
Как опытный эксперт по SEO, могу с уверенностью сказать, что Elementor Editor является всемирно признанным и наиболее используемым плагином для создания страниц на WordPress. На данный момент он занимает впечатляющие 17% рынка, при этом более 12% всех веб-платформ используют его удобные функции.
Купил акции на все деньги, а они упали? А Илон Маск снова написал твит? Знакомо. У нас тут клуб тех, кто пытается понять этот цирк и не сойти с ума.
Купить на падении (нет)Процесс оптимизирует сборку вебстраниц с помощью четырех основных строительных блоков: предварительно разработанные шаблоны для основной структуры, сегменты для различных частей страницы, специфические характеристики для отдельных элементов и индивидуальные опции кодирования.
Некодеры могут легко создавать визуально привлекательные веб-сайты, в то время как программисты наслаждаются свободой включения персонализированного JavaScript и CSS для продвинутой настройки.
Что такое редактор Элементор?
Обычно известная как Элементари (Elementary), эта компания использует то же самое название и среди ее предложений есть продукт под названием Редактор.
Редактор Элементо́р работает как простой и удобный инструмент для создания страниц с помощью метода перетаскивания в системе управления контентом WordPress. Этот плагин позволяет пользователям создавать привлекательные сайты без необходимости знаний кодирования.
Пользователи могут легко создавать веб-страницы, перемещая различные элементы, такие как изображения, кнопки или текст, в соответствующие области страницы при помощи интуитивно понятного интерфейса.
Для разработчиков редактор Elementor поддерживает пользовательский CSS для создания еще более уникальных дизайнов.
Между тем, навыки программирования не требуются, поскольку Элементор предлагает широкий спектр возможностей настройки, позволяющих пользователям создавать поистине уникальные дизайны веб-сайтов.
Как работает дизайн веб-сайта в редакторе Elementor
Создание веб-сайта с помощью редактора Elementor вращается вокруг четырёх основных элементов.
Шаблоны
Использование шаблонов ускоряет процесс создания вебстраниц и сайтов, предоставляя основу или план для проектирования страниц с готовыми макетами.
Шаблоны служат в качестве планов-чертежей, определяющих общую структуру страниц или общих элементов, таких как заголовки и футеры, которые встречаются на всем сайте.
Блоки
Блоки являются предварительно разработанными участками веб-страницы, которые можно перетаскивать и размещать в макете.
Каждая часть страницы выполняет определенную функцию, например, геройский раздел или место под отзывы, и может быть выделена по своему расположению или предназначению в дизайне.
3. Виджеты
Элементы дизайна, каждый из которых предлагает различное содержимое или функции, такие как изображения, текст или поля ввода, называются отдельными компонентами дизайна, или просто виджетами.
Виджеты комбинируются для создания блоков, которые вписываются в общую структуру, определяемую шаблоном.
Custom code
Кастомное кодирование позволяет опытным пользователям вносить изменения в дизайн, такие как использование уникальных шрифтов, добавление анимаций и модификация отступов с помощью CSS и JavaScript. Это выходит за рамки стандартных возможностей стилизации, предоставляемых редактором Elementor. Таким образом, пользователи могут дополнительно настраивать структуру страниц, инициировать определенные события и создавать интерактивные поведения, которые недоступны иным способом.

Как элементы дизайна страниц Элементора работают вместе
Как опытный SEO эксперт, я хочу подчеркнуть важность понимания логической последовательности при создании сайта с использованием Elementor. Порядок должен быть следующим: 1. Начать с выбора подходящего шаблона как основы. 2. Затем добавлять и располагать блоки внутри этого шаблона для определения структуры. 3. Наконец, настраивать эти блоки различными виджетами, чтобы придать им нужную функциональность и внешний вид.
- Шаблоны определяют общую структуру страницы или элементы сайта, такие как заголовки и нижние колонтитулы, которые отображаются по всему сайту. Шаблоны состоят из блоков, представляющих собой предварительно разработанные разделы в структуре.
- Блоки: Блоки представляют собой заранее разработанные секции веб-страницы, такие как секция героя или область отзывов. Они определяются своим расположением или целью дизайна и состоят из виджетов, которые можно комбинировать различными способами для создания определенных типов блоков.
