
Как опытный веб-разработчик с многолетним опытом работы за плечами, я не могу переоценить важность понимания и решения проблемы накопительного смещения макета (CLS). Эта неприятная маленькая проблема была для меня занозой на глазу больше раз, чем мне хотелось бы помнить.
Купил акции на все деньги, а они упали? А Илон Маск снова написал твит? Знакомо. У нас тут клуб тех, кто пытается понять этот цирк и не сойти с ума.
Купить на падении (нет)Термин «кумулятивное изменение макета (CLS)» относится к ключевому показателю производительности, используемому Google, который оценивает события, связанные с пользовательским опытом.
В 2021 году CLS был представлен как важный фактор ранжирования в поисковых системах, поэтому крайне важно понять его концепцию и научиться эффективно оптимизировать его.
Что такое накопительный сдвиг макета?
Неожиданная перестановка компонентов веб-страницы происходит, когда пользователь перемещается по веб-странице или взаимодействует с ней.
Типы компонентов, которые часто приводят к изменениям, — это стили шрифтов, изображения, видеоклипы, интерактивные формы для контактов, кнопки с активными действиями и разнообразный другой контент.
Минимизация CLS важна, поскольку смещение страниц может ухудшить взаимодействие с пользователем.
Плохой показатель CLS (ниже > 0,1) указывает на проблемы с кодированием, которые можно решить.
Что вызывает проблемы с CLS?
Существует четыре причины, по которым происходит накопительный сдвиг макета:
- Изображения без размеров.
- Объявления, встраивания и iframe без размеров.
- Динамически внедряемый контент.
- Веб-шрифты, вызывающие FOIT/FOUT.
- CSS или JavaScript-анимация.
При кодировании HTML важно указывать высоту и ширину изображений и видео. Это крайне важно для адаптивного дизайна, поскольку вы должны гарантировать, что различные размеры изображений для разных размеров экрана сохраняют одинаковое соотношение сторон.
Давайте углубимся в каждый из этих факторов, чтобы понять, как они способствуют CLS.
Изображения без размеров
Когда браузеры встречают HTML-тег
После загрузки изображения браузер должен реорганизовать его расположение и выделить место для изображения, что приводит к небольшой корректировке других компонентов страницы.
Добавляя значения ширины и высоты в HTML-тег , вы сообщаете браузеру о пропорциях изображения (соотношении сторон). Это помогает браузеру заранее зарезервировать подходящее место в макете, обеспечивая плавное отображение без неожиданных изменений макета страницы после полной загрузки изображения.
Реклама может вызвать CLS
Загрузка объявлений AdSense в содержание статьи или в списки лидеров без соответствующего форматирования может потенциально нарушить выравнивание макета.
Как человек, который уже довольно давно занимается веб-разработкой, я могу подтвердить трудности, возникающие при работе с объявлениями разных размеров. По моему личному опыту, это постоянный баланс между обеспечением правильного размещения рекламы и избежанием неловких сдвигов или искажений на странице. Это сложная ситуация, поскольку рекламное пространство может быть обозначено как 970 x 90, но фактическое объявление может иметь размер 970 x 250, что приводит к неожиданным проблемам, таким как изменение макета. Это одна из тех мелочей, которые могут вызвать большие проблемы, если с ними не обращаться осторожно.
Вместо этого, когда вы размещаете рекламу размером 970×250, но она отображается как баннер меньшего размера 970×90, вокруг нее будет слишком много пустого пространства, что приведет к непривлекательному внешнему виду страницы.
Из своего личного опыта работы в качестве интернет-маркетолога я обнаружил, что всегда существует баланс между оптимизацией доходов от рекламы и поддержанием пользовательского опыта. Один из подходов, который сработал для меня, — это сосредоточиться на загрузке рекламы одинакового размера, чтобы максимизировать инвентарь и цену за тысячу показов, при этом гарантируя, что пользовательский опыт не будет слишком сильно нарушен. Однако я также сталкивался с ситуациями, когда загрузка объявлений разного размера была необходима для обслуживания различных форматов объявлений, что, к сожалению, влияло на показатель CLS и общий пользовательский опыт. Все сводится к принятию обоснованных решений, основанных на уникальных целях и контексте каждого проекта.
