
Как опытный веб-разработчик с многолетним опытом работы за плечами, я не могу не подчеркнуть важность оптимизации критического пути рендеринга для любого веб-сайта. От личных проектов до крупномасштабных приложений — я своими глазами видел, как даже, казалось бы, небольшие изменения могут существенно повлиять на пользовательский опыт и показатели производительности.
Купил акции на все деньги, а они упали? А Илон Маск снова написал твит? Знакомо. У нас тут клуб тех, кто пытается понять этот цирк и не сойти с ума.
Купить на падении (нет)Несмотря на многочисленные изменения в среде органического поиска в этом году, скорость и эффективность работы веб-страниц по-прежнему остаются решающими факторами.
83% веб-пользователей ожидают, что сайты загрузятся всего за три секунды или даже быстрее, что подчеркивает необходимость быстрого и плавного взаимодействия в Интернете.
Google еще больше повышает стандарт, настаивая на том, что для достижения оценки «хорошо» веб-страница Large Contentful Paint (инструмент для оценки скорости загрузки) в идеале должна занимать менее 2,5 секунд.
На мобильных устройствах загрузка сайта занимает в среднем 8,6 секунды, что медленнее, чем ожидают Google и пользователи.
Положительным моментом является то, что время загрузки мобильных страниц сократилось на 7 секунд по сравнению с 2018 годом, когда загрузка страницы обычно занимала 15 секунд.
Вместо того, чтобы просто сосредотачиваться на общем времени загрузки страницы, крайне важно обратить внимание на эффективность, с которой страницы отображаются в течение этих первых нескольких секунд (либо 3, либо 8,6). Другими словами, важно оптимизировать процесс, благодаря которому страницы становятся видимыми.
Как опытный веб-разработчик с многолетним опытом за плечами, я могу подтвердить, что оптимизация критического пути рендеринга — одна из наиболее эффективных стратегий для обеспечения быстрой загрузки и бесперебойной работы пользователей. За прошедшие годы я понял, что каждая миллисекунда имеет значение, когда дело касается вовлеченности и удовлетворенности пользователей в сети. Сосредоточив внимание на том, чтобы начальный контент страницы появлялся как можно быстрее, мы можем создать более приятный опыт просмотра для наших пользователей, что, в свою очередь, приводит к увеличению вовлеченности и конверсий. Итак, если вы хотите, чтобы ваш веб-сайт выделялся из толпы, оптимизация критического пути рендеринга является обязательной стратегией в вашем наборе инструментов.
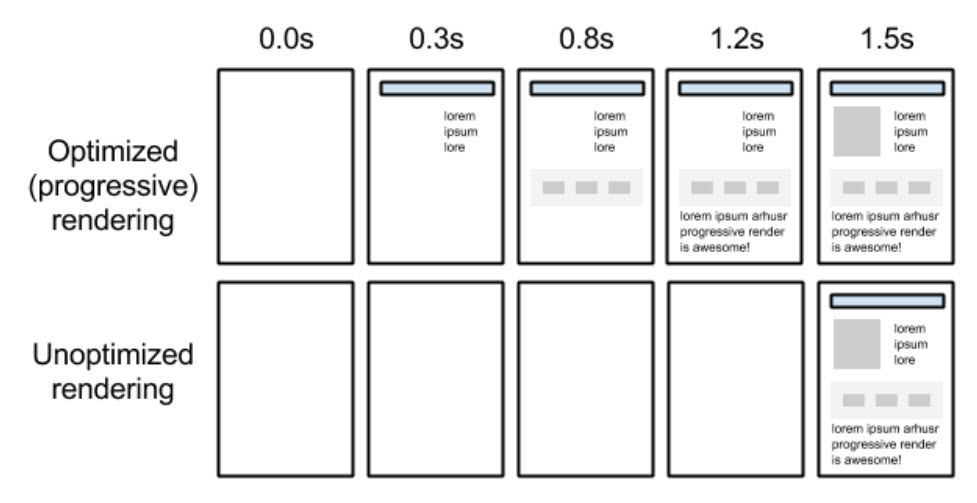
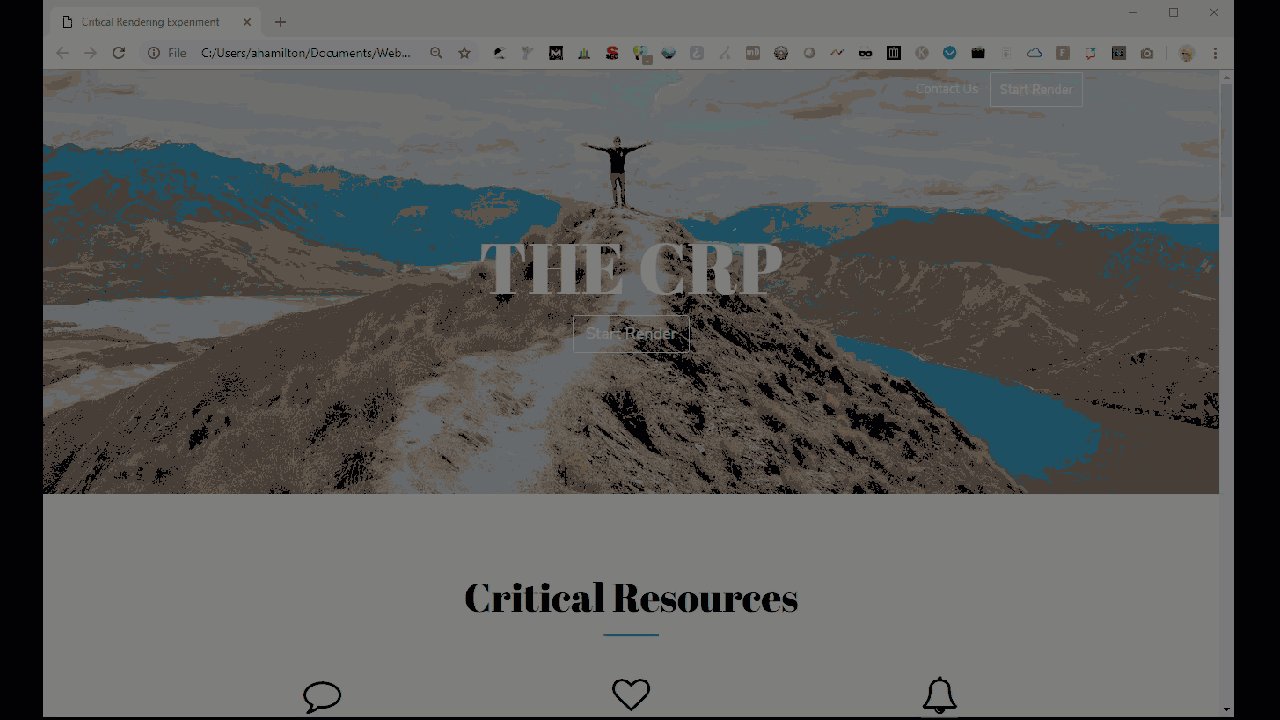
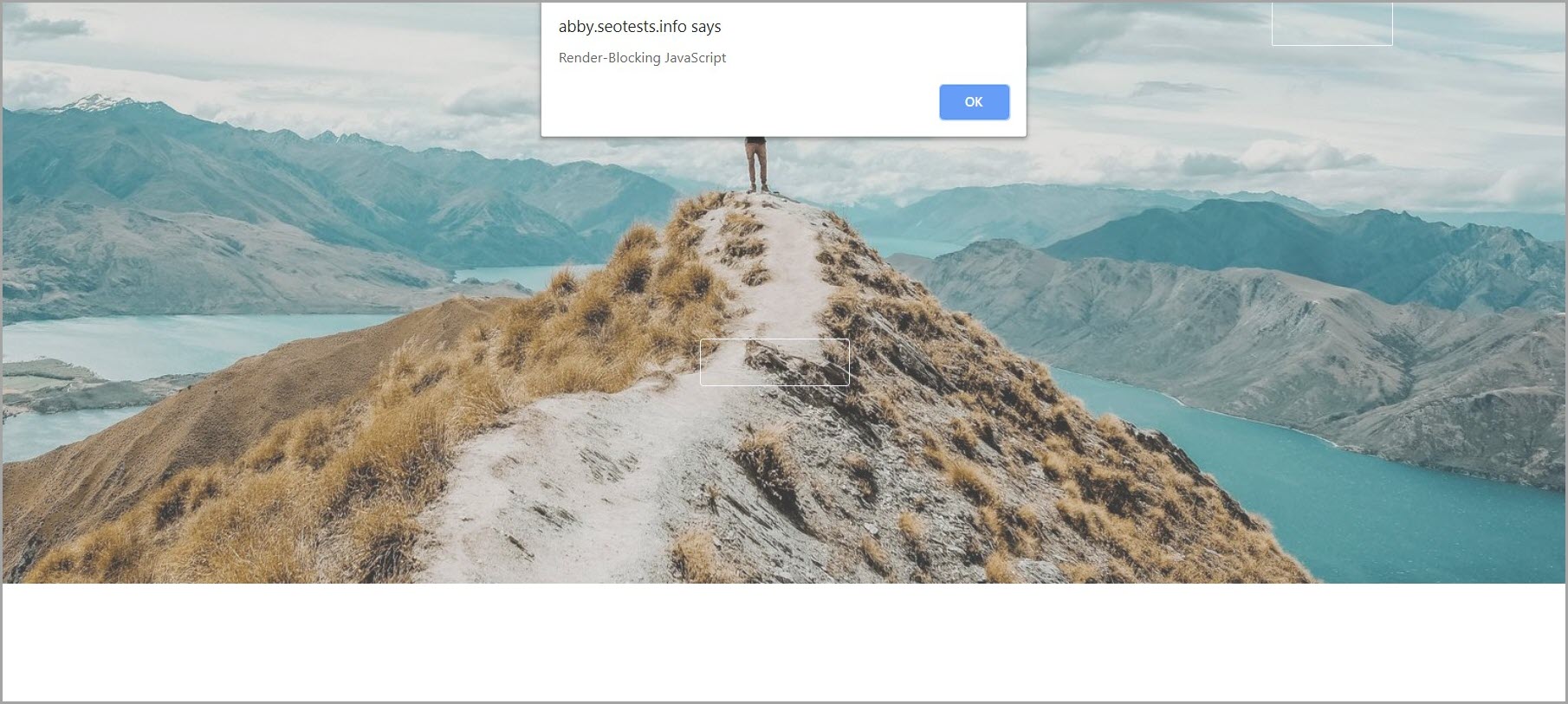
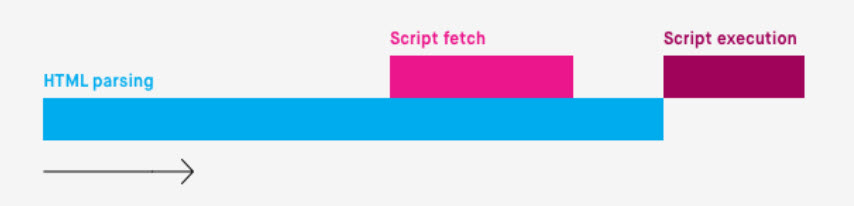
По сути, вы быстро представляете визуальный контент вместо того, чтобы заставлять пользователей смотреть на пустой экран в течение длительного времени. На временной шкале ниже это можно увидеть как 0,0 секунды.

