
Как опытный цифровой маркетолог с более чем десятилетним опытом работы за плечами, я не могу переоценить важность внедрения хлебных крошек в структуру вашего веб-сайта. Из моих собственных экспериментов и наблюдений я воочию увидел, как эта, казалось бы, незначительная настройка может значительно улучшить пользовательский опыт (UX) и поисковую оптимизацию (SEO).
Хлебные крошки веб-сайта служат инструментом навигации, существенно влияя как на поисковую оптимизацию (SEO), так и на пользовательский опыт.
Отсутствие включения хлебных крошек на многие веб-сайты остается серьезным упущением. Отсутствие реализации не только влияет на поисковую оптимизацию (SEO), но добавить эту функцию относительно просто.
Вот что вам нужно знать о хлебных крошках, о том, как они влияют на SEO и о распространенных ошибках, которых следует избегать.
Что такое хлебные крошки в SEO?
Навигационные маршруты или автоматически создаваемые ссылки на сайте помогают пользователям понять, где они в данный момент находятся на веб-странице и как далеко они находятся от начальной точки (домашней страницы).
Обычно вы найдете их в верхней части веб-сайта или прямо под панелью навигации.
Как опытный веб-мастер, я понимаю важность предоставления пользователям понятных инструментов навигации для улучшения их работы в Интернете. Подобно внутренним ссылкам, эти инструменты помогают поддерживать интерес пользователей к нашему сайту, направляя их к соответствующему контенту, который они ищут. Однако, когда пользователи теряются или дезориентируются, навигационные ссылки служат полезным компасом. Они позволяют пользователям легко перемещаться на один уровень вверх в структуре сайта, сохраняя свое путешествие, не прибегая к нажатию кнопки «Назад» в браузере. Таким образом, мы гарантируем, что наши посетители смогут легко перемещаться по нашему веб-сайту и находить то, что им нужно, с минимальными трудностями.
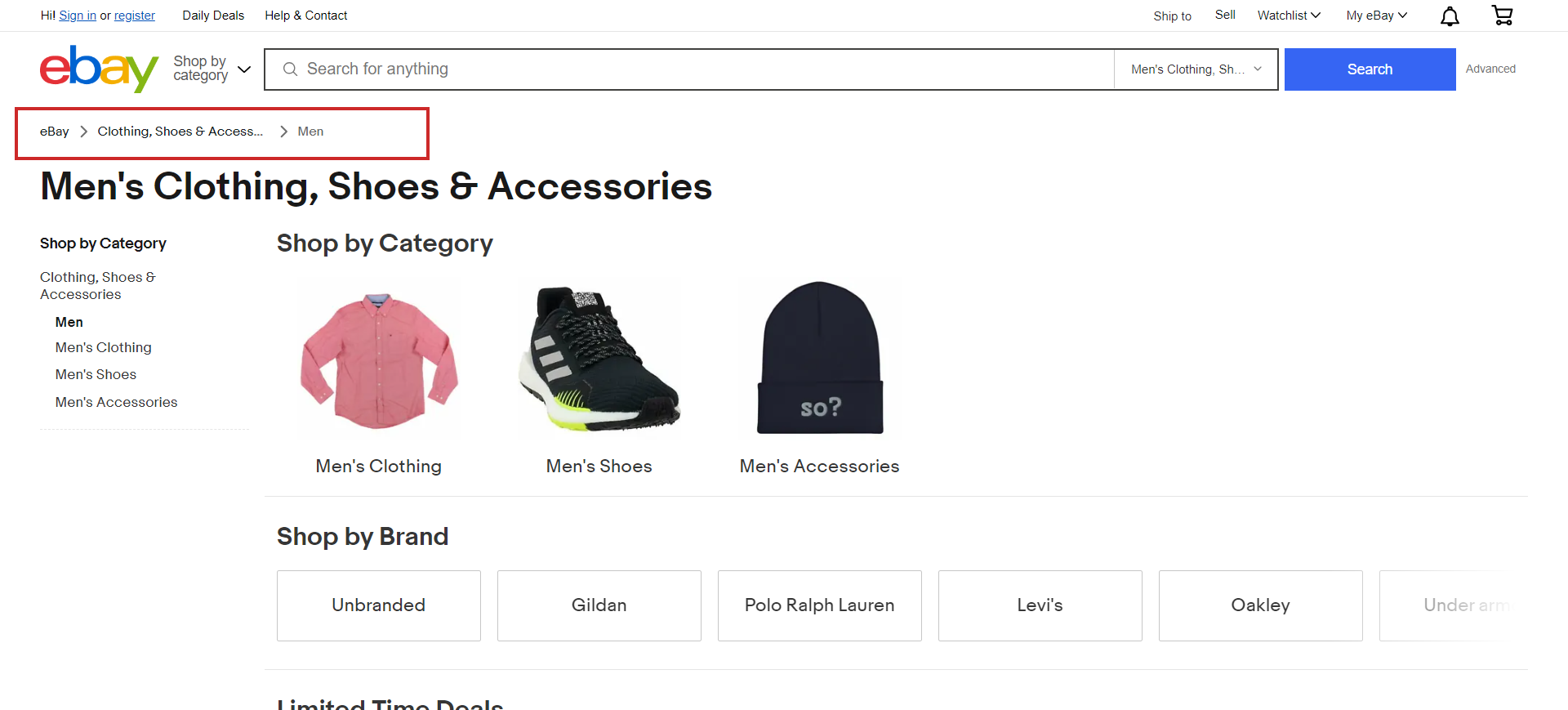
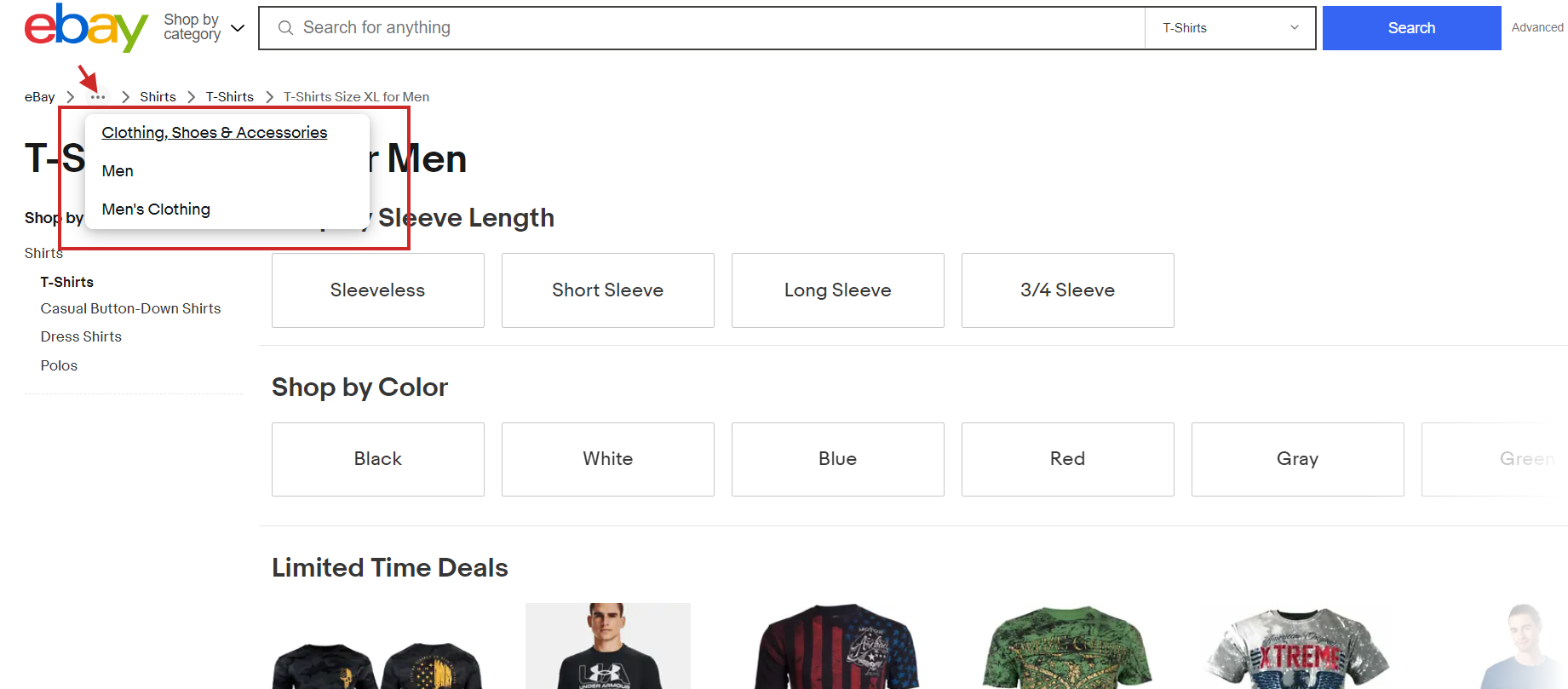
Вот пример хлебных крошек с сайта eBay:
Он точно показывает, на какие категории я нажал, чтобы попасть на просматриваемую страницу.
Хлебные крошки позволяют легко вернуться на предыдущую страницу, если это необходимо.
4 распространенных типа панировочных сухарей
Не все хлебные крошки одинаковы!
Существует четыре основных типа панировочных сухарей, каждый из которых имеет свою цель.
Прежде чем включать хлебные крошки на свой веб-сайт, выберите наиболее подходящий тип, исходя из взаимодействия и опыта пользователя.
