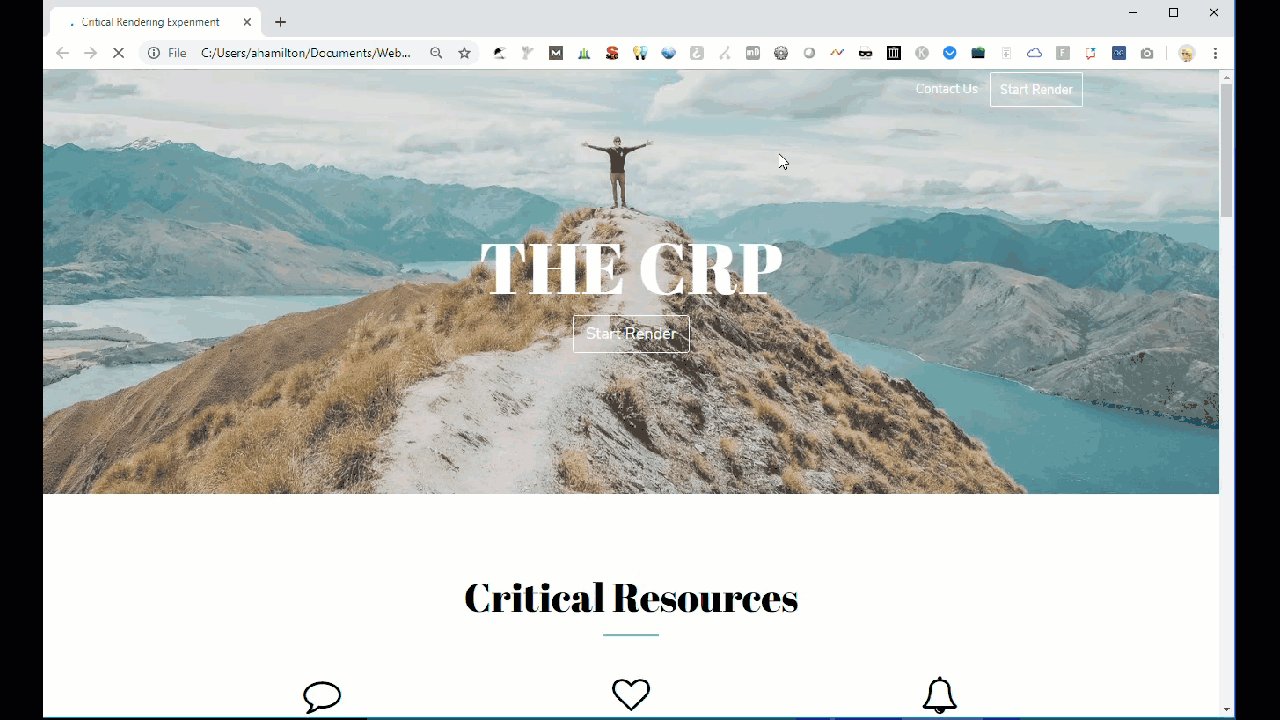
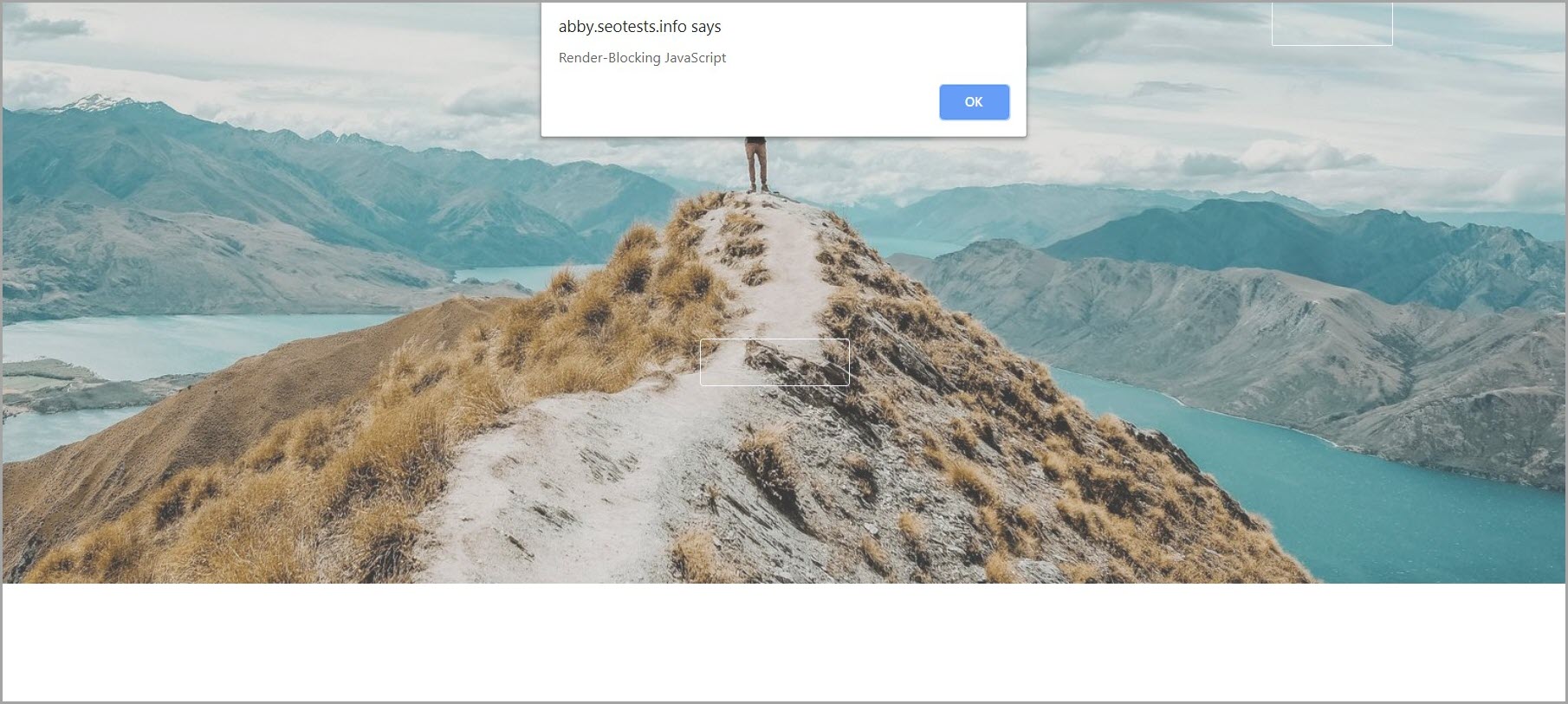
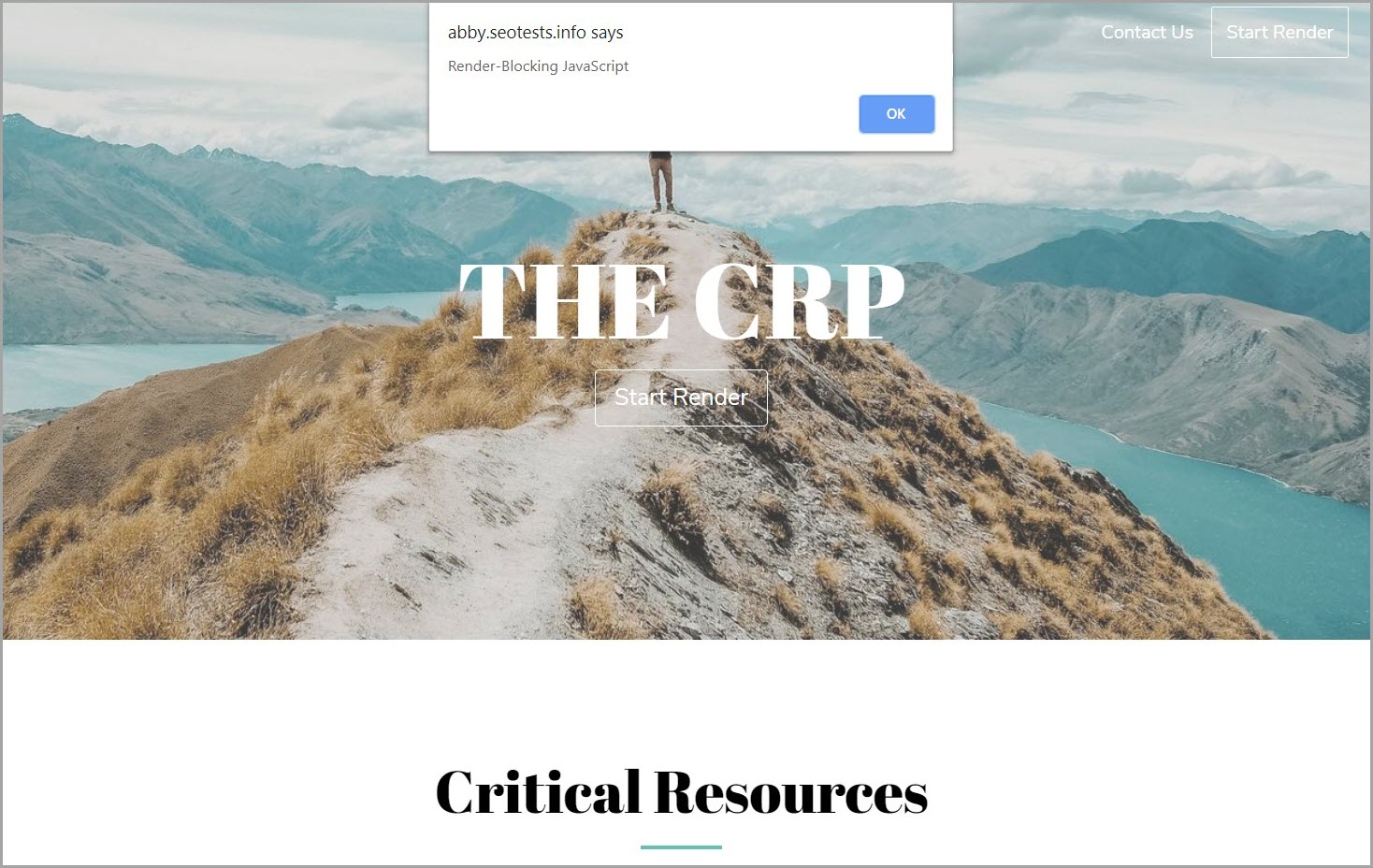
Для иллюстрации давайте интегрируем всплывающее уведомление (предупреждение) JavaScript на ваши HTML-страницы, которые будут появляться и оставаться видимыми до тех пор, пока скрипт не завершит выполнение. Это предупреждение появится, когда вы нажмете кнопку «ОК» в демонстрационном видео, представленном ниже.

Это связано с возможностью JavaScript контролировать и изменять компоненты веб-страницы, включая связанные с ними стили CSS.
Чтобы гарантировать, что JavaScript, который может изменить все содержимое страницы, будет выполнен до того, как страница будет полностью отображена, браузеры временно останавливают анализ HTML, чтобы сначала загрузить и запустить JavaScript.