- Виджеты: виджеты представляют собой отдельные элементы, которые обеспечивают конкретный контент или функциональность, например изображения, кнопки или формы. Эти виджеты используются внутри блоков, которые в свою очередь вписываются в структуру макета, определяемого шаблоном.

Шаблоны
Проще говоря, шаблоны в Элементе служат наиболее широким уровнем дизайна. Они предлагают готовые полные страницы или обычные компоненты страниц, такие как заголовки и футеры, которые можно использовать по всему сайту.
Как опытный вебмастер, я занимаюсь полной разработкой дизайна страниц сайтов. Могу адаптировать эти дизайны под уникальные требования с помощью блоков и виджетов для персонализации.
Шаблоны служат общей структурой для веб-страницы, тогда как блоки являются готовыми элементами контента (такими как отзывы или таблицы цен), которые можно включить в дизайн.
Начни с готового дизайна, который обычно состоит из нескольких разделов или компонентов. Пользователи могут свободно перемещать и добавлять новые секции для адаптации структуры и увеличения её возможностей простым щелчком мыши по ним.
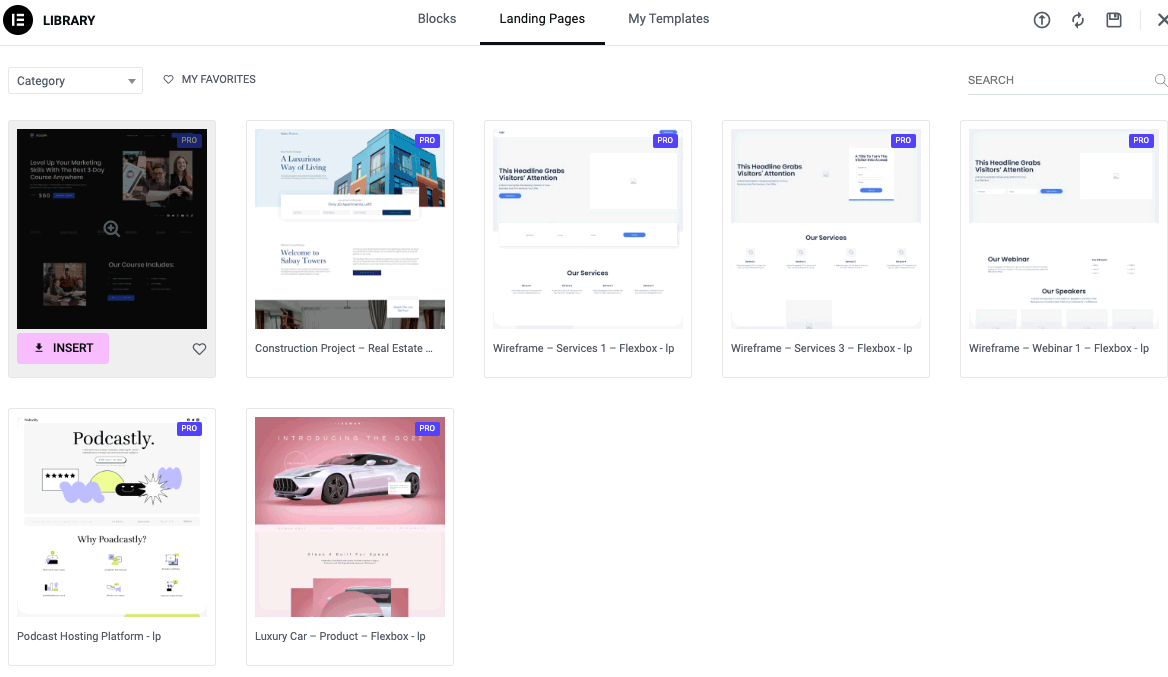
Как шаблоны вписываются в рабочий процесс редактора Elementor
Шаблоны служат основой при создании веб-страниц с помощью Elementor, предоставляя базовую структуру, чтобы начать процесс построения страниц.
Пользователи могут выбрать готовый дизайн, соответствующий их требованиям, который затем можно изменять путем перестановки элементов, замены предметов или модификации содержания внутри него.