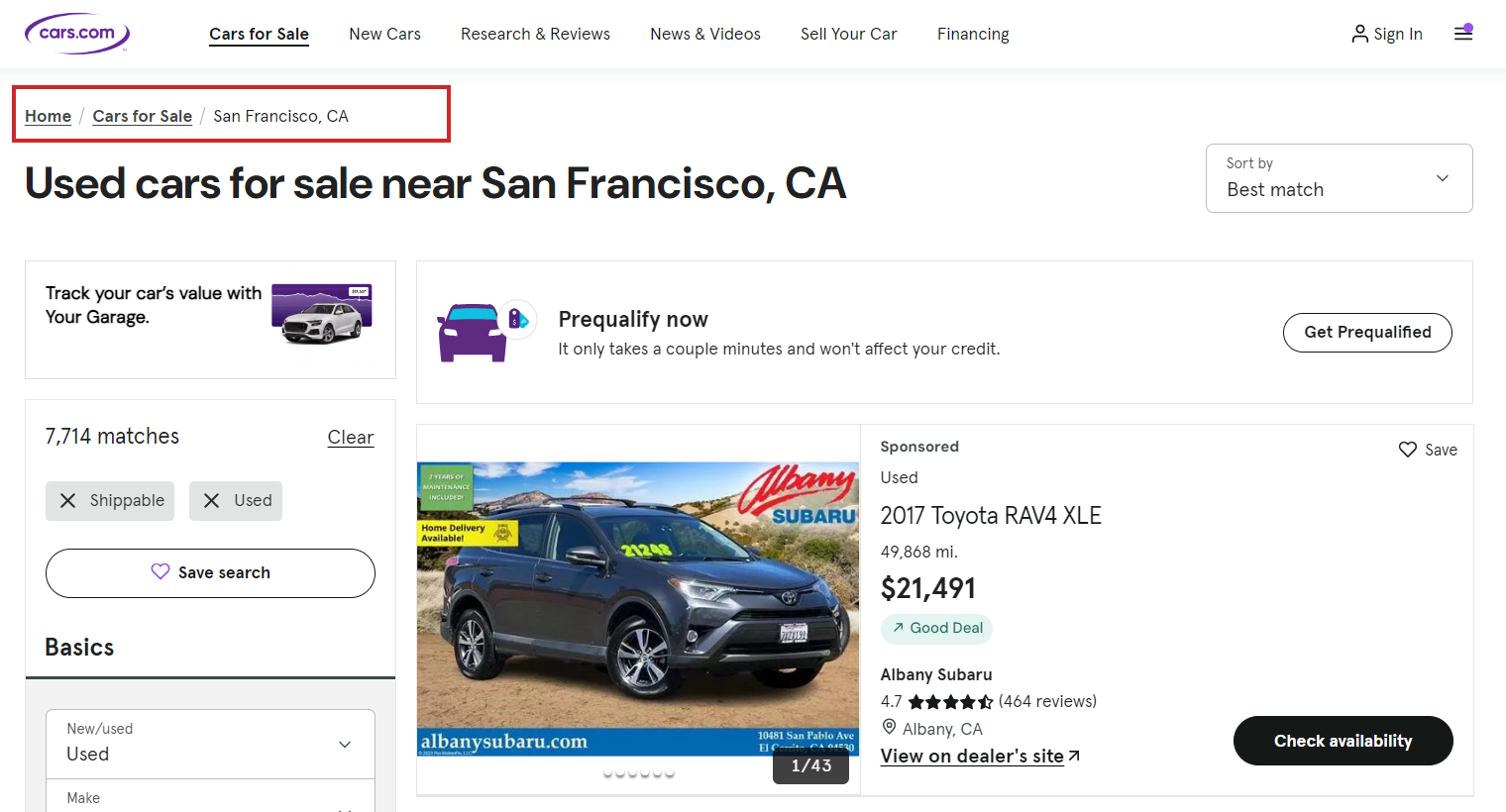
1. Хлебные крошки на основе иерархии (также известные как хлебные крошки на основе местоположения)
Преобладающая форма навигационных средств на веб-сайтах, помогающая пользователям понять их текущее местоположение на сайте и обеспечивающая путь для возврата на домашнюю страницу.
Например: Домой > Калифорния > Сан-Франциско
2. Хлебные крошки на основе атрибутов
На многих сайтах интернет-магазинов вы часто можете встретить такие «хлебные следы», демонстрирующие конкретные характеристики или категории продуктов, которые пользователь выбрал во время просмотра.
Например: Домой > Обувь > Походы > Женская
Обратите внимание, как ловко eBay обрабатывает хлебные крошки для атрибутов, когда путь слишком длинный.
После домашней страницы отображаются три последних элемента, а более старые скрыты за меню «…» (три точки). Нажав на это меню, вы получаете доступ ко всем ранее отображаемым элементам, которые также можно найти в виде навигационной цепочки.
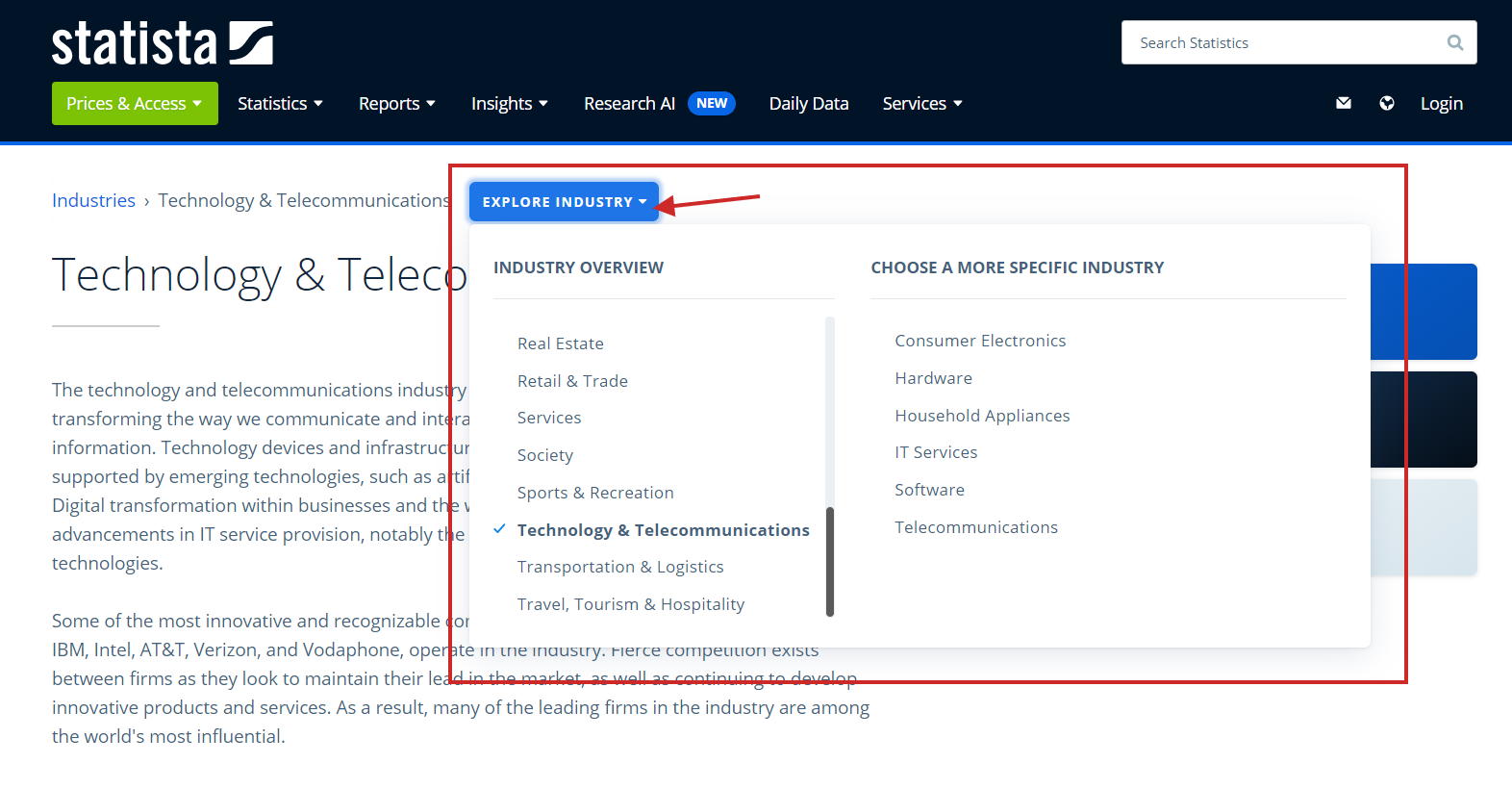
3. Хлебные крошки вперед или вперед
В этом виде навигационной цепочки пользователи могут видеть свое текущее местоположение в структуре веб-сайта, а также то, какие дальнейшие действия они могут выполнить дальше.
Основываясь на моем личном опыте частого пользователя различных онлайн-платформ, я считаю, что веб-сайт Statista выделяется своей уникальной функцией предоставления пользователям предварительного просмотра других разделов внутри подраздела. Эта функция оказалась неоценимой, помогая мне более эффективно ориентироваться и получать доступ к информации. Это экономит мне время и усилия, позволяя мне максимально эффективно использовать возможности просмотра. По моему мнению, этот практичный выбор дизайна является одной из причин, почему Statista стала популярным ресурсом для многих пользователей, ищущих надежные данные и аналитическую информацию.
4. Хлебные крошки на основе истории
