
Как опытный веб-разработчик с более чем десятилетним опытом работы за плечами, я не могу не чувствовать разочарование, когда сталкиваюсь с длительным временем взаимодействия (INP) на веб-сайтах. Пользовательский опыт — это все в современном цифровом пространстве, и каждая дополнительная секунда задержки может повысить или разрушить взаимодействие посетителя.
Купил акции на все деньги, а они упали? А Илон Маск снова написал твит? Знакомо. У нас тут клуб тех, кто пытается понять этот цирк и не сойти с ума.
Купить на падении (нет)В сфере SEO нет недостатка в аббревиатурах.
В сфере оптимизации веб-сайтов вы можете столкнуться с несколькими ключевыми показателями эффективности (KPI). Три из наиболее часто обсуждаемых из них включают скорость поисковой оптимизации (SEO), задержку первого ввода (FID) и интерактивную отрисовку наибольшего контента (INP). SEO фокусируется на том, чтобы сделать ваш веб-сайт привлекательным для поисковых систем, FID измеряет время, необходимое странице для ответа на ввод пользователя, а INP указывает, когда самая большая часть контента на странице становится видимой и отзывчивой.
Было введено новое измерение: «Взаимодействие со следующим рендерингом» (INP). Этот термин означает реакцию страницы на определенные действия пользователя, количественно выраженную как экспериментальными данными из лабораторий Google Chrome, так и реальной статистикой использования.
Что такое взаимодействие со следующей краской?
Взаимодействие с следующей отрисовкой, или INP, — это новая метрика Core Web Vitals, предназначенная для представления общей задержки взаимодействия со страницей на протяжении всего пути пользователя.
Как опытный вебмастер могу вам сказать, что когда вы нажимаете кнопку «Добавить в корзину» на странице товара, система фиксирует время, необходимое для изменения внешнего вида кнопки, например, с обычного цвета на выделенный. , сигнализируя, что действие зарегистрировано.
Если на вашей веб-странице выполняются сложные сценарии, выполнение которых занимает некоторое время, эти процессы могут на мгновение привести к тому, что страница перестанет отвечать на запросы, что потенциально ухудшит оценку интерактивного восприятия (INP).
Вот пример видео, иллюстрирующий, как это выглядит в реальной жизни:
Как специалист по цифровому маркетингу, я заметил, что первая кнопка обеспечивает немедленный визуальный отклик при нажатии, а второй кнопке требуется некоторое время, чтобы обновить свой внешний вид после нажатия.
Чем INP отличается от FID?
Основное различие между обработкой ввода (INP) и первой задержкой ввода (FID) заключается в их направленности. В то время как FID оценивает исключительно время, прошедшее с момента первоначального ввода пользователя на веб-странице до момента, когда браузер начинает обрабатывать этот ввод, INP дополнительно оценивает, сколько времени требуется браузеру, чтобы отреагировать после получения ввода.
Вместо того, чтобы INP, напротив, учитывал все взаимодействия со страницами, он специально фокусируется на измерении времени обработки для каждого типа взаимодействия:
- Любой щелчок мыши интерактивного элемента.
- Любое касание интерактивного элемента на любом устройстве с сенсорным экраном.
- Нажатие клавиши на физической или экранной клавиатуре.
Что такое хорошее значение INP?
Как опытный веб-мастер, я узнал, что согласно рекомендациям Google желательное значение времени до первого байта (TTFB) или интерактивного предварительного рендеринга (IPR) в идеале составляет 200 миллисекунд или меньше. Эти значения отражают время, необходимое браузеру для получения первого байта данных с сервера и начала интерактивного предварительного просмотра веб-страницы соответственно.
| Пороговое значение | Описание |
| 200 | Хорошая отзывчивость. |
| От 200 миллисекунд до 500 миллисекунд | Умеренно и требует улучшения. |
| Более 500 миллисекунд | Плохая отзывчивость. |
Google отмечает, что показатель «Важность взаимодействий» (INP) в настоящее время находится в стадии разработки и что предлагаемые рекомендации Google относительно этого показателя могут быть изменены в будущем.
Как измеряется INP?
Google анонимно оценивает вовлеченность пользователей, называемую INP, на основе выбранной группы длительных сеансов, происходящих в экземплярах браузера Chrome, когда человек посещает веб-страницу.
В каждом взаимодействии есть отдельные этапы: время представления информации, продолжительность ее обработки и задержка между вводами. Сумму длительности этих фаз можно найти в функции обратного вызова связанных событий.
