
В наших постоянных усилиях мы изучаем влияние искусственного интеллекта на поисковые системы и ищем стратегии, которые помогут нам процветать в условиях беспощадной и непредсказуемой обстановки поисковой оптимизации.
В ближайшем будущем ожидаются два крупных судебных дела, определяющих возможные решения для Google. Эти результаты могут существенно повлиять на органические посещения веб-сайтов и общую поисковую среду.
Я знаю, что большинство из вас не проводит свободное время за чтением антитрестовых законов — я точно этого не делаю.
По сути, решения, принятые в этих делах Google, могут существенно повлиять на количество посетителей вашего сайта, что критически важно для компаний, стремящихся расширить своё присутствие онлайн.
С другой стороны, если у Google будет спад, это может проложить путь для новых компаний-разработчиков чатботов на базе ИИ и свежих конкурентов, чтобы перестроить отрасль.
С другой точки зрения, более сильный Google мог бы ещё больше укрепить свою роль в качестве основного контрольного пункта для набора клиентов.

Контекст
Google часто оказывается втянутым в различные правовые споры благодаря своему статусу глобального технологического гиганта.
Однако выделяются два заметных случая, так как они могут существенно изменить положение компании:
Дело о монополии поиска: Соединенные Штаты против Google LLC (2020)
- Утверждение: Google незаконно поддерживает монополии на рынке поиска и поисковой рекламы, используя эксклюзивные соглашения (например, с Apple) и выплачивая производителям устройств за установку по умолчанию поисковой системы Google.
- Требуемые средства защиты: Google должна отказаться от Chrome и Android (или удалить обязательные сервисы Google из Android), прекратить эксклюзивные соглашения, добавить экраны выбора, а также делиться данными с конкурентами. Важно отметить, что судебное решение будет действовать в течение 10 лет со дня его вступления в силу, при этом существует возможность досрочного прекращения решения при определенных условиях.
- Ожидается решение суда: Август 2025.
Иск о нарушении законодательства в области цифровой рекламы: Соединенные Штаты против Google LLC (2023)
- Утверждение: Компания Google незаконно монополизировала ключевые технологии и рынки цифровой рекламы, включая рекламные биржи и серверы рекламных изданий. Google применяет практики исключения, ограничивающие конкуренцию, такие как приобретение конкурентов, манипулирование аукционами и ограничение издателей в использовании альтернативных технологических платформ.
- Потребованные средства исправления: Google должен продать Google Ad Exchange и Ad Publisher Server, разрешить рекламодателям и издателям выбирать другие сервисы и сделать аукционы более прозрачными.
- Ожидаемое решение суда: середина — вторая половина 2025 года.
Каждый экземпляр может существенно изменить положение дел в Google, особенно если санкции будут применены. В настоящее время он вызывает другие юридические споры.
В моей статье было предположено, что судебный процесс против Чегг мог бы стать стратегическим шагом, извлекая выгоду из импульса от этих двух судебных процессов Министерства юстиции.
Зачем сейчас стоит зайти?
Две причины: Трамп и искусственный интеллект.
Администрация
1. При администрации Трампа эффективность многих антимонопольных регулирующих органов значительно снизилась, что создает фактор неопределенности в судебных разбирательствах, напоминающий систему управления мафиозного или коррумпированного типа.
Другой вариант:
2. Администрация Трампа ослабила действия многих государственных антимонопольных агентств и действует подобно преступной организации или коррумпированному режиму, добавляя непредсказуемый элемент к текущим судебным процессам.
- Несмотря на то, что первый иск против Google был подан в первый срок Трампа, компания понимает возможность того, что администрация Трампа прекратит судебный процесс министерства юстиции или ослабит средства правовой защиты, и сделает все возможное для лоббирования желаемых результатов. Google попытался убедить Трампа подарком в один миллион долларов от Сундара Пичаи и выполнил распоряжение президента Трампа об отмене программ DEI и целей найма для федеральных подрядчиков.
- Трамп выступил против раздела компании на мероприятии в Чикаго в октябре: ‘Если вы это сделаете, собираетесь ли разрушить компанию? Вы можете сделать её справедливее без разделения.’
- Трамп назначил республиканца Эндрю Фергюсона новым председателем Федеральной торговой комиссии (FTC), что увеличивает вероятность принятия решений в его пользу. Однако в марте Министерство юстиции подтвердило свою позицию о продаже Chrome, несмотря на то что ранее требовало от Google продажи своих инвестиций в ИИ (например, Anthropic).
2. Конкуренция с ИИ
Искусственный интеллект не просто поставил под угрозу Google Поиск, но и выровнял условия игры.
Множественные инструменты, такие как мета-ИИ, интерфейсы чата наподобие ChatGPT и ассистенты по программированию вроде Copilot, теперь могут отвечать на запросы, действуя подобно поисковой системе. Это вызывает возможность оспорить доминирующее положение рынка Google.
