Маркетологи традиционно полагаются на воронки, чтобы понять, насколько хорошо работают их стратегии, позволяя нам измерять успех и отслеживать прогресс клиентов. Однако с развитием искусственного интеллекта эта традиционная воронка больше не предоставляет четких данных.
Как digital-маркетолог, признаюсь честно: понять, насколько виден ваш бренд в AI-опытах, таких как ChatGPT и Perplexity, по-прежнему сложно. Появляются некоторые новые инструменты, которые предоставляют нам *некоторую* информацию, но она неполная и не всегда заслуживает доверия. Обычные метрики, на которые мы полагаемся – такие вещи, как показы и клики – просто не дают нам полной картины в этих AI-пространствах, что означает, что мы сталкиваемся с реальным пробелом в том, как мы измеряем успех.
Давайте проясним, что мы в настоящее время понимаем – и чего не понимаем – об отслеживании преимуществ структурированных данных (также называемых разметкой schema). Сосредоточившись на том, что мы *можем* измерить и на что можем повлиять прямо сейчас, и признавая, как ИИ меняет процесс обнаружения клиентов и вовлечение бренда, мы можем определить наилучшие возможности для улучшения.
Почему большая часть данных о «видимости ИИ» не является достоверной.
Искусственный интеллект стимулирует сильное желание отслеживать всё с помощью цифр. Маркетологи, стремясь понять ранний интерес клиентов, внедряют множество новых инструментов. Однако некоторые из этих инструментов создают новые способы измерения вещей – такие как ‘AI brand authority’ – которые не основаны на надёжных и достоверных данных.
Как SEO-эксперт, я вижу реальную проблему в том, как некоторые инструменты пытаются оценить влияние ‘AI prompts’. Они по сути используют короткие ключевые фразы и обращаются с ними *как если бы* они были такими же, как то, что люди на самом деле вводят в инструменты вроде ChatGPT или Perplexity. Это действительно вводит в заблуждение. Реальность такова, что люди пишут гораздо более длинные, подробные prompts – предоставляя контекст и конкретные детали. Это не ваши типичные длиннохвостые ключевые слова; это скорее естественные разговоры, и сильно адаптированы под пользователя. Это совершенно другая игра.
Эти кажущиеся полезными цифры могут вводить в заблуждение. Они отвлекают наше внимание от вещей, которые мы *действительно* можем отслеживать и улучшать. В настоящее время такие инструменты, как ChatGPT, Perplexity и Google’s AI Overviews, не дают нам полной или ясной картины происходящего.
Итак, что мы можем измерить, что действительно влияет на видимость? Структурированные данные.
Что такое видимость в поиске с помощью ИИ?
Как SEO-эксперт, я вижу значительный сдвиг в том, как мы измеряем успех. Традиционно, ‘видимость’ означала ранжирование на первой странице Google или получение кликов. Но с тем, что AI теперь питает большую часть поиска, видимость изменилась. Речь идет о том, чтобы убедиться, что поисковые системы *и* AI-системы действительно понимают ваш бизнес, доверяют вашей информации и могут уверенно на нее ссылаться. Именно здесь вступает в игру структурированные данные – они имеют решающее значение для четкого определения онлайн-присутствия вашего бренда, связи всех ваших цифровых активов и обеспечения максимальной ясности для поисковых систем и AI в отношении того, чем вы занимаетесь.
Известные данные: что мы можем измерить с уверенностью для структурированных данных.
Давайте поговорим о том, что известно и измеримо сегодня в отношении структурированных данных.
Повышенные показатели кликабельности благодаря расширенным результатам.
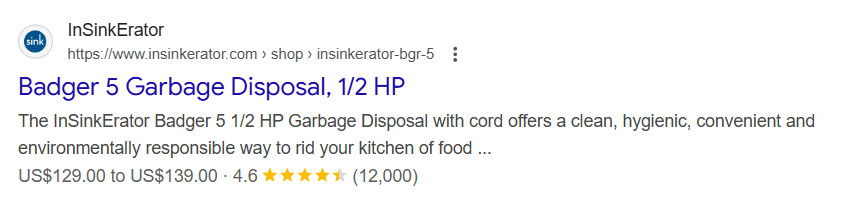
Наш недавний бизнес-анализ показал, что добавление структурированных данных на веб-страницу помогает ей претендовать на расширенные результаты поиска — часто называемые «богатыми результатами». Компании, которые это делают, обычно видят больше кликов от пользователей поиска. Google в настоящее время предлагает более 30 различных типов этих богатых результатов в обычных результатах поиска.
Как SEO-эксперт, я своими глазами убедился, насколько мощными могут быть расширенные сниппеты. Анализируя наши данные за 3 квартал 2025 года, один из наших клиентов, продающих бытовую технику, испытал колоссальный рост показателя кликабельности на 300% на страницах своих товаров *после* внедрения расширенного сниппета. Очевидно: расширенные сниппеты — это не просто возможность быть замеченным; они напрямую повышают конверсию из органического поискового трафика.

