
Быстро работающий веб-сайт имеет решающее значение не только для обеспечения превосходного пользовательского опыта, но и потому, что он положительно влияет на рейтинг в поисковых системах.
Купил акции на все деньги, а они упали? А Илон Маск снова написал твит? Знакомо. У нас тут клуб тех, кто пытается понять этот цирк и не сойти с ума.
Купить на падении (нет)Вы, наверное, уже слышали об инструменте Google PageSpeed Insights.
Задумывались ли вы когда-нибудь о том, как максимально использовать преимущества PageSpeed Insights? Вот шесть основных стратегий повышения производительности вашего сайта.
Что такое PageSpeed Insights (PSI)?
Производительность веб-сайта уже давно влияет на рейтинг Google. Соответственно, Google впервые запустил свой бесплатный инструмент PageSpeed Insights еще в 2010 году.
Как опытный веб-мастер, я могу ручаться за полезность инструмента PSI (Page Speed Insights). Этот удобный ресурс позволяет мне оценить скорость загрузки моих веб-сайтов и предлагает ценные советы о том, как повысить эту производительность. С помощью PSI я могу обеспечить бесперебойную и эффективную работу моих сайтов, обеспечивая оптимальное удобство для посетителей.
Почему скорость страницы имеет значение для SEO?
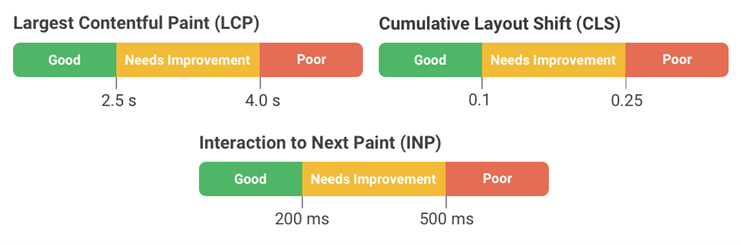
В 2021 году Google представил новую серию показателей производительности веб-сайтов, известную как Core Web Vitals. Эти ключевые измерения охватывают следующие аспекты:
- Самая большая содержательная краска: как быстро загружается ваш сайт?
- Совокупный сдвиг макета: элементы страницы неожиданно перемещаются?
- Взаимодействие с Next Paint: быстро ли страница реагирует на действия пользователя?
Хороший опыт использования страницы вознаграждается в рейтинге Google. Для каждого показателя, которого вам необходимо достичь, существует порог оценки «Хорошо».

Как протестировать свой сайт с помощью PageSpeed Insights
Запустить тест производительности с помощью PageSpeed Insights очень просто:
- Открыть PageSpeed Insights
- Введите URL-адрес вашего сайта
- Нажмите «Анализ»
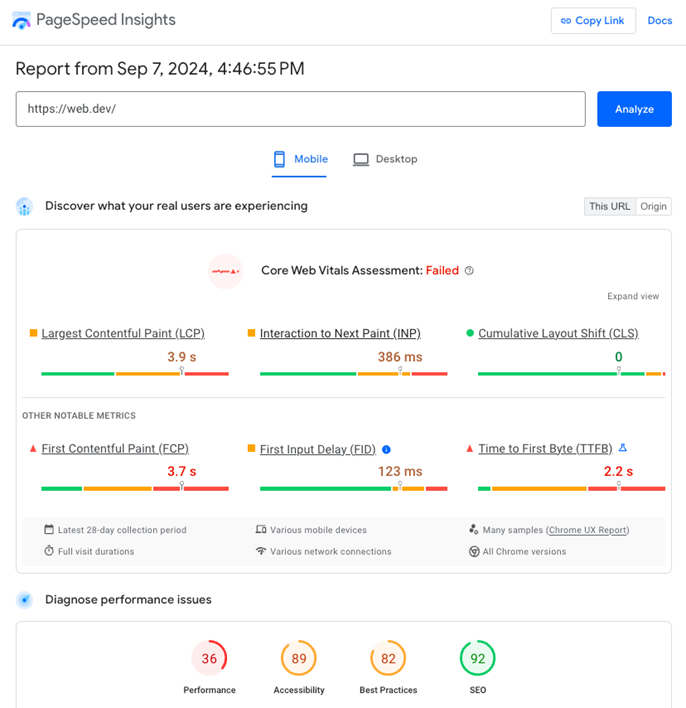
Через короткое время отобразятся результаты вашего теста. Существует значительный объем информации, которую мы вскоре упростим и разъясним для вас.

