
Как опытный веб-разработчик с многолетним опытом работы за плечами, я воочию убедился, насколько важно оптимизировать веб-сайт для Interactive New Pain (INP). Мой личный опыт в этой области научил меня, что улучшение INP – это не только улучшение пользовательского опыта, но и решающее значение для успеха SEO.
Купил акции на все деньги, а они упали? А Илон Маск снова написал твит? Знакомо. У нас тут клуб тех, кто пытается понять этот цирк и не сойти с ума.
Купить на падении (нет)В сфере SEO нет недостатка в аббревиатурах.
В сфере оптимизации веб-сайтов при обсуждении скорости страницы часто встречаются такие термины, как поисковая оптимизация (SEO), задержка первого ввода (FID) и интерактивное рисование потребностей (INP).
Было введено новое измерение: «Взаимодействие со следующим рендерингом» (INP). Этот термин означает реакцию страницы на определенные действия пользователя, количественно определяемую с помощью комбинации экспериментальных и реальных данных Google Chrome.
Что такое взаимодействие со следующей краской?
Один из возможных перефразов фразы «Взаимодействие с следующей отрисовкой, или INP, — это новая метрика Core Web Vitals, которая обозначает общую задержку взаимодействия с пользователем на протяжении всего опыта работы с веб-страницей».
Когда вы нажимаете кнопку «Добавить в корзину» на странице продукта, система записывает время, необходимое для изменения внешнего вида кнопки в ответ на щелчок, например изменение цвета кнопки после нажатия.
Если на вашей веб-странице выполняются сложные сценарии, выполнение которых занимает некоторое время, эти процессы могут на мгновение перестать отвечать на запросы, что потенциально может нанести вред измерению производительности Interactive New Relic (INR).
Вот пример видео, иллюстрирующий, как это выглядит в реальной жизни:
Обратите внимание, что первая кнопка визуально отображает изменение сразу после ее нажатия, тогда как вторая кнопка требует небольшой задержки, прежде чем отобразится какое-либо визуальное изменение после нажатия.
Чем INP отличается от FID?
Фундаментальное различие между обработкой ввода (INP) и первой задержкой ввода (FID) заключается в их направленности. В то время как FID оценивает исключительно время, необходимое для первого ввода пользователем веб-страницы, INP оценивает общее время обработки всех вводимых данных. Другими словами, FID учитывает только задержку начального взаимодействия, не принимая во внимание время отклика браузера.
Вместо того, чтобы INP контрастно концентрировался на всех взаимодействиях со страницами, он конкретно оценивает время обработки для каждого типа взаимодействия:
- Любой щелчок мыши интерактивного элемента.
- Любое касание интерактивного элемента на любом устройстве с сенсорным экраном.
- Нажатие клавиши на физической или экранной клавиатуре.
Что такое хорошее значение INP?
Согласно рекомендациям Google, желательное значение обработки ввода (INP) составляет примерно 200 миллисекунд или меньше. Вот указанные пороги:
| Пороговое значение | Описание |
| 200 | Хорошая отзывчивость. |
| От 200 миллисекунд до 500 миллисекунд | Умеренно и требует улучшения. |
| Более 500 миллисекунд | Плохая отзывчивость. |
Google отмечает, что показатель «Важность количества путей» (INP) в настоящее время находится в стадии разработки, и сообщает, что любые предлагаемые рекомендации относительно этого показателя могут быть изменены в будущем.
Как измеряется INP?
Google анализирует данные анонимного взаимодействия (INP) из репрезентативной выборки длительных взаимодействий пользователей с веб-страницами, использующими браузеры Chrome в качестве источника.
В каждом взаимодействии есть отдельные этапы: момент представления информации, продолжительность ее обработки и задержка между входными действиями. Сумма длительности этих трех этапов инкапсулируется в функцию обратного вызова связанных событий.
Если на странице зарегистрировано менее 50 взаимодействий пользователей, эффективность взаимодействия (INP) фокусируется на взаимодействии с наиболее значительной задержкой; для страниц с более чем 50 взаимодействиями INP не учитывает самые длительные задержки среди каждой группы из 50 взаимодействий.