Что такое критический путь рендеринга?
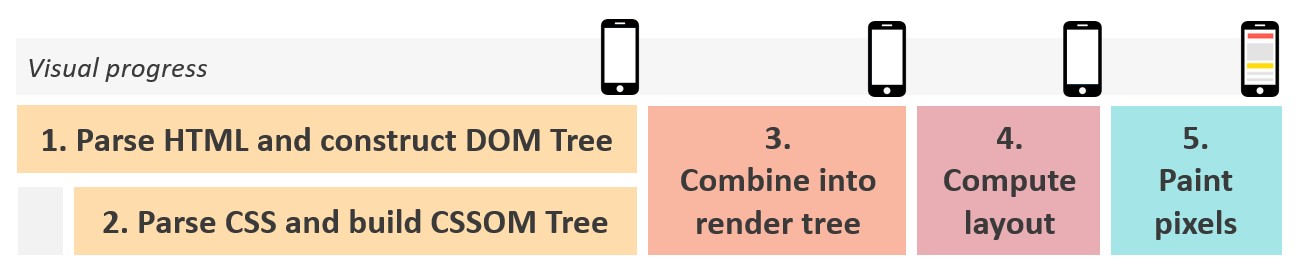
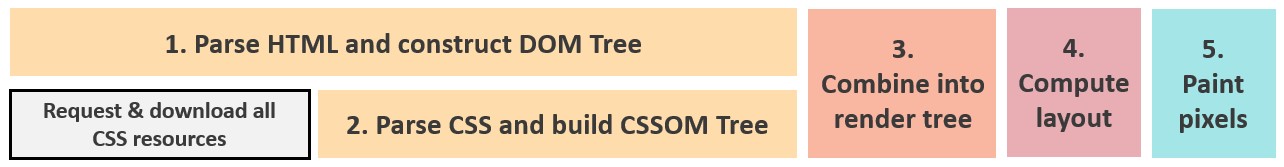
Критический путь рендеринга представляет собой последовательность действий, которым следует веб-браузер при преобразовании онлайн-страницы из ее базового кода (HTML, CSS и JavaScript) в видимый контент на экране пользователя.
Как профессионал в области цифрового маркетинга, я бы сказал это так: когда вы просите браузер загрузить веб-страницу, он сначала извлекает и расшифровывает все коды HTML и CSS, а также выполняет некоторые дополнительные задачи, и только тогда он начинает отображать визуальный контент, который вы видите на экране.
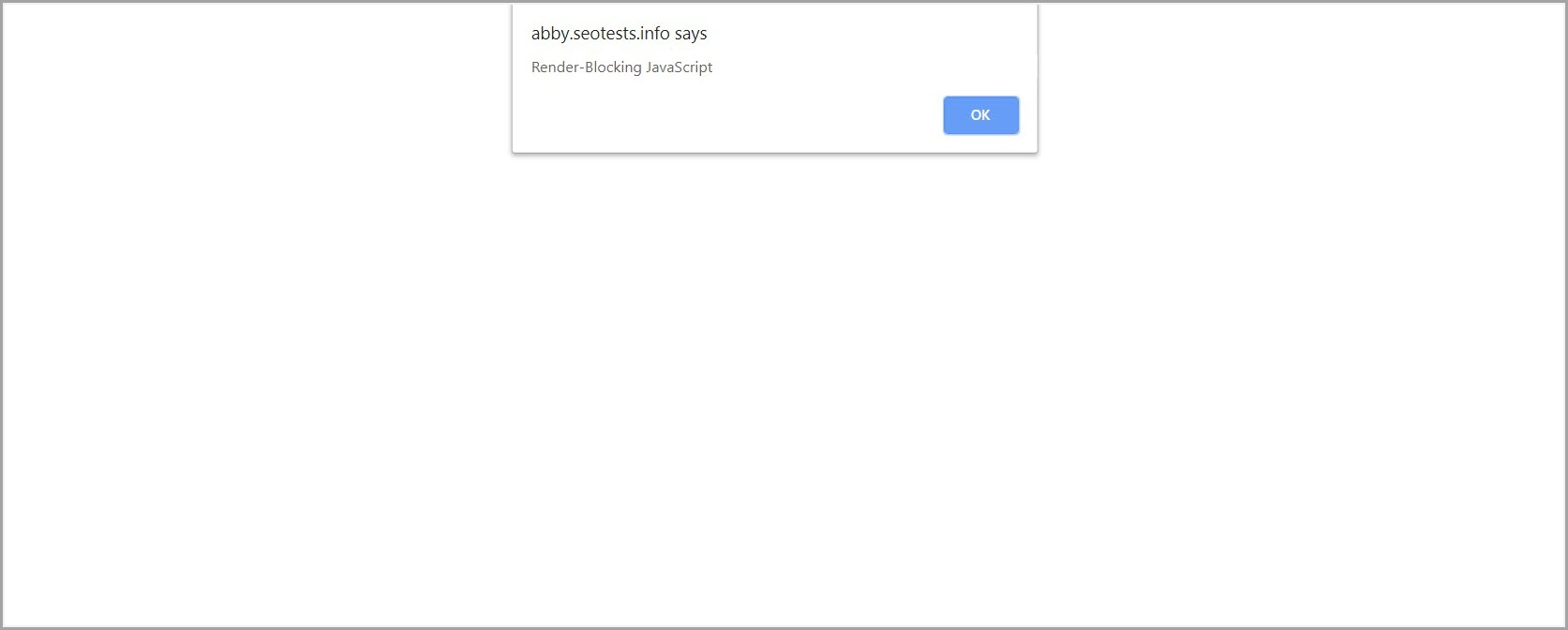
Пока браузер не выполнит эти шаги, пользователи будут видеть пустую белую страницу.