1. Поймите, откуда берутся данные PageSpeed Insights
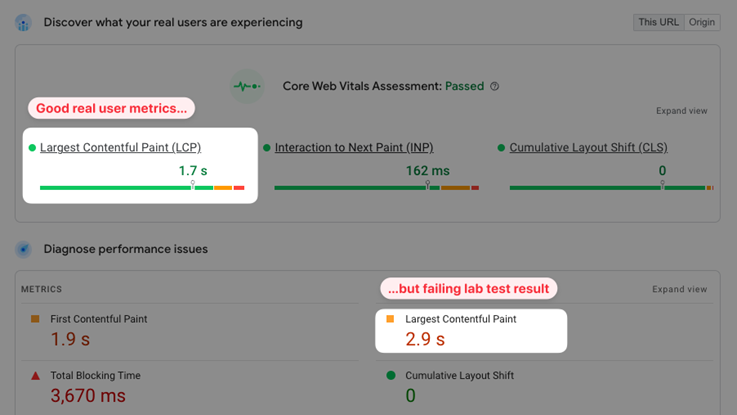
Каждый результат теста в PageSpeed Insights состоит из двух ключевых разделов: «Узнайте, что испытывают реальные пользователи» и «Диагностика проблем с производительностью». В каждом разделе показаны разные типы данных о скорости страницы.
Каковы реальные данные пользователя в PageSpeed Insights?
Реальные пользовательские данные в PSI поступают из отчета об опыте пользователей Chrome (CrUX).
Вот как вы могли бы перефразировать это предложение в более разговорной и доступной форме:
- Войдите в свою учетную запись Google
- Включили синхронизацию истории браузера
- Включили отчеты по статистике использования.
Являются ли ваши впечатления частью подлинных пользовательских данных? Для проверки откройте страницу chrome://updates/metrics в браузере Google Chrome и убедитесь, что сбор данных активирован.
Реальный пользователь расскажет вам, насколько быстр ваш сайт для реальных посетителей и как это влияет на ваше SEO.
Однако отчет CruX также имеет некоторые ограничения:
- Данные всегда агрегируются за 28-дневный период, поэтому вы не сразу увидите, ухудшается ли ваш сайт.
- Вы можете видеть, насколько быстр ваш сайт, но CrUX не предоставляет вам никаких диагностических данных для его ускорения.
- Не каждая страница вашего веб-сайта будет содержать данные CrUX, поскольку перед тем, как Google опубликует данные, должно быть достигнуто минимальное количество зарегистрированных посещений.
Чтобы обойти эти ограничения, вы можете использовать реальный инструмент мониторинга пользователей (RUM). Данные RUM имеют ряд преимуществ перед данными CrUX, например мгновенные обновления и детальную диагностику.

Каковы диагностические данные в PageSpeed Insights?
В то время как реальные данные пользователей говорят вам, насколько хорошо работает ваш сайт, диагностические данные дают вам представление о том, как его оптимизировать.
Тест можно проводить в любое время, без 28-дневного периода ожидания, связанного со сбором данных CrUX.
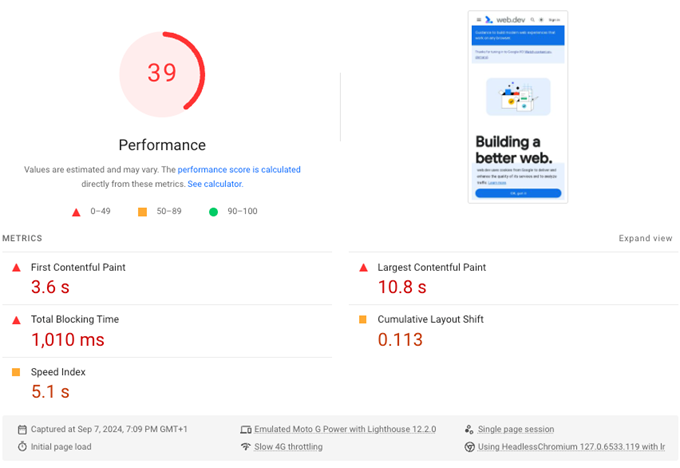
На пике анализа Lighthouse Google отображает общий рейтинг эффективности в диапазоне от 0 до 100. Этот конкретный показатель не влияет напрямую на рейтинг; вместо этого Google использует для этой цели данные CrUX. Тем не менее, высокая оценка Lighthouse обычно указывает на то, что ваш сайт также быстр для реальных пользователей.
Сама оценка Lighthouse определяется на основе 5 показателей производительности:
- First Contentful Paint: как быстро начинает загружаться страница?
- Самая большая содержательная раскраска: когда появляется содержимое главной страницы?
- Общее время блокировки: блокируется ли взаимодействие с пользователем из-за обработки ЦП?
- Совокупное изменение макета: перемещается ли контент после появления?
- Индекс скорости: насколько быстро в целом отображается содержимое страницы?