Рекомендация:
«Минимизируя ненужный JavaScript, который влияет на построение объектной модели домена (DOM) во время загрузки страницы, вы можете повысить производительность. Это означает, что нужно избегать любого дополнительного JavaScript, который может замедлить первоначальный рендеринг вашей веб-страницы.»
Как ресурсы, блокирующие рендеринг, влияют на основные веб-жизненные показатели?
Основные веб-показатели Google представляют собой набор ключевых факторов, которые оценивают фактическое время загрузки, скорость реагирования и визуальную согласованность веб-страницы с точки зрения пользователя.
Текущие показатели, используемые сегодня:
- Наибольшая отрисовка контента (LCP). Используется для оценки производительности загрузки. LCP измеряет время, необходимое для появления на экране самого большого видимого элемента контента (например, изображения или блока текста).
- Взаимодействие с следующей отрисовкой (INP). Используется для оценки скорости реагирования. INP измеряет время с момента, когда пользователь взаимодействует со страницей (например, нажимает кнопку или ссылку), до момента, когда браузер может реагировать на это взаимодействие.
- Накопленный сдвиг макета (CLS). Используется для оценки визуальной стабильности. CLS измеряет сумму всех неожиданных сдвигов макета, которые происходят в течение всего срока службы страницы. Более низкий балл CLS указывает на то, что страница стабильна и обеспечивает лучший пользовательский опыт.