Как мне его оптимизировать?
- Сократите критический путь за счет приоритетного содержания и загрузки всех критически важных ресурсов как можно раньше.
Что такое ресурсы блокировки рендеринга?
CSS-блокировка рендеринга
CSS по своей сути блокирует рендеринг.
Содержимое веб-страницы не появится до тех пор, пока браузеру не удастся получить, получить и интерпретировать всю информацию о стилях CSS.
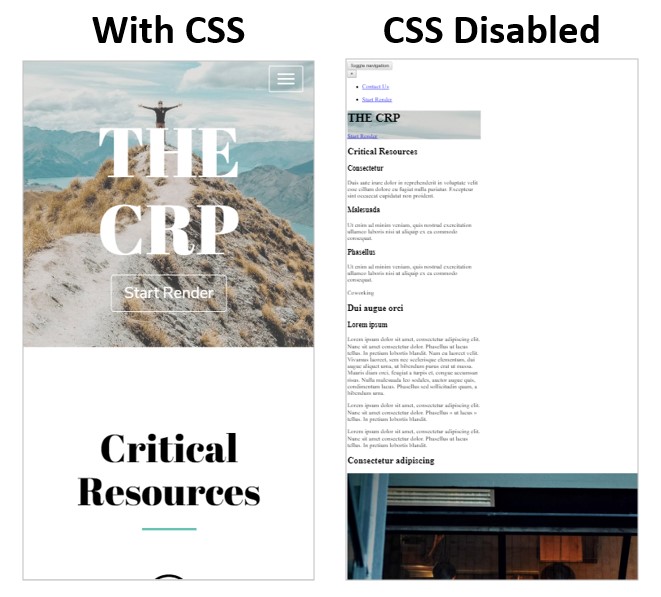
Чтобы предотвратить неудовлетворительное взаимодействие с пользователем, полезно убедиться, что браузер не пытается отображать контент без применения каких-либо стилей.
Веб-страницу, отображаемую без CSS (каскадных таблиц стилей), по сути, станет трудно или почти невозможно использовать, поскольку большая часть (или, возможно, весь) ее контент может потребовать перепроектирования.