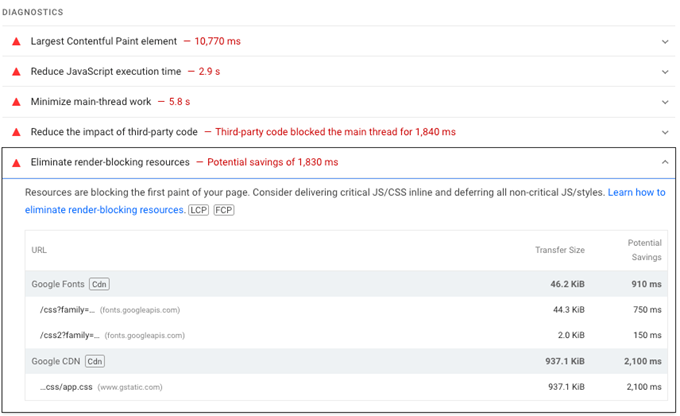
В рамках комплексной оценки Lighthouse вы найдете практические предложения, предназначенные для повышения производительности вашего сайта.

2. Используйте калькулятор очков, чтобы узнать, что снижает ваш балл.
Если вы хотите улучшить свой показатель эффективности в PageSpeed Insights, с чего начать?
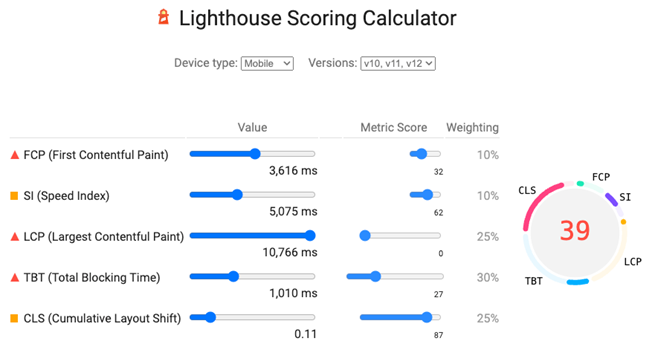
В каждой оценке Lighthouse вы найдете опцию «Просмотреть калькулятор», которая перенаправляет вас к калькулятору оценок Lighthouse. Этот полезный инструмент анализирует вклад пяти ключевых факторов, оцениваемых Google, в окончательный результат.
В этом случае ясно, что оцениваемая нами веб-страница имеет впечатляющий показатель совокупного смещения макета, но, к сожалению, ее показатель «Наибольшая содержательная отрисовка» довольно низок.
Как эксперт по SEO, я хотел бы отметить, что каждая метрика имеет определенное значение и каждому присвоен определенный вес. Чтобы проиллюстрировать это на примере, позвольте мне уточнить, что на 30 % показателя производительности влияет подоценка показателя общего времени блокировки.