Как опытный веб-мастер, я могу сказать вам, что при оценке интерактивной производительности веб-страницы с использованием метрики Google Largest Contentful Paint (LCP), INP (я предполагаю, что это означает «Интерактивная производительность») имеет определенные правила, определяющие, какое взаимодействие считается худшим. Для страниц с общим количеством взаимодействий менее 50 INP фокусируется на одном взаимодействии с наибольшей задержкой. Однако если на странице более 50 взаимодействий, INP игнорирует отдельные медленные взаимодействия и вместо этого рассматривает самую длительную задержку среди каждых 50 взаимодействий.
Когда пользователь уходит со страницы, показатели производительности передаются в отчет Google Chrome User Experience Report (CrUX). Эта платформа собирает и консолидирует данные для предоставления ценной информации, основанной на реальном опыте пользователей, которая называется полевыми данными.
Каковы общие причины, вызывающие высокие значения INP?
Понимание основных причин повышенного количества входов/выходов (I/O) имеет важное значение для повышения эффективности вашего сайта. Вот некоторые распространенные участники:
- Длинные задачи, которые могут блокировать основной поток, задерживая взаимодействие с пользователем.
- Синхронные прослушиватели событий кликов, как мы видели в примере видео выше.
- Изменения в DOM вызывают множественную перекомпоновку и перерисовку, что обычно происходит, когда размер DOM слишком велик (> 1500 элементов HTML).
Как устранить проблемы с INP?
Основываясь на моем обширном опыте работы специалистом по веб-производительности, я настоятельно рекомендую начать с нашего подробного руководства по измерению показателей совокупного сдвига макета (CLS) и устранению любых потенциальных проблем с использованием предлагаемых методов устранения неполадок. Однако, если вы все еще не можете определить взаимодействия, приводящие к высокому INP (прерванному отображению сети), пришло время использовать возможности отчета «Производительность» браузера Chrome (или, что еще лучше, Canary). Этот инструмент изменил правила игры в бесчисленных проектах, предоставив ценную информацию об узких местах производительности, которые в противном случае остались бы незамеченными. Поверьте мне; вы не пожалеете, если попробуете!
- Перейдите на веб-страницу, которую хотите проанализировать.
- Откройте DevTools вашего браузера Canary, в котором нет расширений браузера (обычно нажав F12 или Ctrl+Shift+I).
- Перейдите на вкладку Производительность .
- Отключите кеш на вкладке Сеть .
- Выберите мобильный эмулятор.
- Нажмите кнопку Запись и работайте с элементами страницы, как обычно.
- Остановите запись, как только вы зафиксируете интересующее вас взаимодействие.
Чтобы добиться точного представления производительности мобильного устройства в вашей симуляции, отрегулируйте загрузку ЦП в четыре раза с помощью меню «Замедление». Кроме того, выберите сетевое подключение 4G из доступных вариантов, поскольку его используют примерно 90% пользователей мобильной связи на открытом воздухе. Если вы не измените эти настройки, ваше моделирование будет выполняться на мощном процессоре вашего ПК, что не соответствует возможностям мобильных устройств.
Детали имеют решающее значение, поскольку в своих операциях Google полагается на фактические пользовательские данные с устройств. Возможно, вы не столкнетесь с проблемами INP на мощном устройстве, но этот аспект может затруднить отладку INP. Настраивая эмулятор соответствующим образом, вы стремитесь максимально точно имитировать состояние подлинного устройства.