Когда пользователь уходит со страницы, показатели производительности автоматически передаются в отчет Google Chrome User Experience Report (CrUX). Этот репозиторий собирает и анализирует данные, чтобы предоставить ценную информацию о реальном пользовательском опыте на основе реальных взаимодействий.
Каковы общие причины, вызывающие высокие значения INP?
Понимание коренных причин повышенных INP (задержек на внутреннем сетевом пути) имеет важное значение для повышения эффективности вашего веб-сайта. Вот некоторые распространенные участники:
- Длинные задачи, которые могут блокировать основной поток, задерживая взаимодействие с пользователем.
- Синхронные прослушиватели событий кликов, как мы видели в примере видео выше.
- Изменения в DOM вызывают множественную перекомпоновку и перерисовку, что обычно происходит, когда размер DOM слишком велик (> 1500 элементов HTML).
Как устранить проблемы с INP?
Для начала обратитесь к нашему подробному руководству по измерению показателей CWV и примените предложенные методы устранения неполадок. Если эти шаги не дают понимания того, какие взаимодействия приводят к высокому INP, то отчет «Производительность» браузера Google Chrome (предпочтительно Canary) может стать эффективной альтернативой для дальнейшего исследования.
- Перейдите на веб-страницу, которую хотите проанализировать.
- Откройте DevTools вашего браузера Canary, в котором нет расширений браузера (обычно нажав F12 или Ctrl+Shift+I).
- Перейдите на вкладку Производительность .
- Отключите кеш на вкладке Сеть .
- Выберите мобильный эмулятор.
- Нажмите кнопку Запись и работайте с элементами страницы, как обычно.
- Остановите запись, как только вы зафиксируете интересующее вас взаимодействие.
Чтобы точно представить производительность приложения на типичных мобильных устройствах, уменьшите загрузку ЦП в 4 раза. Используйте меню «Замедление», чтобы настроить параметры, и выберите сетевое соединение 4G, поскольку оно используется примерно в 90% использование мобильных устройств на открытом воздухе. Если вы не внесете эти изменения, ваше моделирование будет выполняться с использованием мощного процессора настольного компьютера, что приведет к ненадежным результатам.
Детали имеют решающее значение, поскольку Google собирает данные непосредственно с устройств пользователей для своей поисковой системы. Вы можете не столкнуться с проблемами INP на сильном устройстве, но диагностировать эти проблемы может быть сложно, поскольку они зависят от конкретного состояния устройства. Настроив эмулятор соответствующим образом, вы сможете максимально приблизиться к воспроизведению условий реального устройства.
Вместо «Вот видеоруководство, в котором показан весь процесс. Я настоятельно рекомендую вам посмотреть его во время чтения статьи, чтобы лучше понять», вы можете сказать:
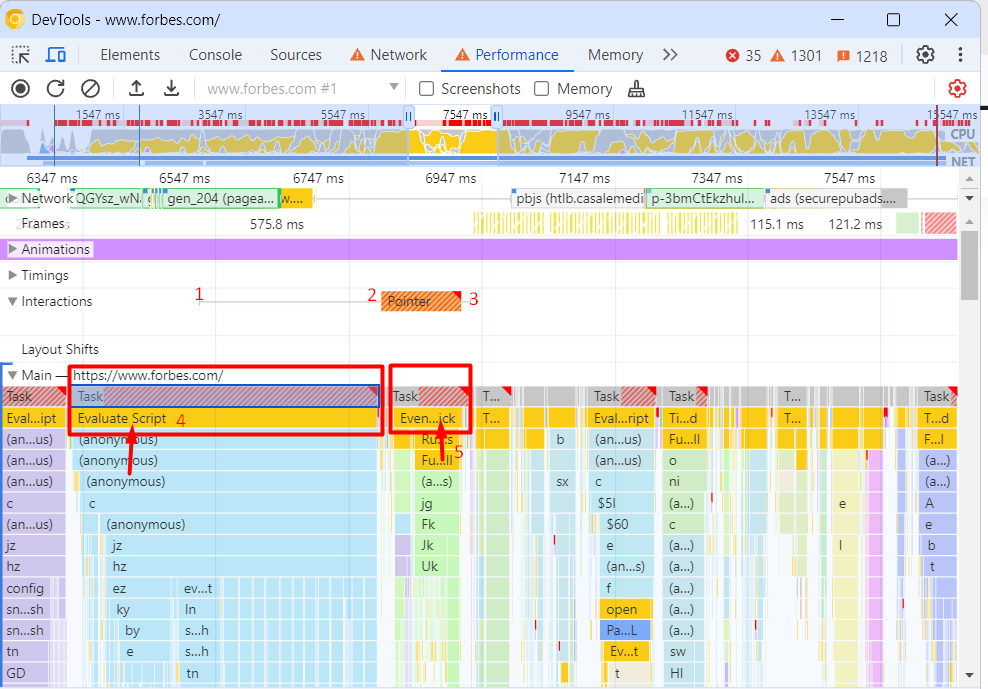
В видео мы заметили, что длительные задачи приводят к увеличению времени взаимодействия и созданию набора файлов JavaScript, которые обрабатывают эти задачи.