3. Просмотрите данные фазы для самой большой метрики Contentful Paint (LCP).
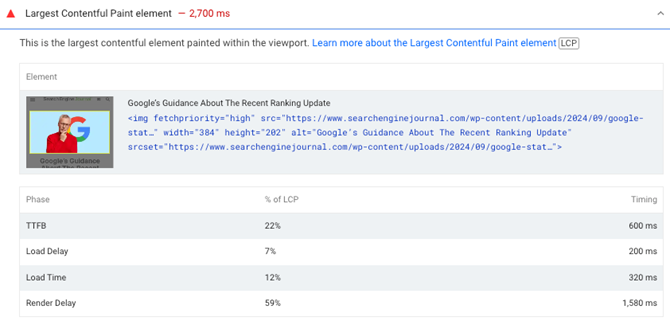
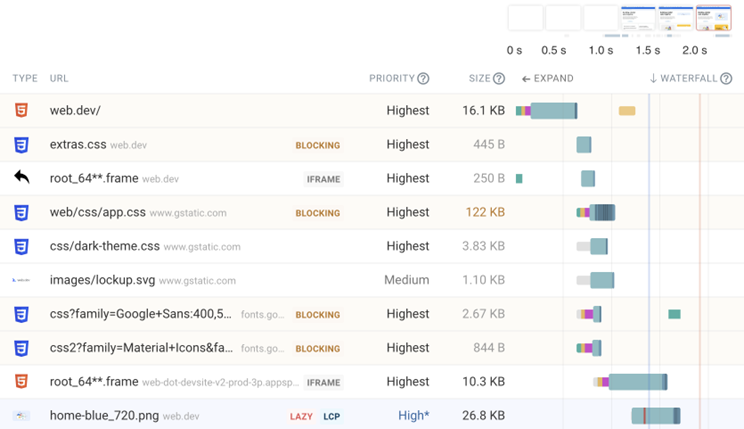
Одним из наиболее содержательных аудитов часто является «Крупнейший элемент Contentful Paint».
Проще говоря, этот аудит выделяет самую большую часть контента на вашей веб-странице. Самая большая отрисовка контента (LCP) измеряет время, необходимое для появления этого контента после открытия страницы. Этим основным элементом контента может быть что угодно, например заголовок, изображение или любой другой тип содержимого страницы.
Lighthouse не только предлагает ценную информацию, но и разделяет показатель «Самая большая контентная краска» (LCP) на четыре отдельных этапа или компонента, которые иногда называют подэтапами.
- Время до первого байта (TTFB): как быстро сервер веб-сайта предоставляет HTML-документ?
- Задержка загрузки: как скоро после загрузки документа начинается загрузка изображения LCP.
- Время загрузки: сколько времени занимает загрузка образа LCP?
Эта информация подскажет вам, на чем вам следует сосредоточиться при оптимизации.