Улучшение критического пути рендеринга, как правило, дает наиболее значительный эффект при отрисовке большого содержимого (LCP), поскольку оно в первую очередь учитывает время, необходимое изображениям и тексту для первого появления на экране.
Как специалист по цифровому маркетингу, я обнаружил, что точная настройка критического пути рендеринга существенно влияет на производительность загрузки контента (LCP). По сути, этот процесс определяет, насколько быстро браузер сможет отображать основные компоненты контента. Обеспечивая эффективную оптимизацию этого пути, увеличивается скорость загрузки самого большого элемента контента, что приводит к сокращению времени LCP.
Чтобы лучше понять, как критический путь рендеринга влияет на величину Largest Contentful Paint, вместо этого ознакомьтесь с руководством Google по улучшению оптимизации LCP.
- Ускорение взаимодействия. Оптимизированный критический путь рендеринга помогает сократить время, которое браузер тратит на анализ и выполнение JavaScript, который может блокировать взаимодействие с пользователем. Обеспечение эффективной загрузки сценариев может обеспечить быстрое реагирование на взаимодействие с пользователем, улучшая INP.
Как идентифицировать ресурсы, блокирующие рендеринг
PageSpeed Insights и маяк

Совет. Используйте API PageSpeed Insights в Screaming Frog, чтобы протестировать несколько страниц одновременно.
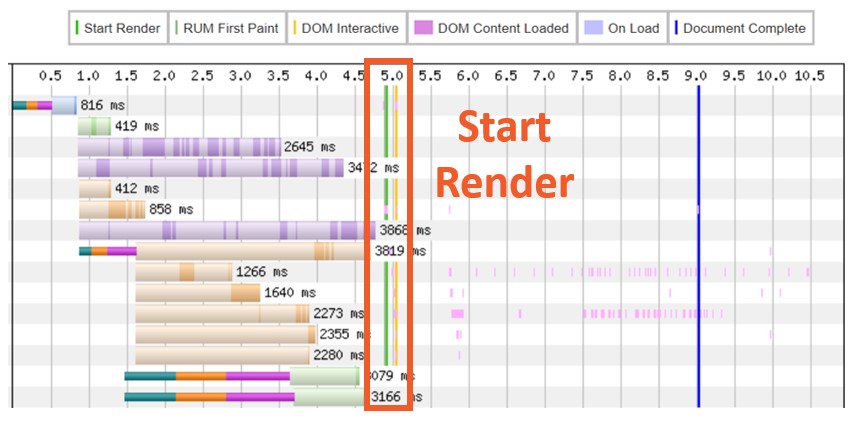
WebPageTest.org
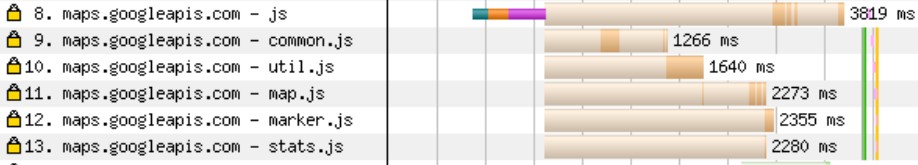
- Запустите тест с помощью webpagetest.org и нажмите на изображение «водопада».
Изучите свою водопадную диаграмму; поиск файлов CSS или JavaScript, которые загружаются до зеленой точки «начало рендеринга», но не являются необходимыми для отображения контента в видимой области экрана (над сгибом).

