
Как человек, потративший бесчисленное количество часов на работу с WordPress, я могу с уверенностью сказать, что, хотя он универсален и мощен, он не всегда может лучше всего подходить для каждой ситуации.
WordPress поддерживает сотни миллионов веб-сайтов.
Однако внутренние проблемы WordPress могут вызвать сомнения, давая понять, что полагаться исключительно на одну платформу может быть небезопасно. В таких случаях поиск альтернативных решений становится решающим.
Когда дело доходит до систем управления контентом (CMS), WordPress — не единственный выбор. Если вы ищете альтернативы, на рынке доступно множество издательских платформ.
Для каждой альтернативы мы суммируем ключевые особенности, преимущества и недостатки, которые следует учитывать. Такие факторы, как бюджет, технические возможности и цели веб-сайта, изучаются, чтобы помочь определить наиболее подходящий вариант с учетом индивидуальных потребностей. Мы также изучили отзывы и отзывы сообщества для каждой платформы.
Многие типы веб-сайтов создаются с использованием WordPress, но существует множество высококачественных альтернатив для создания идеального присутствия в Интернете.
24 лучших альтернативы WordPress
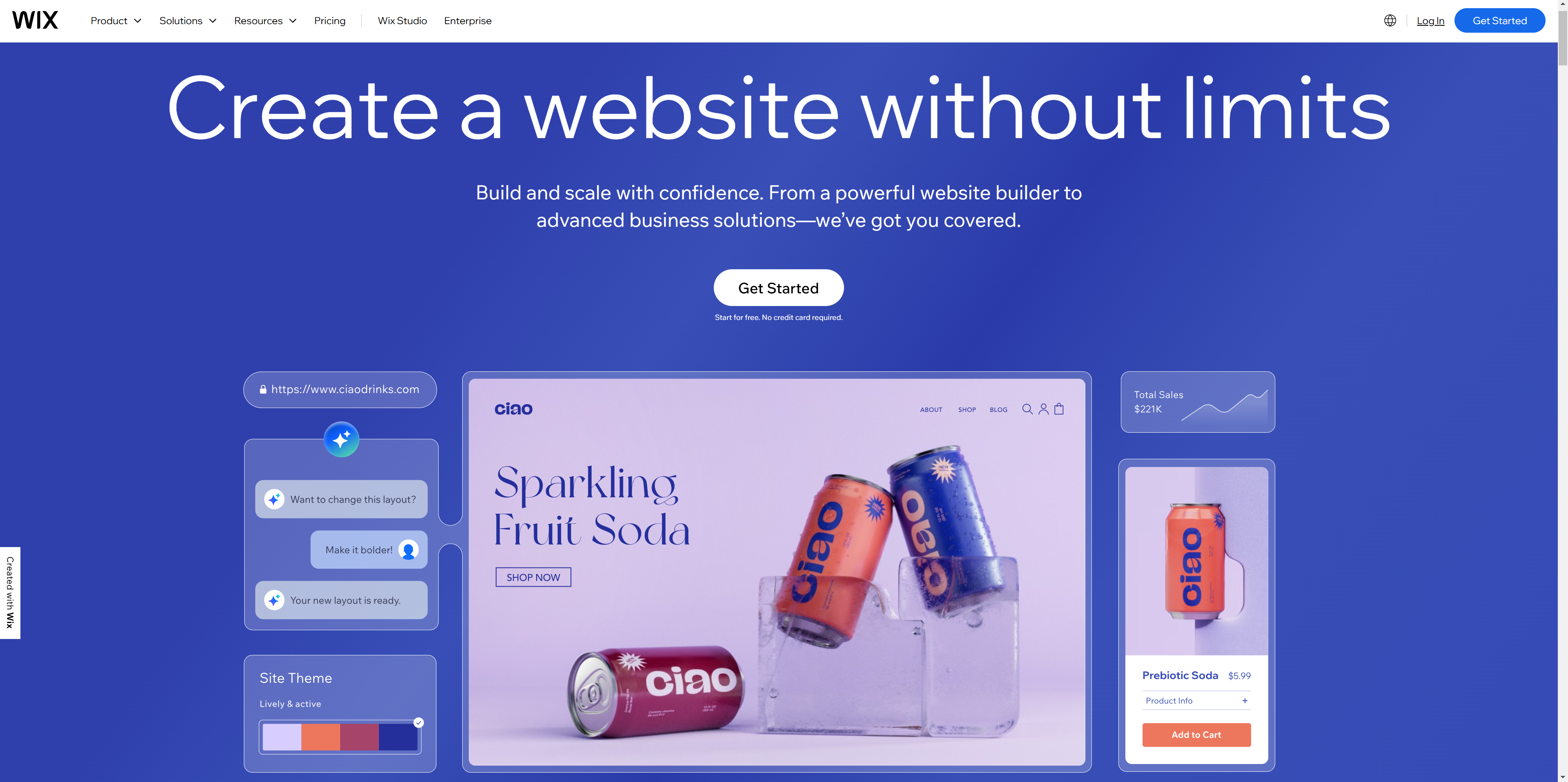
<б>1. Викс
Wix идеально подходит для людей, небольших компаний и стартапов, которые стремятся создать визуально впечатляющий веб-сайт, даже если им не хватает передовых технических знаний или ограниченных средств.
Благодаря интуитивно понятной системе перетаскивания эта платформа упрощает создание и персонализацию веб-сайтов для пользователей. Он предоставляет разнообразный выбор шаблонов и компонентов дизайна, которые можно адаптировать для различных целей.
Поскольку Wix выступает в качестве хоста, он решает технические вопросы, такие как обслуживание сервера и обновления безопасности. Это делает его отличным выбором для людей, которые предпочитают не решать эти сложности самостоятельно.
С Wix вы можете создать веб-сайт бесплатно, но существуют определенные ограничения, такие как использование фирменного стиля Wix и общее доменное имя, которое не настраивается.
При работе с Wix имейте в виду: если вы выберете шаблон и начнете создавать свой веб-сайт, может возникнуть проблема с изменением шаблонов без необходимости повторной реорганизации вашего контента.
Комментарии и обзоры пользователей Wix
Как специалист по цифровому маркетингу, я обнаружил, что Wix часто хвалят за удобство использования и удобство как для новичков, так и для малого бизнеса. Однако когда речь идет о продвинутых пользователях или компаниях, находящихся на траектории роста, можно обнаружить, что возможности платформы больше не отвечают их меняющимся потребностям.
Согласно оценке StartupWise на YouTube, Wix выделяется как один из лучших разработчиков веб-сайтов, предлагая исключительные возможности для пользователей, которые стремятся создавать высокопрофессиональные веб-сайты с минимальными усилиями и без необходимости обширных знаний в области веб-разработки.
В недавнем сообщении на Reddit Wix хвалили за его удобный дизайн, подходящий для новичков и способный давать высококачественные результаты. Однако пользователи предупредили о потенциальных недостатках, таких как ограниченные возможности настройки, инструменты SEO и невозможность легкого экспорта проектов.
Для простых сайтов, не требующих сложных функций, Wix — эффективный выбор благодаря удобному интерфейсу. Его инструменты SEO со временем значительно усовершенствовались, хотя они, возможно, не могут соперничать с адаптивностью, предлагаемой такими платформами, как WordPress.
Основная проблема заключается в переезде — ваш сайт не будет перемещаться вместе с вами при переходе с одной платформы или места. (Приз-Комплекс-453 Reddit)
Если вы только начинаете создавать веб-сайты, Wix может стать для вас отличным вариантом. Его шаблоны поддерживают высокий уровень профессионализма, а удобный интерфейс перетаскивания делает его доступным даже для новичков.
Если вы планируете уделить большое внимание SEO или предвидите, что в дальнейшем потребуется обширная настройка, варианты могут показаться вам несколько ограничительными.
Основные особенности:
- Полное хостинговое решение.
- Нет программного обеспечения для самостоятельной установки.
- Визуальный конструктор с возможностью перетаскивания.
- Расширения доступны.
- Оптимизирован для мобильных устройств.
- Модуль блога.
- Интернет-магазин.
- Инструменты социальных сетей.
Плюсы:
- Универсальный конструктор сайтов и платформа.
- Доступна бесплатная версия.
- Готовые дизайны и шаблоны.
- Бесплатный субдомен доступен для всех планов.
- Бесплатный собственный домен доступен в платных планах.
- Поддержка клиентов.
Минусы:
- Нет возможности сохранить полный контроль над вашим сайтом, как это возможно с WordPress.