Как профессионал в области цифрового маркетинга, я углубился в некоторые интересные выводы из недавнего исследования Google. Оказывается, когда дело доходит до улучшения показателей Largest Contentful Paint (LCP), время ответа сервера и задержка загрузки изображения являются ключевыми областями, на которых следует сосредоточиться. Эти факторы, похоже, оказывают наиболее существенное влияние на оптимизацию LCP для многих веб-сайтов.
Во многих случаях в предложениях по улучшению производительности веб-сайтов подчеркивалось использование современных компактных форматов изображений. Однако было обнаружено, что скорость загрузки изображений обычно не является существенной причиной замедления работы большинства медленно работающих веб-сайтов.
Тем не менее, важно изучить данные вашего сайта, чтобы определить, какие оптимизации могут привести к наибольшему улучшению.
4. Вариативность показателей производительности между тестами: что это значит?
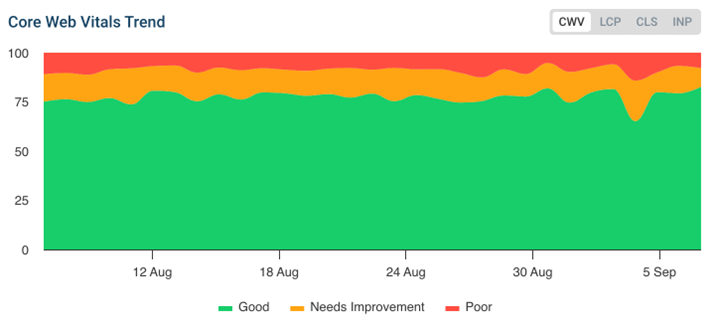
Данные, собранные от реальных пользователей (CrUX), накапливаются в течение 28 дней, что приводит к устойчивому, постепенно меняющемуся значению, а не к быстрым колебаниям.
Однако важно отметить, что в отличие от оценок, воспринимаемых пользователями, последовательные результаты не могут быть достигнуты, когда речь идет об оценке производительности и других показателях, измеряемых в лабораторной среде. Повторение теста на одной и той же странице обычно дает разные результаты измерений из-за характера таких тестов, и эти различия могут быть весьма значительными. Более того, использование дополнительных инструментов, таких как Chrome DevTools, во время тестирования Lighthouse может привести к еще большему расхождению в результатах.
Существует множество причин различий между тестами Lighthouse, например:
- Различия во времени ответа сервера
- Изменение содержания, например, из-за A/B-тестов или рекламы.
- Различия между тестовыми устройствами и местами тестирования
- Неточности при сборе данных
Google предоставляет подробное руководство по изменениям в Lighthouse. Чтобы получить более достоверную оценку, вы можете повторно запустить тесты и вместо этого учитывать средний результат.
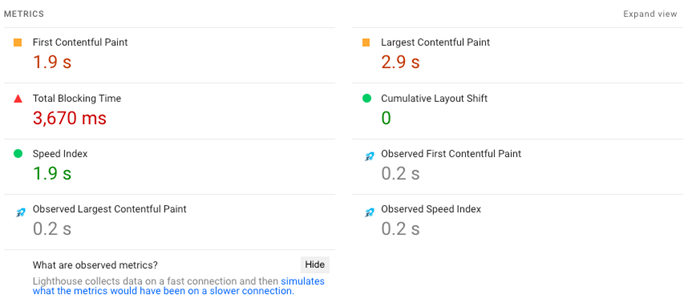
Точность данных: наблюдаемые и смоделированные данные
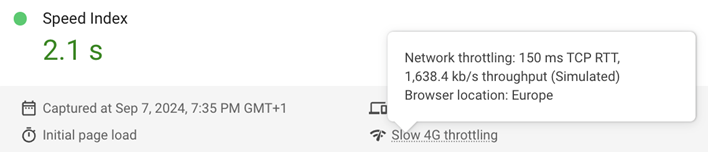
Ключевым фактором, способствующим различиям в результатах тестирования скорости страницы между различными инструментами, является то, как они собирают данные. Во время лабораторных испытаний сеть намеренно ограничивается определенной скоростью, что часто имитирует более медленное мобильное соединение для передачи данных. Однако метод, используемый для ограничения этой скорости, может повлиять на точность результатов.
PageSpeed Insights использует метод, известный как имитация снижения скорости. Первоначально он измеряет производительность при быстром подключении к Интернету. Затем он имитирует более медленную сеть 4G, чтобы предсказать, как веб-страница могла бы отображаться на мобильном устройстве.
Чтобы просмотреть первоначальные измерения во время теста PageSpeed Insights, вы можете установить расширение Site Speed для Chrome.

Искусственно сгенерированные данные не всегда могут быть заслуживающими доверия, поскольку симулятор Lighthouse может не учитывать все потенциальные проблемы, возникающие при загрузке реального веб-сайта.
В этом тесте очевидно, что время загрузки самого большого содержимого Paint примерно на одну секунду медленнее, чем при открытии страницы в Google Chrome.
Другими словами, похоже, что первоначальные размеры First Continental Paint и The Largest Contentful Paint были абсолютно одинаковыми. Это может означать, что смоделированные значения могут неточно отражать то, с чем сталкиваются реальные пользователи.
Чтобы определить, были ли метрики точно измерены или использовалось моделирование, вы можете перейти в область «Настройки» в отчете Lighthouse для получения дополнительной информации.

Чтобы получить достоверную информацию о времени загрузки страницы, рассмотрите возможность использования бесплатного тестера скорости страницы DebugBear. Этот инструмент предназначен для получения точной информации путем сбора достоверных измерений, что может занять немного больше времени по сравнению с моделированием. Однако этот подход даст вам возможность сделать осознанный выбор, одновременно повышая скорость вашего сайта.
Почему реальные пользовательские данные не соответствуют результатам тестов Lighthouse?
Во время тестов с использованием PageSpeed Insights вы могли заметить, что фактическая статистика пользователей, как правило, превосходит ту, что получена в синтетическом тесте Lighthouse. Эта разница возникает потому, что:
Это связано с тем, что тест Lighthouse эмулирует очень медленное подключение к Интернету. Однако важно отметить, что данные CrUX Core Web Vitals учитывают самые медленные 25% взаимодействий пользователей на вашем сайте. Тем не менее, эти более медленные посещения часто происходят с устройств с относительно хорошим сетевым подключением.
Чтобы уточнить, получение низкой оценки производительности Lighthouse не означает автоматически провал оценки Google Core Web Vitals. Однако это может указывать на то, что некоторые пользователи сталкиваются с неоптимальным опытом, что указывает на то, что могут быть возможности для дальнейшего улучшения.