Как опытный веб-разработчик с многолетним опытом работы за плечами, я могу с уверенностью сказать, что я не поклонник редко используемой навигационной цепочки. По моему личному мнению, эта функция скорее пережиток прошлого, чем необходимый элемент современного веб-дизайна.
Как опытный цифровой маркетолог с более чем десятилетним опытом работы за плечами, я могу с уверенностью сказать, что отслеживание новостей SEO необходимо для того, чтобы оставаться впереди игры. Чтение множества статей о последних тенденциях и обновлениях в этой области позволяет мне совершенствовать свои стратегии и быстро адаптироваться к изменениям в алгоритмах. Например, если бы я сегодня искал новости SEO, хлебные крошки могли бы выглядеть так: «Главная > Последние стратегии SEO > Обновления алгоритма Google > Текущая страница». Эта структура помогает мне эффективно ориентироваться в большом количестве информации, гарантируя, что я всегда в курсе событий и могу предоставить ценную информацию своим клиентам.
Вместо этого я предлагаю избегать этой опции, поскольку она может привести к путанице пользователей. Это связано с тем, что пользователи могут попасть в одно и то же место разными путями. Следовательно, представление каждый раз отдельных цепочек навигации может вызвать путаницу у пользователей.
Более того, поскольку это непредсказуемо, вы не сможете использовать такие схемы, как хлебные крошки, и пожинать плоды расширенных фрагментов в результатах поиска.
3 преимущества использования хлебных крошек
«Все это звучит великолепно», — думаете вы.
Но что на самом деле будут делать панировочные сухари?
Как специалист по SEO, я понимаю, что вы можете сомневаться в том, стоит ли внедрение хлебных крошек затраченных усилий. Однако, уверяю вас, это абсолютно так! Для более глубокого понимания перейдите к следующему разделу.
1. Хлебные крошки улучшают UX
Навигационные «хлебные крошки» упрощают навигацию пользователей по веб-сайту, предлагая им также исследовать различные области.