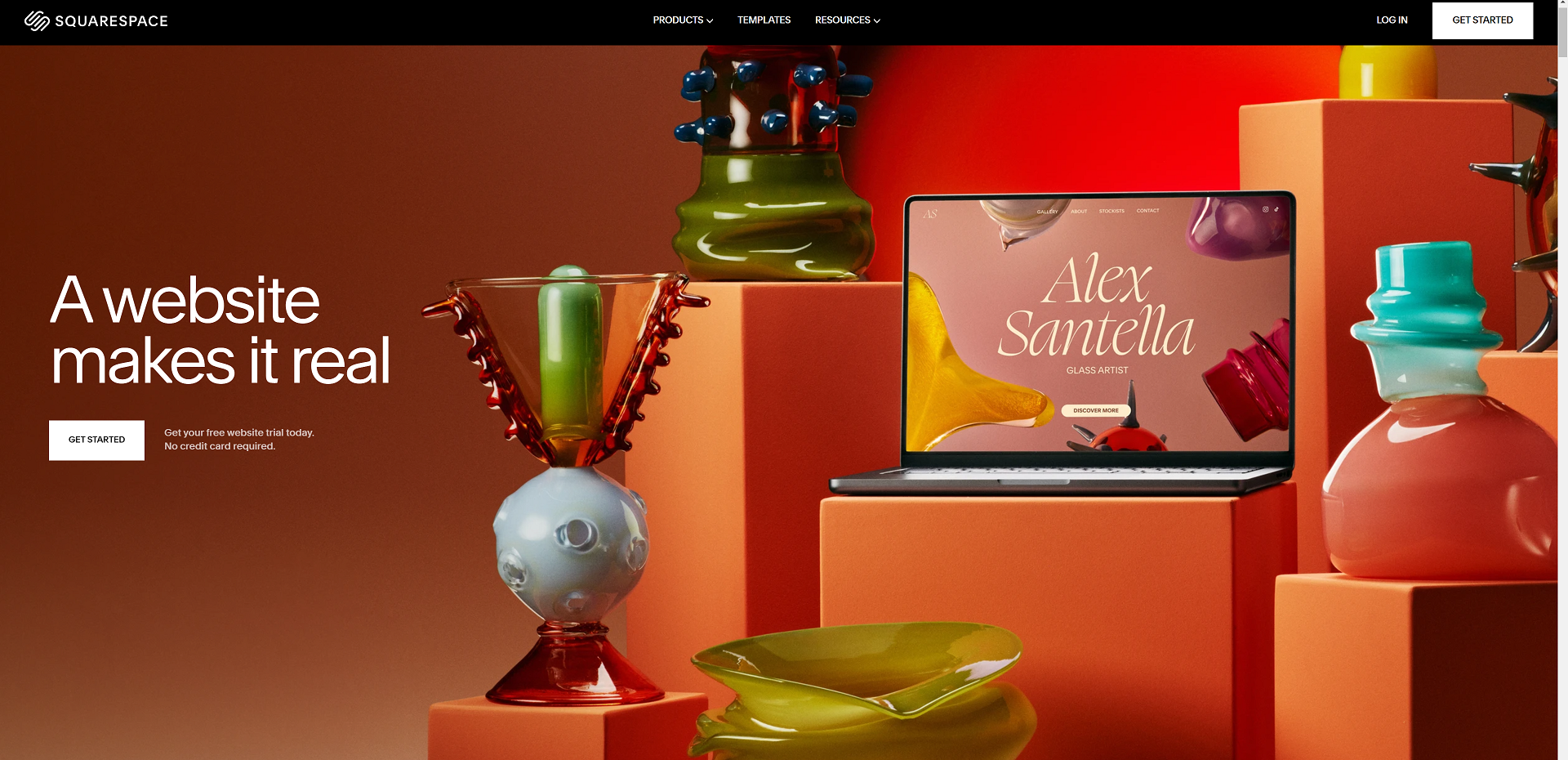
<б>2. Квадратное пространство
Для тех, кто креативен, ведет блоги или управляет малым бизнесом, Squarespace предлагает идеальную платформу для легкого создания увлекательных веб-сайтов, требующих ограниченных технических навыков.
Эта платформа может похвастаться стильным современным дизайном, который эффективно представляет контент, обеспечивая при этом оптимальный просмотр на мобильных устройствах.
На Squarespace у вас под рукой есть комплексное решение. Он предлагает веб-хостинг, услуги регистрации доменов и множество инструментов для управления сайтом, что позволяет удобно управлять всеми аспектами вашего веб-сайта в одном месте.
С Squarespace вы получаете множество возможностей настройки, но по сравнению с некоторыми другими платформами она может не обеспечивать такой же уровень гибкости. Это связано с тем, что Squarespace следует определенному макету и имеет предопределенные функции, которые потенциально могут ограничить пользователей, которым нужны более продвинутые возможности или интеграция.
В конце концов, большинство людей считают, что встроенные функции и интеграции, предоставляемые Squarespace, более чем достаточны для их нужд.
Полезным советом для максимизации вашего опыта работы с Squarespace является использование его интегрированных функций SEO и маркетинга, таких как создание уникальных метаописаний, добавление alt-тегов и создание автоматически генерируемых карт сайта.
Squarespace Комментарии и обзоры пользователей
Рецензенты часто хвалят Squarespace за стильность и современность.
Согласно оценке Cybernews на YouTube, хотя Squarespace может быть немного дорогим и может выиграть от расширенной технической функциональности, его признанные особенности дизайна хорошо подходят для творческих людей, а удобный интерфейс делает его хорошим выбором для новичков.
Мне очень нравится редактор Squarespace; его простота – это очарование. На самом деле, я искренне предлагаю Squarespace как удобную платформу для новичков.
В анализе YouTube, проведенном StyleFactory, они выделили как преимущества, так и недостатки Squarespace, подчеркнув его удобный дизайн и интегрированные инструменты онлайн-покупок, а также указав на определенные функции, которые отсутствовали в этих функциях электронной коммерции и связанных с ними приложениях.
Основные особенности:
- Полное решение хостинга (включая видео).
- Нет программного обеспечения для самостоятельной установки.
- Визуальный конструктор с возможностью перетаскивания.
- Расширения доступны.
- Оптимизирован для мобильных устройств.
- Модуль блога.
- Интернет-магазин.
- Инструменты социальных сетей.
Плюсы:
- Универсальный конструктор сайтов и платформа.
- Доступна бесплатная версия.
- Готовые дизайны и шаблоны.
- Бесплатный субдомен доступен для всех планов.
- Бесплатный собственный домен доступен при годовой подписке.
- Поддержка клиентов.
Минусы:
- Нет возможности сохранить полный контроль над вашим сайтом, как это возможно с WordPress.
- Никакого индивидуального кодирования.
- Никаких сторонних расширений.
<б>3. Сайты Google
Сайты Google идеально подходят для индивидуальных пользователей, преподавателей и небольших компаний, которым нужен простой и удобный инструмент для разработки фундаментальных веб-сайтов или внутренних сетей.
Благодаря беспрепятственному использованию таких инструментов Google, как Google Docs, Sheets и Drive, он становится идеальным выбором для людей, которые хорошо разбираются в этих инструментах и в значительной степени полагаются на них.
Сайты Google также предоставляют возможности совместной работы, позволяя нескольким людям одновременно работать над одним сайтом. Это делает его отличным выбором для групповых заданий или образовательных веб-сайтов, созданных классами.
С другой стороны, этот конструктор сайтов весьма фундаментален по сравнению с другими, предлагая меньше функций и возможностей настройки. Если вам нужны сложные функции или широкие возможности дизайна, возможно, это не идеальный вариант.
Кроме того, в нем отсутствуют встроенные функции электронной коммерции, что делает его менее подходящим для интернет-магазинов.
Один из советов, как получить максимальную отдачу от Сайтов Google, — это использовать его интеграцию с другими инструментами Google, такими как встраивание Документов, Таблиц или Презентаций Google в ваши веб-страницы или использование Форм Google для сбора данных о посетителях.
Комментарии и обзоры пользователей Сайтов Google
Пользователи часто хвалят удобство Сайтов Google, но часто отмечают, что их гибкость и возможности настройки не идут ни в какое сравнение с теми, которые доступны в WordPress.
«В отличие от других платформ, Google Sites не берет с вас ни копейки. Вы даже можете настроить его, используя бесплатный поддомен, предоставленный Google, или выбрать свое личное доменное имя. Пользовательский интерфейс спроектирован так, чтобы быть простым и доступным для новичков. минимальные технические навыки. С Google Sites нет необходимости тратить деньги на хостинг или беспокоиться о проблемах на стороне сервера, таких как обновления, безопасность и тому подобное.
С другой стороны, хотя Google Sites предоставляет базовую структуру для создания веб-сайтов, гибкость его дизайна весьма ограничена по сравнению с WordPress, предлагая меньше возможностей настройки.
Netty4 на Reddit действительно нравится простота Google Sites. Всего за несколько дней ей удалось создать простую веб-страницу со ссылками на ее магазин на Etsy и местом, где можно подписаться на ее информационный бюллетень.
Основные особенности:
- Создатель имеет полный контроль над доступом к страницам и разрешениями.
- Доступ к инструментам возможен где угодно.
- Его можно использовать как базовую программу управления проектами.
- Множество вариантов веб-разработки и развертывания.
- Редактирование в реальном времени.
- Использует инструменты оптимизации скорости веб-сайта, чтобы минимизировать время загрузки.
Плюсы:
- Быстро начать и легко использовать.
- Бесплатное использование.
- Интегрировано с другими продуктами Google.
Минусы:
- Ограниченная функциональность по сравнению с другими конструкторами сайтов.
- Он может не работать с приложениями сторонних производителей.
- Ограниченные возможности настройки.
- Нет инструментов SEO, и вы не можете редактировать метаданные.
- Он не может интегрировать пиксели Facebook.
<б>4. Джекилл
Jekyll идеально подходит для разработчиков, писателей и технических энтузиастов, которые ценят оптимизированное, адаптируемое решение для создания сайтов. Он известен в сообществе GitHub благодаря своей полной совместимости с GitHub Pages и предлагает экономичный веб-хостинг.
Использование Jekyll требует специальных технических знаний, поскольку требует знания рабочих команд через интерфейс терминала и навыков программирования. Хотя Jekyll предоставляет плагины и темы для расширения своих возможностей, пользователи могут в значительной степени полагаться на свои способности программирования, чтобы полностью адаптировать свой сайт в соответствии со своими предпочтениями.
Удобная стратегия для максимально эффективного использования Jekyll — использовать его встроенные возможности ведения блогов, которые обеспечивают простой и удобный метод создания и организации записей в блоге с использованием формата Markdown.
Еще один нюанс, который следует помнить, заключается в том, что Jekyll генерирует статические страницы, которые могут быть не лучшим выбором для веб-сайтов, требующих частых обновлений или сложной функциональности.
Основные особенности:
- Никакого программирования не требуется.
- SEO встроено.
- GitHub управляет перенаправлениями.
- Простая настройка пользовательских доменов.
Плюсы:
- Никакого обслуживания сервера.
- Очень быстро.
- Безопасный.
- Бесплатный хостинг.
- Бесплатный SSL-сертификат.
- Работает с GitHub как CMS.
Минусы:
- Он не может создавать контактные формы.
- Нет опций динамического контента.
- Публикации не могут быть запланированы.
- Не включает функцию манипулирования изображениями.
<б>5. Хьюго
Hugo идеально подойдет программистам, писателям и производителям контента, которые отдают предпочтение быстроте, адаптируемости и простоте использования.
Благодаря высокой скорости создания и способности создавать статические страницы, это отличный выбор для людей, которые часто обновляют свой веб-сайт или постоянно выпускают свежий контент.
Как эксперт по SEO, я хотел бы поделиться тем, что, хотя Хьюго предоставляет темы и шаблоны для быстрого старта, создание особого дизайна может потребовать использования навыков кодирования.
Полезная стратегия для максимизации потенциала Hugo — использование предварительно созданных коротких кодов, позволяющих пользователям легко включать сложные функции в свои веб-страницы, даже не углубляясь в кодирование.
Имейте в виду, что, поскольку Hugo является генератором статических сайтов, он может быть не идеальным для сайтов, требующих динамических функций, таких как аутентификация пользователей или обновление данных в реальном времени.