Для более ясной и разговорной версии рассмотрите следующее:
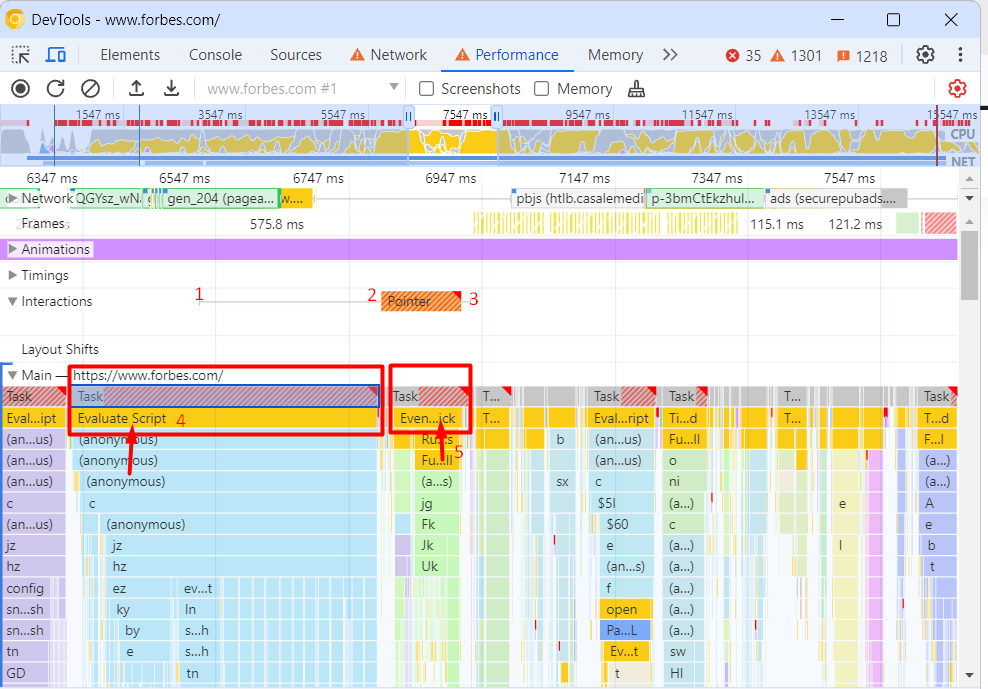
В видео мы заметили, что длительные задачи приводят к увеличению времени взаимодействия, и выявили ряд файлов JavaScript, способствующих выполнению этих задач.
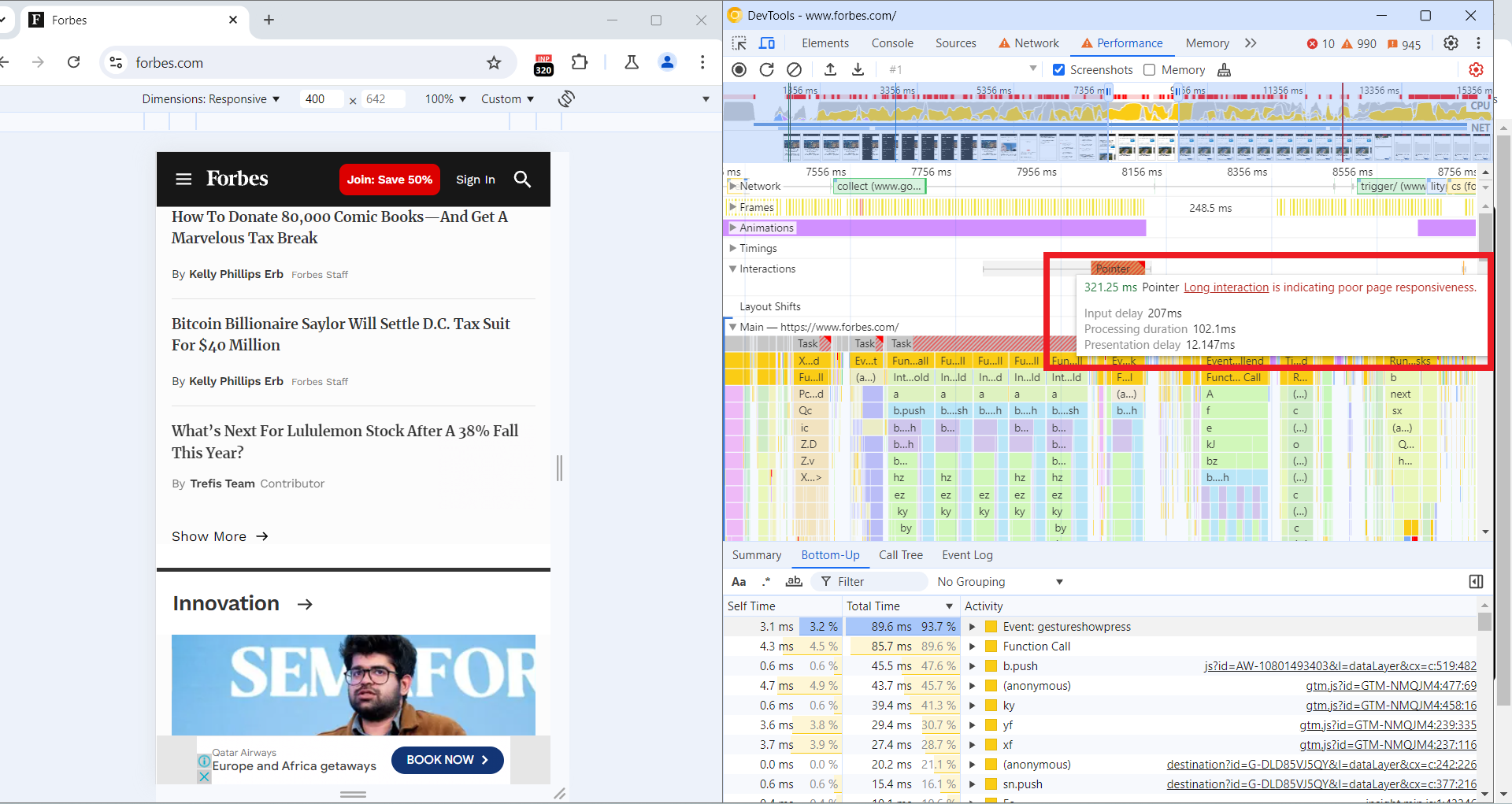