- Судья Мехта, который рассматривает дело о монополии на поиск, затронул этот вопрос следующим образом: «ИИ не может заменить фундаментальные строительные блоки поиска, включая сканирование веб-страниц, индексацию и ранжирование».
- Тем не менее, он мог бы изменить свое мнение исходя из быстрого роста многих AI-чатов и того факта, что новые чатботы возникают по всюду.
Заключение: Маленький шанс для открытого веба
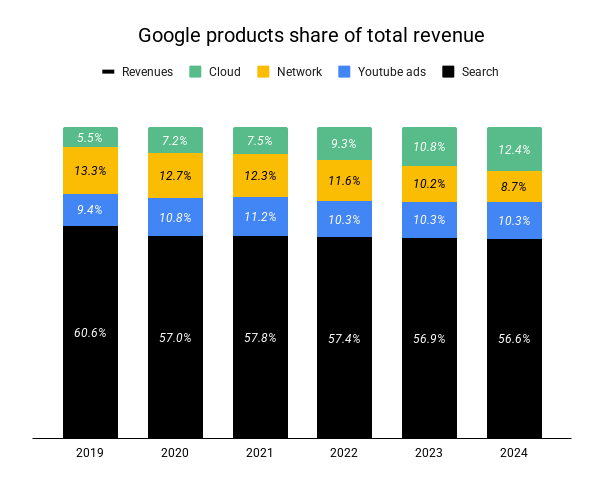
Производительность Google впечатляющая: выручка от поиска увеличилась почти до 200 миллиардов долларов в 2024 году, что представляет собой значительное увеличение по сравнению с прошлогодними 175 миллиардами долларов.
Говоря проще, около половины доходов Alphabet продолжает поступать от поисковых объявлений. YouTube остаётся успешным, а облачные сервисы помогают компенсировать снижение сетевых доходов.

- Делает ли Гугл хорошо потому что люди больше его используют или из-за того что у рекламодателей нет альтернативы? Вероятно, и то и другое: Sparktoro обнаружил рост поисковых запросов Google на 20% в год к 2024 году. В то же время, «42% считают, что Google и поисковые системы становятся менее полезными». Возможно, объяснение парадокса заключается в том, что увеличение числа поисков происходит из-за того, что пользователи не находят то, что ищут.
В качестве специалиста по цифровому маркетингу я считаю важным подчеркнуть, что текущий судебный процесс имеет значительные последствия для меня и моей работы. Если решение будет принято в пользу истца, это может ускорить или увеличить трафик от Google. Напротив, если победит ответчик, это потенциально может замедлить или сократить посещаемость моего сайта из этой поисковой системы. Поэтому пристальное внимание к ходу судебного процесса крайне важно для поддержания и оптимизации моего онлайн-присутствия.
Как бы изменилась экосистема поиска, если предложенные меры будут приняты:
- Google потеряет значительное преимущество в данных благодаря Chrome, и конкуренты извлекут большую выгоду из данных Google. Я сообщал о том, как EcoSia и QWANT строят собственный поисковый индекс для независимости от Google и Bing. Принудительный обмен данными поддержит этот процесс и вдохновит конкурентов вроде DuckDuckGo.
- Google столкнется с серьезным ударом по мобильному трафику от устройств Apple, аналогично тому, как он уже ощущает снижение доли рынка в ЕС (см. также вышеупомянутую статью). Производители устройств могут предварительно устанавливать различные поисковые системы, усугубляя эту проблему.
- Google может сделать поиск лучше, чтобы сильнее конкурировать и принести пользу пользователям. Но это также может побудить Google быть еще более агрессивным в отношении ИИ и направлять меньше трафика на веб-сайты.
В моем последнем посте о случае с монополией поиска я пришел к выводу, что одно из обстоятельств произойдет.
С практической точки зрения кажется, что исход все еще может быть наиболее вероятным вариантом. Тем не менее, с позиции цифровой экономики было бы выгоднее, если бы суды в обоих делах вынесли решение против Google.
Смотрите также
- Анализ динамики цен на криптовалюту PI: прогнозы PI
- Акции X5. Корпоративный Центр Икс 5: прогноз акций.
- 11 альтернатив копирования изображений для проверки плагиата
- Ahrefs Протестировал ИИ на Дезинформацию, Но Доказал Другое
- Акции DATA. Группа Аренадата: прогноз акций.
- Акции OZPH. Озон Фармацевтика: прогноз акций.
- Акции VKCO. ВК: прогноз акций.
- Анализ динамики цен на криптовалюту OP: прогнозы OP
- Акции LENT. Лента: прогноз акций.
- Золото прогноз
2025-03-25 16:40