Комментарии и обзоры пользователей Hugo
В своем видео на YouTube Люк Смит объясняет, почему Hugo так настраиваем и расширяем.
Пользователи Reddit хвалят Hugo за его надежные функции безопасности и возможности настройки, однако есть некоторые, кто предостерегает от использования его в целях электронной коммерции.
Когда дело доходит до обучения, генераторы статических сайтов (SSG) имеют более крутую кривую обучения, чем WordPress. Однако, как только вы усвоите концепцию SSG, они предлагают множество преимуществ: скорость, легкость и тот факт, что они не требуют обновлений или защиты – в отличие от сайтов WordPress, которые более подвержены взлому или взлому. На самом деле, на сайте WordPress довольно часто возникают проблемы с безопасностью, особенно если обновления не применяются последовательно. Кроме того, автоматические обновления иногда могут нарушать функциональность, что делает их ненадежным выбором.
Основные особенности:
- Можно создать большинство веб-сайтов за считанные секунды.
- Кроссплатформенность с простой установкой.
- Позволяет разместить ваш сайт где угодно.
- Настраиваемые URL-адреса.
- Функции «Минуты на чтение» и «WordCount».
- Интегрированная поддержка комментариев Google Analytics и Disqus.
Плюсы:
- Он легко интегрируется с Календарем Google и другими приложениями.
- Простота в использовании и отзывчивая служба поддержки клиентов.
- Многоязычные возможности встроены.
- Расширяется по мере необходимости.
Минусы:
- Он не может создавать разовые задачи.
- При первом использовании это может сбить с толку, особенно в синтаксисе шаблонов.
- Нет доступных плагинов.
- Ограниченные возможности форматирования текста.
<б>6. Веб-поток
Webflow предоставляет идеальную платформу для независимых дизайнеров и компактных агентств, позволяя им управлять каждым аспектом дизайна своего сайта, освобождая их от забот, связанных с хостингом, безопасностью и производительностью.
Уникальный аспект Webflow заключается в том, что расширить возможности веб-сайта не так просто, как добавить плагин, как это работает с WordPress.
У пользователей есть два варианта: они могут установить соединения между своим веб-сайтом Webflow и другими платформами, используя внешние приложения, такие как Zapier, или, альтернативно, они могут вставлять персонализированные разделы кода на веб-страницы для включения дополнительных функций.
При использовании Webflow следует учитывать один важный момент: он предлагает уникальную модель ценообразования. Создание веб-сайта на самой платформе осуществляется бесплатно. Однако, как только вы будете готовы опубликовать свой сайт, вам придется инвестировать в план сайта и защитить собственный домен.
Выбор этого метода привлекателен для независимых работников и небольших групп, поскольку они могут разрабатывать и создавать дизайны и прототипы веб-сайтов без первоначальных затрат. Они платят только тогда, когда приходит время сделать сайт общедоступным.
Комментарии и обзоры пользователей Webflow
В своем видео на YouTube My First Website говорит:
В настоящее время вряд ли существует какой-либо инструмент, который предлагал бы тот уровень настройки, который вы получаете, не требуя навыков программирования. По сути, Webflow дает возможность создавать практически все, что угодно, хотя следует отметить, что освоение этой платформы может быть довольно сложной задачей.
Пользователи Reddit признают, что освоение Webflow на начальном этапе может оказаться сложной задачей, но они часто отмечают, что преодоление этой кривой обучения является полезным.
Лично я считаю, что Webflow предпочтительнее, чем иметь дело с проблемами WordPress. Учитывая ваш опыт проектирования, я уверен, что вы высоко оцените удобные инструменты, которые он предлагает.
Однако пользователи не рекомендуют Webflow для электронной коммерции:
Если вы рассматриваете Webflow как подходящий вариант для своего бизнеса в сфере электронной коммерции, следует соблюдать осторожность, поскольку, как может показаться, он близок к совершенству. Имейте в виду, что необходимые вам основные функции могут появиться не сразу.
Основные особенности:
- Более 100 шаблонов на выбор.
- Дизайн имеет приоритет: анимация, взаимодействие и параллаксная прокрутка.
- Предлагает автоматически генерируемые карты сайта и настраиваемые 301 редиректы.
- Несколько вариантов оплаты для сайтов электронной торговли и автоматический расчет налогов.
Плюсы:
- Доступные планы варьируются от бесплатных до 235 долларов США за планы электронной коммерции высшего уровня.
- Бесплатный стартовый план.
- Хороший выбор шаблонов.
- Хорошая безопасность.
Минусы:
- Крутая кривая обучения.
- Интеграция с социальными сетями может разочаровать.
- Расширенные возможности не являются встроенными и требуют интеграции.
<б>7. Джумла
Joomla лучше всего подходит для создания социальных сетей, сообществ и сайтов членства.
Как опытный профессионал в области SEO, я могу с уверенностью сказать, что Joomla позволяет мне легко справляться с многочисленными пользователями и создавать собственные форматы сообщений, при этом беспрепятственно публикуя контент на разных языках. Многоязычная поддержка и надежные функции управления пользователями и контентом делают ее непревзойденной платформой для таких владельцев сайтов, как я.
Одной из характеристик Joomla является то, что она, как правило, имеет более сложный процесс обучения для новичков, в отличие от удобной системы управления контентом (CMS), такой как WordPress.
Joomla стремится предложить надежные возможности и адаптируемость Drupal наряду с интуитивно понятным удобством использования WordPress. Людям, обладающим базовым пониманием веб-разработки, будет легче понять и максимально использовать потенциал интегрированных функций и настроек Joomla.
Пользователи имеют возможность выбирать из примерно 6000 расширений, найденных в официальном каталоге, которые они могут использовать для расширения возможностей своего сайта Joomla. В отличие от плагинов WordPress, которые зачастую можно быстро установить всего за несколько кликов, расширения Joomla необходимо устанавливать через панель администратора.
Этот процесс требует дополнительных технических знаний и может оказаться сложным для новичков.
Комментарии и обзоры пользователей Joomla
В видеоролике на YouTube на своем канале WebTech с Бреттом выразили предпочтение пользовательскому интерфейсу, предлагаемому Joomla, а не WordPress. Хотя они обнаружили, что обе платформы очень похожи с точки зрения производительности, Joomla немного обогнала WordPress с точки зрения более быстрого времени загрузки.
На Reddit у Joomla, по-видимому, отсутствует значительная база пользователей, однако люди часто отмечают, что она эффективно выполняет свои намеченные функции.
О меме donutjudgememe Reddit можно было бы сказать: «WordPress может похвастаться значительно большим числом пользователей, что, в свою очередь, приводит к более богатому выбору тем, плагинов, учебных пособий и т. д. Это также означает, что он становится более привлекательным для потенциальных угрозы безопасности.
Основные особенности:
- Доступно почти 6000 расширений.
- Традиционное редактирование контента (без визуального редактора с возможностью перетаскивания).
- Оптимизирован для мобильных устройств (в зависимости от шаблона).
- Модуль блога.
- Интернет-магазин.
- Инструменты социальных сетей.
Плюсы:
- Готовые дизайны и шаблоны.
Минусы:
- Бесплатные поддомены или пользовательские домены недоступны.
- Никакой поддержки клиентов.
- Для запуска требуется сервер с поддержкой PHP.
- Меньше шаблонов и расширений, чем WordPress.
<б>8. Друпал
Drupal особенно хорошо подходит для крупных организаций, таких как корпорации, органы государственного сектора, такие как правительства, и академические учреждения, такие как университеты, где есть специализированные команды разработчиков для эффективного управления им.
Как специалист по цифровому маркетингу, я могу подтвердить, что надежные функции настройки Drupal и его способность управлять огромными объемами данных и высоким трафиком делают его идеальным для создания сложных, высокопроизводительных сайтов.
Как опытный эксперт по SEO, я хотел бы выделить один важный аспект, который отличает Drupal: кривая обучения более крутая, чем обычно. Эта платформа создана в первую очередь для разработчиков или технически подкованных пользователей, которые хорошо разбираются в HTML, CSS и PHP.
Модификация веб-сайта Drupal влечет за собой работу с несколькими модулями и конструкциями, каждый из которых адаптируем, но требует хорошего уровня технических навыков для настройки и управления.
С другой стороны, Drupal выпустил новую версию Drupal 11, получившую название Starshot. Она позиционируется как более интуитивно понятная система управления контентом (CMS), которая может значительно облегчить ее использование новичкам и потенциально сделать платформу более доступной.
Комментарии и обзоры пользователей Drupal
На Reddit многие пользователи отмечают, что Drupal обычно выбирают люди со сложными требованиями и более высоким уровнем знаний. Если ваши задачи не требуют использования его расширенных функций, возможно, вам не понадобится осваивать необходимые языки программирования.
«Однако, ЕСЛИ у вас есть время, терпение и ЛЮБОВЬ учиться, тогда дерзайте. Я люблю Drupal… но в нем есть несколько моментов, когда приходится трясти головой по клавиатуре… лол…» Mangapink на Reddit.
Drupal, возможно, не идеален для создания простых статических веб-сайтов, таких как брошюры и маркетинговые сайты, или даже блогов, если вы еще не знакомы с ним. Тем не менее, Drupal становится полезным, когда есть потребность в обширных настраиваемых функциях, которые нельзя найти в готовых решениях», — This_Bandicoot17 на Reddit.
С другой стороны, Drupal может похвастаться преданным и отзывчивым сообществом пользователей. Они часто хвалят его возможности решать сложные задачи, организованную обработку данных и надежные функции безопасности.
Освоение Drupal дает двойное преимущество, поскольку вы одновременно овладеете техническими навыками, которые очень востребованы на рынке труда. К ним относятся:
Drupal продолжает набирать силу, и ключевым фактором этого роста является его бесшовная интеграция с элементами Symfony. Преданное сообщество возглавляет инновации, создавая замечательные работы, которые отличают его от WordPress». (Фото: friedinando на Reddit)
Основные особенности:
- Система управления контентом (CMS).
- Доступно более 47 000 модулей.
- Традиционное редактирование контента (без визуального редактора с возможностью перетаскивания).
- Оптимизирован для мобильных устройств (в зависимости от выбранной вами темы).
- Модуль блога.
- Интернет-магазин.
- Инструменты социальных сетей.
Плюсы:
- Готовые дизайны и шаблоны.
- Надежная безопасность и шифрование данных.
Минусы:
- Нет бесплатных поддоменов.
- Никакой поддержки клиентов.
- Для запуска требуется сервер с поддержкой PHP.