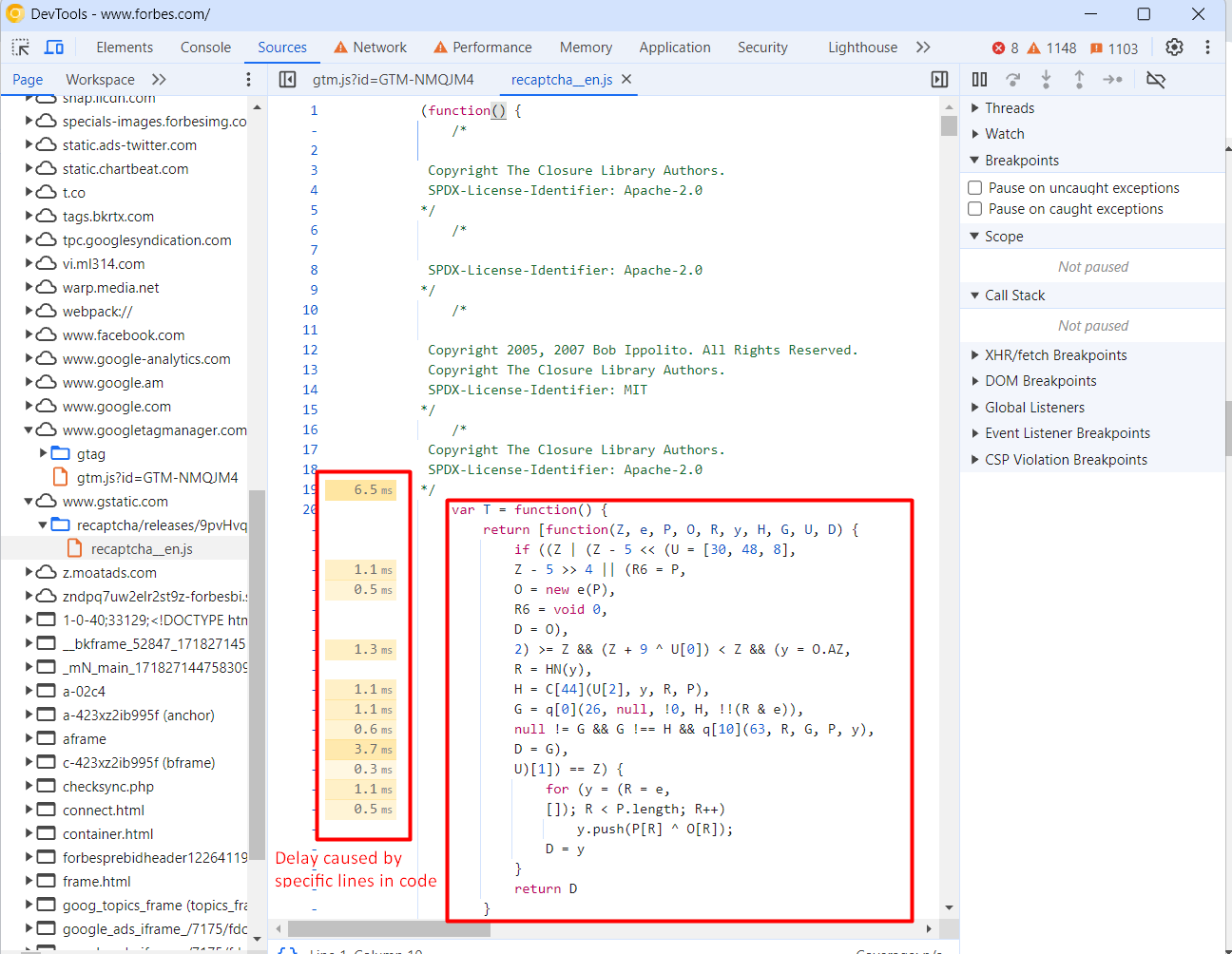
Расширение сегмента «Взаимодействия» дает исчерпывающее объяснение сложного процесса, связанного с каждым взаимодействием. Выбрав предоставленные URL-адреса скриптов в этом разделе, вы получите доступ к фрагментам кода JavaScript, вызывающим задержку. Используйте эти строки в целях оптимизации.