5. Используйте PSI API для автоматизации тестирования производительности.
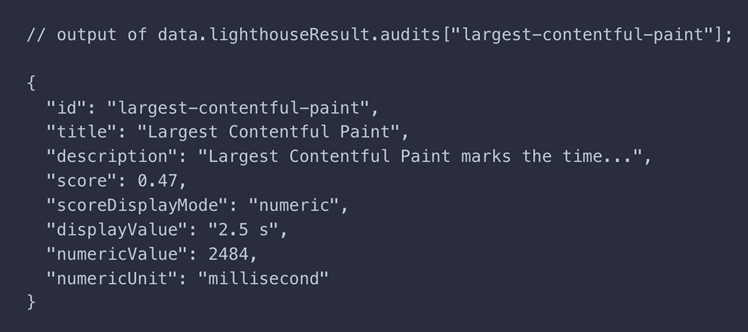
Если у вас есть множество веб-страниц, требующих тестирования, рассмотрите возможность использования API PageSpeed Insights, который позволяет проводить массовое автоматическое тестирование веб-сайтов.
Через API вы можете получить доступ к комплексным данным о производительности и информации о каждом аудите Lighthouse, включая конкретные показатели. Например, использование этого API позволяет вам определить наиболее частые предложения по повышению производительности, применимые к вашему веб-сайту.
Есть даже способ получить доступ к данным PageSpeed Insights непосредственно в Google Sheets.

6. Знайте, когда использовать другой инструмент
Как специалист по цифровому маркетингу, я считаю PageSpeed Insights бесценным ресурсом для оценки скорости загрузки конкретной веб-страницы на моем сайте. Тем не менее важно отметить, что данные, предоставляемые этим инструментом, имеют определенные ограничения.
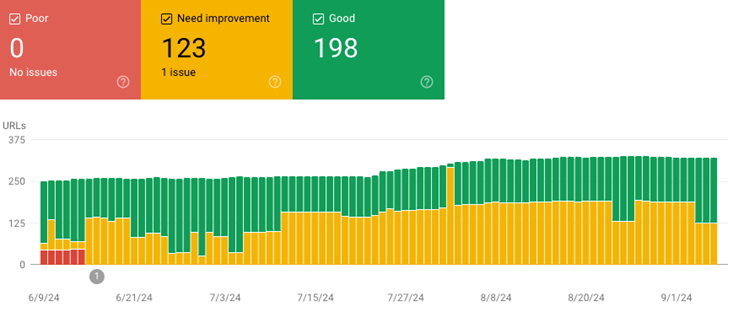
Чтобы быстро собрать всеобъемлющее представление об основных веб-показателях вашего веб-сайта, вам понадобится консоль поиска Google.
С помощью Search Console вы можете четко видеть, какие страницы вашего веб-сайта требуют оптимизации из-за их медленной работы или других проблем, требующих улучшения.

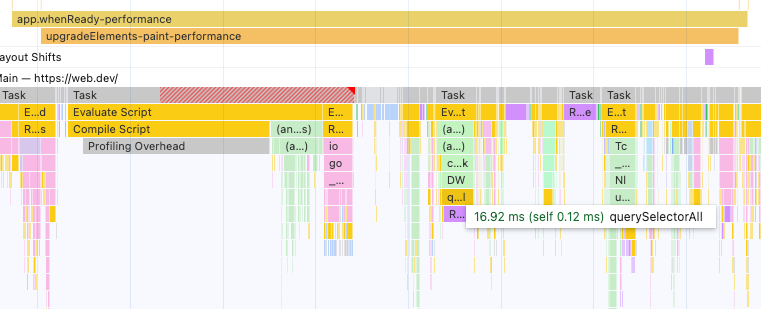
Чтобы изучить тонкости производительности процессора, особенно с целью повышения эффективности новой метрики «Взаимодействие с следующей отрисовкой»?
В инструментах разработчика Google Chrome на вкладке «Производительность» представлена подробная информация о различных действиях процессора, происходящих на вашем сайте.