<б>9. DataLife Engine
DataLife Engine (DLE) особенно эффективен для медиа-организаций, новостных онлайн-платформ и блоггеров, уделяя особое внимание поисковой оптимизации (SEO), безопасности и эффективности работы.
Выбор этой платформы привлекателен для сайтов, ожидающих большое количество посетителей, поскольку она эффективно управляет интенсивным трафиком, сводя при этом к минимуму нагрузку на сервер, обеспечивая бесперебойную работу пользователей.
DLE предлагает удобные инструменты проектирования и управления контентом, идеально подходящие для организаций, в которых множество людей сотрудничают в создании и распространении соответствующего контента.
Использование платформы, которая может отслеживать статистику и автономно фильтровать комментарии, может быть выгодным для медиа-сайтов и блогов, поскольку помогает модерировать контент, создаваемый пользователями, и понимать взаимодействие аудитории.
При работе с DLE важно помнить, что относительно меньший выбор плагинов и тем может ограничить степень персонализации веб-сайта с точки зрения внешнего вида и функциональности по сравнению с другими системами управления контентом (CMS), такими как WordPress.
Также важно отметить, что, хотя DLE поддерживает англоязычных пользователей, они считаются второстепенным.
Основные особенности:
- Система управления контентом (CMS).
- Предназначен для нескольких пользователей.
- SEO-ориентированность.
- Отслеживает статистику.
- Автоматически фильтрует слова в комментариях.
- Он поддерживает неограниченное количество категорий.
- Низкая нагрузка на сервер.
- Разрешает плагины.
Плюсы:
- Хранит данные с помощью MySQL.
- Отличный пользовательский опыт
- Веб-сайты загружаются быстро даже на слабых серверах.
- Отлично подходит для публикации новостей и сообщений в блогах.
Минусы:
- Нет бесплатной версии. Лицензии варьируются от 79 долларов США за базовую версию до 199 долларов США за неограниченную версию.
- Английские пользователи — второстепенный фокус.
- Ограниченное количество плагинов и тем.
- Самая низкая лицензия не включает поддержку клиентов.
<б>10. Сайтфинити
Sitefinity by Progress особенно выгоден для организаций, управляющих многочисленными веб-сайтами, брендами или рекламными площадками в рамках единой системы.
Как специалист по цифровому маркетингу, я считаю, что способность CMS беспрепятственно синхронизировать ресурсы на нескольких страницах и веб-сайтах невероятно привлекательна, особенно для компаний с широким присутствием в Интернете. Эта функция упрощает управление контентом, обеспечивая доставку согласованного сообщения в каждой точке взаимодействия с клиентом.
Одним из существенных преимуществ использования Sitefinity является то, что он предлагает экономически эффективный вариант лицензирования по сравнению с другими альтернативами системы управления контентом (CMS), что делает его привлекательным выбором для организаций с ограниченными финансовыми ресурсами.
Кроме того, уменьшенный объем кода, необходимый для плавной интеграции, и доступные варианты быстрого развертывания могут помочь компаниям снизить расходы на разработку и ускорить запуск своих веб-сайтов.
Основные особенности:
- Управляйте несколькими сайтами из одного места.
- Синхронизируйте ресурсы между страницами и сайтами.
- Это упрощает персонализацию.
- Интегрированная аналитика и оптимизация.
- Четыре версии включают базовую, ориентированную на маркетинг, PaaS и электронную коммерцию.
- Многоязычные возможности.
Плюсы:
- Недорогая лицензия по сравнению с другими CMS.
- Никакой платы за установку.
- Для интеграции требуется минимальное кодирование.
- Гибкое время развертывания сокращает время выхода на рынок.
- Варианты автоматизации маркетинга.
Минусы:
- Бесплатная пробная версия, но нет бесплатной версии.
- Настройка и администрирование могут быть сложными.
- Нет мобильного интерфейса.
<б>11. Инструменты HubSpot CMS
Бесплатная система управления контентом (CMS) HubSpot без проблем работает с компаниями, которые в настоящее время используют инструменты маркетинга, продаж или обслуживания HubSpot, позволяя им легко объединять свой сайт с уже существующей платформой HubSpot для гармоничного взаимодействия с пользователем.
Как опытный веб-мастер, я бы сказал это так: «Я нашел платформу, которая предлагает простоту конструктора сайтов с перетаскиванием, но при этом сохраняет адаптивность и скорость системы управления контентом (CMS).
Инструменты системы управления контентом (CMS) легко синхронизируются с системой управления взаимоотношениями с клиентами (CRM) HubSpot. Эта интеграция позволяет компаниям создавать индивидуальные контент-приключения, совершенствовать маркетинговые стратегии и сглаживать свои операции продаж.
Как специалист по цифровому маркетингу, я могу заверить вас, что мы уделяем приоритетное внимание безопасности и производительности. Мы доверяем HubSpot управление хостингом нашего веб-сайта, заботу о сертификации SSL и настройку нашей сети доставки контента (CDN) для оптимальной производительности.
С другой стороны, хотя HubSpot предоставляет возможности настройки, его гибкость может не соответствовать гибкости других платформ системы управления контентом (CMS), таких как WordPress или Drupal. Это может стать проблемой для предприятий с особыми дизайнерскими или функциональными потребностями, поскольку их возможности могут оказаться ограниченными.
Более того, стоит отметить, что HubSpot может показаться дорогим по сравнению с другими альтернативами системы управления контентом (CMS). Поэтому предприятиям следует оценить свои финансовые ресурсы и оценить ценность, которую они получают от комплексного универсального решения HubSpot.
Комментарии и обзоры пользователей Hubspot
Пользователь Reddit предлагает рассмотреть Hubspot, если важна бесшовная интеграция, но предостерегает от его использования, если вы не планируете полностью использовать его функции и интеграции из-за связанных с этим затрат и сложностей в разработке.
Необходимость использования HubSpot CMS зависит от целей вашего веб-сайта. Если вы просто создаете сайт-каталог или рекламный щит, возможно, нет необходимости инвестировать в HubSpot CMS.
Чтобы создать беспрепятственный путь клиента, сделав ваш веб-сайт центральным узлом для всех взаимодействий с клиентами, предлагая индивидуальный и ценный опыт, основанный на данных, рассмотрите возможность использования HubSpot.
«Если вам нужна невероятно глубокая интеграция между вашим веб-сайтом и CRM, возможно, используйте Hubspot. Может быть.
Но если вам нужен лучший веб-сайт, используйте WordPress». ChiefMustacheOfficer на Reddit.
Основные особенности:
- Облачный.
- Включает рекомендации по SEO.
- Включает в себя множество тем и адаптивных шаблонов.
- Полностью интегрированная CRM.
- Редактор веб-страниц с возможностью перетаскивания.
- Встроенная безопасность.
Плюсы:
- Адаптивное A/B-тестирование поможет вам определить лучший макет страницы.
- Универсальные инструменты публикации.
- Встроенные инструменты SEO.
- Поддерживает интеллектуальный контент с персонализированными правилами.
- Мобильные страницы поддерживаются Google AMP.
Минусы:
- Не поддерживает электронную коммерцию.
- Нет автоматического резервного копирования и восстановления.
<б>12. Содержательно
Contentful — идеальный выбор для предприятий и программистов, которым нужна универсальная, расширяемая и адаптируемая система управления контентом без предопределенного уровня представления.
Он превосходно обслуживает компании, которые распространяют контент через различные платформы, включая веб-сайты, приложения для смартфонов и устройства Интернета вещей (IoT).
Одна из существенных сильных сторон Contentful заключается в его универсальных способностях структурирования контента. Пользователи имеют возможность создавать персонализированные структуры контента, легко настраивая их в соответствии со своими конкретными требованиями.
Что касается Contentful, всегда имейте в виду, что это тип системы управления контентом (CMS), который в первую очередь концентрируется на управлении и распространении контента, а не на предложении заранее созданного пользовательского интерфейса или аспекта дизайна.
Разработчики должны создать пользовательский интерфейс, используя выбранные ими инструменты и структуры, а затем связать его с API Contentful для получения и представления контента.
Как специалист по цифровому маркетингу, я заметил, что одним из ключевых факторов, который следует учитывать при внедрении Contentful, является кривая обучения, которую он представляет. Несмотря на интуитивно понятный дизайн, редакторам и менеджерам контента может потребоваться период адаптации, чтобы привыкнуть к его интерфейсу и принципам моделирования контента.
Содержательные комментарии и обзоры пользователей
Пользователи Reddit хвалят Contentful, но предупреждают о высокой цене и необходимости разработки.
Содержание — это надежно, но оно становится довольно дорогостоящим. Он предлагает множество функций и гибкое моделирование контента, однако его стоимость может оказаться весьма существенной». (Пользователь Reddit: nate-developer)
Особенности:
- RESTful API дает вам полный контроль над ресурсами, переводами и версиями.
- Настраиваемый интерфейс и платформа, работающая со сторонними поставщиками компонентов.
- Он обеспечивает региональную автономию, поэтому материалы на разных языках и в часовых поясах могут публиковаться по всему миру.
- Моделирование контента позволяет структурировать контент по каналам.
- Единый вход и безопасный доступ.
Плюсы:
- Сосредоточение внимания на интеграции упрощает стек технологий.
- Удобный с чистым интерфейсом.
- Бесплатная версия для пяти пользователей.
- Хорошая масштабируемость.
Минусы:
- Дорого для обновленной версии (489 долларов в месяц).
- Плохие инструменты внутреннего поиска.
- Моделирование контента может оказаться сложной задачей.
<б>13. Менеджер по работе с Adobe
Adobe Experience Manager (AEM) — это высококлассная система управления контентом, которая особенно полезна для крупных компаний, решающих сложные задачи управления контентом и обладающих значительными финансовыми ресурсами. Система обслуживает известные международные бренды, финансовые учреждения, поставщики медицинских услуг, а также государственные органы.
Значительное преимущество AEM заключается в его беспрепятственном сотрудничестве с различными инструментами Adobe, такими как Analytics, Target и Creative Cloud.
Благодаря интеграции с пакетом цифрового маркетинга Adobe организации могут полностью использовать его возможности. Это означает, что они могут проектировать, контролировать и улучшать контент и взаимодействие с пользователем на протяжении всего процесса обслуживания клиентов.
Как специалист по цифровому маркетингу, я не могу не восхищаться Adobe Experience Manager (AEM). Он оснащен передовыми возможностями, которые делают мою жизнь проще. Например, он интеллектуально доставляет контент на основе предпочтений и контекста пользователя благодаря функции интеллектуальной доставки контента.