Рекомендация:
JavaScript, блокирующий рендеринг
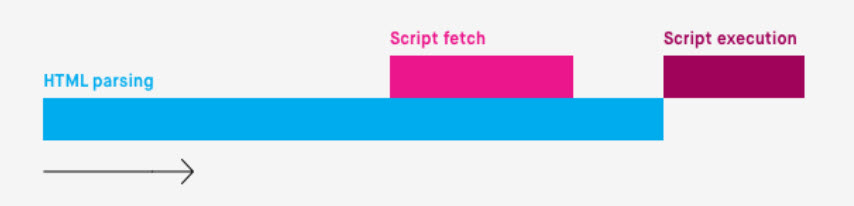
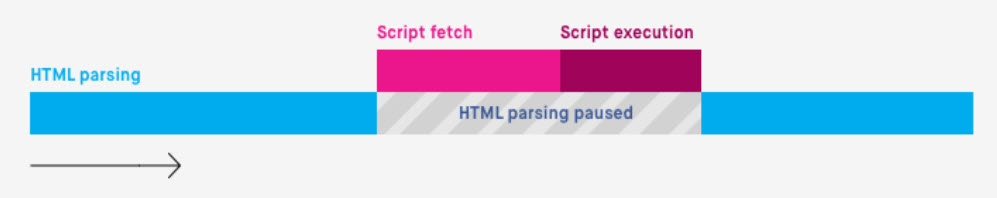
Когда браузер встречает код JavaScript перед первоначальным отображением веб-страницы, он временно останавливает процедуру рендеринга страницы, ожидая обработки JavaScript. Это происходит, если для управления этим поведением не используются такие спецификации, как атрибуты «defer» или «async» (которые мы обсудим далее).
Как опытный веб-разработчик с многолетним опытом работы за плечами, я сталкивался с ситуациями, когда мне нужно было убедиться, что функции JavaScript выполняются до полной визуализации HTML-страницы. Один из эффективных способов добиться этого — временно остановить отрисовку страницы до тех пор, пока не завершится выполнение кода JavaScript. Это можно сделать путем включения функции оповещения в блоки HTML. По моему опыту, этот метод особенно полезен при создании записей экрана или демонстраций, поскольку позволяет мне убедиться, что код JavaScript работает правильно, прежде чем приступить к работе с остальными элементами страницы. Это простой, но мощный метод, который в прошлом избавил меня от многих головных болей!

JavaScript предлагает возможность динамически изменять компоненты веб-страницы, включая элементы HTML и связанные с ними стили CSS.
Поскольку JavaScript потенциально может изменить все содержимое веб-страницы, браузеры временно приостанавливают интерпретацию HTML, чтобы они могли получить и запустить любой код JavaScript, который может быть задействован.

Рекомендация:
«Чтобы обеспечить максимальную скорость загрузки страницы, полезно удалить из критического пути рендеринга весь лишний код JavaScript, который не способствует начальному отображению веб-страницы».
Как ресурсы, блокирующие рендеринг, влияют на основные веб-жизненные показатели?
Google разработал набор основных показателей эффективности страниц, известных как Core Web Vitals. Эти метрики предназначены для более четкого понимания фактического опыта пользователя при загрузке, взаимодействии и просмотре стабильности веб-страницы.
Текущие показатели, используемые сегодня:
- Наибольшая отрисовка контента (LCP). Используется для оценки производительности загрузки. LCP измеряет время, необходимое для появления на экране самого большого видимого элемента контента (например, изображения или блока текста).
- Взаимодействие с следующей отрисовкой (INP). Используется для оценки скорости реагирования. INP измеряет время с момента, когда пользователь взаимодействует со страницей (например, нажимает кнопку или ссылку), до момента, когда браузер может реагировать на это взаимодействие.
- Накопленный сдвиг макета (CLS). Используется для оценки визуальной стабильности. CLS измеряет общую сумму всех неожиданных сдвигов макета, которые происходят в течение всего срока службы страницы. Более низкий балл CLS указывает на то, что страница стабильна и обеспечивает лучший пользовательский опыт.
Улучшение критического пути рендеринга, вероятно, приведет к наиболее значительному улучшению в Large Contentful Paint (LCP), поскольку оно в первую очередь касается времени, необходимого изображениям и другому важному контенту, чтобы впервые стать видимыми на экране.
Критический путь рендеринга влияет на LCP, определяя, насколько быстро браузер может отображать наиболее важные элементы контента. Если критический путь рендеринга оптимизирован, самый большой элемент контента будет загружаться быстрее, что приведет к сокращению времени LCP.
Чтобы глубже понять, как критический путь рендеринга влияет на Large Contentful Paint (LCP), вместо этого ознакомьтесь с руководством Google по улучшению оптимизации LCP.
- Ускорение взаимодействия. Оптимизированный критический путь рендеринга помогает сократить время, которое браузер тратит на анализ и выполнение JavaScript, который может блокировать взаимодействие с пользователем. Обеспечение эффективной загрузки сценариев может обеспечить быстрое реагирование на взаимодействие с пользователем, улучшая INP.
Как идентифицировать ресурсы, блокирующие рендеринг
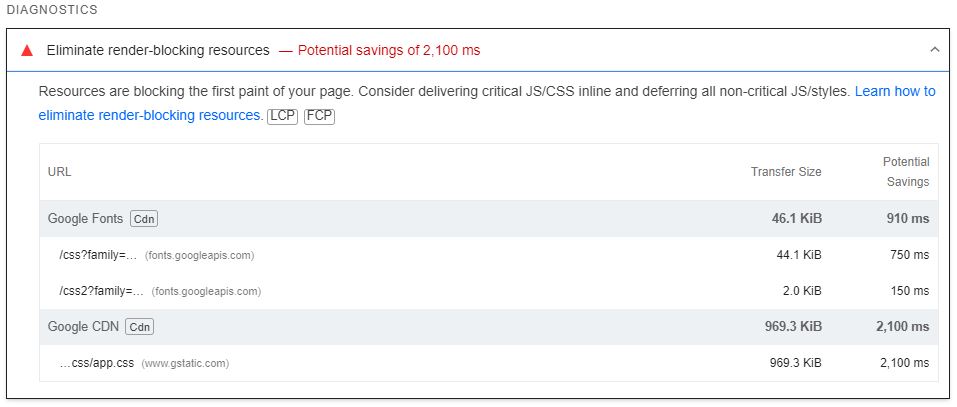
PageSpeed Insights и маяк