Как всегда опережать скорость вашего сайта
Отслеживание PageSpeed Insights и подобных оценок производительности — отличный первый шаг, когда дело доходит до улучшения вашего веб-сайта. Но если вы не сможете постоянно отслеживать эти показатели, есть вероятность, что проблемы могут вернуться незамеченными.
DebugBear служит инструментом непрерывного мониторинга Core Web Vitals, позволяя вам на постоянной основе оценивать не только ваш собственный сайт, но и сайты ваших конкурентов.

Помимо рутинных лабораторных тестов, DebugBear дополнительно отслеживает данные Google CrUX и собирает реальную пользовательскую аналитику прямо с вашего сайта.
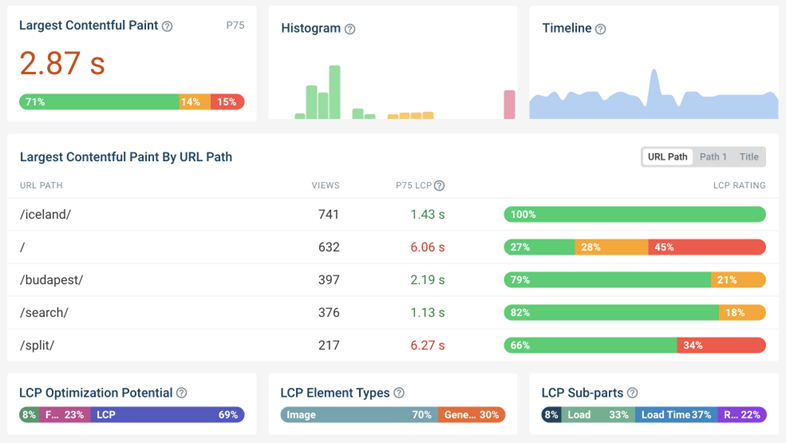
Реальные пользовательские данные предоставляют широкий спектр информации, которая не только поможет вам отслеживать производительность, но и активно ее улучшать:
- Посмотрите, какой подраздел LCP вызывает наибольшую задержку у ваших посетителей.
- Найдите конкретные взаимодействия и сценарии, которые вызывают низкую оценку «Взаимодействие с следующей отрисовкой».
- Определите конкретные страны или устройства, где производительность хуже, чем обычно.

Обеспечьте отличный пользовательский опыт
PageSpeed Insights служит незаменимым ресурсом для любого веб-мастера, предлагая больше, чем просто оценку скорости; он содержит практические советы по повышению производительности вашего сайта.
Если вы заинтересованы в тестировании своего сайта за пределами данных, предоставленных PSI, рассмотрите возможность попробовать DebugBear с бесплатной 14-дневной пробной версией.
В этой статье вы обнаружите, что ее предоставил вам DebugBear, и высказанные мнения являются их собственными.
Готовы ли вы повысить производительность своего сайта? Зарегистрируйтесь в DebugBear сегодня и соберите необходимую информацию, необходимую для обеспечения исключительного пользовательского опыта!
Авторы изображений
Смотрите также
- Анализ динамики цен на криптовалюту PI: прогнозы PI
- Акции X5. Корпоративный Центр Икс 5: прогноз акций.
- Анализ динамики цен на криптовалюту OP: прогнозы OP
- Нет – Reddit не блокирует поиск в Google
- 7 лучших конструкторов целевых страниц для 2026 года
- Акции MOEX. Мосбиржа: прогноз акций.
- Microsoft Advertiser: Точное соответствие превосходит рейтинг объявлений на поверхностях с искусственным интеллектом и многое другое.
- Поиск Google наконец-то поддерживает изображения в формате AVIF
- Ahrefs Протестировал ИИ на Дезинформацию, Но Доказал Другое
- Акции DATA. Группа Аренадата: прогноз акций.
2024-09-17 08:09