Комментарии и обзоры пользователей Adobe Experience Manager
На Reddit часто отмечают, что Adobe Experience Manager часто используется крупными корпорациями. Однако из-за его сложности и необходимости специального опыта даже этим крупным организациям иногда трудно с ним справиться. Этот факт делает его освоение привлекательной перспективой для разработчиков, стремящихся углубиться в работу на уровне предприятия.
Я работаю со многими крупными корпорациями, которые используют Adobe Experience Manager (AEM). Однако все они выражают недовольство по этому поводу. Поскольку индивидуальная разработка в AEM требует много времени, вместо этого они нанимают меня для разработки для них микросайтов на базе WordPress. Этот процесс занимает много времени, поскольку разработчиков, обладающих навыками AEM, не так много.
AEM означает Adobe Experience Manager, систему управления контентом, которая в основном используется на крупных веб-сайтах благодаря своим возможностям корпоративного уровня. Это дорого и требует от разработчиков специального опыта, а это означает, что компания может выбрать его только тогда, когда более простые решения, такие как Drupal или WordPress, окажутся недостаточными для их уникальных требований.
Основные особенности:
- Комплексная маркетинговая платформа.
- Комплексное решение для цифровых документов.
- Безопасность уровня предприятия.
- Аналитика включена.
- Интеллектуальный поиск.
- Масштабируемость под ваши нужды.
Плюсы:
- Оптимизирует рабочие процессы, храня все на одной платформе.
- Отдельные маркетологи могут заниматься авторством и публикацией.
- Простая авторизация рабочего процесса.
- Может обрабатывать большие нагрузки контента.
- Может управлять несколькими сайтами одновременно.
Минусы:
- Крутая кривая обучения.
- Для доступа к другим областям требуются разные входы.
- Плохо интегрируется с внешними DAM.
- Не идеален для сообществ и форумов.
Платформы электронной коммерции
Специально разработанные платформы онлайн-торговли могут значительно упростить управление вашим сайтом, особенно если вы в первую очередь ориентированы на электронную коммерцию.
Сайты интернет-магазинов ориентированы на предоставление инструментов, необходимых для создания и администрирования интернет-магазинов, а также на повышение эффективности продаж.
<б>14. Большая коммерция
BigCommerce — это удобная платформа электронной коммерции, предназначенная для предприятий любого размера и позволяющая им эффективно создавать и управлять своими интернет-магазинами. Он обслуживает широкий круг клиентов: от малых и средних компаний до крупных корпораций.
Одним из существенных преимуществ использования BigCommerce является его способность адаптироваться и расширяться вместе с вашим бизнесом. Он предоставляет такие важные функции, как бесконечное количество продуктов, достаточное хранилище файлов и большую пропускную способность, что делает его подходящим выбором для бизнеса на любой стадии роста.
BigCommerce также предлагает множество сложных функций электронной коммерции, таких как облегчение продаж на нескольких платформах, извлечение брошенных корзин покупок и включение собственных инструментов поисковой оптимизации. Эти возможности могут помочь компаниям повысить эффективность онлайн-продаж.
Рассматривая BigCommerce, важно помнить, что, хотя платформа предлагает широкий спектр функций, некоторые из более продвинутых функций могут потребовать более высокого уровня плана или дополнительных затрат.
В BigCommerce для их тем установлены некоторые границы дизайна, что потенциально снижает степень возможной настройки без углубления в индивидуальное программирование.
Комментарии и обзоры пользователей BigCommerce
Согласно обзору на YouTube, BigCommerce получила высокую оценку как высокопроизводительная и адаптируемая платформа электронной коммерции. Тем не менее, они выразили некоторую обеспокоенность по поводу его удобства для пользователя, структуры ценообразования, основанной на доходах, и отсутствия встроенной системы точек продаж.
На Reddit часто упоминается, что BigCommerce, по сравнению с конкурентами, такими как Shopify, предлагает более полный набор функций и большую надежность прямо из коробки. Это может сделать процесс обучения и цены оправданными для определенных сценариев. Однако также отмечается, что Shopify — это более обширная платформа, что обычно означает более широкий выбор приложений с расширенными функциями и зачастую превосходным пользовательским интерфейсом.
BigCommerce имеет более надежный набор встроенных функций по сравнению с Shopify, что объясняет, почему для него доступно меньше сторонних приложений.
Они просто не нужны». Электронная коммерция-Гай-Джейсон на Reddit.
Когда дело доходит до приложений, BigCommerce не может сравниться с Shopify с точки зрения поддержки и возможностей. Большинство разработчиков приложений в первую очередь отдают приоритет созданию приложений для Shopify, рассматривая BigCommerce как второстепенный вариант, если у них есть время. Это означает, что Shopify предлагает более широкий выбор приложений. Если вы в значительной степени полагаетесь на приложения для своего магазина, это важный фактор, который следует учитывать.
Основные особенности:
- Полное хостинговое решение.
- Нет программного обеспечения для самостоятельной установки.
- Визуальный конструктор с возможностью перетаскивания.
- Расширения доступны.
- Оптимизирован для мобильных устройств.
- Модуль блога.
- Интернет-магазин.
- Инструменты социальных сетей.
Плюсы:
- Высокий уровень возможностей настройки.
- Более 100 тем на выбор (включая некоторые бесплатные).
- Никаких комиссий платформы.
- Доступен бесплатный субдомен.
- Поддержка клиентов.
Минусы:
- Бесплатная версия недоступна.
- Цены основаны на доходе, что не очень хорошо, если у вас ограниченная прибыль.
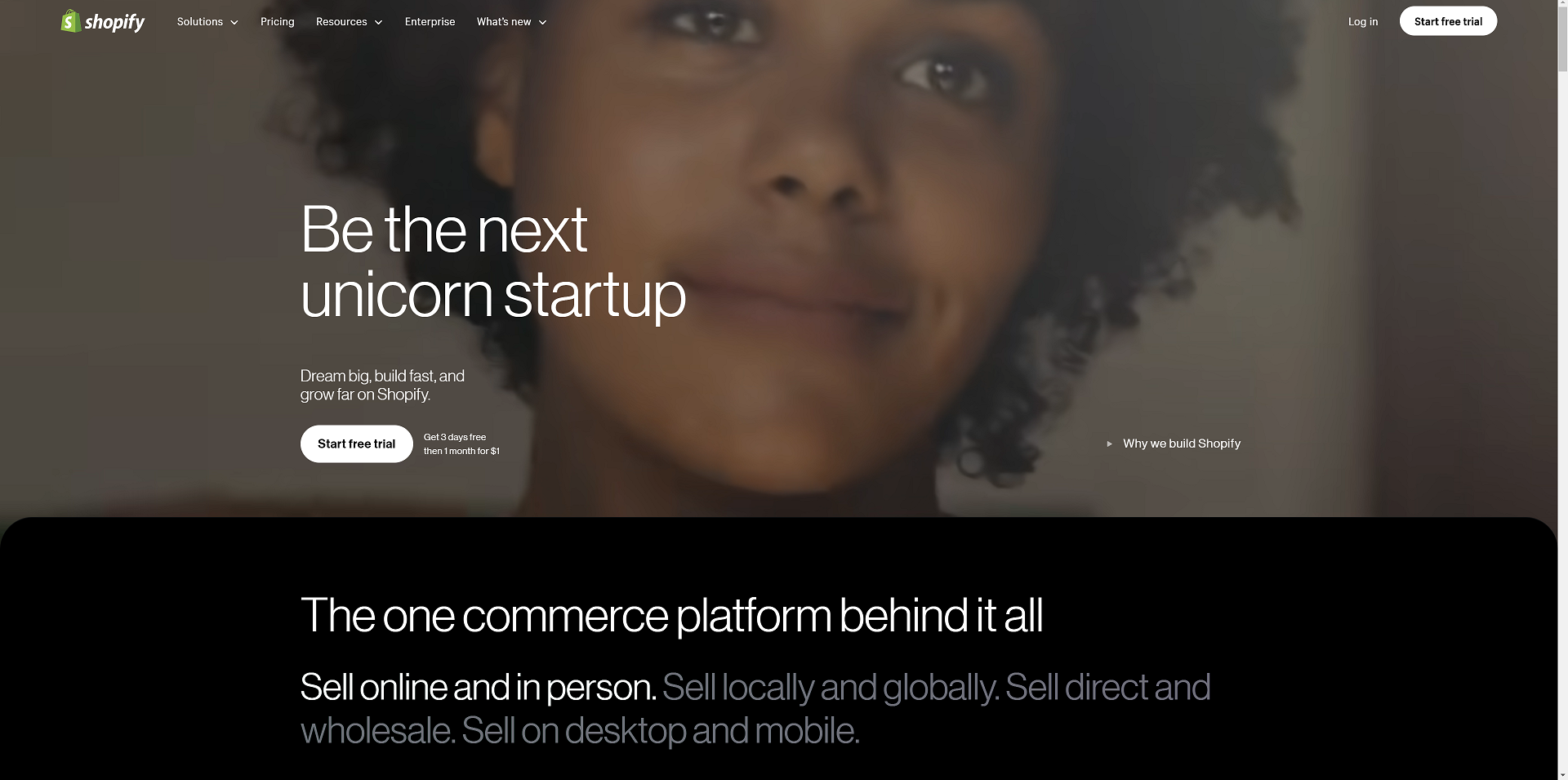
<б>15. Покупайте
Shopify предлагает удобное решение для электронной коммерции, идеально подходящее для начинающих предпринимателей и владельцев малого бизнеса, стремящихся быстро запустить свои онлайн-предприятия с минимальной потребностью в передовых технических навыках.
Широкий выбор магазинов приложений Shopify позволяет компаниям расширять возможности своей платформы и адаптировать свой интернет-магазин в соответствии с уникальными требованиями.
Кроме того, система оснащена внутренними инструментами, такими как контроль запасов, обработка транзакций и поиск брошенных корзин, предназначенных для повышения эффективности выполнения повседневных задач и повышения эффективности продаж.
При использовании Shopify учитывайте комиссию за транзакции платформы, которая варьируется в зависимости от платежного шлюза. Некоторые сложные изменения дизайна могут потребовать знаний HTML, CSS и Liquid.
Независимо от других вариантов, Shopify является предпочтительным выбором для компаний, которые ищут надежное, расширяемое и многофункциональное решение для электронной коммерции.