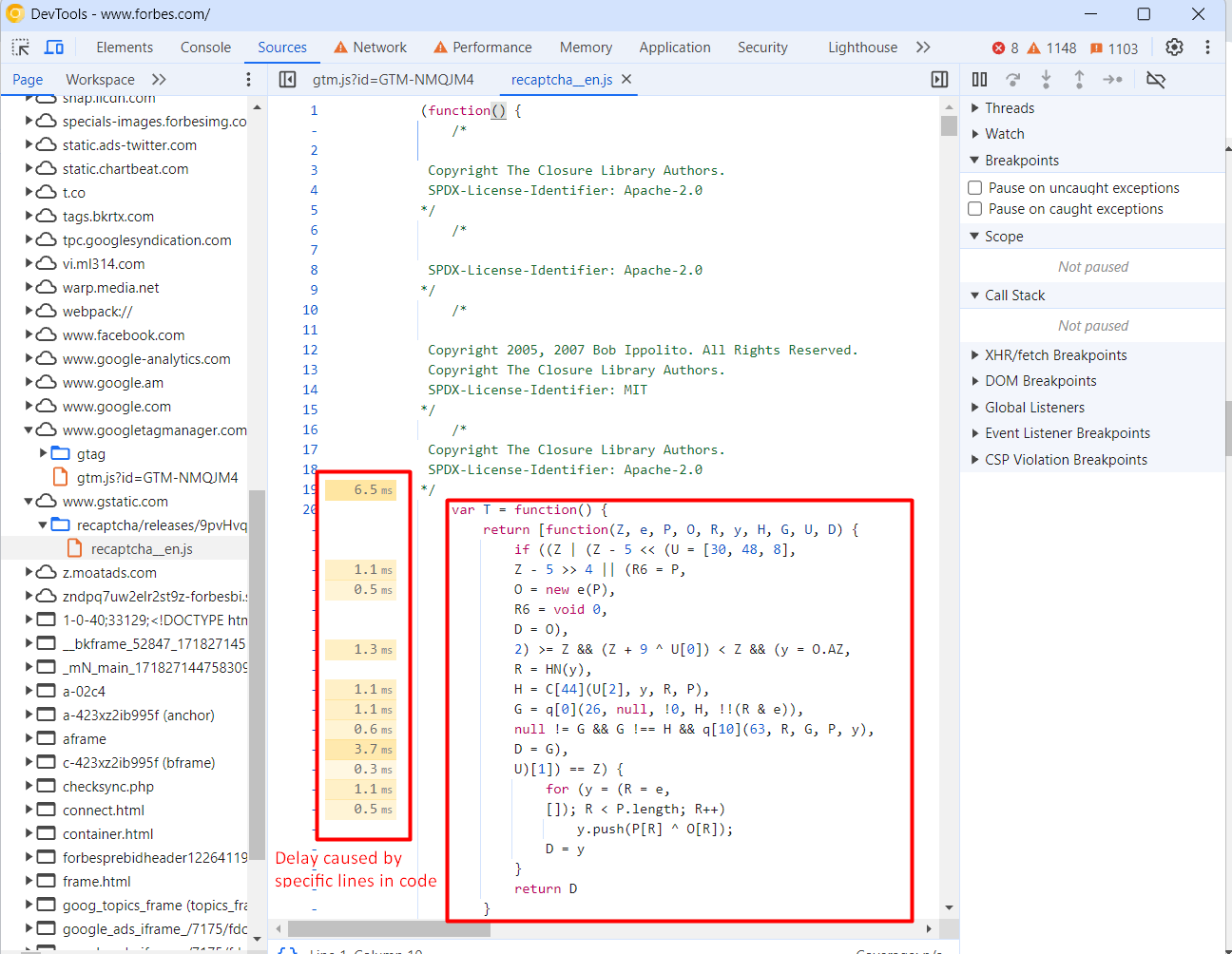
Расширение сегмента «Взаимодействия» дает исчерпывающее объяснение длительной задачи, связанной с этим взаимодействием. Нажав на предоставленные URL-адреса скриптов в этом разделе, вы получите доступ к конкретным строкам кода JavaScript, вызывающим задержку. Используйте эти строки в целях оптимизации.