Взаимодействие общей длительностью 321 мс состоит из:
- Входная задержка: 207 мс.
- Длительность обработки: 102 мс.
- Задержка презентации: 12 мс.
На временной шкале основного потока ниже имеется расширенная красная полоса, указывающая на длительную продолжительность задачи.
Под расширенной красной панелью задач находится желтая полоса с надписью «Оценить сценарий», что означает, что длительная задача в основном связана с обработкой JavaScript.
На исходном изображении разрыв во времени между точками 1 и 2 представляет собой задержку из-за длительной задачи с красной меткой, вызывающей обработку сценария.
Что такое оценка сценария?
В процессе выполнения кода JavaScript оценка сценария является жизненно важным этапом. На этом этапе браузер тщательно просматривает каждую строку кода. В ходе этой тщательной проверки он выполняет такие задачи, как присвоение значений переменным, создание функций и регистрация для прослушивателей событий.
В процессе загрузки, анализа, компиляции и оценки файлов JavaScript пользователи могут работать с веб-страницей, которая еще не полностью отрисована.
Когда пользователь взаимодействует с элементом, щелкнув или коснувшись его, и браузер в данный момент обрабатывает сценарий с прикрепленным прослушивателем событий для этого взаимодействия, ответ браузера может быть на мгновение задержан до завершения оценки сценария.
Это гарантирует, что прослушиватель событий правильно зарегистрирован и сможет отреагировать на взаимодействие.
На скриншоте вполне вероятно, что задержка в 207 миллисекунд (точка 2) возникла, когда браузер продолжал обрабатывать сценарий, отвечающий за обработку события клика.
Как опытный веб-мастер, я бы сказал: когда дело доходит до оценки пользовательского опыта на веб-сайте, общее время блокировки (TBT) является важным показателем, который следует учитывать. TBT измеряет продолжительность, в течение которой более длительные задачи (задачи, выполнение которых занимает более 50 миллисекунд) не позволяют основному потоку отвечать на запросы и страница не становится интерактивной.
Если загрузка веб-страницы занимает много времени и пользователи начинают взаимодействовать с сайтом, как только он появляется, браузерам может быть сложно быстро реагировать на действия пользователя.
Хотя метрики CWV не включают его напрямую, низкое время до первого байта (TBT) часто идет рука об руку с более высокими интерактивными сеансами новых пользователей (INP). Чтобы повысить производительность INP, сосредоточьтесь на снижении TBT вашего веб-сайта.
Какие распространенные сценарии JavaScript вызывают высокий уровень TBT?