Комментарии и обзоры пользователей Shopify
Согласно анализу YouTube, проведенному WebsiteBuilderExpert, Shopify предлагает впечатляющие инструменты, приложения и функции продаж. Однако многие из его функций во многом зависят от сторонних приложений, а возможности творческой настройки ограничены, если не взимается дополнительная плата.
В своей оценке YouTube MyWifeQuitHerJob отметили, что Shopify одновременно надежен и безопасен, но требует определенных затрат, которые могут быть довольно высокими.
На Reddit есть разные мнения о Shopify. Некоторые пользователи столкнулись с проблемным или непоследовательным взаимодействием со службой поддержки. И наоборот, другие утверждают, что для большинства распространенных случаев использования Shopify предлагает все необходимые функции.
Я проработал в электронной коммерции более десяти лет и настоятельно рекомендую Shopify. На сегодняшний день она выделяется как самая надежная и многофункциональная платформа, доступная торговцам. Благодаря своим API, процветающей экосистеме, частым обновлениям и многочисленным дополнительным инструментам он предлагает множество ресурсов, адаптированных для продавцов. Вы можете легко создавать отчеты о прибылях и убытках, проводить аудит запасов, проверять статусы возвратных платежей и многое другое.
«Опять же обратился в службу поддержки Shopify. Я любезно попросил их отключить изменение размера изображения в коде моей темы. Мне сказали подождать, пока они «посмотрят на это». Намного позже последовал ответ: «Похоже, наша команда не в состоянии над этим работать. Подумайте о том, чтобы нанять эксперта Shopify!» LuckySevenLeather на Reddit.
Основные особенности:
- Полное хостинговое решение.
- Нет программного обеспечения для самостоятельной установки.
- Визуальный конструктор с возможностью перетаскивания.
- Расширения доступны.
- Оптимизирован для мобильных устройств.
- Модуль блога.
- Интернет-магазин.
- Инструменты социальных сетей.
Плюсы:
- Универсальный конструктор сайтов и платформа.
- Готовые дизайны и шаблоны.
- Доступен бесплатный субдомен.
- Поддержка клиентов.
Минусы:
- Бесплатная версия недоступна.
- Комиссия платформы.
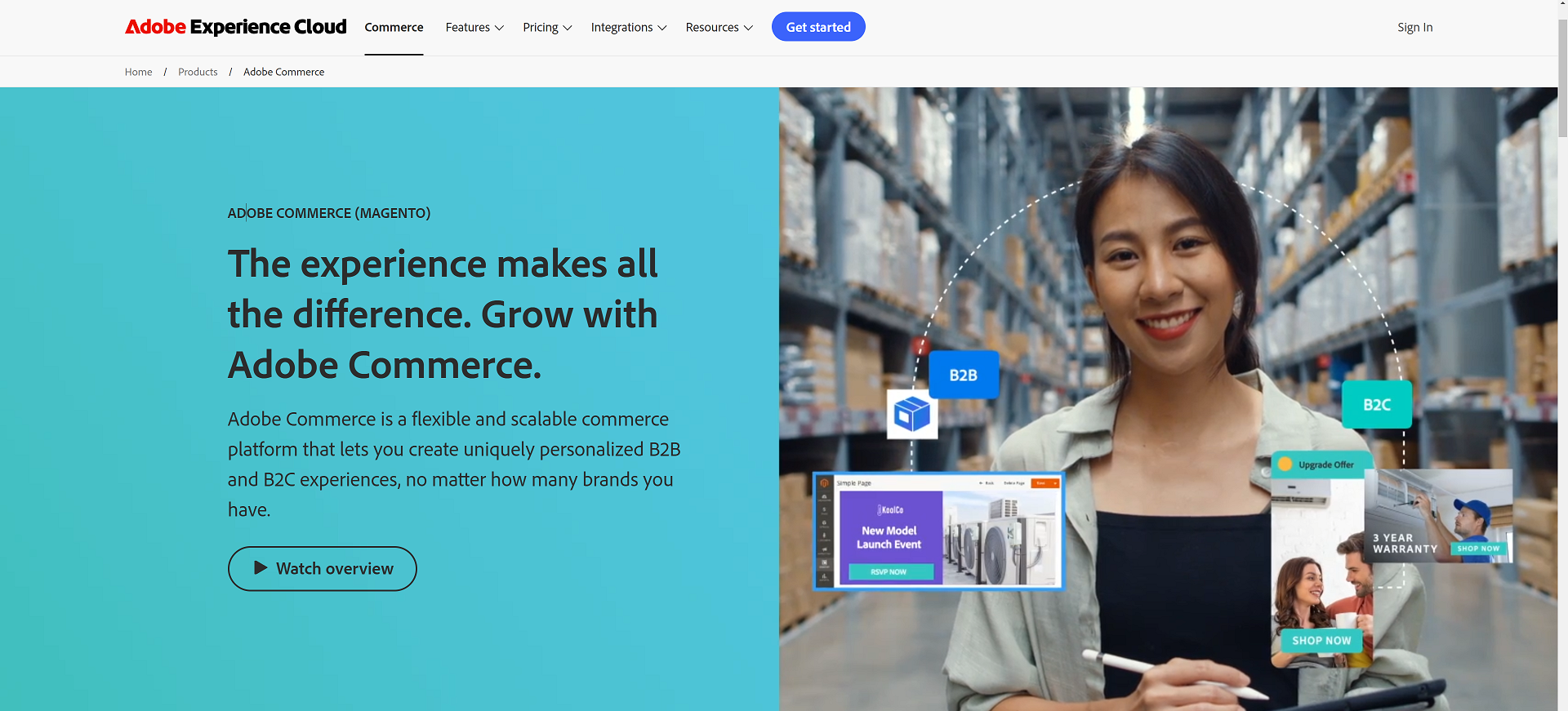
<б>16. Мадженто
Использование Magento для электронной коммерции означает более сложную кривую обучения по сравнению с другими платформами из-за его обширной гибкости и масштабируемости. Эта повышенная сложность требует более высокого уровня технических знаний при настройке, настройке и обслуживании платформы, что делает ее менее идеальной для малого бизнеса или пользователей, не имеющих навыков веб-разработки.
Имейте в виду, что когда вы работаете с Magento, его надежные возможности и гибкая настройка могут повлиять на скорость и эффективность вашего сайта, если не оптимизировать его эффективно.
Выбор надежного веб-хостинга и сотрудничество с опытными программистами Magento необходимы для достижения высочайшего уровня функциональности магазина и надежной безопасности.
Комментарии и обзоры пользователей Magento
Согласно обзору Capterra на YouTube, Magento предлагает привлекательные цены и упрощает миграцию, однако ему необходимы улучшения с точки зрения поисковой оптимизации (SEO).
Как опытный веб-мастер, я заметил на таких платформах, как Reddit, что, хотя Magento 2 вызывает изрядное разочарование из-за его сложности, он также широко признан как значительное улучшение, предлагающее лучшую стабильность и поддержку. Для пользователей со сложными специализированными потребностями Magento остается лучшим выбором благодаря своим расширенным функциям.
За последние 18 месяцев Magento2 значительно улучшил свою стабильность. Теперь он предлагает надежную и надежную систему поддержки, делающую ранее сложный процесс обновления более управляемым и менее хлопотным.
Shopify преуспел в предоставлении индивидуальной платформы электронной коммерции для стандартных интернет-магазинов, что делает ее очевидным выбором для многих продавцов, которым не требуются дополнительные функции. Поскольку я в основном работаю с Magento/Adobe Commerce, это привело меня к появлению более интересных приложений для Magento». (tomdopix на Reddit)
Основные особенности:
- Визуальный конструктор с возможностью перетаскивания.
- Расширения доступны.
- Оптимизирован для мобильных устройств.
- Интернет-магазин.
- Инструменты социальных сетей.
Плюсы:
- Доступна бесплатная версия.
- Предназначен для крупномасштабной электронной коммерции.
- Готовые дизайны и шаблоны.
- Доступен бесплатный поддомен (в основном для целей настройки и тестирования).
- Поддержка клиентов (только платная версия).
Минусы:
- Нет модуля блога, хотя вы можете добавить его как расширение.
- Не оптимизирован для веб-проектов или веб-сайтов за пределами электронной коммерции.
- Крутая кривая обучения для неопытных пользователей.
- Крупные инвестиции в малую электронную коммерцию.
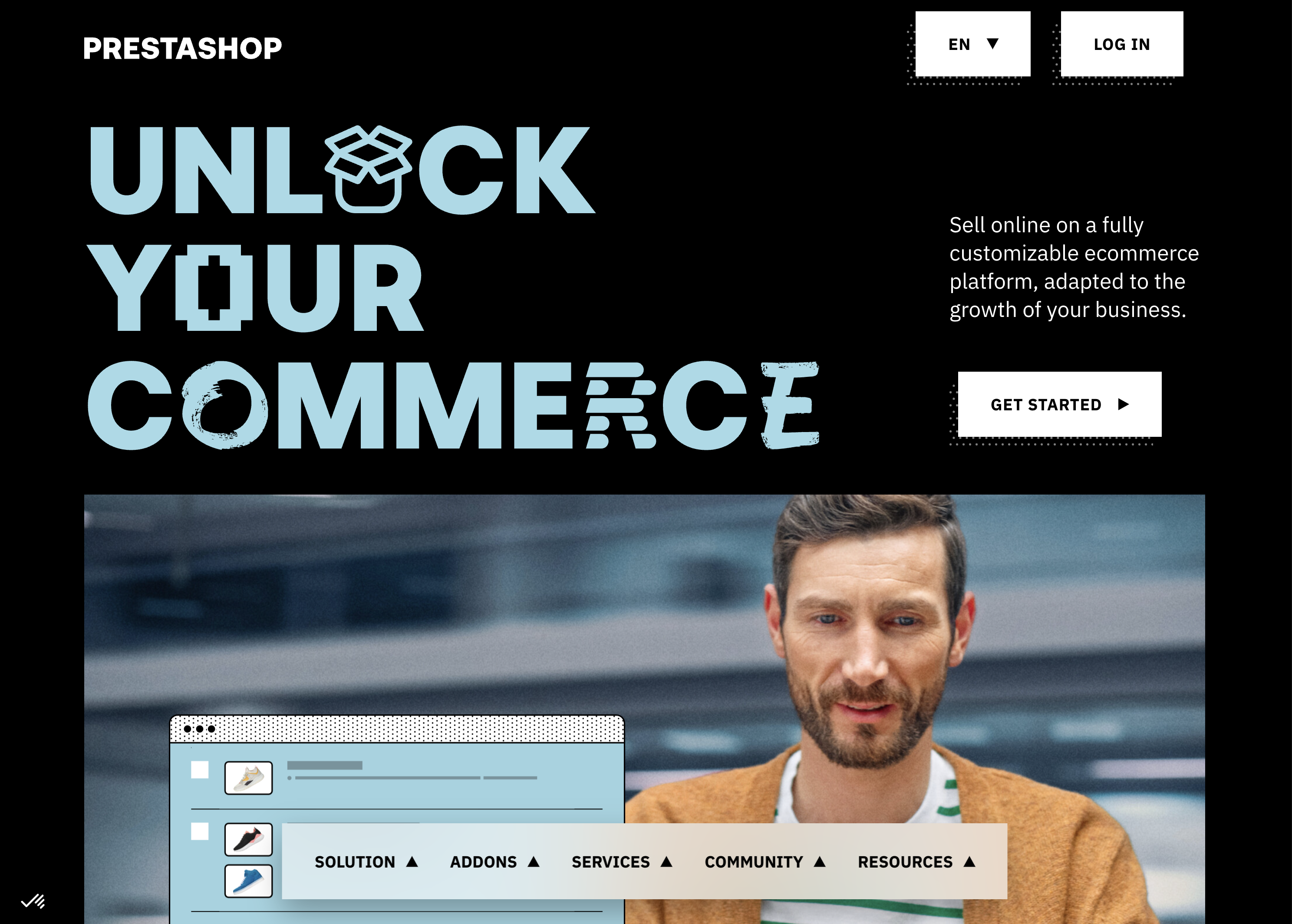
<б>17. ПрестаШоп
Использовать PrestaShop обычно просто, но для более сложных модификаций вам могут потребоваться навыки программирования. Более того, имейте в виду, что большое количество установленных модулей потенциально может повлиять на эффективность системы.