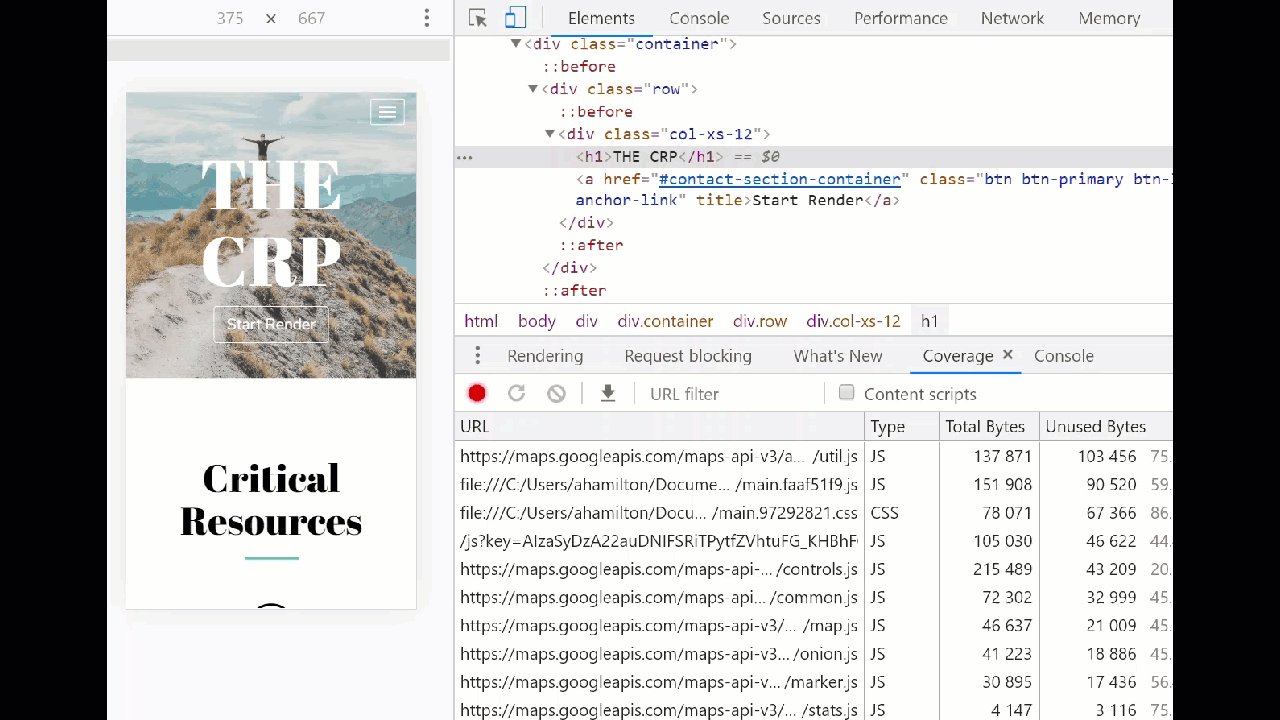
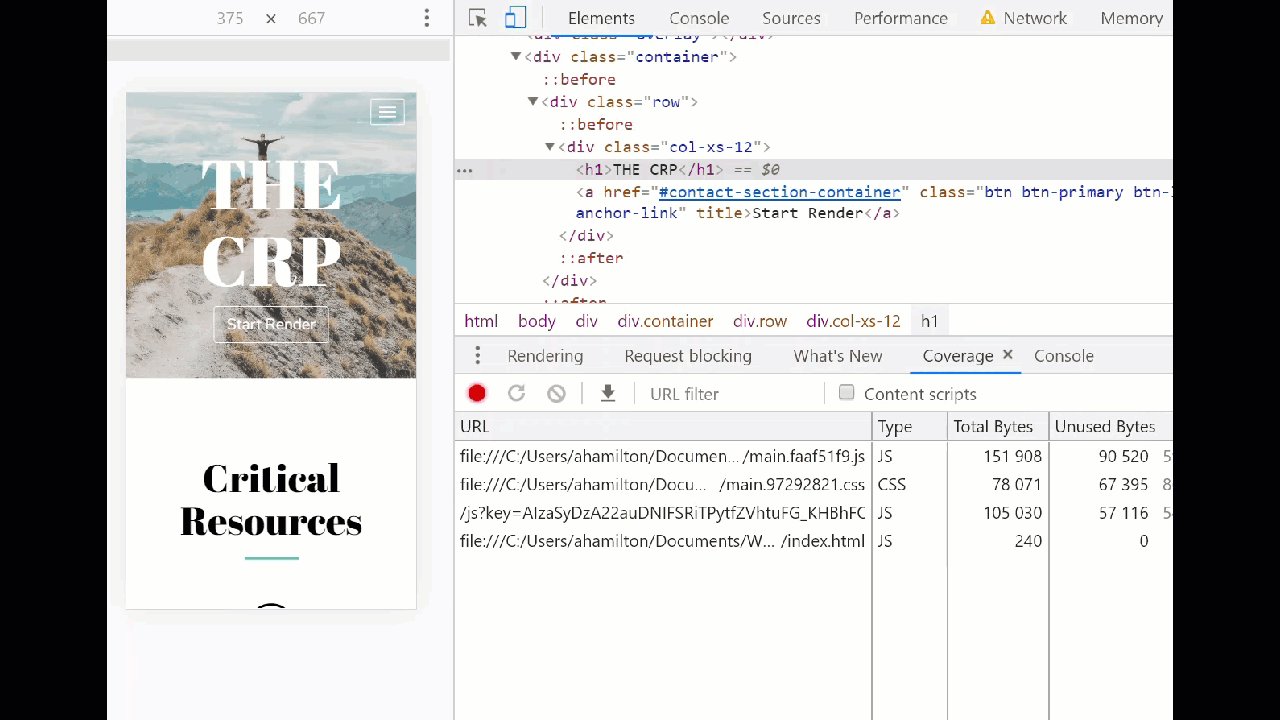
Как проверить, является ли ресурс критически важным для контента выше сгиба
После завершения вышеупомянутых тестов я заметил некоторые вызовы JavaScript к API Google Maps, которые кажутся ненужными или несущественными.

- Откройте страницу в окне Chrome Incognito (лучший способ тестирования скорости страницы, поскольку расширения Chrome могут искажать результаты, а я являюсь коллекционером расширений Chrome).