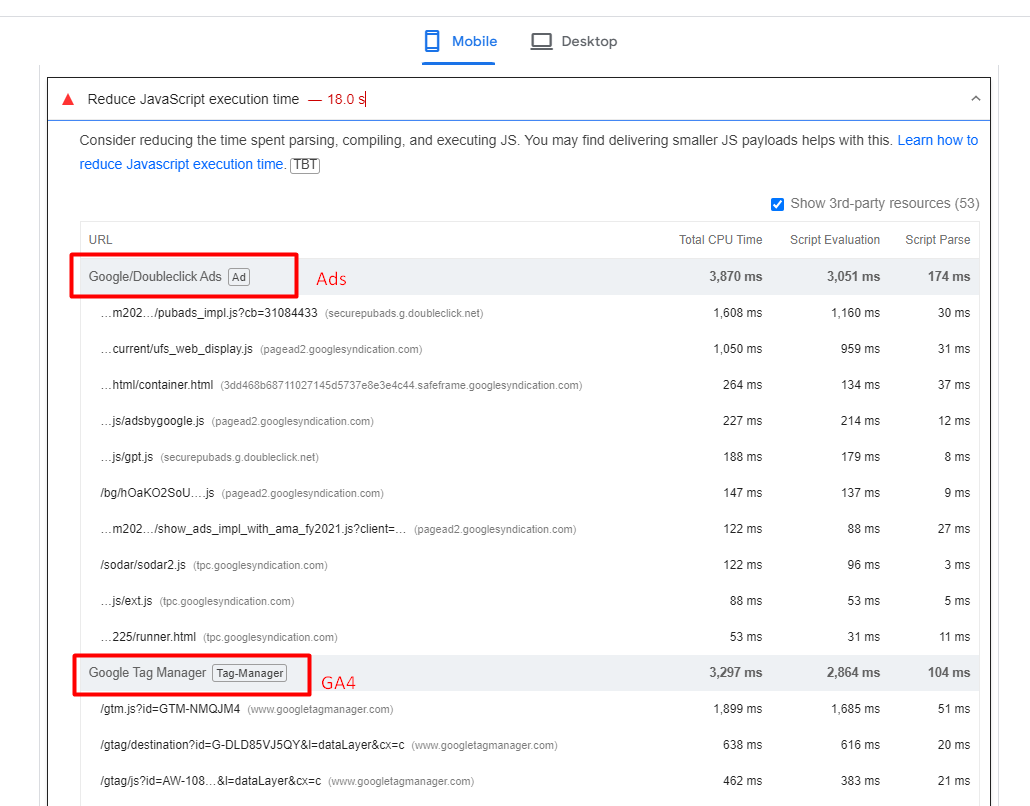
Скрипты для аналитики, такие как Google Analytics 4, пиксели отслеживания, Google reCAPTCHA и реклама AdSense, часто приводят к длительному времени выполнения сценариев, что приводит к увеличению времени наилучшего рисования (TBP) или времени взаимодействия (TTI).

Потенциальным подходом к минимизации времени до первого байта (TTFB) может быть отсрочка загрузки некритических сценариев до тех пор, пока основной контент вашей веб-страницы не будет обработан и отображен. Этот метод позволяет пользователям быстрее получить доступ к основной информации на вашем сайте, улучшая их общее впечатление.
Откладывая загрузку скриптов, очень важно ранжировать их по значимости для взаимодействия с пользователем. В процессе загрузки отдавайте предпочтение важным сценариям, например тем, которые необходимы для важных взаимодействий, а не менее важным.
Улучшение вашего INP — не серебряная пуля
Имейте в виду, что улучшение обработки ввода (INP) не является волшебным решением, обеспечивающим немедленную победу в поисковой оптимизации (SEO).
Среди различных задач, необходимых для улучшения SEO, это лишь один компонент, который требует внимания и выполнения наряду с другими, чтобы добиться заметных улучшений.
Вот несколько эффективных способов повысить производительность вашего веб-сайта: Настроив контент, вы сможете привлечь больше посетителей. Получите первоклассные обратные ссылки с авторитетных сайтов, чтобы увеличить свое присутствие в Интернете. Уточните метатеги и описания для лучшего распознавания поисковыми системами. Внедрите структурированные данные, чтобы облегчить понимание содержимого вашего сайта. Улучшите организацию и доступность вашего веб-сайта за счет оптимальной архитектуры сайта. Исправьте все ошибки сканирования, которые могут мешать поисковым системам полностью индексировать ваши страницы. Это всего лишь несколько методов среди многих, позволяющих повысить рейтинг вашего сайта в поисковых системах и общее удобство для пользователей.
Смотрите также
- Анализ динамики цен на криптовалюту PI: прогнозы PI
- Интерфейс интерактивной карты панели местных знаний Google
- Google: индексирование запросов не меняет канонизацию
- Акции SBER. Сбербанк: прогноз акций.
- Anthropic анонсирует бесплатный чат-бот Claude AI для Android
- 11 способов провести исследование SEO-контента помимо анализа конкурентов
- Документы Google: не указывайте URL-адрес фрагмента как канонический
- SEO заново: реагирование на изменения в алгоритмах
- Новый Google Shopping исследуется с помощью искусственного интеллекта и других торговых функций
- Google Ads сегодня снова разрешает рекламу выборов в США
2024-07-19 18:39