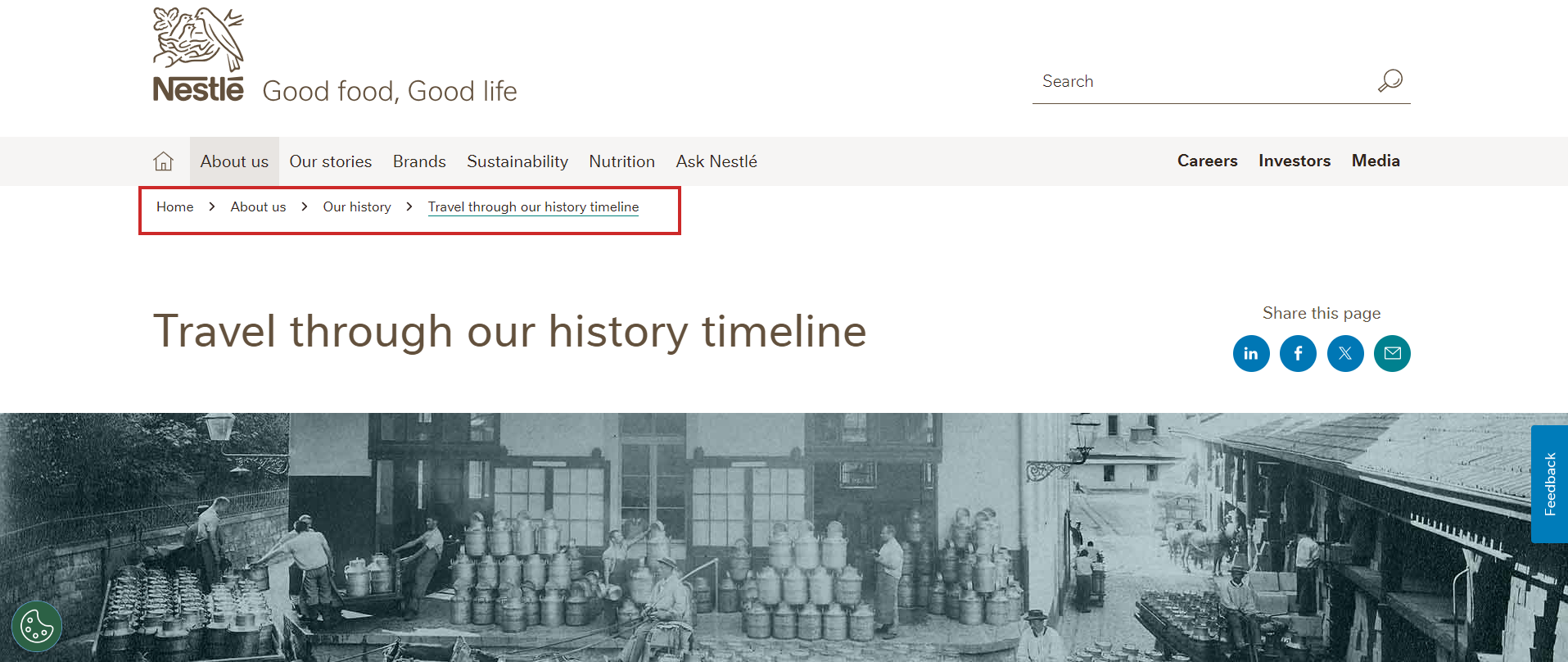
Чтобы получить дополнительную информацию о Nestle, вы можете посетить их веб-сайт и в конечном итоге попасть на страницу, подробно описывающую историю компании.
Используя хлебные крошки, вы можете легко вернуться к «О нас», «Истории» или даже к домашней странице.
Используя этот метод, пользователи могут быстро найти то, что им нужно, и в идеале это побуждает их к дальнейшему изучению вашего сайта.
2. Удерживайте людей на месте дольше
Тот факт, что показатель отказов не влияет напрямую на рейтинг в поисковых системах, не означает, что его следует игнорировать. Фактически, сокращение отказов может повысить ваши усилия по SEO, побуждая пользователей оставаться на вашем сайте дольше, исследовать больше страниц и больше вовлекаться — действия, которые Google учитывает при определении результатов поиска.
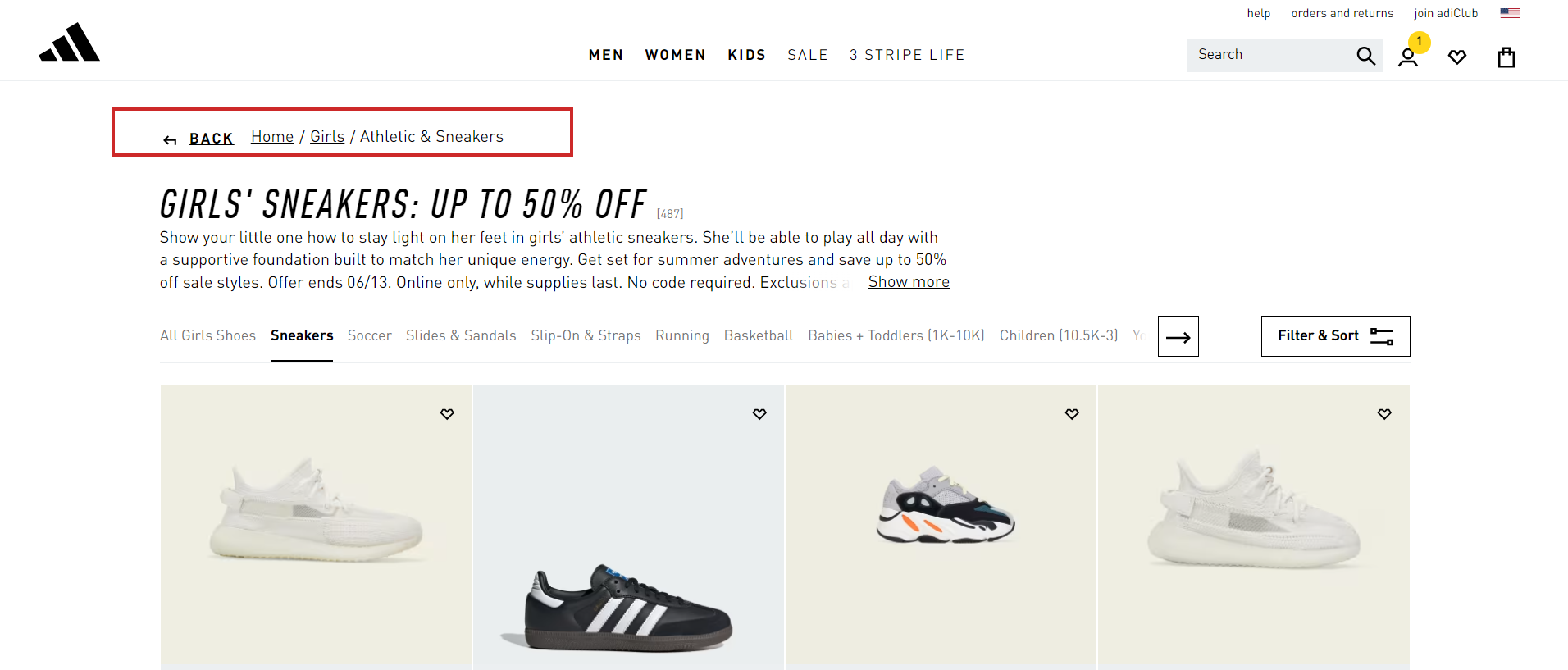
Допустим, вы ищете новую пару кроссовок на сайте Адидас.
С помощью навигации Adidas вы можете легко повторить свои шаги и вернуться в раздел обуви, где вы сможете изучить другие варианты обуви.
Использование обуви Adidas снижает вероятность того, что вы снова переключитесь на Google и попадете на другой сайт, посвященный обуви.
В этом сила скромных хлебных крошек!
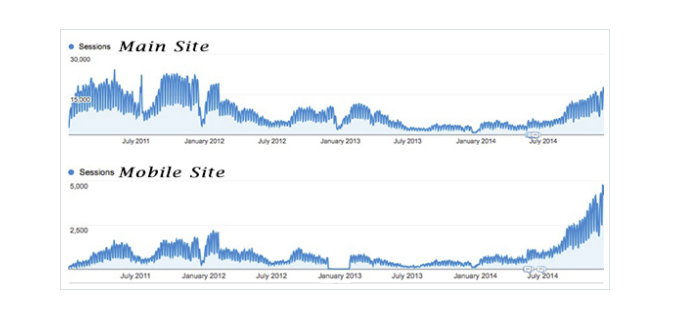
Как специалист по SEO, я недавно провел тематическое исследование на своем веб-сайте Moz, чтобы поделиться мыслями о влиянии добавления хлебных крошек и внесения дополнительных изменений. Вот что произошло:
Число сессий резко возросло всего за несколько месяцев.
Действительно, они не только включили метаописания и исправили некоторые проблемы с пользовательским интерфейсом, но также обнаружили, что хлебные крошки значительно способствовали общему улучшению.
3. Хлебные крошки улучшают внутренние ссылки
Хлебные крошки служат нескольким целям, помимо простой навигации. Они существенно влияют на внутреннюю систему ссылок веб-сайта, помогая поисковым системам, таким как Google, понимать связи между страницами, которые лежат глубже в архитектуре сайта.