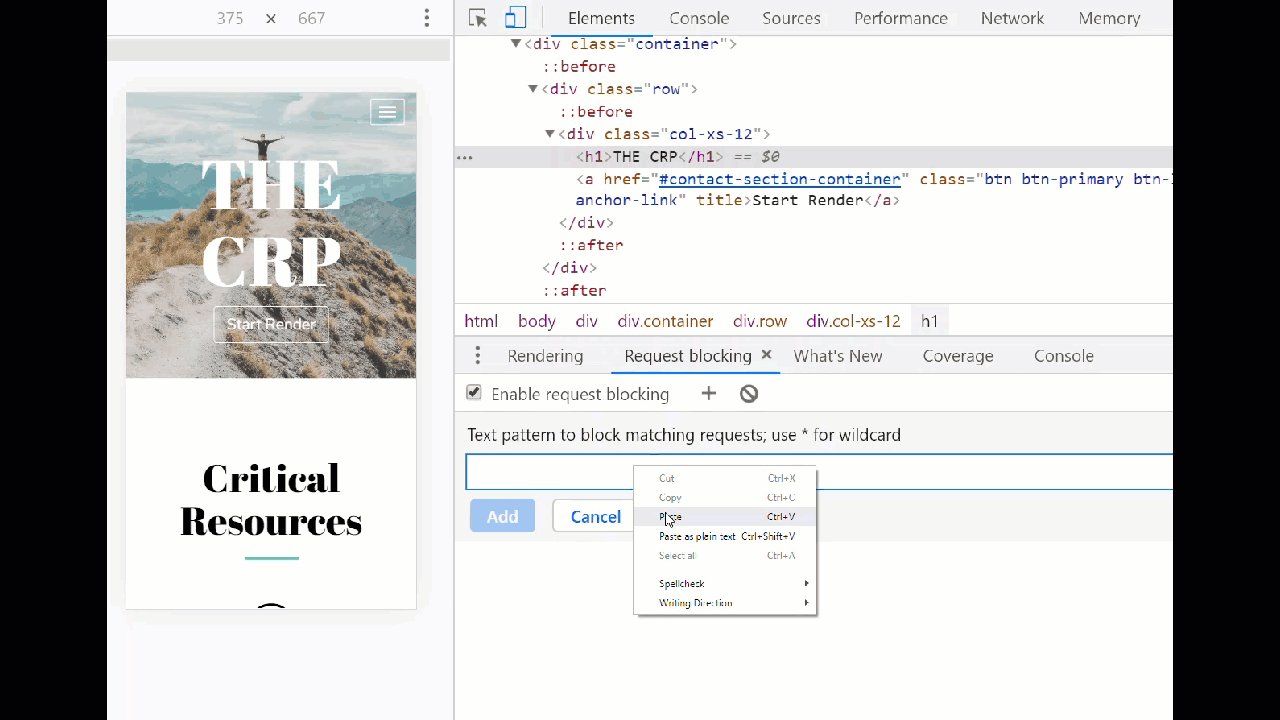
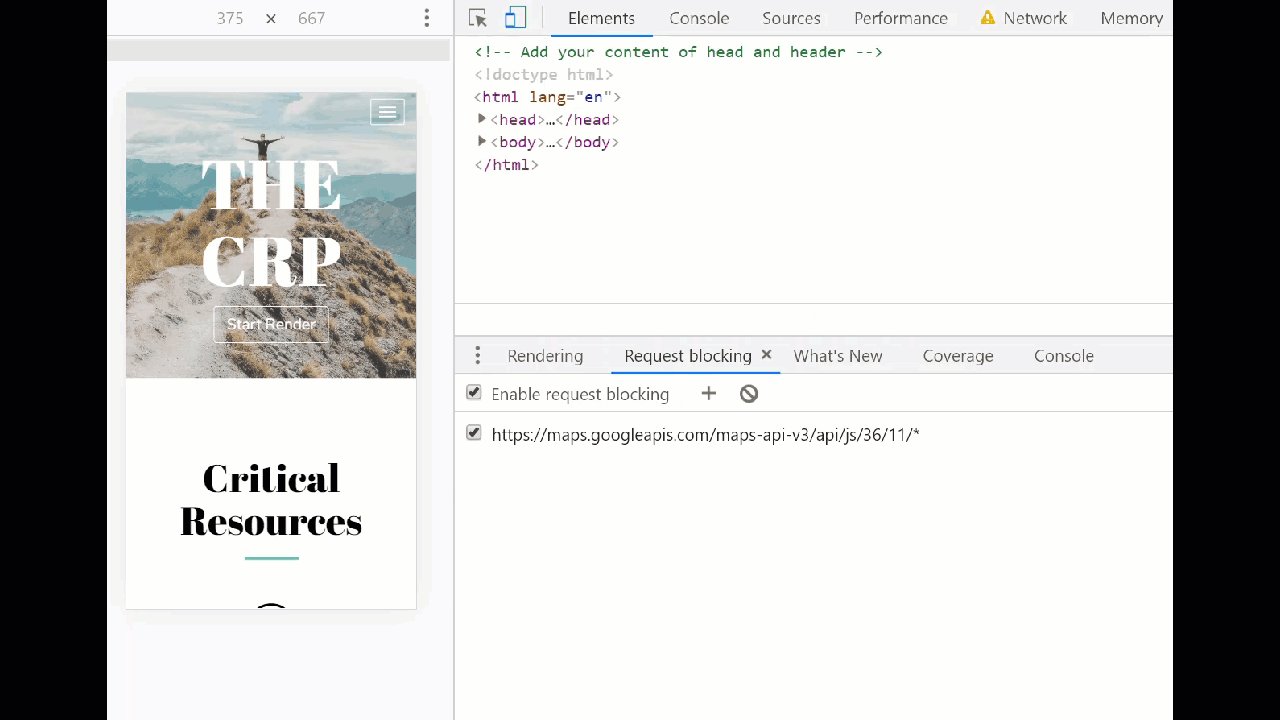
- Откройте Chrome DevTools (ctrl+shift+i) и перейдите на вкладку «Блокировка запросов» на панели «Сеть».
- Установите флажок «Включить блокировку запросов» и нажмите плюсик.
- Нажмите «Добавить» и обновите страницу.

Методы уменьшения блокировки рендеринга
| Метод | Влияние | Работает с |
| JavaScript в нижней части HTML | Низкий | JS |
| Асинхронный или отложенный атрибут | Середина | JS |
| Индивидуальные решения | Высокий | JS/CSS |
| Медиа-запросы CSS | Низкий-Высокий | CSS |
Разместите JavaScript в нижней части HTML
Размещайте ссылки на таблицы стилей CSS в начале HTML
, а ссылки на внешние скрипты — в конце HTML .Проще говоря, размещение функции оповещения JavaScript выше в HTML-документе означает, что браузер загрузит и запустит ее раньше, чем когда она располагалась ниже. Это связано с тем, что браузер обрабатывает HTML сверху вниз, поэтому функции, расположенные ближе к началу, выполняются первыми.