Динамически внедряемый контент
Это контент, который внедряется на веб-страницу.
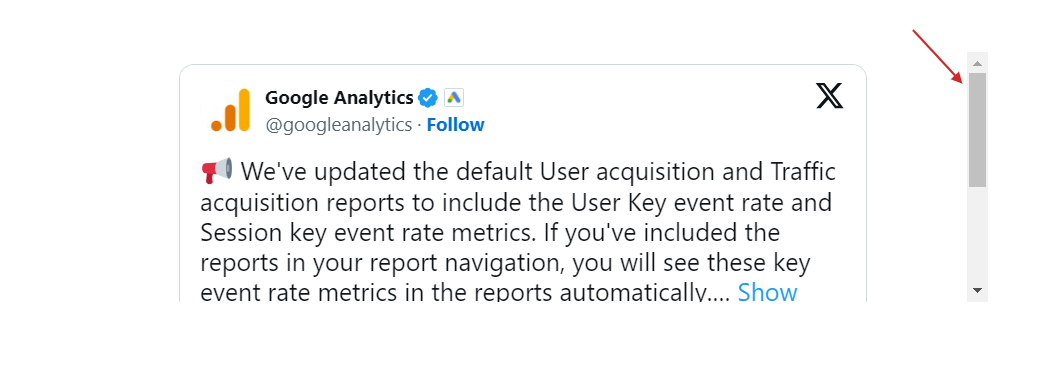
Как давний пользователь социальных сетей, я могу подтвердить неудобства, вызванные публикациями, которые имеют непредсказуемую высоту из-за различной длины контента. Эта проблема особенно заметна в X (ранее Twitter), где макет может внезапно сместиться, нарушая поток информации и затрудняя плавную прокрутку сообщений. Как человек, который проводит значительное количество времени на этих платформах по работе и личным причинам, я нахожу это несоответствие разочаровывающим и отнимающим много времени. Было бы намного удобнее, если бы платформа могла автоматически регулировать высоту сообщений в зависимости от длины контента, обеспечивая единообразный макет и более плавную прокрутку для таких пользователей, как я, которые ценят эффективность и простоту использования.
Конечно, элементы часто появляются ниже первоначально видимой области и не влияют на время загрузки первой страницы, но если пользователь прокручивает достаточно быстро, чтобы добраться до места X-поста до того, как он закончит загрузку, это может привести к корректировке макета ( или сдвиг), что влияет на измерение совокупного смещения макета (CLS).
Возможным подходом к обработке этого изменения может быть назначение минимальной высоты по умолчанию (min-height) разделу контейнера, в котором заключен твит, поскольку мы не можем предсказать высоту сообщения твита, пока он не будет загружен. Таким образом, мы заранее гарантируем, что будет зарезервировано достаточно места.
Альтернативным решением может быть регулировка высоты путем применения правила CSS к родительскому элементу div, в котором заключен твит.
#tweet-div {
max-height: 300px;
overflow: auto;
}С точки зрения цифрового маркетинга, я считаю, что не идеально форматировать твиты таким образом, чтобы они превышали лимит символов, поскольку это потребовало бы прокрутки пользователями. Это потенциально может нарушить взаимодействие с пользователем, сделав взаимодействие с контентом менее приятным и более трудоемким.

Если ни один из предложенных способов не работает, вы можете сделать снимок экрана твита и дать ссылку на него.
Веб-шрифты
Загруженные веб-шрифты могут вызвать так называемую вспышку невидимого текста (FOIT).
Способ предотвратить это — использовать предварительно загруженные шрифты.
и используя font-display: swap; css в @font-face at-rule.
@font-face {
font-family: Inter;
font-style: normal;
font-weight: 200 900;
шрифт-дисплей: поменять местами;
src: url('https://www.example.com/fonts/inter.woff2') format('woff2');
}Применяя эти рекомендации, вы гарантируете, что веб-шрифты загружаются максимально быстро. Одновременно браузеру предлагается использовать системные шрифты по умолчанию до тех пор, пока веб-шрифты не будут полностью загружены. После завершения процесса загрузки браузер заменяет системные шрифты вновь загруженными веб-шрифтами.