Совет. Используйте API PageSpeed Insights в Screaming Frog, чтобы протестировать несколько страниц одновременно.
WebPageTest.org
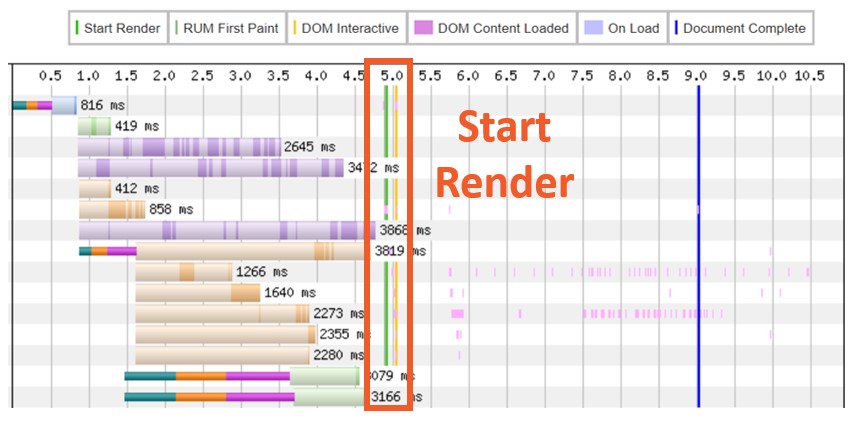
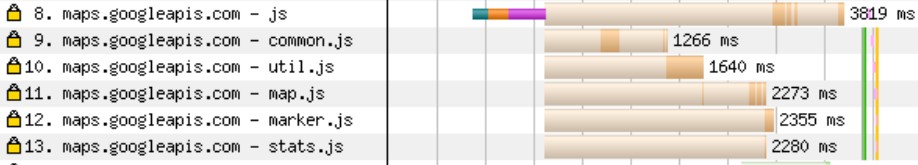
- Запустите тест с помощью webpagetest.org и нажмите на изображение «водопада».
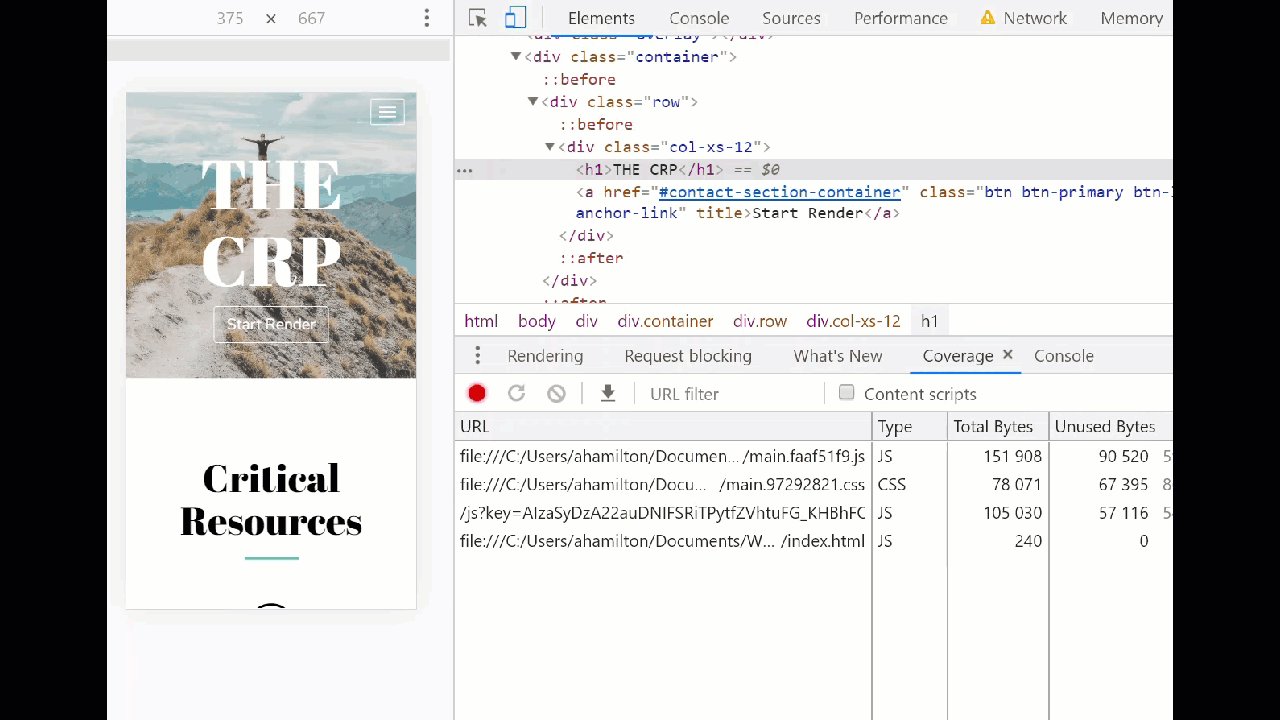
Исследуйте свою диаграмму водопада; ищите файлы CSS или JavaScript, которые загружаются до появления зеленой отметки «Начать рендеринг», но не являются необходимыми для первоначального отображения содержимого, видимого на экране (над сгибом).

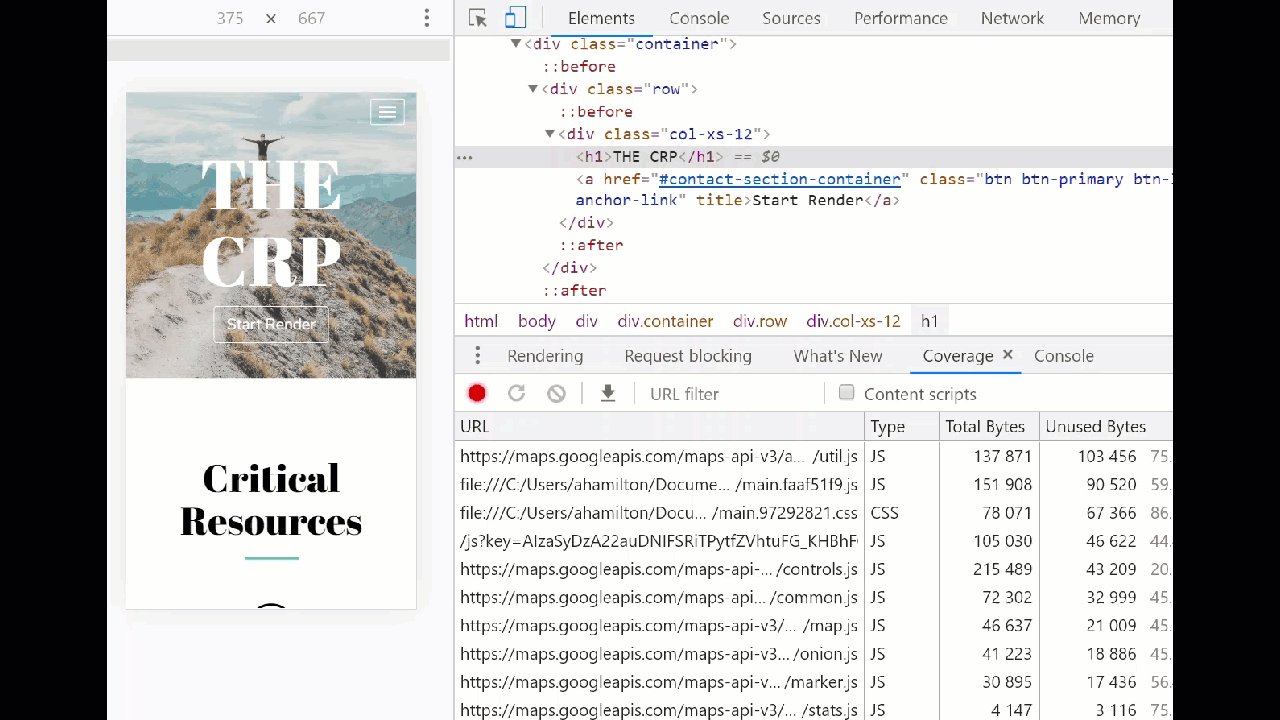
Как проверить, является ли ресурс критически важным для контента выше сгиба
После завершения вышеупомянутых тестов я заметил несколько вызовов JavaScript к API Google Maps, которые кажутся несущественными.