Комментарии и обзоры пользователей PrestaShop
В своем видеокритическом обзоре на YouTube Capterra присвоила PrestaShop высшую оценку 5, подчеркнув простой процесс адаптации.
Комментарии пользователей Reddit часто выражают далеко не благоприятные мнения. В недавней теме пользователь поинтересовался недостатком внимания, уделяемого платформе, и было получено множество ответов, в которых предлагались различные причины такого предполагаемого пренебрежения.
Более четырех лет я полагался на PrestaShop вместо WooCommerce из-за определенных проблем. Все это время он функционировал бесперебойно. По общему признанию, их рынок нуждается в улучшении, и вам придется ежегодно продлевать подписку на темы и плагины, но они постоянно обновляются», — Jackster22 на Reddit (перефразировано).
Основные особенности:
- Настраивается в соответствии с вашими потребностями, включая темы и функции.
- Включает в себя серверные инструменты, такие как платежи, доставка и данные.
- Сообщество переводчиков для многоязычных цифровых магазинов.
- Безопасные платежные модули.
- Масштабируемый.
- Включает демографическую помощь.
Плюсы:
- Доступна бесплатная версия.
- В премиум-плане доступно более 5000 тем, модулей и услуг.
- Отличный пользовательский опыт.
Минусы:
- Ограниченная масштабируемость.
- Нет команды поддержки.
- Первоначальная настройка требует некоторых знаний программирования.
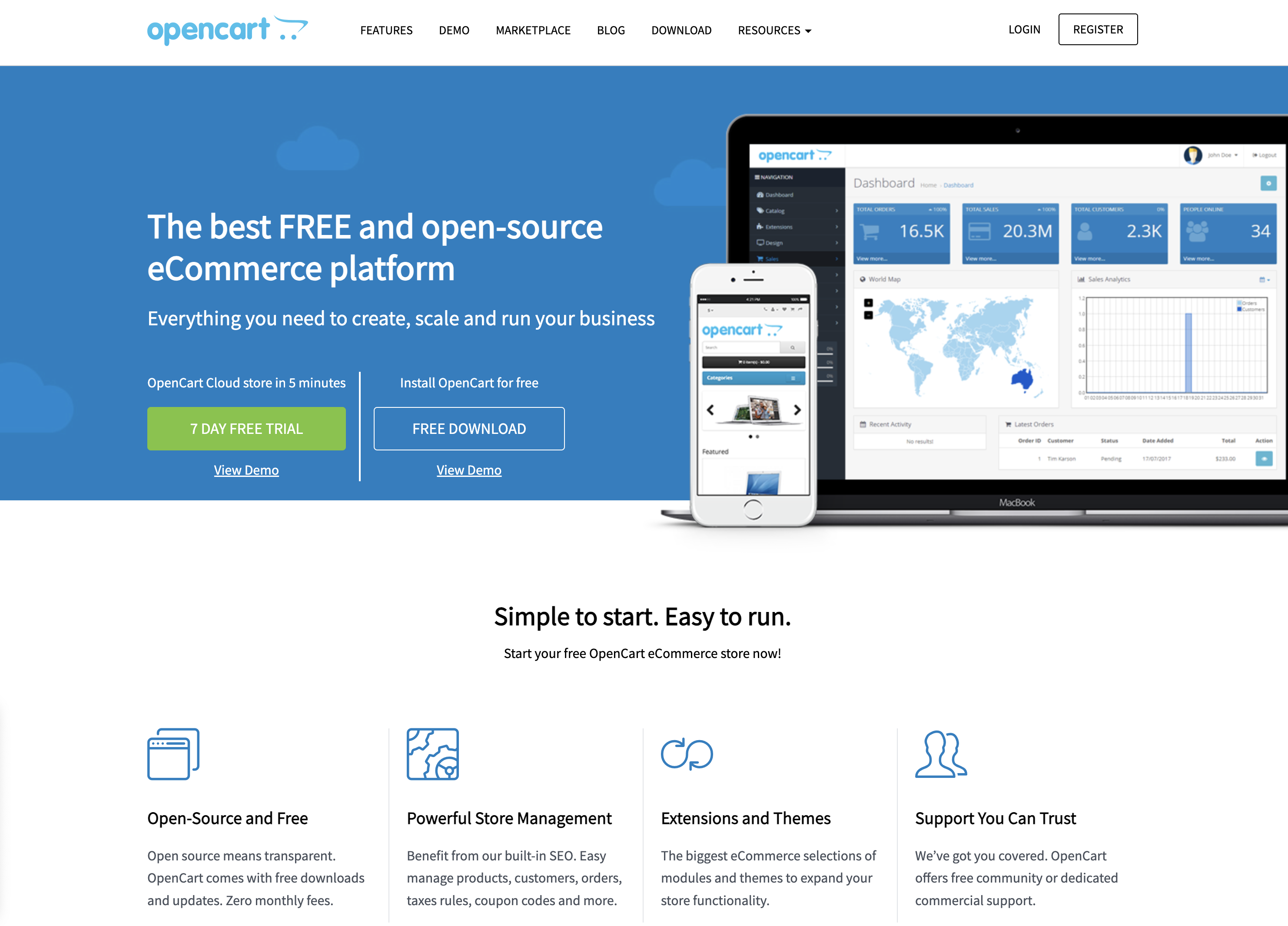
<б>18. OpenCart
OpenCart предоставляет хороший выбор функций и дополнений, позволяющих компаниям адаптировать свой интернет-магазин по мере необходимости. Тем не менее, следует отметить, что ее рынок не такой обширный, как у некоторых других платформ, что потенциально ограничивает доступность расширенных функций.
По мере расширения вашего магазина OpenCart очень важно помнить о его потенциальных проблемах с производительностью. Чтобы обеспечить бесперебойную работу пользователя, вам может потребоваться тонкая настройка производительности и продуманный выбор используемых расширений.
Кроме того, его простота может не подойти предприятиям со сложными потребностями в электронной коммерции.
Особенности:
- Панель администратора предоставляет вам всю информацию с первого взгляда.
- Управление пользователями позволяет назначать разрешения и отдельный доступ.
- Позволяет управлять несколькими магазинами с одной панели.
- Настраиваемые переменные позволяют включать параметры размеров, цветов или чего-либо еще.
Плюсы:
- Платформа полностью бесплатна, как и многие дополнения.
- Были предоставлены обширные показатели и отчеты.
- Работает с вашим текущим платежным шлюзом.
- Поставляется со специальной технической поддержкой.
- Гибкий.
Минусы:
- Часто создает дубликаты страниц, что может вызвать проблемы с SEO.
- Не все расширения, модули, плагины и надстройки хорошо работают вместе.
- Оформление заказа может быть медленным, особенно если у вас множество плагинов.
- Могут возникнуть трудности с импортом списка инвентаря.
- Для оптимального использования требуются определенные технические возможности.
Платформы для блогов
<б>19. Средний
Medium служит отличной платформой для личных блоггеров, писателей и новаторов контента, которые желают распространять свои мысли и рассказы среди уже существующей читательской аудитории.
На Medium простой и лаконичный дизайн позволяет сосредоточиться на представляемом материале. Кроме того, эта платформа включает в себя интегрированную социальную сеть, облегчающую общение между авторами, читателями и коллегами-создателями контента.
Однако эта простота сопровождается ограниченными возможностями настройки брендинга и дизайна.
На Medium важно понимать, что они управляют как распространением контента, так и доходами от него. Хотя это может привести к более широкому охвату, это также подразумевает меньше возможностей для настройки внешнего вида вашего контента и меньшие права собственности по сравнению с независимыми платформами.
Основные особенности:
- Полное хостинговое решение.
- Нет программного обеспечения для самостоятельной установки.
- Оптимизирован для мобильных устройств.
- Модуль блога.
- Ограниченные инструменты социальных сетей.
Плюсы:
- Сайт сообщества для блогов.
- Доступна бесплатная версия.
- Средняя партнерская программа для получения дохода.
- Поддержка клиентов.
Минусы:
- Никаких расширений.
- Никаких интернет-магазинов.
- Никаких готовых дизайнов или тем.
- Нет бесплатных поддоменов.
- Никаких сторонних расширений.
<б>20. Призрак
Он предназначен для людей, которым нужна простая и оптимизированная среда создания контента, лишенная сложностей, присущих передовым платформам системы управления контентом (CMS).
Как опытный веб-мастер, я могу подтвердить, что удобный редактор Ghost и стильная минималистичная тема позволяют мне легко создавать контент и без суеты размещать его в Интернете.