Использование шаблонов помогает пользователям экономить драгоценное время, предоставляя единообразный внешний вид на всем сайте. Они служат в качестве макетов, определяющих структуру и эстетические качества для конкретных страниц или общих компонентов сайта, таких как заголовки и футеры.

Блоки
Как эксперт по SEO, хочу отметить, что под «блоком» подразумевается предварительно организованный набор виджетов. Например, это может быть дуэт из Медиа виджета и Текстового виджета.
Расположение блока определяет, где и как размещаются устройства, обеспечивая их соответствие друг другу, занимаемое каждым пространство и расстояние между ними.
Эти детали гарантируют, что конструкция блока является одновременно функциональной и привлекательной на вид.
Как SEO эксперт, я часто использую блоки при разработке структуры вебстраницы. Например, если мне нужно включить форму обратной связи в определенный сегмент шаблона, то просто выбираю заранее подготовленный блок формы и размещаю его на нужном месте.
По сути дела, блок формы контактов состоит из меньших частей, называемых виджетами. Инновации на веб-странице могут быть достигнуты путем замены идентичных блоков, их изменения или введения совершенно новых блоков с уникальными функциями, что приводит к созданию индивидуального шаблона.
Элементор предлагает широкий спектр предварительно разработанных блоков для удовлетворения различных потребностей дизайна, например:
- О.
- Призыв к действию.
- Клиенты/друзья.
- Контакты
- Обратный отсчет.
- ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ.
- Функции.
- Нижний колонтитул.
- Формы
- Заголовок.
- Портфолио/Галерея.
- Цена.
- Прогресс-бар.
- Услуги.
- Подписаться.
- Команда.
- Отзывы.
Как блоки встраиваются в рабочий процесс Элементора
Блоки Elementor служат в качестве готовых модулей для структурирования различных областей на веб-странице, интегрируясь без усилий в процесс дизайна.
Каждый блок состоит из виджетов, определяющих его содержимое и функциональность.
Пользователи могут персонализировать шаблоны путем замены идентичных разделов, редактирования информации внутри них или добавления новых блоков для улучшения производительности веб-страницы.
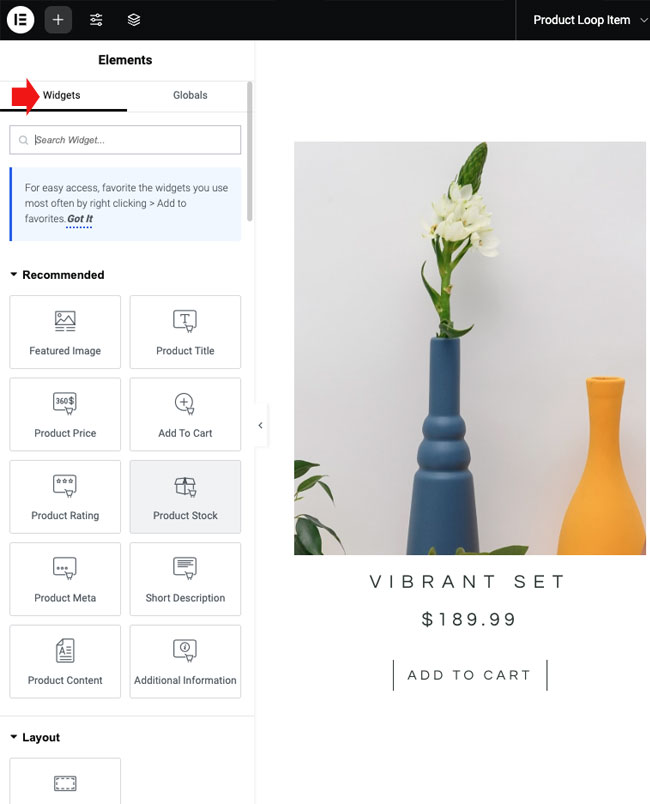
Система построения страницы виджетов
В Элементоре шаблоны состоят из блоков, а блоки создаются из виджетов.
Строительные блоки редактора Elementor, известные как виджеты, служат определенным целям (например, кнопки и формы) или содержат различные типы контента (такие как изображения, заголовки и текст).