- Откройте страницу в окне Chrome Incognito (лучший способ тестирования скорости страницы, поскольку расширения Chrome могут искажать результаты, а я являюсь коллекционером расширений Chrome).
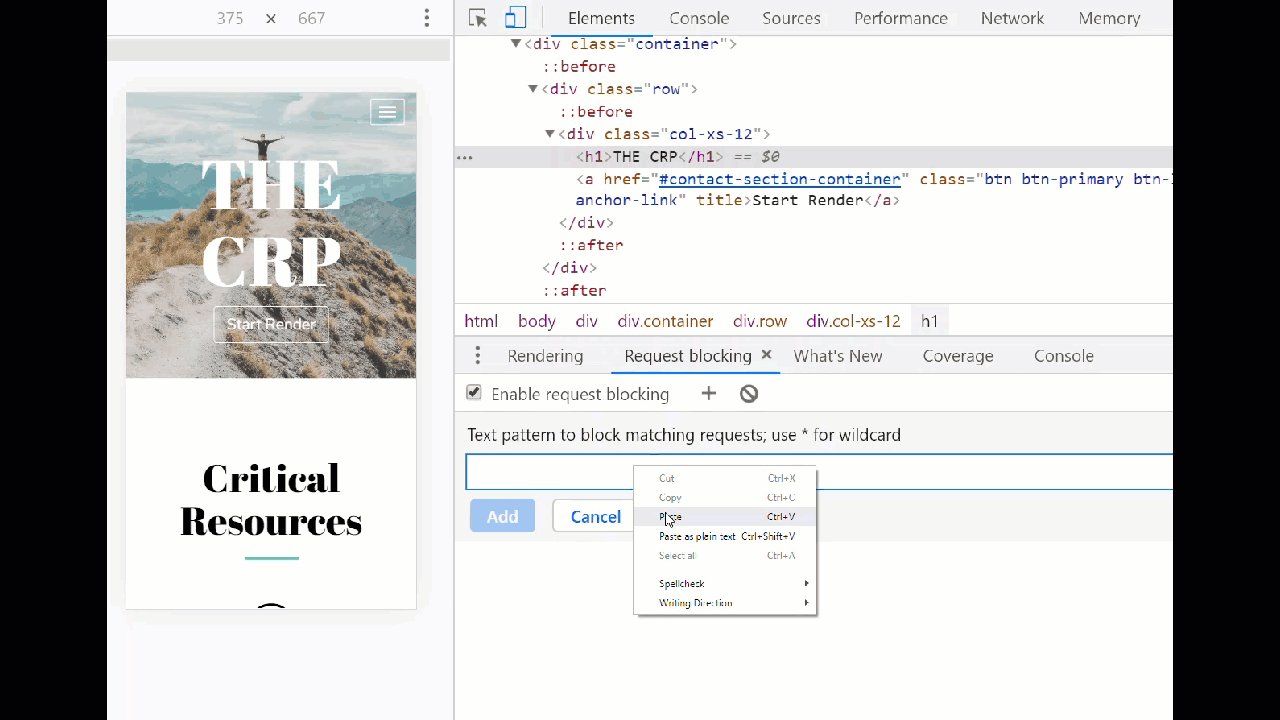
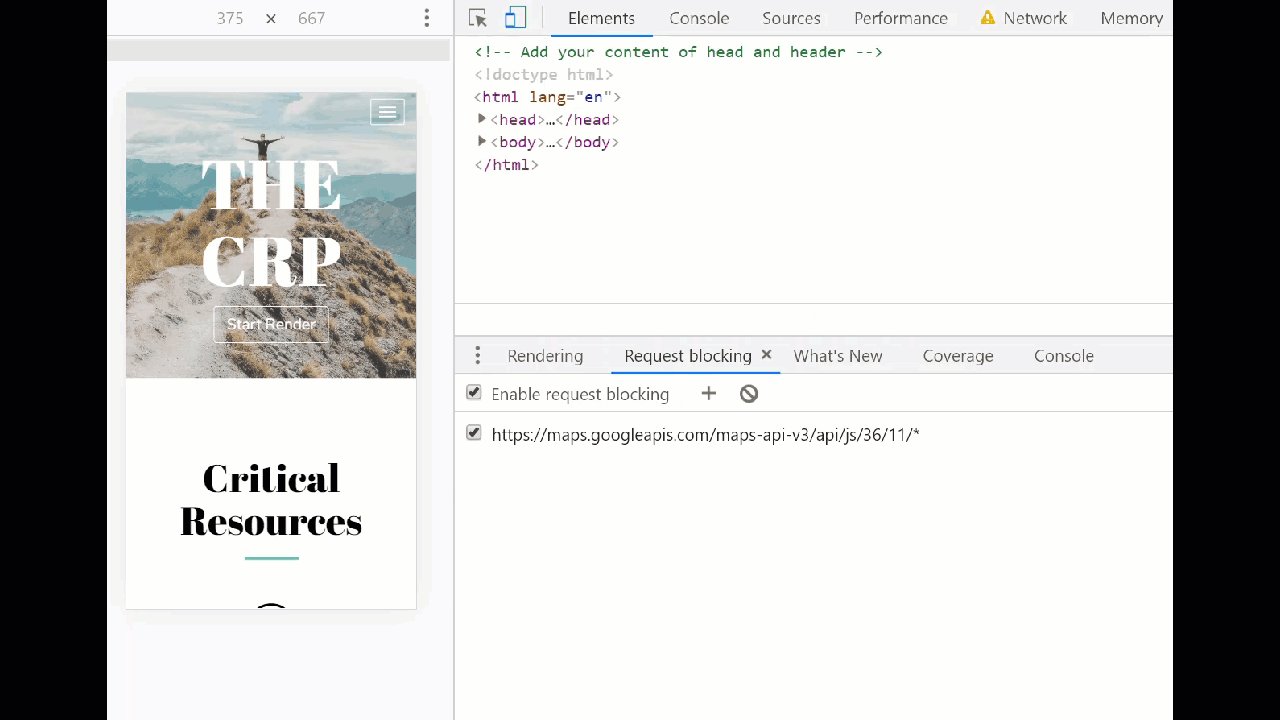
- Откройте Chrome DevTools (ctrl+shift+i) и перейдите на вкладку «Блокировка запросов» на панели «Сеть».
- Установите флажок «Включить блокировку запросов» и нажмите плюсик.
- Нажмите «Добавить» и обновите страницу.