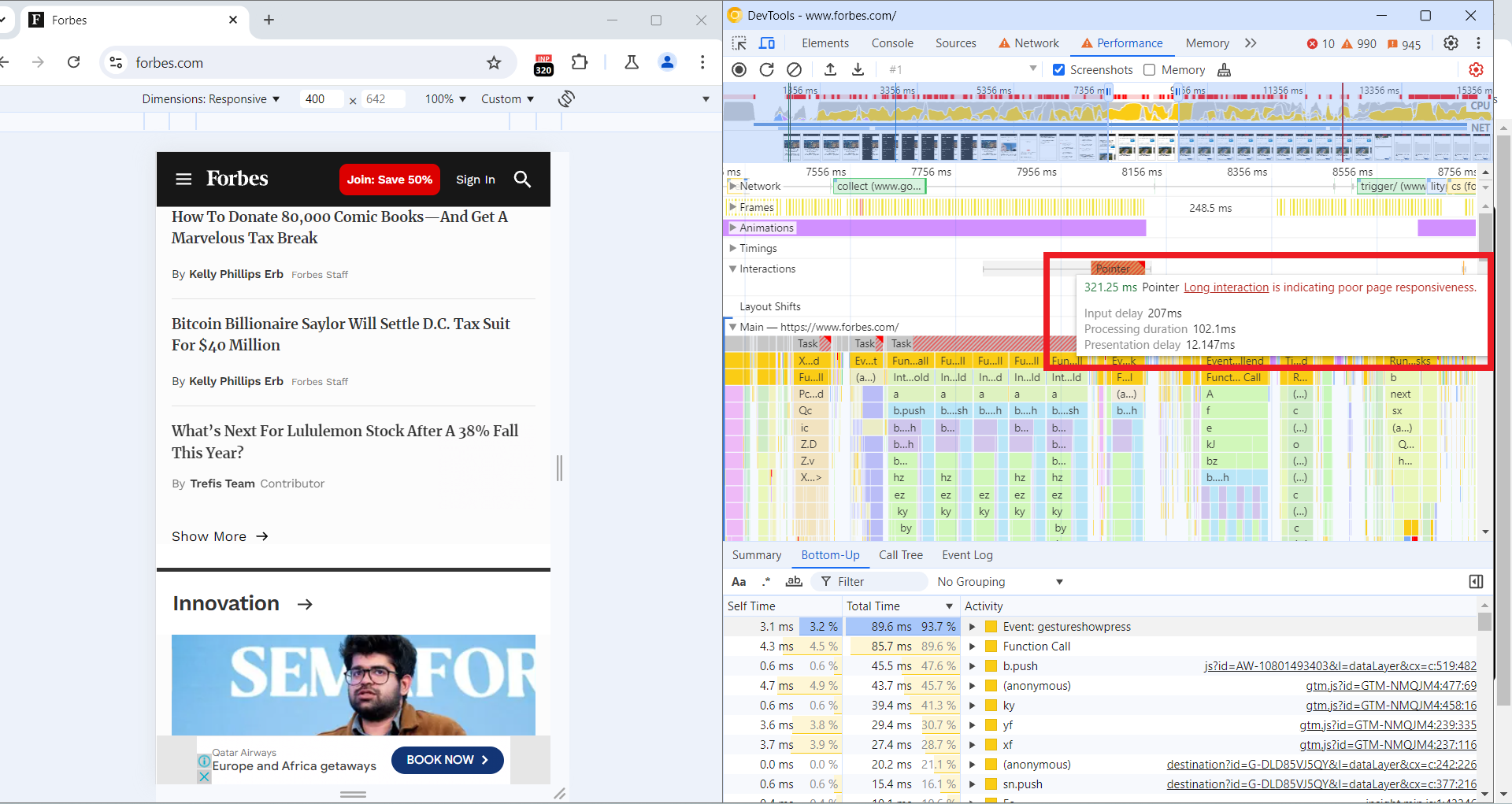
Взаимодействие общей длительностью 321 мс состоит из:
- Входная задержка: 207 мс.