Использование разметки структурированных данных для хлебных крошек поможет поисковым системам более эффективно понимать иерархическую структуру вашего сайта.
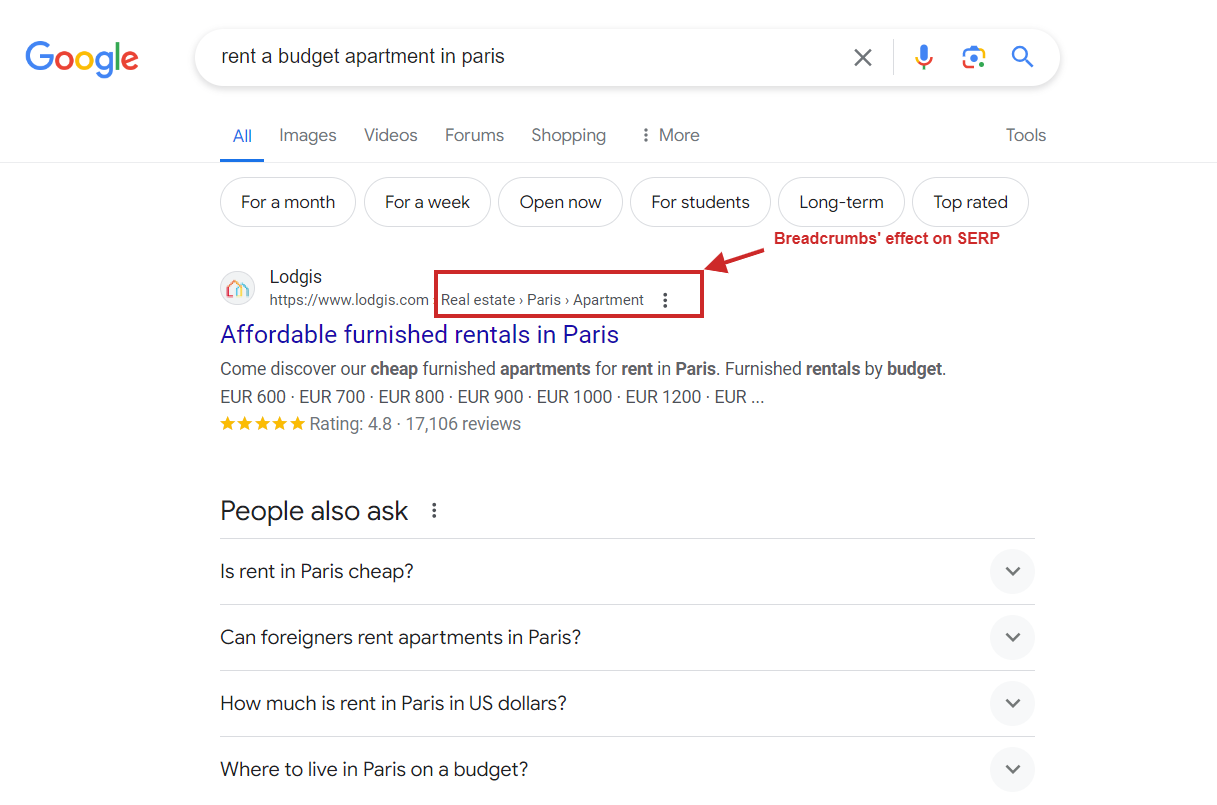
4. Расширенные сниппеты в поисковой выдаче
По своему опыту опытного веб-мастера я обнаружил, что внедрение хлебных крошек значительно улучшает взаимодействие с пользователем за счет упрощения навигации по сайту. Однако их преимущества выходят далеко за рамки этого. Например, когда Google демонстрирует расширенные фрагменты результатов поиска, наличие хлебных крошек может выделить ваш сайт, потенциально увеличивая рейтинг кликов и улучшая общую эффективность поиска.
Однако, чтобы Google отображал вашу навигационную цепочку на страницах результатов поисковой системы (SERP), вам необходимо сначала пометить их структурированными данными.
В этом примере вы найдете закодированную структуру JSON-LD (JSON для связанных данных) для навигационной цепочки, которая напоминает расширенный фрагмент кода, показанный на снимке экрана:
[{
"@context": "https://schema.org",
"@id": "https://www.example.com/#breadcrump",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": "@id": "https://www.example.com/",
"name": "Home"
},
{
"@type": "ListItem",
"position": 2,
"item": "https://www.example.com/real-estate/",
"name": "Real estate"
},
{
"@type": "ListItem",
"position": 3,
"item": "https://www.example.com/en/paris/",
"name": "Paris"
},
{
"@type": "ListItem",
"position": 4,
"item": "https://www.example.com/en/paris/apartment/",
"name": "Apartment"
},
{
"@type": "ListItem",
"position": 5,
"item": "https://www.example.com/en/paris/apartment/affordable",
"name": "Affordable rentals Paris"
}
]
}]
Вот разбивка каждого атрибута в навигационной схеме JSON-LD.
| Атрибут |
Описание |
| @контекст |
Это сообщает поисковым системам, где найти определения структурированных данных. |
| @тип |
Определяет тип используемой схемы, в данном случае «BreadcrumbList». |
| элементСписокЭлемент |
Массив элементов списка, представляющих навигационную цепочку. |
| элементListElement[позиция] |