Эта платформа оснащена интегрированными инструментами SEO и допускает как членство, так и подписку, что делает ее отличным вариантом для создателей контента, стремящихся получать доход от своей работы.
Ghost может не подойти тем, кому нужен широкий спектр возможностей настройки или расширенные функции, помимо ведения блога, поскольку его основное внимание уделяется публикации контента.
Основные особенности:
- Базовый визуальный конструктор с возможностью перетаскивания.
- Расширения доступны посредством интеграции с другими инструментами.
- Оптимизирован для мобильных устройств.
- Модуль блога.
- Интернет-магазин (только подписка).
- Инструменты социальных сетей.
Плюсы:
- Универсальный конструктор сайтов и платформа.
- Доступна бесплатная версия.
- Готовые дизайны и шаблоны.
- Бесплатный субдомен доступен в платной версии.
- Поддержка клиентов.
Минусы:
- Несовместимо со всеми сторонними веб-хостами.
- Узкоспециализированный с ограниченными возможностями, помимо ведения блога.
- Не предназначен для масштабирования до бизнес-сайта или сложного веб-сайта.
<б>21. Тамблер
Tumblr представляет собой удобную для пользователя платформу, сочетающую микроблоги и социальные сети, которая особенно привлекательна для более молодой аудитории, поскольку ориентирована на обмен краткими и интересными мультимедийными материалами.
На Tumblr люди легко общаются с теми, у кого схожие увлечения, поскольку он уделяет большое внимание сообществу и исследованию контента. Быстрый обмен сообщениями с помощью функции реблога увеличивает охват и уровень взаимодействия каждого сообщения.
Чтобы максимально эффективно использовать Tumblr, очень важно уловить особую атмосферу и базу пользователей, которую воплощает эта платформа. Tumblr, известный своими эклектичными, иногда специализированными сообществами, предлагает как возможности, так и препятствия как для бизнеса, так и для рекламодателей.
Более того, Tumblr предоставляет определенные функции персонализации, но они могут не подойти тем, кому нужен более изысканный или корпоративный веб-дизайн.
Основные особенности:
- Имеет мощную функциональность социальных сетей.
- Настраиваемый.
- Интеграция с Google Аналитикой.
- Неограниченное хранилище.
- Темы для блогов без рекламы.
- Бесплатная SSL-сертификация.
Плюсы:
- Бесплатное использование; для доступа ко всем функциям не требуется никаких обновлений.
- Бесплатный веб-хостинг.
- Удобен для пользователя и прост в настройке.
- Никаких ограничений по хранению.
- Можно публиковать аудио, видео, изображения, картинки и многое другое.
Минусы:
- Дневной лимит публикаций (250/день).
- Размер файлов не должен превышать 10 МБ.
- Никаких плагинов.
- Безопасность и безопасность оставляют желать лучшего.
- Не подходит для длинного контента.
<б>22. Блогер
Как опытный эксперт по SEO, я часто рекомендую Blogger новичкам, желающим окунуться в мир блогов. Эта фантастическая платформа не только бесплатна, но и удобна для пользователя, что делает ее отличным выбором для любителей, случайных блоггеров и тех, кто хочет начать вести блог без немедленных инвестиций в самостоятельное решение. Его основная привлекательность заключается в простоте и интуитивно понятном интерфейсе, которые для многих пользователей более важны, чем сложные возможности настройки.
В Blogger пользователи могут легко создавать и делиться своими записями в блоге благодаря удобному и понятному дизайну.
Как опытный веб-мастер, я обнаружил, что выбранная платформа предлагает множество настраиваемых шаблонов, позволяющих пользователям персонализировать свои блоги в соответствии со своими предпочтениями. Тем не менее, по сравнению с другими платформами для ведения блогов, гибкость дизайна и возможности настройки Blogger кажутся несколько ограниченными.
Более простой дизайн и меньшее количество расширенных возможностей Blogger могут не удовлетворить потребности опытных блоггеров или частных лиц, стремящихся создать более сложную и профессиональную онлайн-персону.
Особенности:
- Четкая аналитика.
- Включенный макет/темы.
- Варианты монетизации, включая интеграцию с Google AdSense.
- Использует безопасность Google.
- Неограниченное хранилище.
Плюсы:
- Бесплатное использование.
- Чрезвычайно удобный.
- Бесплатная SSL-безопасность.
- Хорошее время безотказной работы.
Минусы:
- У вас нет своего сайта.
- Меньше возможностей и контроля над дизайном.
- Ограниченная поддержка.
- Трудно портировать на другую платформу.
Управление сообществом
<б>23. vБюллетень
vBulletin — это специализированное частное программное обеспечение для форумов, которое идеально подходит для предприятий, учреждений или групп, стремящихся создать и запустить собственный интерактивный дискуссионный веб-сайт.
vBulletin оснащен многочисленными возможностями, такими как системы личного обмена сообщениями, классификации пользователей и управления контентом. Это делает его эффективным инструментом для работы с яркими и обширными онлайн-сообществами.
Кроме того, эта платформа предлагает широкие возможности персонализации, позволяя администраторам настраивать внешний вид своих форумов в соответствии с их конкретным брендом или присутствием в Интернете.
Когда дело доходит до использования vBulletin, лицензионный сбор является ключевым фактором, который не следует упускать из виду, поскольку для некоторых людей он может представлять собой значительные расходы.
Более того, хотя vBulletin предоставляет различные функции персонализации, для полной оптимизации и эффективного управления платформой может потребоваться определенный уровень технических навыков.
Основные особенности:
- Встроенное SEO и безопасность.
- Включает приложение для чата.
- Легко начать.
- Встроенные приложения.
- Оптимизирован для мобильных пользователей.
- Функционал ведения блога.
- Полностью настраиваемый.
Плюсы:
- Частые патчи и исправления ошибок.
- Поддержка клиентов.
- Легко установить и начать работу.
- Предназначен для размещения форумов.
- Включает шаблоны.
Минусы:
- Нет бесплатного варианта.
- Ограниченные возможности по сравнению с некоторыми другими платформами.
- Требуются некоторые технические навыки, чтобы в полной мере использовать функциональные возможности.
- Он не может настроить код для облачной версии.
Зачем рассматривать альтернативу WordPress?
Есть несколько причин, по которым кто-то может рассмотреть альтернативу WordPress для своего веб-сайта:
- Особые потребности. Хотя WordPress универсален, у некоторых веб-сайтов могут быть особые требования, для которых другие платформы лучше подходят.
- Простота использования. Некоторым пользователям WordPress может показаться сложным, особенно если им не хватает технических навыков.
- Встроенные функции: некоторые альтернативы имеют встроенные функции, для которых WordPress требуются плагины.
- Настройка. Хотя WordPress предлагает множество вариантов настройки, некоторые пользователи могут предпочесть платформы, которые позволяют более детально контролировать внешний вид и функциональность веб-сайта.
- Простота. Другие издательские платформы могут лучше подойти пользователям, которым нужна простая платформа для публикации контента без сложностей управления веб-сайтом.
Как выбрать альтернативу WordPress
Выбор идеального заменителя WordPress во многом зависит от ваших уникальных требований и стремлений. Чтобы помочь вам сделать осознанный выбор, примите во внимание следующие ключевые факторы:
- Цель вашего веб-сайта. Определите его основную цель. Это блог, интернет-магазин, портфолио или сложный бизнес-сайт?
- Бюджет. Учитывайте свой бюджет на создание и поддержку вашего веб-сайта. Некоторые альтернативы бесплатны, другие требуют подписки или единовременного платежа.
- Технические навыки. Оцените свои технические навыки и навыки своей команды. Некоторые альтернативы предназначены для пользователей с небольшим опытом программирования, тогда как другие могут потребовать больше технических знаний.
- Настройка и гибкость. Оцените, какой уровень контроля вы хотите над внешним видом и функциональностью вашего веб-сайта.
- Масштабируемость. Учитывайте потенциал роста вашего сайта. Если вы ожидаете значительного увеличения трафика или контента, выберите платформу, которая может масштабироваться в соответствии с вашими потребностями.
- Поддержка и сообщество: обратите внимание на уровень поддержки и размер сообщества, окружающего каждую альтернативу.
- Хостинг. Решите, предпочитаете ли вы самостоятельное решение или размещенную платформу.
- Функции. Перечислите функции, необходимые вашему сайту. Убедитесь, что ваша альтернатива предлагает эти функции изначально или через расширения.
Приняв все эти моменты во внимание, изучите различные варианты альтернатив WordPress и оцените их в соответствии с вашими конкретными потребностями.
Изучите отзывы, взаимодействуйте с группами пользователей и, если возможно, опробуйте системы с помощью пробных версий или демонстраций.
Это прояснит, как работает каждая опция, и позволит вам определить, соответствует ли она вашим требованиям и предпочтениям.
Какой из них подойдет вам?
Как опытный веб-мастер, я могу с уверенностью сказать, что выбор идеальной платформы, кроме WordPress, зависит от ваших уникальных требований и целей. Каждый вариант имеет свои сильные стороны, и важно выбрать тот, который лучше всего соответствует конкретным требованиям вашего проекта.
Как опытный веб-мастер, я бы порекомендовал Wix, Squarespace или Weebly тем, кто хочет легко создавать веб-сайты, не требуя передовых технических навыков. Они предлагают удобные интерфейсы перетаскивания, которые упрощают создание веб-сайтов. С другой стороны, если вы цените простоту и скорость, возможно, вам стоит рассмотреть генераторы статических сайтов, такие как Jekyll или Hugo. Эти инструменты генерируют ваш веб-сайт в виде серии статических файлов, что может привести к более быстрой загрузке по сравнению с динамическими веб-сайтами.
Владельцы интернет-магазинов должны учитывать важные аспекты, такие как контроль запасов, обработка транзакций и потенциал роста, при выборе между такими платформами, как Shopify, BigCommerce, WooCommerce и другими вариантами.
Независимо от того, что вы ищете, вполне возможно, что существует эквивалент WordPress, адаптированный к вашим конкретным потребностям. Чтобы выбрать идеальную платформу для создания оптимального онлайн-пространства, уделите время рассмотрению целей вашего сайта, финансовых ресурсов и технических навыков.
Как профессионал в области цифрового маркетинга, я обнаружил, что, проведя небольшое исследование и стратегическое мышление, я могу найти оптимальное решение, позволяющее вывести мой сайт за пределы возможностей WordPress.
Смотрите также
2024-12-19 03:42