- Длительность обработки: 102 мс.
- Задержка презентации: 12 мс.
На временной шкале основного потока ниже имеется расширенная красная полоса, указывающая на длительную продолжительность задачи.
Под расширенной красной панелью задач находится видимая желтая полоса с надписью «Оценить сценарий». Это говорит о том, что длительная задача была связана в основном с обработкой JavaScript.
На исходном изображении временной разрыв между точками 1 и 2 представляет собой задержку, связанную с длительной задачей, отмеченной красной меткой, из-за обработки сценария.
Что такое оценка сценария?
В процессе выполнения кода JavaScript оценка сценария является важной частью. На этом этапе веб-браузер шаг за шагом выполняет сценарий. На этом этапе он выполняет такие задачи, как установка значений переменных, создание функций и подписка на прослушиватели событий.
Как опытный веб-мастер, я заметил, что пользователи могут взаимодействовать с веб-страницей до того, как все файлы JavaScript завершат загрузку, анализ, компиляцию и оценку. Это может привести к нестабильному пользовательскому интерфейсу, поскольку некоторые функции или функции могут быть еще не полностью доступны. Чтобы смягчить эту проблему, рассмотрите возможность внедрения таких методов, как:
Когда пользователь взаимодействует с элементом на экране, щелкая или касаясь его, браузер может на мгновение приостановить ответ, чтобы завершить выполнение сценария, к которому подключен прослушиватель событий.
Это гарантирует, что прослушиватель событий правильно зарегистрирован и сможет отреагировать на взаимодействие.
На приведенном снимке экрана вполне вероятно, что задержка в 207 миллисекунд произошла, поскольку браузер завершал оценку сценария, ответственного за обработку события щелчка.
Как опытный веб-разработчик с многолетним опытом работы за плечами, я не могу переоценить важность обеспечения бесперебойной работы пользователей при создании веб-сайтов или приложений. Одним из показателей, который стал важным для измерения этого показателя, является общее время блокировки (TBT).
Если время загрузки велико и пользователи взаимодействуют с веб-сайтом сразу после завершения страницы, браузеру может быть сложно своевременно успевать за взаимодействием с пользователем.
Хотя метрики CWV не включают его, TBT (время задержки) часто соответствует превосходным показателям INP (задержка ввода и пропускная способность). Чтобы повысить производительность INP, сосредоточьтесь на снижении уровня TBT.