Указывает положение навигационной цепочки в списке, начиная с 1. |
| элементListElement[предмет] |
URL-адрес целевой страницы навигационной цепочки |
| элементListElement[имя] |
Видимое имя навигационной цепочки, как оно отображается для пользователей. |
Имейте в виду, что важно не обмануть Google, включив структурированные данные на свой сайт, не отображая при этом реальные, видимые пользователю хлебные крошки.
Если Google обнаружит манипулятивные действия, нарушающие его правила, ваш сайт может быть наказан вручную. Это не приведет к немедленному снижению вашего рейтинга, но ваша веб-страница не будет соответствовать каким-либо специальным функциям, таким как расширенные фрагменты результатов поиска.
По сути, очень важно, чтобы каждая разметка схемы, используемая на вашем веб-сайте, присутствовала на конкретной странице и была легко доступна для просмотра пользователями.
4 распространенных ошибки при использовании хлебных крошек для SEO
Внедрение хлебных крошек — это простой способ улучшить SEO сайта и обеспечить лучший UX.
Однако иногда внедрение хлебных крошек может принести больше вреда, чем пользы.
Вот несколько ошибок, которых следует избегать.
1. Не делайте слишком больших или слишком маленьких задач – стремитесь к правильному результату
Хлебные крошки должны быть легко заметны, но ненавязчивы.
Использование слегка уменьшенного размера шрифта допустимо, но если текст станет слишком мелким, его может стать трудно читать и нажимать на него на мобильных устройствах.
Как опытный веб-мастер, я бы рекомендовал разместить их на видном месте на вашей странице, либо прямо под главным изображением, либо чуть выше основного заголовка (H1). Такое стратегическое расположение обеспечивает легкий доступ к ним для пользователей и улучшает удобство навигации.
2. Не повторяйте просто панель навигации
Если навигационные цепочки по существу повторяют информацию из вашего навигационного меню, они могут не предлагать никаких дополнительных преимуществ.
Нет необходимости добавлять больше кода (и занимать место!), если это не поможет.