Методы уменьшения блокировки рендеринга
| Метод | Влияние | Работает с |
| JavaScript в нижней части HTML | Низкий | JS |
| Асинхронный или отложенный атрибут | Середина | JS |
| Индивидуальные решения | Высокий | JS/CSS |
| Медиа-запросы CSS | Низкий-Высокий | CSS |
Разместите JavaScript в нижней части HTML
Разместите ссылки на таблицы стилей CSS в начале раздела заголовка HTML, а ссылки на любые внешние сценарии — в конце раздела тела HTML.
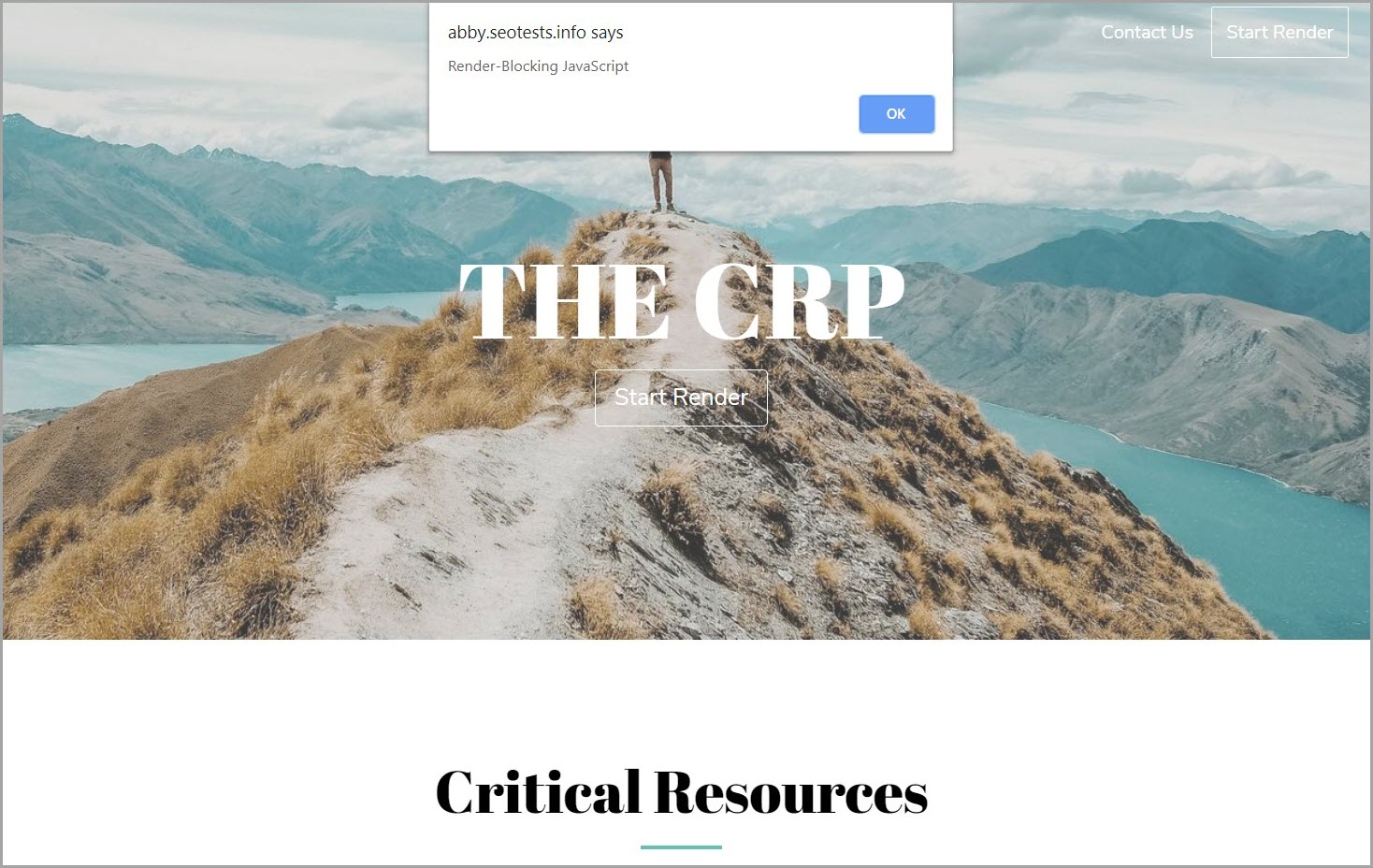
Проще говоря, размещение функции оповещения JavaScript выше в вашем HTML-документе означает, что браузер загрузит и запустит ее раньше, чем когда она была расположена ниже. Это связано с тем, что браузер обрабатывает HTML сверху вниз, поэтому функции, расположенные ближе к началу, встречаются и выполняются быстрее.
Как специалист по цифровому маркетингу, я бы сказал следующее: «Когда я размещаю функцию оповещения JavaScript в начале HTML-документа, она сразу же останавливает процесс рендеринга страницы, в результате чего видимый контент изначально не отображается».