Каждый виджет представляет собой независимый элемент на веб-странице, определяющий её структуру и функциональность.
В качестве профессионала в области цифрового маркетинга я часто создаю контактные разделы для сайтов наших клиентов. Такие секции обычно включают три основных компонента: блок заголовка (для названия), описательную область (для дополнительной информации или инструкций) и форму контактов (для сбора необходимых данных). Такая структура позволяет посетителям легко связаться с нами по вопросам, комментариям или запросам на услуги.
Как виджеты вписываются в рабочий процесс Elementor
Виджеты вписываются в рабочий процесс, являясь самыми малыми составляющими предварительно разработанных или кастомных блоков.
Пользователи могут настраивать или объединять виджеты внутри модуля, что приводит к созданию уникальных пользовательских модулей. Эти самостоятельно созданные модули можно затем соединять для построения персонализированных шаблонов.
Пользовательский Код
Пользователи могут расширить стиль и интерактивные возможности своего контента за пределы того, что предлагается встроенными инструментами редактора Elementor, используя кастомный код.
Вместо использования шаблонов, блоков или виджетов с предустановленной структурой написание кастомного кода предоставляет свободу управления дизайном и функциональностью напрямую.
CSS позволяет точно настраивать макеты страниц, типографику и анимации. JavaScript добавляет динамические эффекты, такие как анимированное прокручивание или интерактивные элементы при наведении мыши. HTML интегрирует сторонние инструменты, например внешние формы или скрипты отслеживания, в страницу.
Когда предустановленные опции в редакторе Elementor оказываются недостаточными, кастомное программирование может обеспечить дополнительный уровень адаптивности для более точной настройки дизайна с большей детализацией и контролем над как визуальными аспектами, так и функциональными элементами.
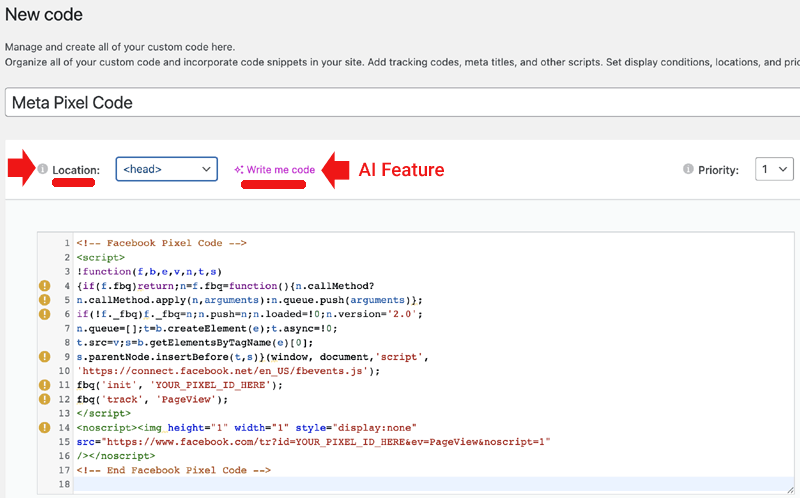
Пользователи могут вставить код в область заголовка веб-сайта для глобальной загрузки стилей CSS, скриптов JavaScript или трекинг кодов.
Как кастомные коды вписываются в рабочий процесс редактора Elementor
Интегрируясь с редактором Elementor, пользовательский код позволяет точно настраивать элементы дизайна, добавлять интерактивные функции и создавать функционал, превосходящий возможности готовых шаблонов, строительных блоков или виджетов.
Пользователи могут использовать функцию Custom Code в редакторе Elementor, чтобы стилизовать весь сайт, осуществляя глобальные изменения вместо того, чтобы изменять каждый отдельный элемент по отдельности.
JavaScript может добавить динамическое поведение, например фиксированную навигацию или анимации по наведению курсора мыши. HTML встраивает внешнее содержимое, такое как пользовательские формы или скрипты отслеживания.
С помощью Elementor Pro вы можете применить пользовательский код глобально, чтобы гарантировать единообразное оформление всех страниц сайта.