Когда функция оповещения JavaScript расположена в начале HTML-документа, рендеринг страницы сразу же останавливается, в результате чего на веб-странице изначально не отображается визуальный контент.

Перемещение функции оповещения JavaScript в нижнюю часть HTML-страницы может привести к отображению определенного визуального контента до временной остановки рендеринга страницы.

Как опытный веб-мастер, я бы рекомендовал придерживаться текущего подхода к жизненно важным сценариям, но при этом поощрял бы себя углубиться в альтернативные стратегии, позволяющие эффективно откладывать второстепенные сценарии. Этот баланс обеспечивает оптимальную производительность сайта и удобство для пользователей.
Используйте атрибут Async или Defer
После получения и загрузки сценария анализ HTML приостанавливается на время выполнения сценария.

Использование атрибута defer дает браузеру команду асинхронно загружать файлы JavaScript, аналогично атрибуту

Оба подхода просты в настройке и могут эффективно сократить время, необходимое браузеру для обработки HTML на начальном этапе отображения страницы, без существенного изменения способа загрузки контента на экран.
Как специалист по цифровому маркетингу, я часто считаю полезным использовать такие методы, как «асинхронность» и «отсрочка», при дополнении моего сайта дополнительными функциями, такими как кнопки социальных сетей, персонализированные боковые панели или ленты социальных сетей/новостей. Эти элементы, безусловно, могут повысить ценность, но обычно они не влияют на основной пользовательский опыт. Использование этих методов гарантирует, что основные функции сайта останутся быстрыми и бесперебойными, при этом предлагая расширенные возможности просмотра.
Используйте индивидуальное решение
Помните то раздражающее предупреждение JS, которое постоянно блокировало рендеринг моей страницы?
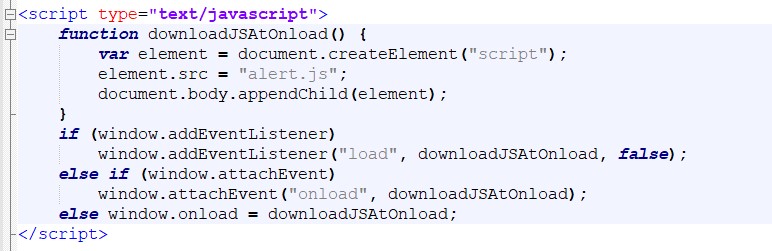
Реализация функции JavaScript с использованием события «onload» эффективно решила проблему навсегда; Особая благодарность выражается Патрику Секстону за предоставленный код, показанный ниже.


Сотрудничайте со своей командой разработчиков, чтобы найти наиболее эффективный подход к увеличению скорости загрузки страниц, гарантируя сохранение первоклассного пользовательского опыта на протяжении всего процесса.
Используйте медиа-запросы CSS

Методы определения приоритетности критически важных ресурсов
Уменьшение количества важных данных, которые необходимо получить из Интернета, также уменьшит время загрузки отображаемого контента на странице.
TL;DR
- Критический путь рендеринга включает в себя последовательность шагов, которые браузер выполняет для преобразования HTML, CSS и JavaScript в визуальный контент на странице.
- Оптимизация этого пути может привести к ускорению загрузки, улучшению пользовательского опыта и увеличению показателей Core Web Vitals.
Смотрите также
- Анализ динамики цен на криптовалюту PI: прогнозы PI
- Акции MOEX. Мосбиржа: прогноз акций.
- Microsoft Advertiser: Точное соответствие превосходит рейтинг объявлений на поверхностях с искусственным интеллектом и многое другое.
- Акции DATA. Группа Аренадата: прогноз акций.
- Ahrefs Протестировал ИИ на Дезинформацию, Но Доказал Другое
- Акции OZPH. Озон Фармацевтика: прогноз акций.
- Акции X5. Корпоративный Центр Икс 5: прогноз акций.
- Анализ динамики цен на криптовалюту OP: прогнозы OP
- Золото прогноз
- Нет – Reddit не блокирует поиск в Google
2024-08-31 02:39