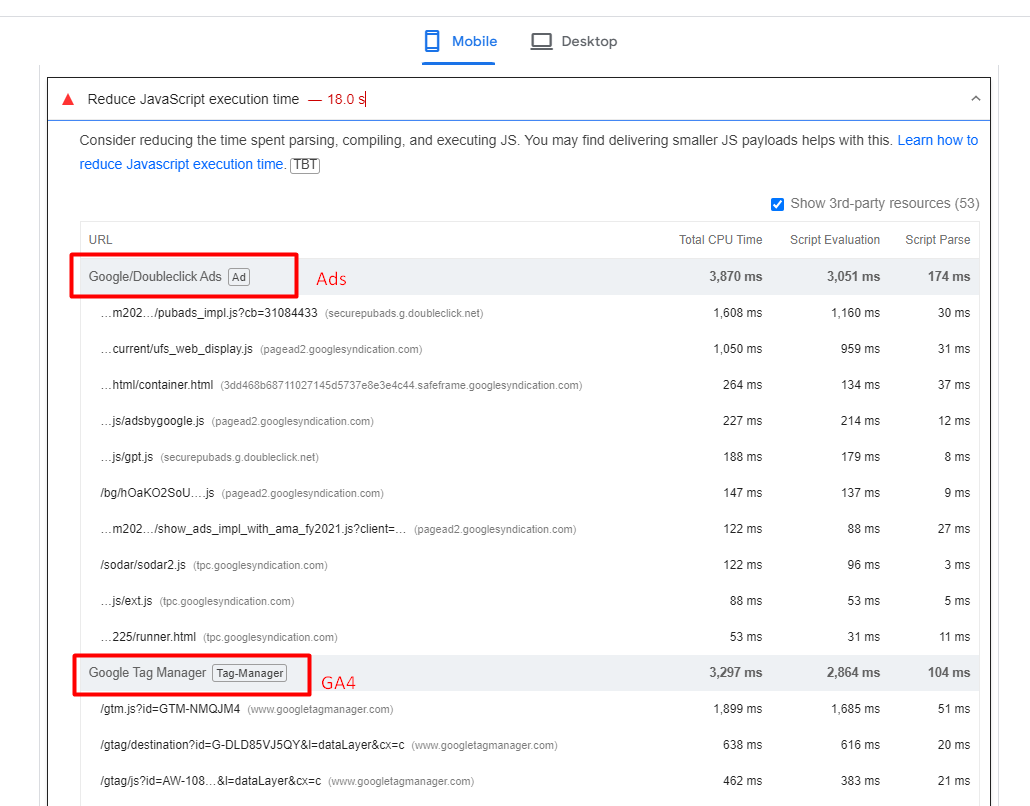
Какие распространенные сценарии JavaScript вызывают высокий уровень TBT?
Скрипты для аналитики, такие как Google Analytics 4, пиксели отслеживания, Google reCAPTCHA и реклама AdSense, часто приводят к увеличению времени выполнения скриптов, тем самым увеличивая время до первого байта (TTFB).

Потенциальный подход к минимизации времени до первой отрисовки (TBT) — отложить загрузку некритических сценариев до тех пор, пока основной контент вашей веб-страницы не будет отображен.
Откладывая загрузку скриптов, очень важно ранжировать их по значимости для улучшения пользовательского опыта. Скрипты, которые существенно влияют на взаимодействие с пользователем, например те, которые необходимы для ключевых функций, должны иметь приоритет над менее важными скриптами в процессе загрузки.
Улучшение вашего INP — не серебряная пуля
Имейте в виду, что улучшение обработки ввода (INP) не является волшебным решением, обеспечивающим немедленный триумф SEO.
Как специалист по цифровому маркетингу, я бы посоветовал, что эта задача — лишь часть головоломки, когда дело доходит до реализации серии улучшений, направленных на улучшение поисковой оптимизации вашего сайта (SEO).
Вот несколько эффективных способов повысить производительность вашего веб-сайта: точная настройка вашего контента, получение первоклассных обратных ссылок, уточнение метатегов и описаний, внедрение разметки схемы, оптимизация структуры вашего сайта и устранение любых проблем, которые мешают сканерам поисковых систем. от доступа ко всем областям вашего сайта.
Смотрите также
- Серебро прогноз
- Золото прогноз
- Какой самый низкий курс юаня к рублю?
- Анализ динамики цен на криптовалюту IP: прогнозы IP
- Акции SIBN. Газпромнефть: прогноз акций.
- Google тестирует, что люди также спрашивают больше, кнопка «Центр результатов»
- Какой самый низкий курс евро к рублю?
- Google демонстрирует обзоры на основе искусственного интеллекта для курсов валют.
- Акции PIKK. ПИК: прогноз акций.
- Анализ динамики цен на криптовалюту CRV: прогнозы CRV
2024-07-19 11:39