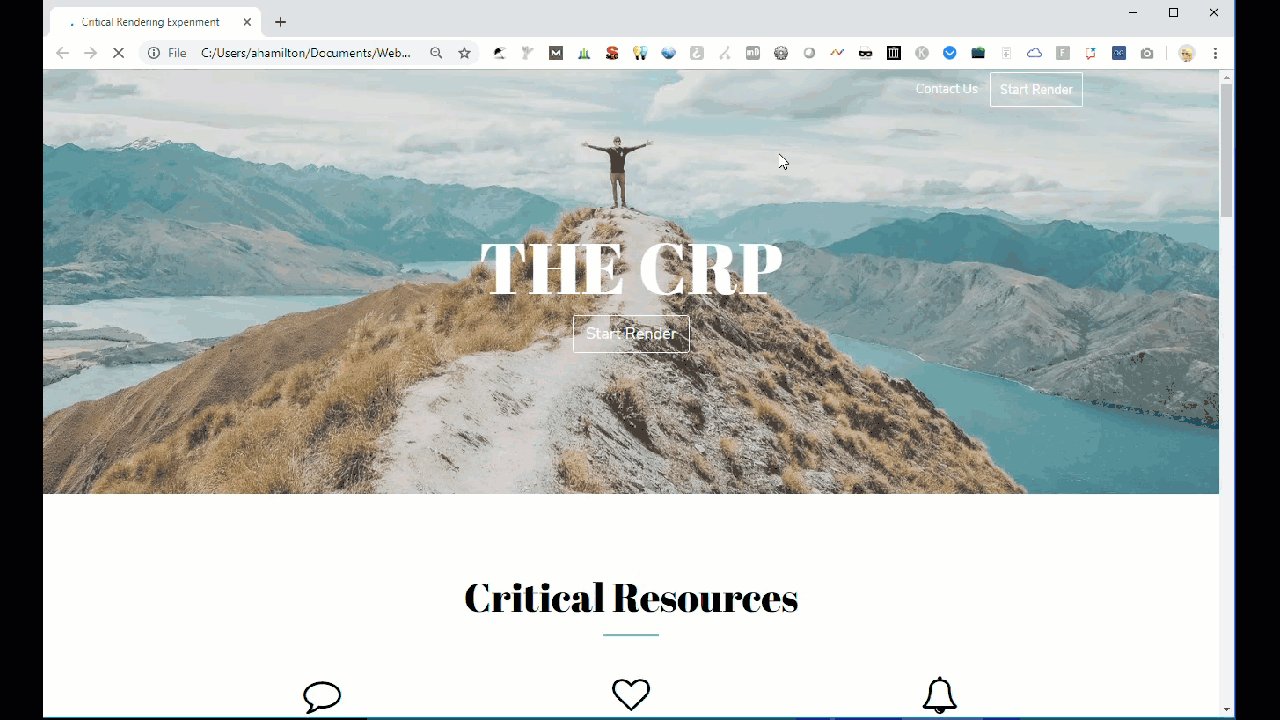
Перемещение функции оповещения JavaScript в конец HTML может привести к тому, что определенные визуальные элементы появятся на веб-странице до того, как весь процесс рендеринга страницы будет приостановлен.

Продолжайте использовать этот подход для важных сценариев, но при этом углубляйтесь в различные стратегии, чтобы эффективно отложить второстепенные.
Используйте атрибут Async или Defer
После получения и загрузки сценария анализ HTML приостанавливается на время выполнения сценария.

Атрибут defer указывает браузеру загружать файлы JavaScript асинхронно, аналогично атрибуту async. Это означает, что он не начнет выполнять код JavaScript до тех пор, пока HTML-документ не будет полностью проанализирован, что приведет к потенциальному повышению эффективности.

Оба метода относительно просты в реализации и помогают сократить время, затрачиваемое браузером на анализ HTML (первый этап рендеринга страницы), без существенного изменения способа загрузки контента на страницу.
Использование «async» и «defer» — это эффективный подход к управлению дополнительными функциями вашего веб-сайта, такими как кнопки социальных сетей, настраиваемые боковые панели или ленты социальных сетей/новостей, которые улучшают взаимодействие с пользователем, не будучи существенными для его функциональности.
Используйте индивидуальное решение
Помните то надоедливое предупреждение JS, которое постоянно блокировало рендеринг моей страницы?
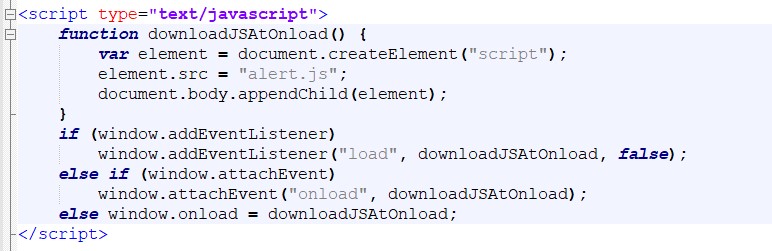
Реализация функции JavaScript с использованием события «onload» эффективно решила проблему навсегда, большое спасибо Патрику Секстону за предоставленный ниже код:


Тесно сотрудничайте со своей командой разработчиков, чтобы найти наиболее эффективный подход к улучшению загрузки страниц, гарантируя, что первоклассный пользовательский опыт останется неизменным на протяжении всего процесса.
Используйте медиа-запросы CSS

Методы определения приоритетности критически важных ресурсов
Уменьшение размера важных данных, которые необходимо загрузить, может значительно сократить время, необходимое для отображения веб-контента на вашем экране.
TL;DR
- Критический путь рендеринга включает в себя последовательность шагов, которые браузер выполняет для преобразования HTML, CSS и JavaScript в визуальный контент на странице.
- Оптимизация этого пути может привести к ускорению загрузки, улучшению пользовательского опыта и увеличению показателей Core Web Vitals.
Смотрите также
- Google: Почему 100 отрицательных ключевых слов для кампаний Google Ads PMax
- Анализ динамики цен на криптовалюту AVAX: прогнозы AVAX
- Солана собирается взорваться или развалиться? Узнай СЕЙЧАС! 😱
- Анализ динамики цен на криптовалюту ADA: прогнозы ADA
- Властная хватка Биткоина: Альткоины обречены или просто отдыхают? 🚀🤔
- Биткоинная феерия: акции ДиджиАзии взлетают как комедийный фарс! 💰
- Анализ динамики цен на криптовалюту FARTCOIN: прогнозы FARTCOIN
- Google предпочитает, чтобы рейтинги обзоров содержали имя автора и комментарии
- Акции привилегированные MGTSP. МГТС: прогноз акций привилегированных.
- Поиск Bing теперь показывает купоны в меню «Обзор»
2024-08-21 14:39