Увеличение небрендовых кликов благодаря надёжной связке сущностей.
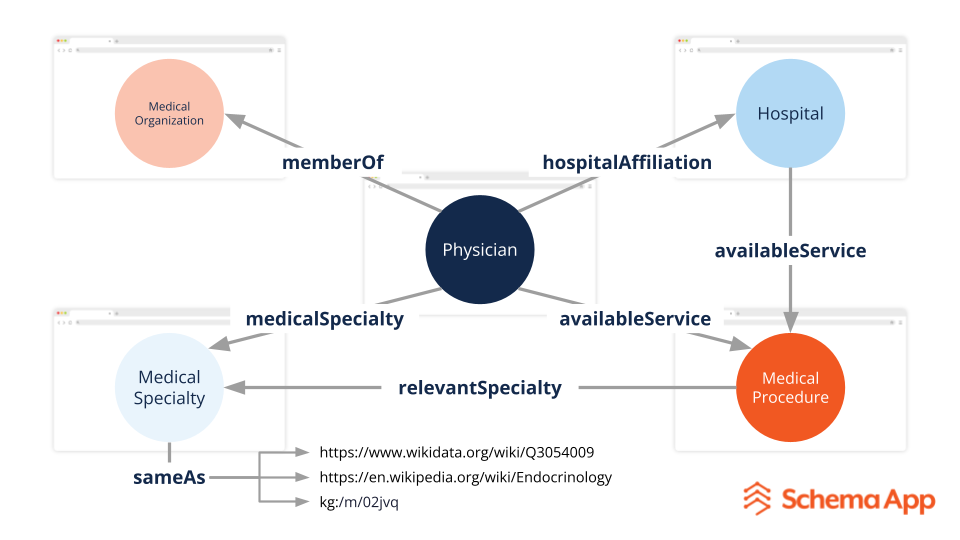
Полезно понимать разницу между простым и продвинутым schema-разметкой. Базовая schema-разметка просто описывает контент на странице. Более продвинутая schema-разметка, с entity linking, связывает этот контент с относящимися к нему вещами на вашем веб-сайте и во всем интернете. Это создает сеть связей, которая придает контенту больше смысла и предоставляет контекст.
Например, рассмотрим веб-страницу, подробно рассказывающую о враче. Schema markup предоставит информацию *о* этом враче. Хорошо структурированная, значимая разметка также будет связываться с базами данных, такими как Wikidata и Knowledge Graph от Google, чтобы чётко указать их медицинскую специализацию и связать их с больницей и предлагаемыми услугами.

AIO Visibility
В настоящее время сложно напрямую отслеживать, насколько хорошо продвигается бренд с результатами поиска на основе искусственного интеллекта, используя стандартные SEO-измерения. Однако, некоторые платформы *могут* обнаружить, когда бренд включен в функцию AI Overview поисковой системы.
Недавнее исследование BrightEdge показало, что использование SEO на основе сущностей может помочь вашему контенту лучше ранжироваться в поисковых системах с использованием искусственного интеллекта. В исследовании было отмечено, что:
Искусственный интеллект отдает предпочтение информации из хорошо зарекомендовавших себя и надежных источников. Вместо того, чтобы пытаться ранжироваться по множеству небольших ключевых слов, сосредоточьтесь на создании глубокого, авторитетного контента на более широкие темы. Наши исследования показывают, что ИИ в три раза чаще демонстрирует контент, который демонстрирует сильную экспертность, чем контент, который очень специфичен и ограничен по объему.
Неизвестные: То, что мы пока не можем измерить
Мы можем отслеживать, как разметка схемы влияет на традиционные результаты SEO, но мы пока не знаем точно, как это влияет на производительность мощных языковых моделей искусственного интеллекта.
Как LLM используют схему разметки.
Видимость начинается с понимания – а понимание начинается со структурированных данных.
Появляется все больше доказательств этого. В сообщении блога от 8 октября 2025 года главный менеджер по продуктам Microsoft Bing Кришна Мэдхавен объяснил в статье «Оптимизация вашего контента для включения в ответы поиска AI (реклама Microsoft)»:
Маркетологам необходимо создавать контент, который был бы одновременно простым для понимания людьми и организованным таким образом, чтобы искусственный интеллект мог его легко обрабатывать.
Он добавил:
«Схема — это тип кода, который помогает поисковым системам и системам искусственного интеллекта понимать ваш контент.»
Статья Google о повышении эффективности контента в Search AI также подчеркивает важность структурированных данных, объясняя, что они помогают машинам понимать информацию на вашем веб-сайте.