Пользователи также могут добавить код в секцию заголовка, чтобы загружать таблицы стилей и скрипты перед контентом страницы.
Использование кастомного кода предоставляет пользователям уровень точности, который не могут обеспечить готовые блоки и виджеты, так как это позволяет детально настраивать макеты дизайна при сохранении организованной работы.
Редактор Elementor с поддержкой ИИ
Искусственный интеллект редактора Elementor позволяет пользователям генерировать и дорабатывать текст непосредственно внутри текстового виджета.
Пользователи могут получить доступ к генератору текстов с помощью искусственного интеллекта, нажав розовую ссылку «Написать с ИИ».
Контент, созданный искусственным интеллектом, адаптируется к окружающему контексту и может быть изменен путем упрощения, добавления деталей, сокращения или исправления грамматики.
Пользователи также могут изменить тон или переводить текст на несколько языков.
Добавление пользовательского кода с помощью Elementor AI
Функция пользовательского кода редактора Elementor также предлагает возможность использования искусственного интеллекта для генерации и применения кастомного кода без ручного написания CSS, JavaScript или HTML.
С помощью Elementor AI вы можете легко создавать уникальные, ориентированные на элементы стили. Он генерирует персонализированные CSS коды для применения визуальных улучшений, таких как эффекты hover, фиксированные заголовки и изменения текста. Каждый код, созданный искусственным интеллектом, сопровождается ясным объяснением его цели, чтобы пользователи понимали вносимые изменения перед их применением.
С помощью искусственного интеллекта редактора Elementor, который заботится об упрощении задач программирования, для пользователей критически важно проверить созданный код, чтобы убедиться в его корректной работе согласно плану.
Сколько это стоит?
Свободная версия редактора Elementor работает самостоятельно достаточно хорошо, но переход на премиальные платные версии расширяет ваш доступ к более разнообразным возможностям дизайна.
Этот редактор предлагает замечательную доступность благодаря своему богатству функций и ценности, которую он предоставляет.
За годовую плату ниже 60 долларов вы можете выбрать наш план ‘Essential’, а также доступен план ‘Advanced Solo’ по цене менее 80 долларов в год. Каждый из этих планов предоставляет лицензию на работу одного индивидуального вебсайта.
Основное отличие заключается в улучшенной версии, которая включает функции электронной коммерции, позволяет производить индивидуальную настройку кода и обеспечивает совместную работу через функцию ‘Collaborative Notes’.
Проще говоря, более высокие уровни предлагают идентичные возможности, но включают лицензии, которые позволяют их использование на различных веб-платформах.
Редактор Elementor упрощает профессиональное веб-дизайн.
Редактор Элементор служит в качестве гибкого создателя сайтов на базе WordPress, позволяя пользователям строить веб-сайты с помощью интуитивно понятных элементов, таких как заранее разработанные шаблоны (шаблоны), модульные секции внутри шаблонов (блоки) и настраиваемые дополнения (виджеты).
Проще говоря, шаблоны служат основой для всей веб-страницы, определяя ее структуру. Блоки — это предварительно подготовленные секции внутри шаблона. В свою очередь, виджеты являются небольшими дизайнерскими элементами, которые можно размещать в блоках, предназначающимися для определенных типов контента, таких как текст или изображения, а также предоставляющими функциональные возможности, например формы и кнопки.
В совокупности эти компоненты формируют удобный процесс создания веб-сайтов, который делает веб-дизайн доступным для всех пользователей, позволяя им создавать великолепные сайты без особых усилий, словно они являются экспертами в этой области.
Смотрите также
- Анализ динамики цен на криптовалюту PI: прогнозы PI
- Анализ динамики цен на криптовалюту ETH: прогнозы эфириума
- Акции X5. Корпоративный Центр Икс 5: прогноз акций.
- 11 альтернатив копирования изображений для проверки плагиата
- Золото прогноз
- Акции DATA. Группа Аренадата: прогноз акций.
- Режим обучения OpenAI привносит управляемое обучение в ChatGPT
- Акции OZPH. Озон Фармацевтика: прогноз акций.
- Google Tests Learn More Links After Ad Text
- 7 лучших конструкторов целевых страниц для 2026 года
2025-04-04 14:41