3. Не отказывайтесь от панели навигации в пользу хлебных крошек
Хотя вы не хотите повторять навигацию, вы также не хотите полностью полагаться на хлебные крошки.
Они служат дополнением, а не заменой других навигационных функций.
4. Используйте правильный тип хлебных крошек
Хлебные крошки местоположения — наиболее распространенный тип, но они могут быть не лучшим выбором для вашего сайта.
Если ваш веб-сайт не имеет иерархической структуры с несколькими основными категориями, к которым относится большинство страниц, избегайте использования навигационных цепочек по местоположению.
В этом случае хлебные крошки, основанные на истории, могут оказаться более полезными.
Как реализовать хлебные крошки в WordPress
Навигационные крошки, которые чрезвычайно полезны как для посетителей веб-сайта, так и для сканеров поисковых систем, могут быть легко встроены в ваш сайт.
Вот несколько способов добавить эти полезные функции на ваш сайт.
Наконец, ваш конструктор сайтов или тема WordPress могут иметь встроенную функцию навигации.
Сайты Shopify, Wix или Squarespace имеют встроенные функции, которые вы можете включить на их странице настроек.
Хлебные крошки — простой и понятный способ навигации по вашему сайту
Думайте о панировочных сухарях как о масле для вашего хлеба. Кермит для твоей Мисс Пигги. Животный соус к вашему гамбургеру In N’ Out.
Вы поняли суть.
Хлебные крошки — это простое изменение, которое поможет вашему сайту выделиться на странице результатов поиска.
Хотя они не могут привести к существенному повышению рейтинга страницы результатов в поисковых системах, они полезны как для пользователей, так и для поисковых систем.
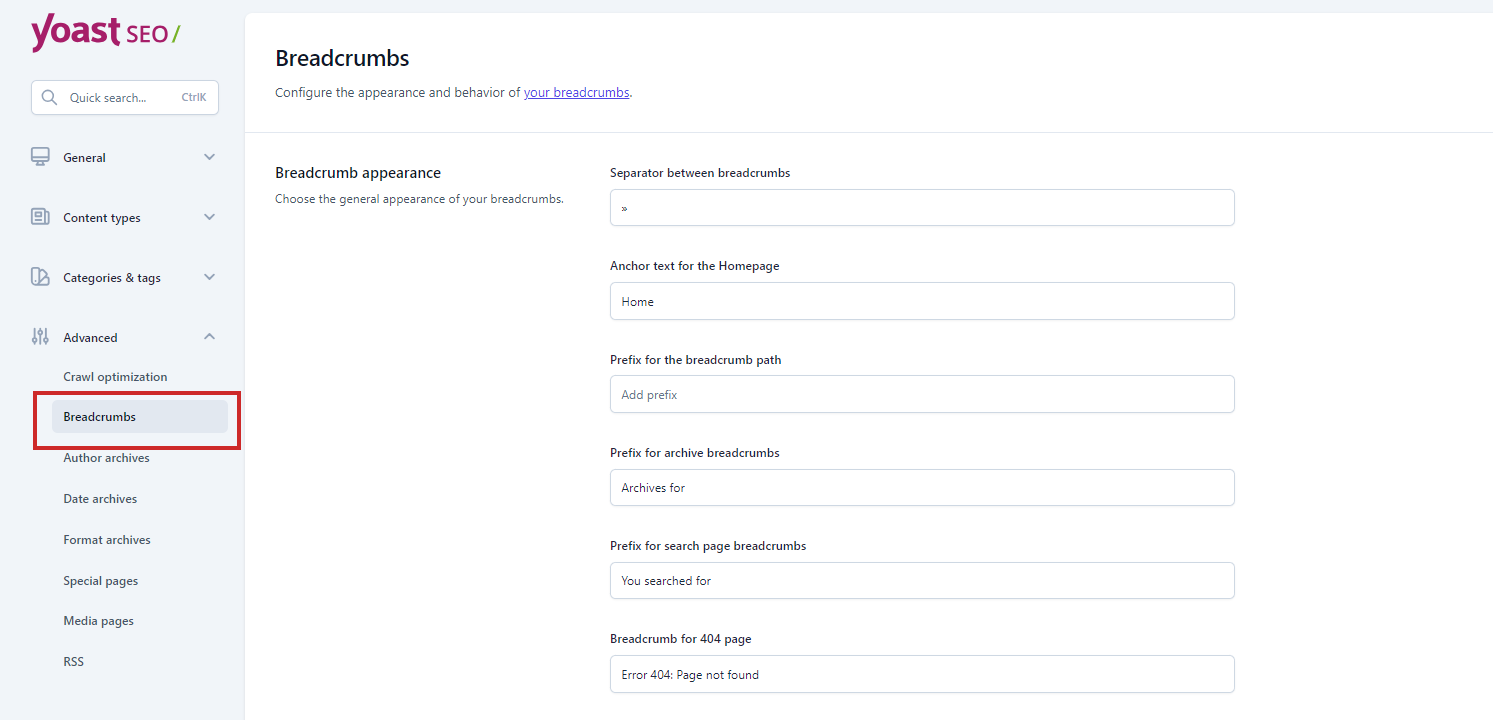
В качестве дополнительного бонуса хлебные крошки легко реализовать с помощью такого плагина, как Yoast.
Всего за несколько кликов вы можете упростить навигацию по своему сайту и, возможно, повысить его рейтинг в результатах поиска.
Смотрите также
2024-08-02 12:12