Google и Microsoft обе фокусируются на структурированных данных, вероятно, потому, что это экономически выгодно и повышает эффективность. Структурированные данные используются для создания графов знаний, которые необходимы для создания ИИ, который более точен, понятен и надежен. Исследования показывают, что эти графы знаний могут минимизировать ошибки и повысить производительность больших языковых моделей.
Хотя LLM обычно не обучаются напрямую на основе разметки схемы, то, как информация *находится*, является ключевым фактором для их ответов, особенно в системах, которые объединяют поиск с LLM (так называемый RAG). Система Microsoft GraphRAG является хорошим примером: она строит граф знаний из текста – определяя вещи и их взаимосвязи – и использует этот граф для поиска наиболее релевантной информации. Тесты показывают, что GraphRAG часто работает лучше, чем более простые системы RAG, особенно при ответах на сложные вопросы, требующие связи различных фрагментов информации или подтверждения фактов из различных источников.
Это объясняет, почему такие компании, как Google и Microsoft, призывают предприятия использовать структурированные данные. Он действует как важнейшая связь, позволяя системам искусственного интеллекта находить правильную и релевантную информацию, которая им нужна.
За пределами SEO на уровне страниц: создание графов знаний
Как человек, который разрабатывает веб-сайты уже долгое время, я узнал, что просто оптимизировать отдельные страницы для поиска больше недостаточно. Речь идет о соединении *всего* вашего контента. Недавно я услышал от Робби Стейна из Google, что когда вы задаете вопрос ИИ, он фактически может разбить его на десятки более мелких поисковых запросов за кулисами. Это означает, что поиск становится намного сложнее, и нам нужно думать о нашем контенте как о связанной системе, а не просто о коллекции страниц.
Чтобы преуспеть сегодня, брендам необходимо выйти за рамки простого улучшения своих веб-сайтов. Им следует сосредоточиться на создании комплексных систем данных – часто называемых графами знаний – которые охватывают все аспекты их бизнеса и то, как все это связано.
Семантическое видение Веба, Реализованное
Давно ожидаемая идея семантической сети теперь становится реальностью. Как объяснили Тим Бернерс-Ли, Ора Лассила и Джеймс Хендлер в своей статье за 2001 год в Scientific American, «The Semantic Web»:
Семантическая сеть позволит компьютерам понимать смысл информации в интернете, позволяя программному обеспечению автоматически выполнять сложные задачи для людей во время просмотра веб-страниц.
Прямо сейчас мы начинаем видеть, как люди выполняют задачи и получают информацию непосредственно в AI-программах, таких как ChatGPT. Microsoft готовится к тому, что будет дальше – часто называемому «agentic web». В ноябре 2024 года RV Guha, создатель Schema.org и теперь работающий в Microsoft, запустил открытый проект под названием NLWeb. NLWeb стремится быть самым простым и быстрым способом преобразования веб-сайта в AI-приложение, позволяя пользователям задавать вопросы и получать ответы на обычном языке, подобно тому, как они взаимодействовали бы с AI-ассистентом или Copilot.
Недавно я разговаривал с Гухой, и он объяснил, что NLWeb стремится стать центральным хабом для агентов, чтобы подключаться к веб-сайтам. Это будет достигнуто за счет использования структурированных данных.
NLWeb использует структурированные форматы данных, такие как Schema.org, для создания естественных языковых интерфейсов, которые легко понимать и использовать как людям, так и ИИ.
Превращение Тёмного Воронки в Интеллектуальную.
Как человек, который давно работает с веб-сайтами, я заметил, что мы до сих пор выясняем, как действительно *измерять* эффективность наших брендов в AI-поиске, таком как ChatGPT и Perplexity. Ситуация такая же, как и с разметкой schema – у нас пока нет идеальных данных о том, насколько она помогает с AI-видимостью. Однако Google и Microsoft довольно последовательно сообщают нам, что они *используют* структурированные данные – это schema – чтобы помочь их AI понять, о чём наш контент.
Брендам, которые хотят добиться успеха в будущем, необходимо быть легко понятными и заслуживающими доверия для искусственного интеллекта. Использование структурированных данных является ключевым шагом для достижения этого.
Смотрите также
- Анализ динамики цен на криптовалюту PI: прогнозы PI
- Анализ динамики цен на криптовалюту ETH: прогнозы эфириума
- Акции X5. Корпоративный Центр Икс 5: прогноз акций.
- Акции DATA. Группа Аренадата: прогноз акций.
- Режим обучения OpenAI привносит управляемое обучение в ChatGPT
- Акции OZPH. Озон Фармацевтика: прогноз акций.
- Google Tests Learn More Links After Ad Text
- 7 лучших конструкторов целевых страниц для 2026 года
- SEO-специалисты рекомендуют структурированные данные для поиска с помощью ИИ… Почему?
- Акции VKCO. ВК: прогноз акций.
2025-11-18 15:41