Однако у вас все равно может возникнуть эффект под названием «Вспышка нестилизованного текста» (FOUT), которого невозможно избежать при использовании несистемных шрифтов, поскольку для загрузки веб-шрифтов требуется некоторое время, а в это время будут отображаться системные шрифты.
В видео ниже вы можете увидеть, как меняется шрифт заголовка, вызывая сдвиг.
Видимость FOUT зависит от скорости соединения пользователя, если реализован рекомендуемый механизм загрузки шрифтов.
Как специалист по цифровому маркетингу, я гарантирую, что когда пользователи посещают наш веб-сайт с быстрым подключением к Интернету, веб-шрифты загружаются быстро, тем самым сводя к минимуму или даже устраняя заметный эффект вспышки нестилизованного текста (FOUT), улучшая качество просмотра.
В большинстве случаев выбор системных шрифтов — разумный выбор. Однако могут быть случаи, когда это невозможно из-за правил стиля бренда или уникальных потребностей в дизайне.
CSS или JavaScript-анимация
При настройке высоты HTML-элементов с помощью CSS или JavaScript, например при вертикальном расширении элемента, содержимое внутри смещается вниз, что приводит к изменению положения макета.
Чтобы избежать этого сдвига, убедитесь, что вы предоставили место для анимационного элемента с помощью преобразований CSS. Это позволяет вам различать анимацию, которая вызывает сдвиг влево (с использованием CSS-анимации), и ту, которая этого не делает (с использованием CSS-преобразования).

Как рассчитывается совокупное смещение макета
Это продукт двух показателей/событий, называемых «Доля воздействия» и «Доля расстояния».
CLS = ( Impact Fraction)×( Distance Fraction)
Ударная фракция
Доля воздействия измеряет, сколько места занимает нестабильный элемент в окне просмотра.
Окно просмотра — это то, что вы видите на экране мобильного телефона.
Пространственный экстент, который охватывает элемент, перемещаясь от своего исходного положения в области просмотра в начале рендеринга к конечному положению после полной загрузки веб-страницы.
Иллюстративный пример Google включает в себя компонент, занимающий половину (50%) видимой области экрана, за которым следует уменьшение еще на четверть (25%) ниже этой точки.
В этом сценарии при объединении доля воздействия обозначается как 0,75, что представляет собой ее долю или соотношение.
Расстояние Фракция
Проще говоря, термин для второго измерения — «Отношение расстояний». Это соотношение показывает, насколько элемент на странице сместился от исходного положения к конечному.
В приведенном выше примере элемент страницы переместился на 25%.
Теперь совокупный балл компоновки определяется путем расчета произведения импакт-фактора и фактора расстояния.
0,75 x 0,25 = 0,1875
Как опытный веб-мастер, я хотел бы поделиться некоторыми соображениями по поводу обсуждаемого нами показателя. Это влечет за собой небольшие математические вычисления и дополнительные факторы для всестороннего анализа. Ключевым моментом здесь является то, что этот показатель служит инструментом для оценки важнейшего аспекта пользовательского опыта.
Вот пример видео, наглядно иллюстрирующего, что такое факторы воздействия и расстояния:
Понимание совокупного смещения макета
Крайне важно понять концепцию совокупного смещения макета, но вам не нужно беспокоиться о выполнении вычислений самостоятельно, поскольку существуют инструменты, которые помогут в этом.
Чтобы обеспечить оптимальную производительность в рейтинге поисковых систем, крайне важно понять как его значение, так и функциональность, поскольку этот аспект теперь вносит значительный вклад в оценку Core Web Vitals.
Смотрите также
- Анализ динамики цен на криптовалюту ENA: прогнозы ENA
- Анализ динамики цен на криптовалюту STX: прогнозы STX
- СЕО Рокстар «доказывает», что мета-описания не нужны
- Анализ динамики цен на криптовалюту FIL: прогнозы FIL
- Основные плагины WordPress, которые должен иметь каждый сайт.
- Анализ динамики цен на криптовалюту WLD: прогнозы WLD
- Объяснение Великого Отвязывания Высшему Руководству
- Анализ динамики цен на криптовалюту SPX: прогнозы SPX
- Анализ динамики цен на криптовалюту FLR: прогнозы FLR
- Анализ динамики цен на криптовалюту SKY: прогнозы SKY
2024-08-02 13:40
